Dynamix is open-source CMS for Laravel developer's. The concept is to make a solid core with User/Role, Multilingual and Page/Block system.
- Compass (http://compass-style.org/)
- Grunt (http://gruntjs.com/getting-started)
- Bower (http://bower.io/)
- Oracle VM virtualBox (https://www.virtualbox.org/wiki/Downloads)
- Vagrant (https://www.vagrantup.com/)
- Laravel Homestead (http://laravel.com/docs/5.1/homestead)
- Putty (http://www.chiark.greenend.org.uk/~sgtatham/putty/download.html)
Into dynamix root, there is a _.env.php. Configure them, and duplicate to .env.php and .env.local.php
Quick install composer install && php artisan migrate && php artisan db:seed
-
Install composer vendors with
composer install. -
Migrate core with
php artisan migrate --package="dynamix/i18n" && php artisan migrate && php artisan migrate --package="dynamix/pager" -
Seed data with
php artisan db:seed -
Test seeder for Former
php artisan db:seed --class=FullFormSeeder
- Grunt
In the assets folder (dynamix\theme\default\assets) run npm install && bower install && grunt
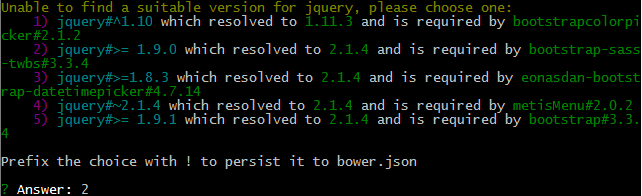
jQuery choice
You will must choose between four option, please choose the second (2).

| David Lepaux | Jordane Jouffroy |
MIT © DynamixCMS team
Inspirate by : https://github.com/andrewelkins/Laravel-4-Bootstrap-Starter-Site