Welcome to Frontend Masters CSS Foundations! You can find the course information here.
There are seven chapters to this course. You can find the slides for each chapter below.
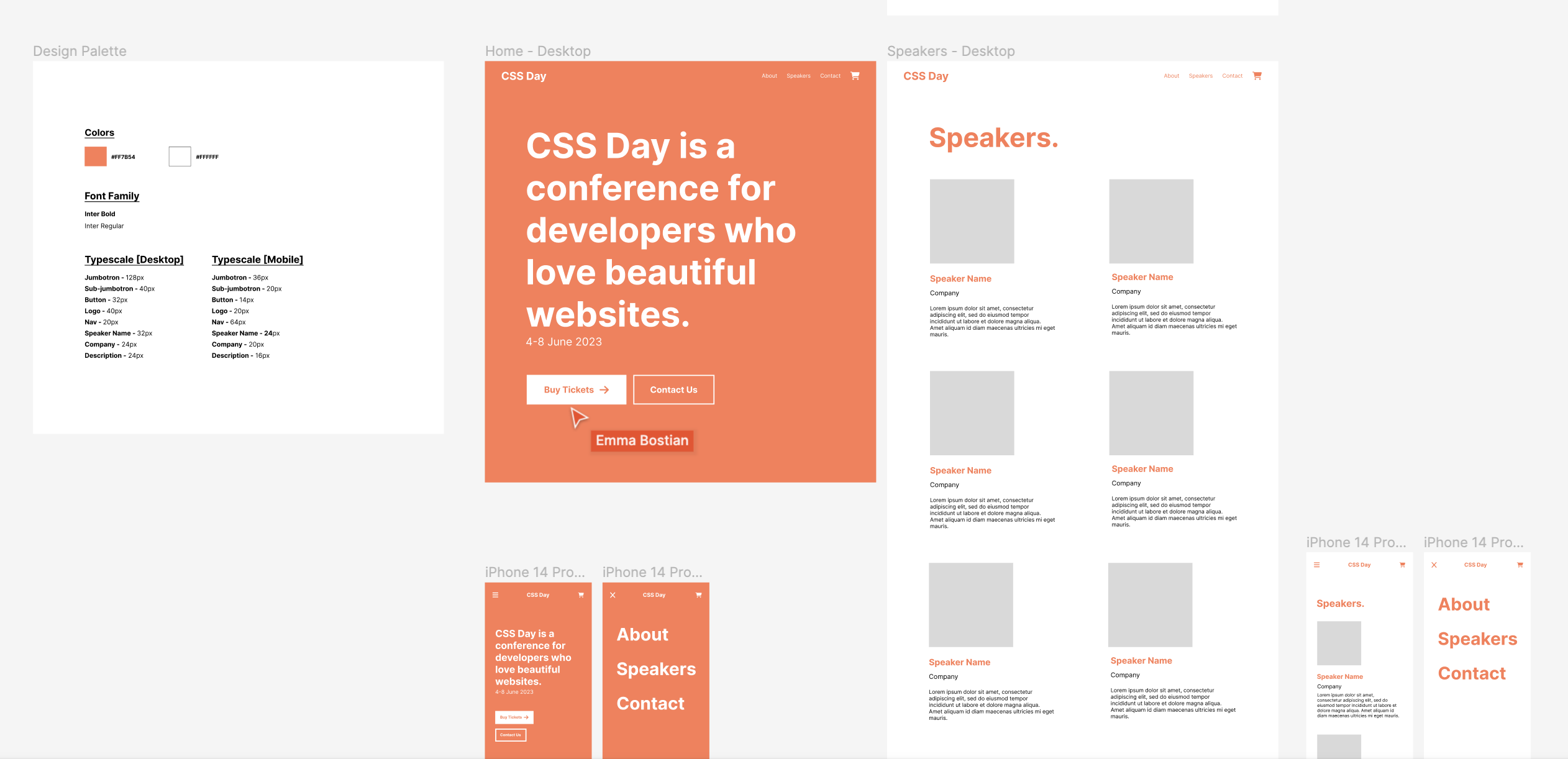
You can view the design files for our project website here.

To use this repository, complete the following steps:
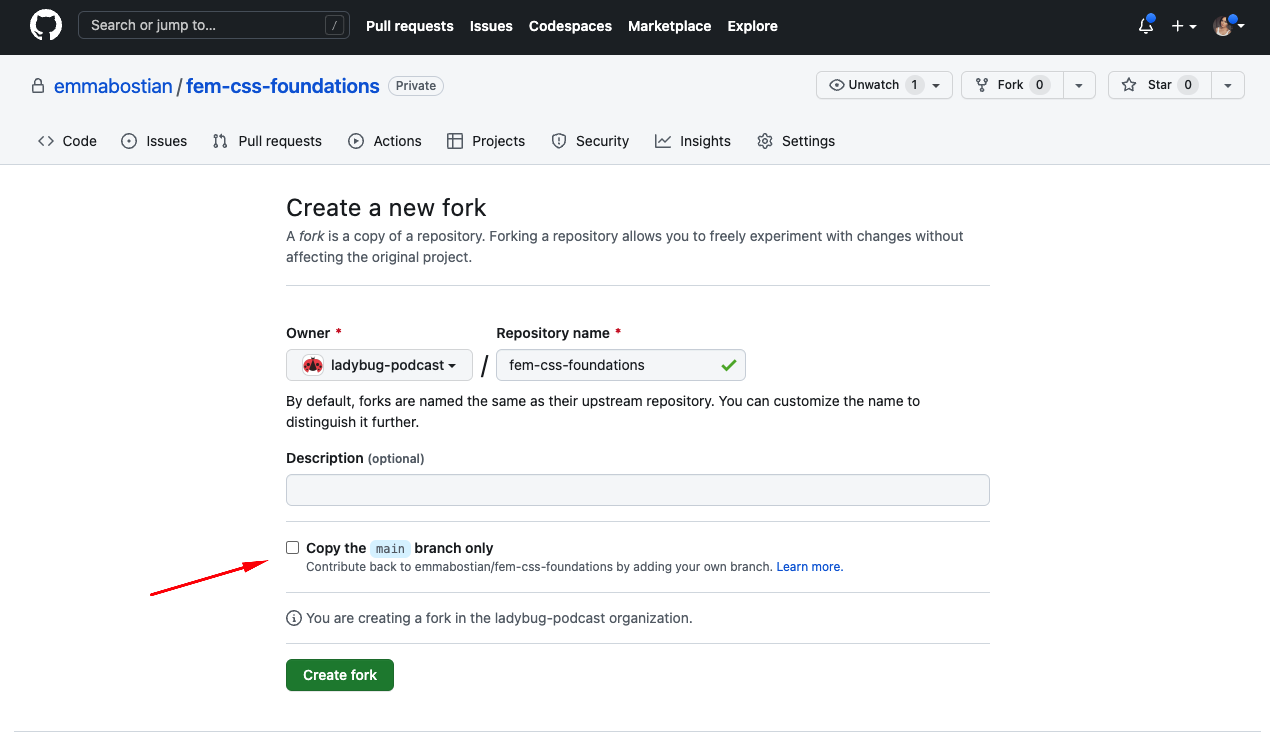
- Fork this repository

- Be sure your account name is listed, and uncheck the 'Copy the
mainbranch only' checkbox or you won't fork the chapter branches. Then click the Create Fork button.
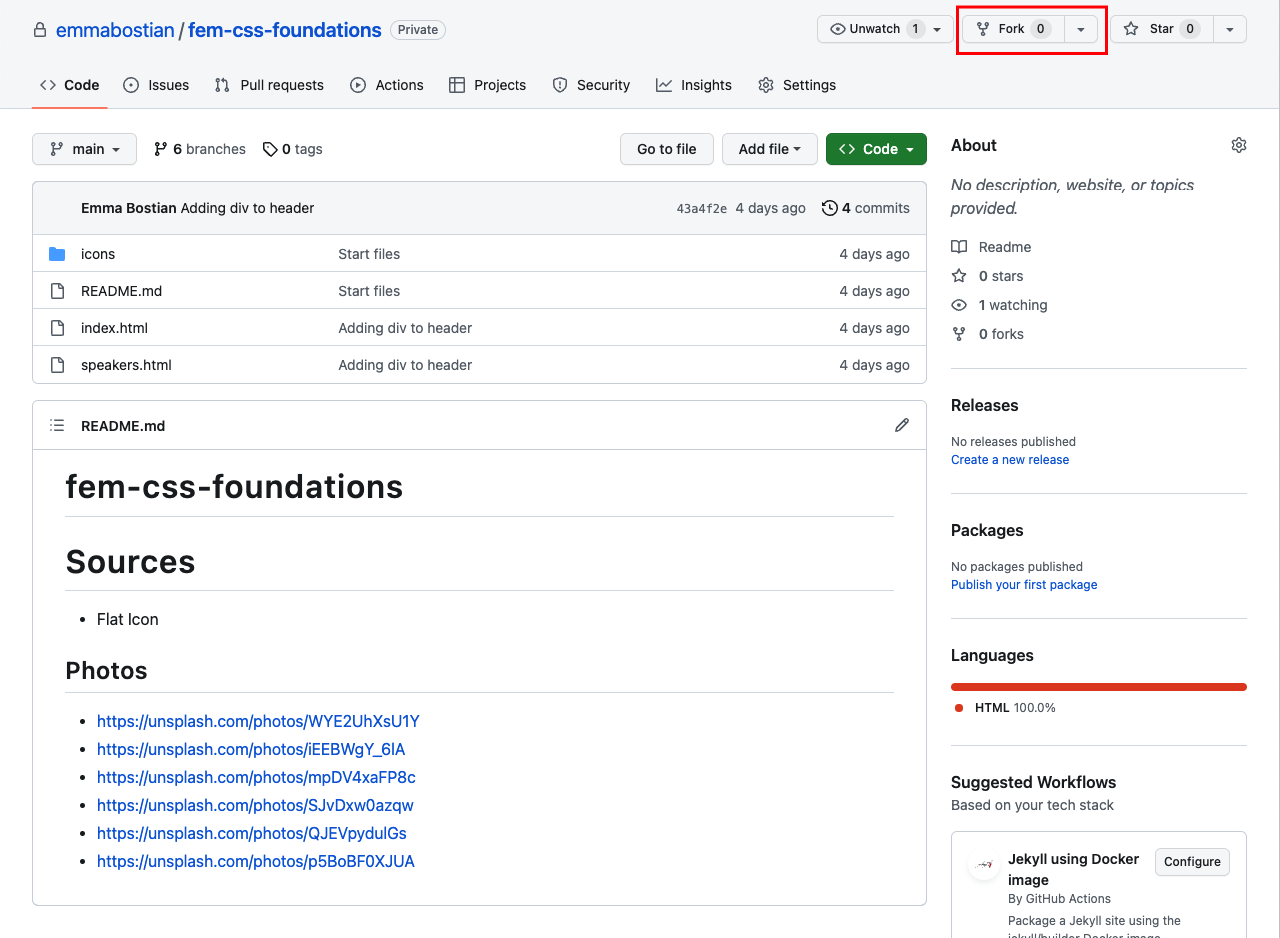
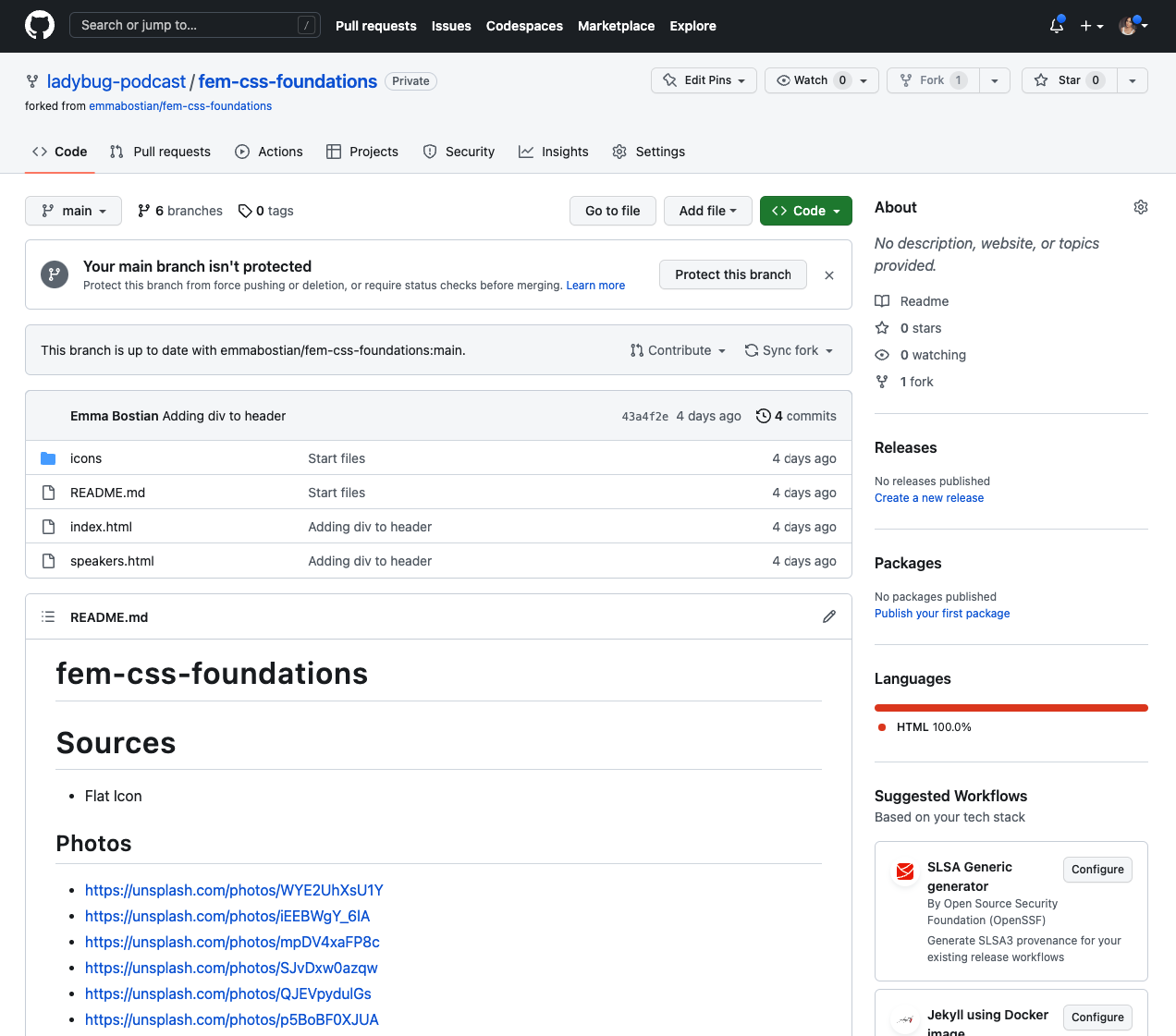
- Once the fork is completed you'll see it on your profile.

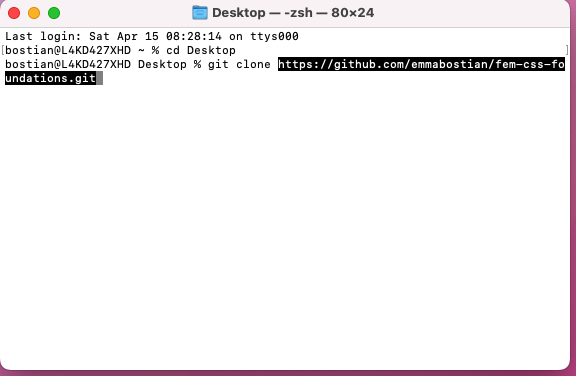
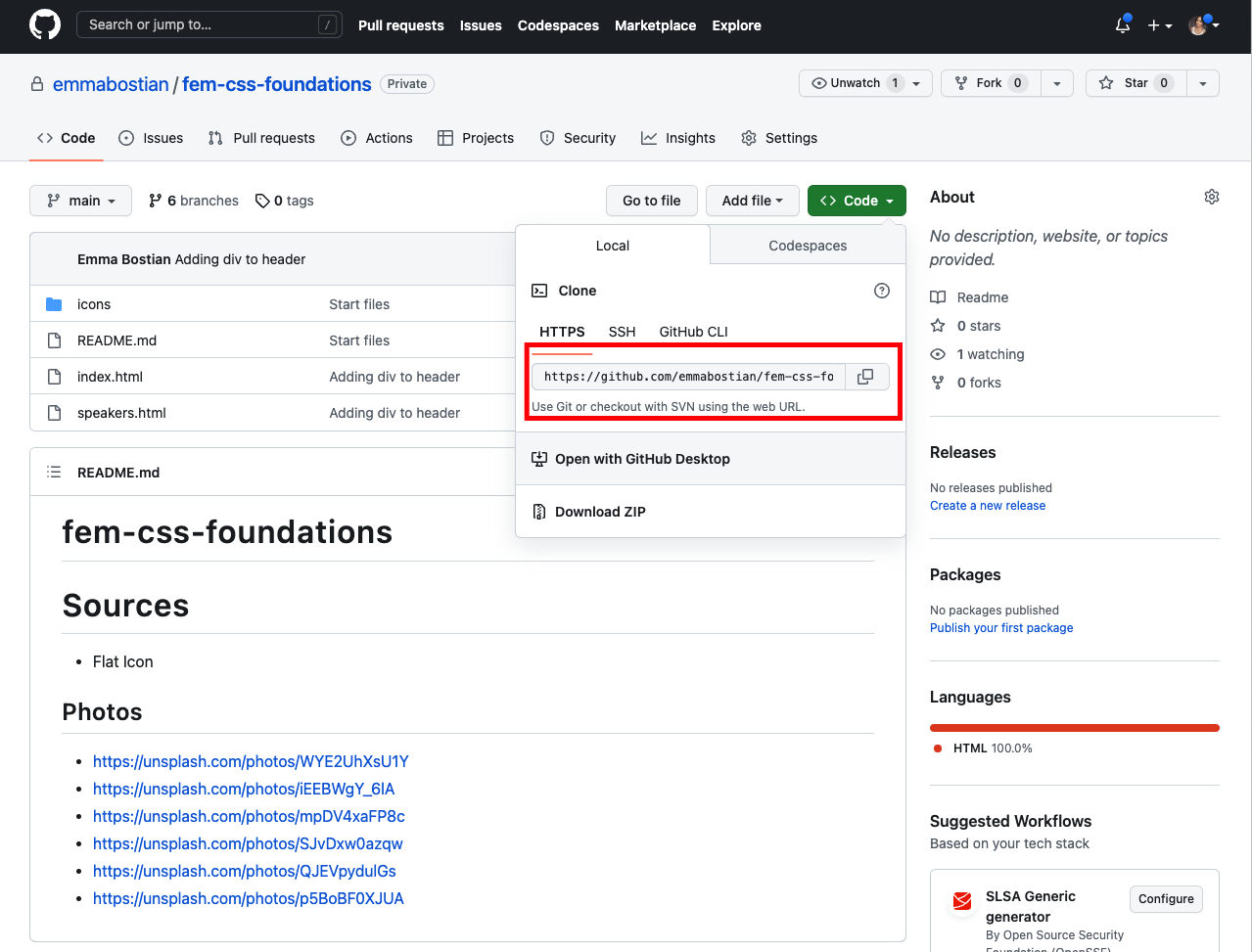
- Clone your forked repository by clicking the green Code button and copying the HTTPS URL.

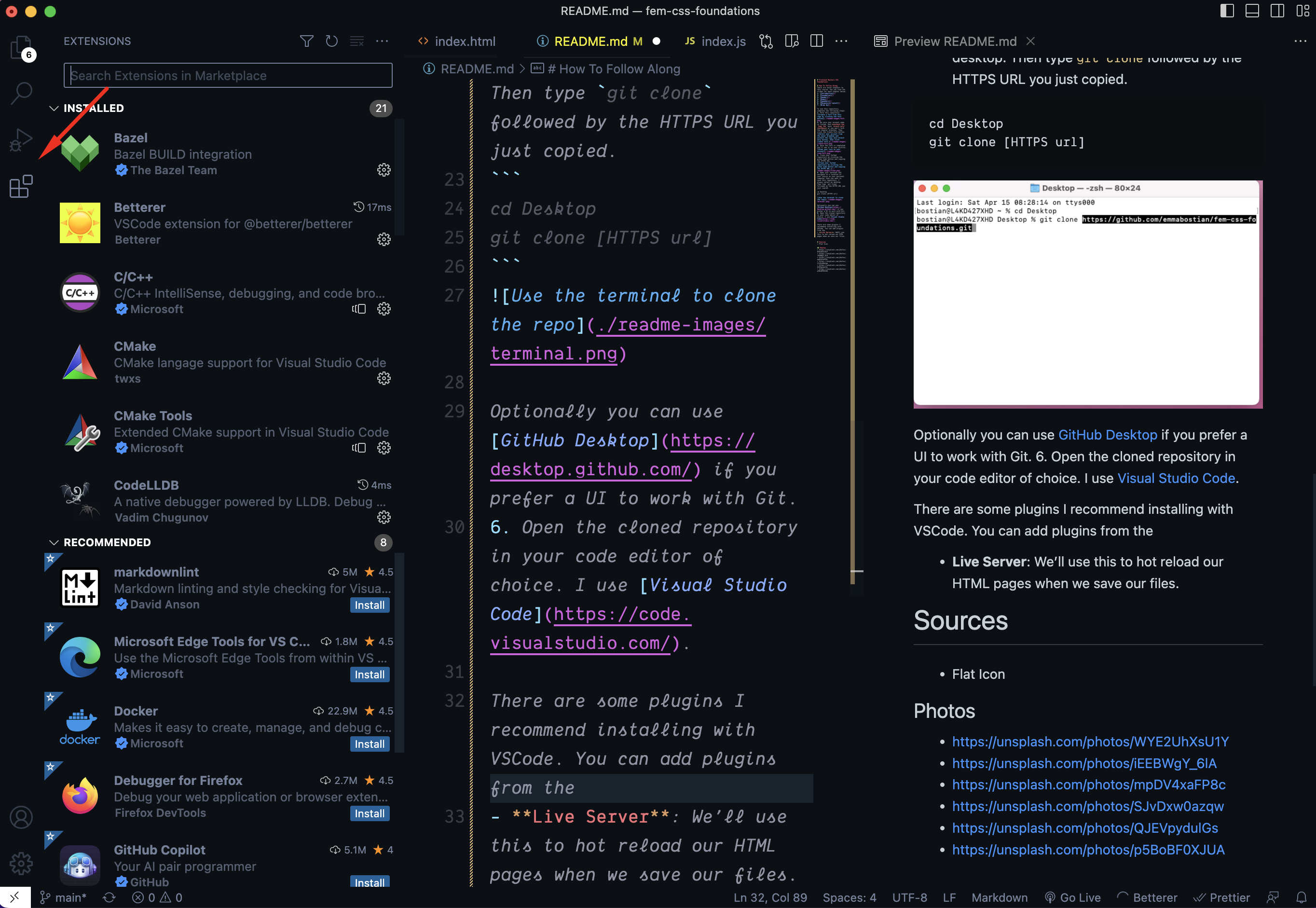
- Open your terminal and navigate to a location of your choice on your personal computer that you want to save this repository. I always select my desktop. Then type
git clonefollowed by the HTTPS URL you just copied.
cd Desktop
git clone [HTTPS url]
Optionally you can use GitHub Desktop if you prefer a UI to work with Git.
6. Open the cloned repository in your code editor of choice. I use Visual Studio Code.
7. Once you have the GitHub repository forked and cloned, you should start on the main branch. I recommend writing all of your code on the main branch, however if you get stuck or lost, each branch corresponds to the final state after the completed chapter. The branch order is as follows:
main
|_ foundation
|_header
|_ home
|_ speakers
|_ responsive-layout
To check out a new branch run git checkout [branch-name] (i.e. git checkout home)
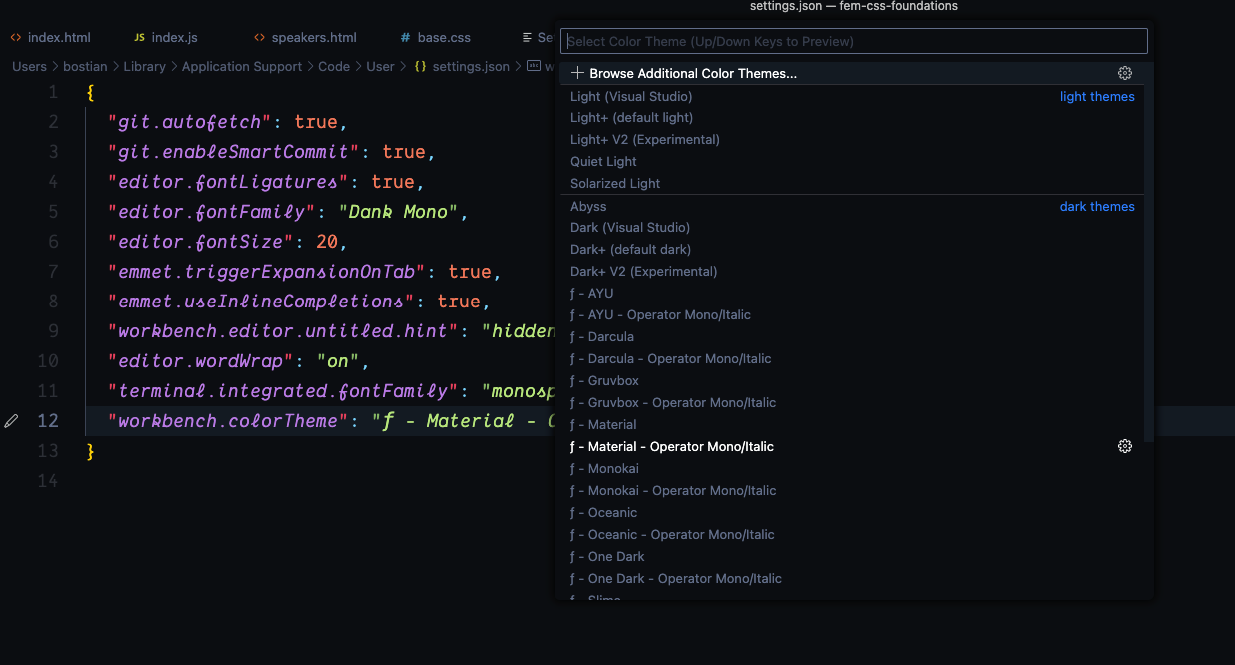
Below are the visual settings I use in my code editor.
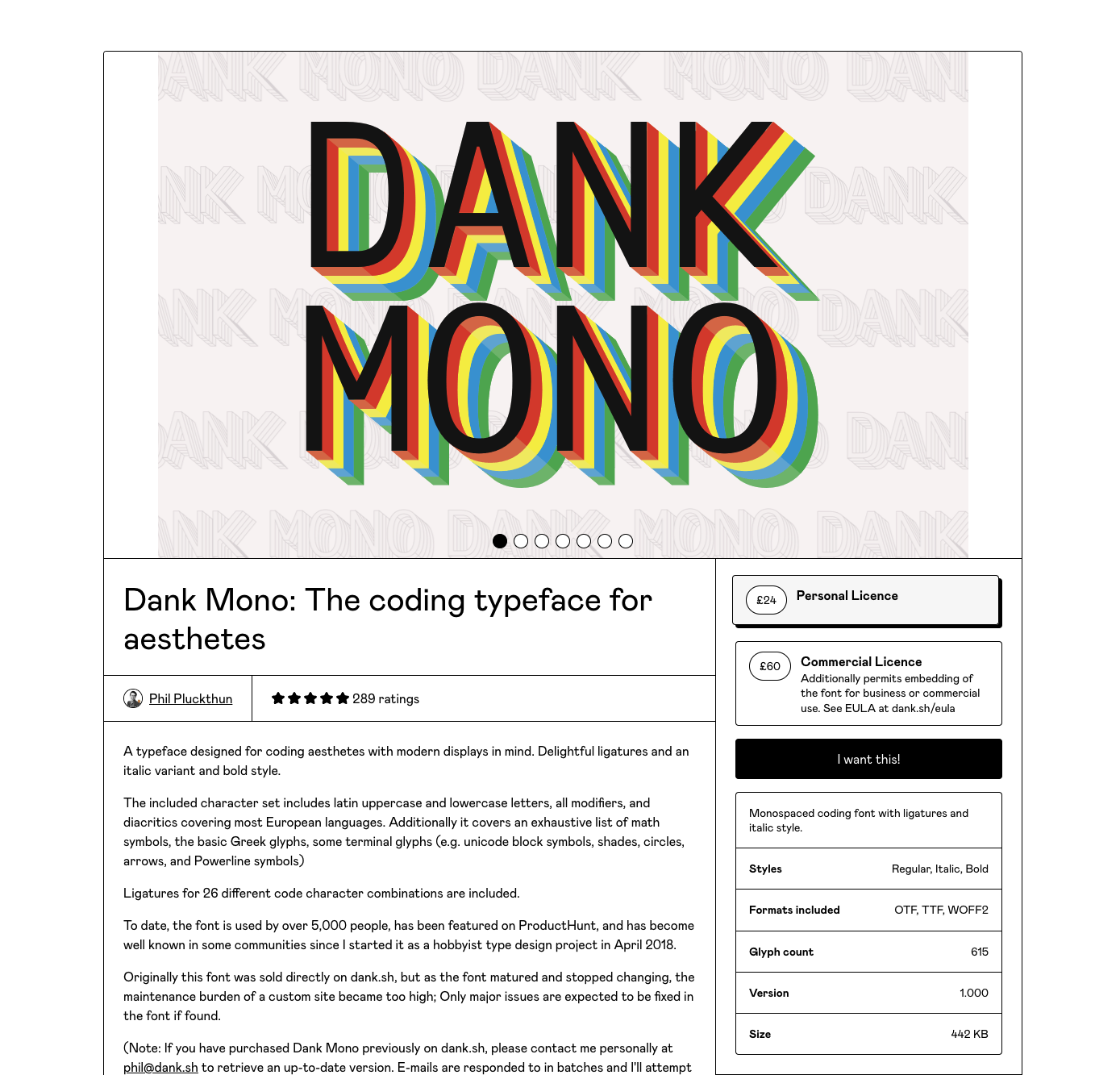
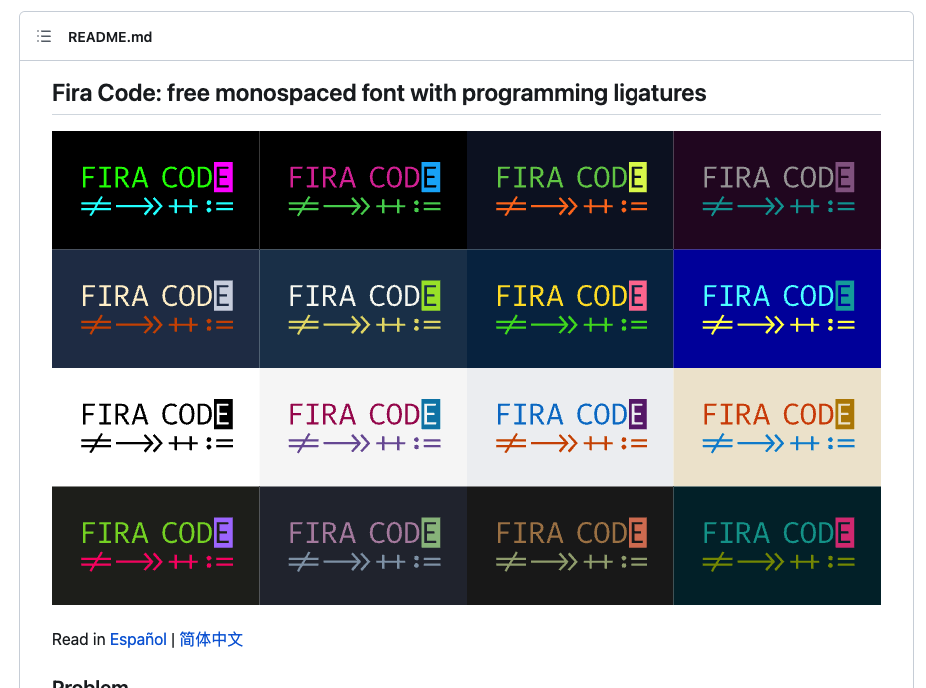
- Font: I’m using the font Dank Mono with font ligatures. It’s a paid font for 24 GBP. I also recommend Fira Code which is free.


- Theme: I’m using the Material - Operator Mono/Italic theme.

- Plugins: There are some plugins I recommend installing with VSCode. You can add plugins from the Extensions Marketplace tab in the left navigation.

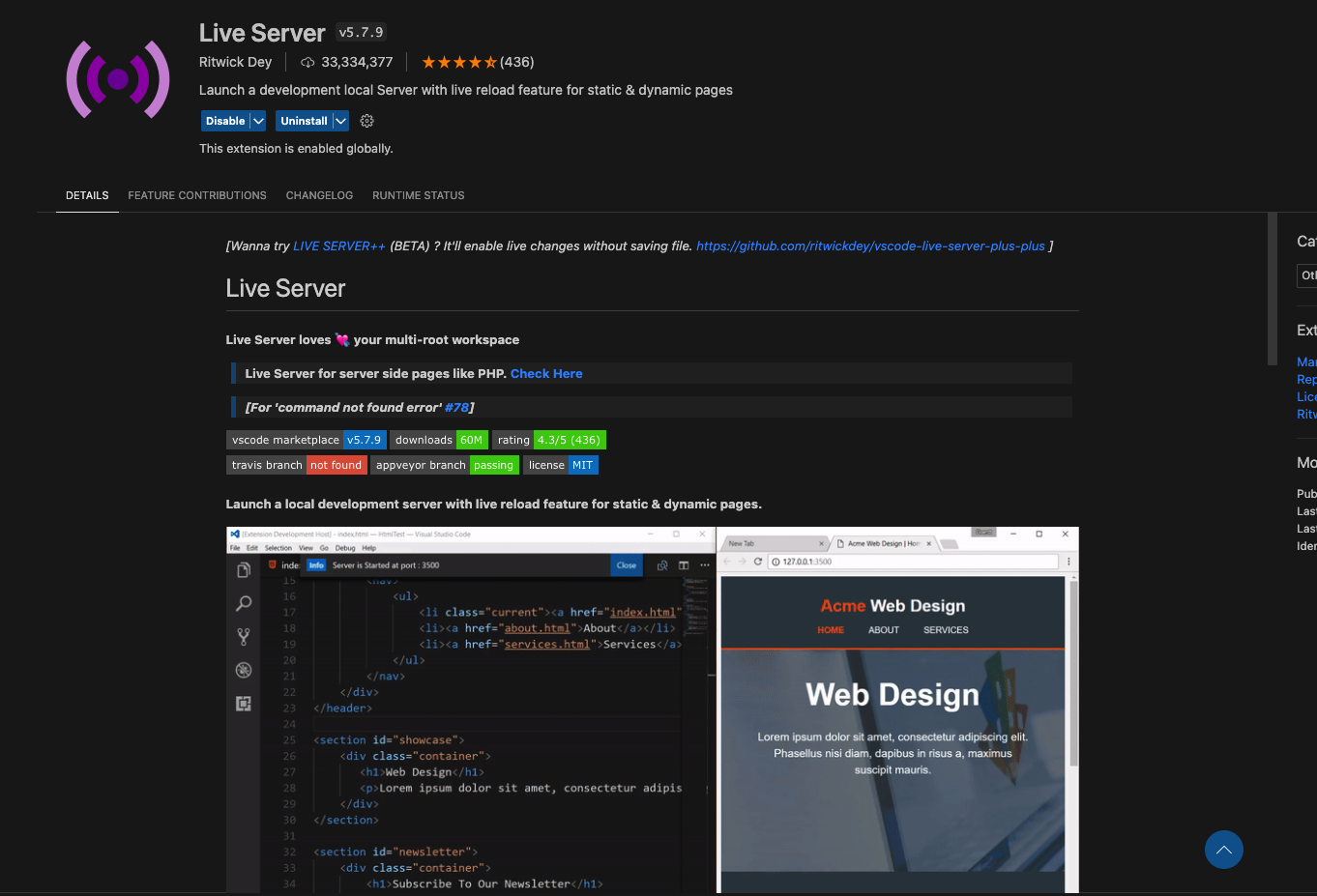
- Live Server: Hot reloads HTML pages when we save files.

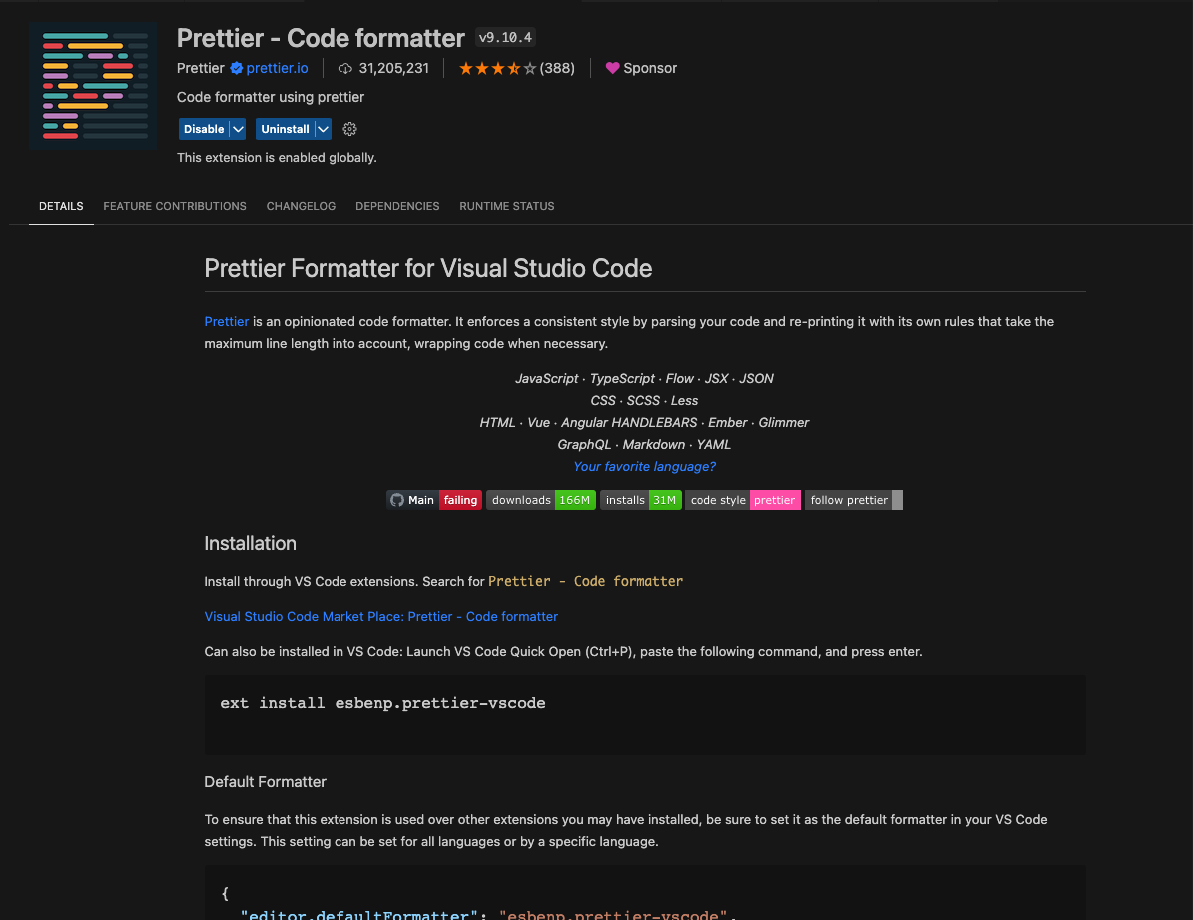
- Prettier:Formats our code when we save our files.

- Color Highlight: Styles CSS colors.

To get Prettier to work properly I had to add a few configurations in my settings.json file. To open this file press command + p on Mac, and enter Preferences: Open Workplace Settings (JSON). Enter the following in the settings.json file and save.
{
"editor.formatOnSave": true,
"editor.formatOnPaste": true,
"editor.formatOnType": true,
"editor.defaultFormatter": "esbenp.prettier-vscode",
"[html]": {
"editor.defaultFormatter": "vscode.html-language-features"
}
}- Flat Icon