A simple flutter package to add stroke (border) style to a text widget
- Add this to your package's
pubspec.yamlfile:
dependencies:
stroke_text: any- Get the package using your IDE's GUI or via command line with
$ pub get- Import the
color.dartfile in your app
import 'package:stroke_text/stroke_text.dart';default text widget
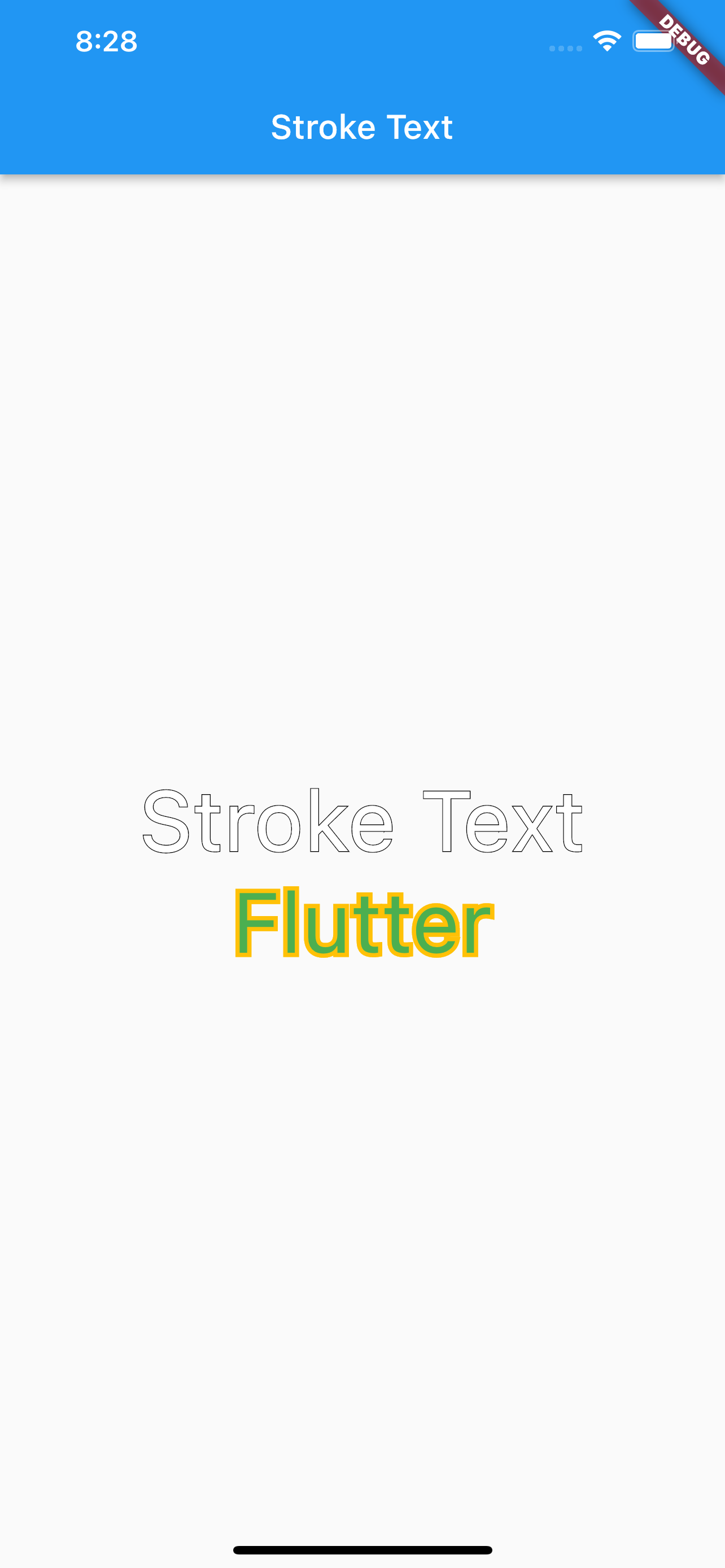
StrokeText(text: "Stroke Text",)custom text style
StrokeText(
text: "Stroke Text",
textStyle: TextStyle(
fontSize: 50
),
),
StrokeText(
text: "Flutter",
textStyle: TextStyle(
fontSize: 50,
color: Colors.green
),
strokeColor: Colors.amber,
strokeWidth: 5,
),