Beautiful and customizable React Native components, inspired by shadcn-ui. Built-in dark mode, CSS variables, and NativeWind support.
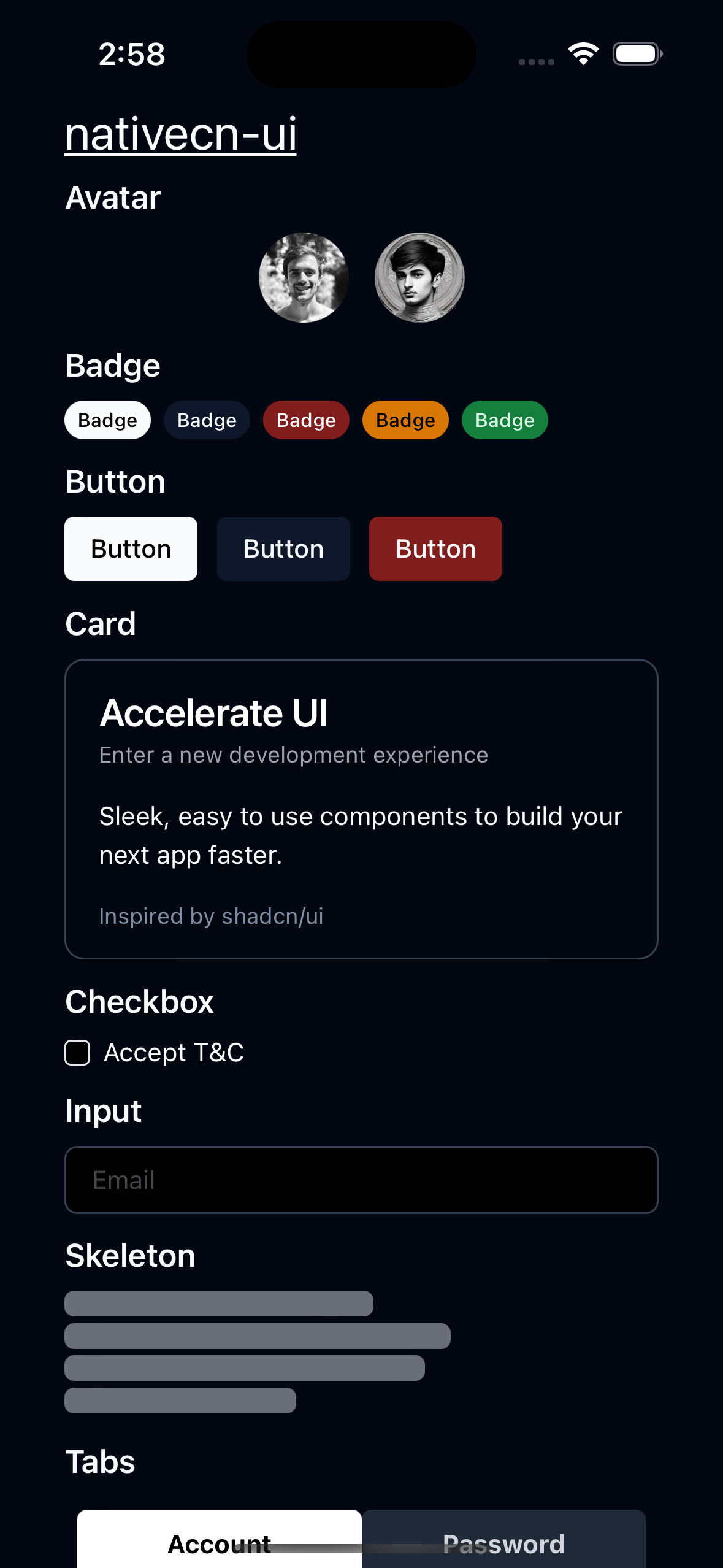
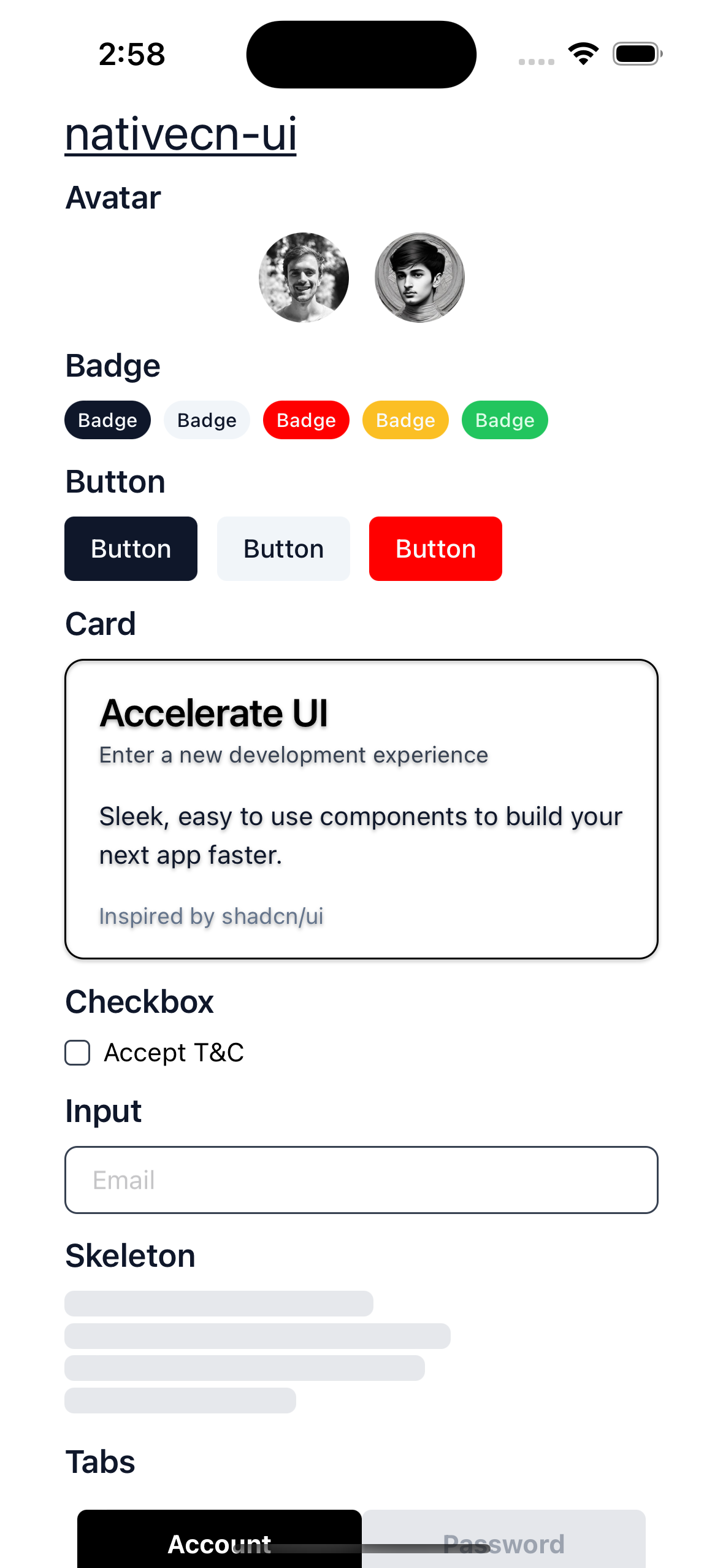
| Dark mode | Light mode |
|---|---|
 |
 |
First, initialize nativecn from your project's root directory.
npx nativecn-ui initThen, you can start adding components.
npx nativecn-ui add AvatarTip: run
npx nativecn-ui add -ato add all components.
# Clone the repo
git clone git@github.com:Mobilecn-UI/nativecn-ui.git
cd nativecn-ui
# Install deps
yarn
# Run it with Expo
yarn start- Avatar
- Badge
- Button
- Card
- Checkbox
- Dialog
- Input
- Progress
- Radio Group
- Skeleton
- Switch
- Tabs
- Toast
- Dropdown
- Alert (WIP)
- Form (WIP)
- Select (WIP)
Check out the contributing guide
Distributed under the MIT license.