This extension adds language support for GLSL ES 100 (WebGL 1 and OpenGL ES 1.00) and GLSL ES 300 (WebGL 2 and OpenGL ES 3.00). It supports all the WebGL compatible GLSL extensions too. It supports most of the well-known VS Code language features like syntax highlight, IntelliSense and more, see the details below.
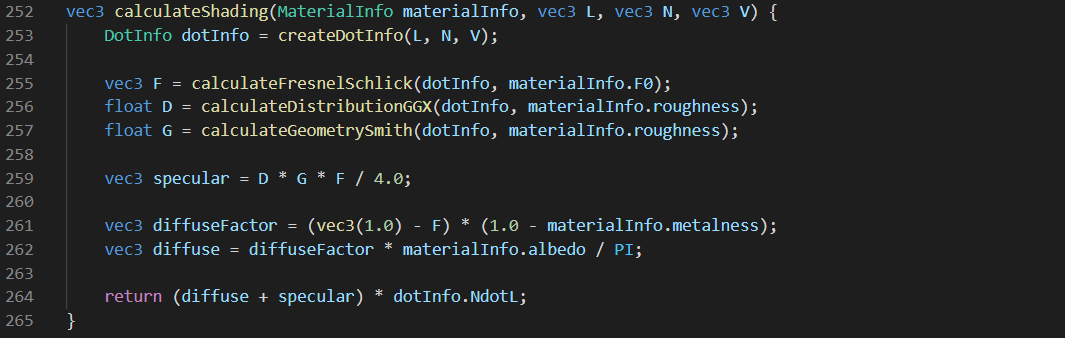
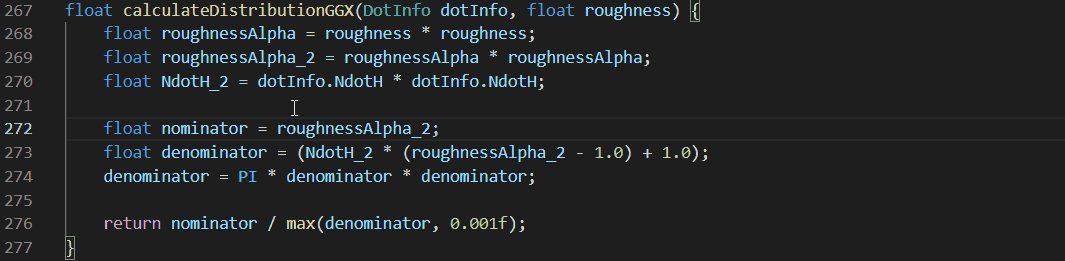
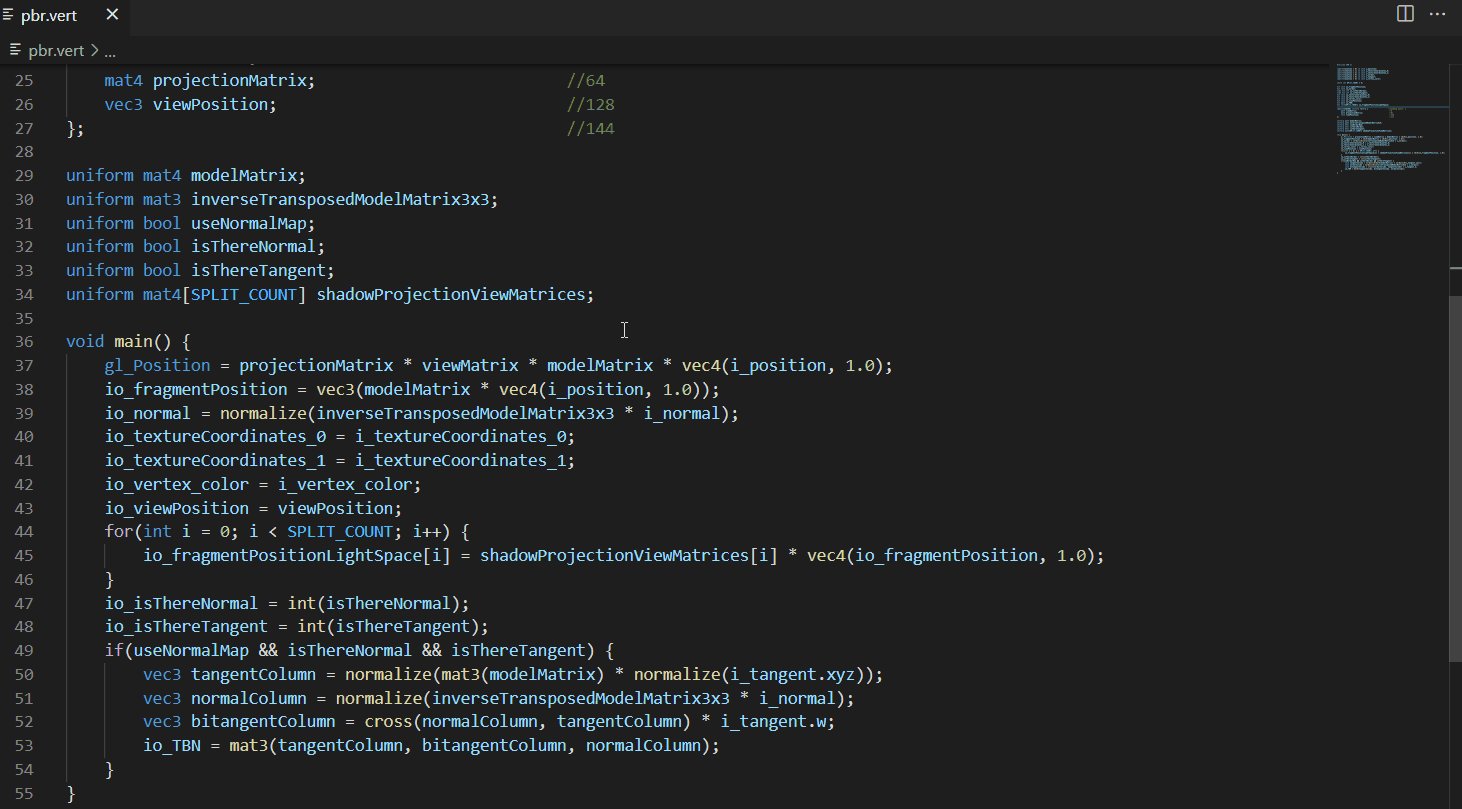
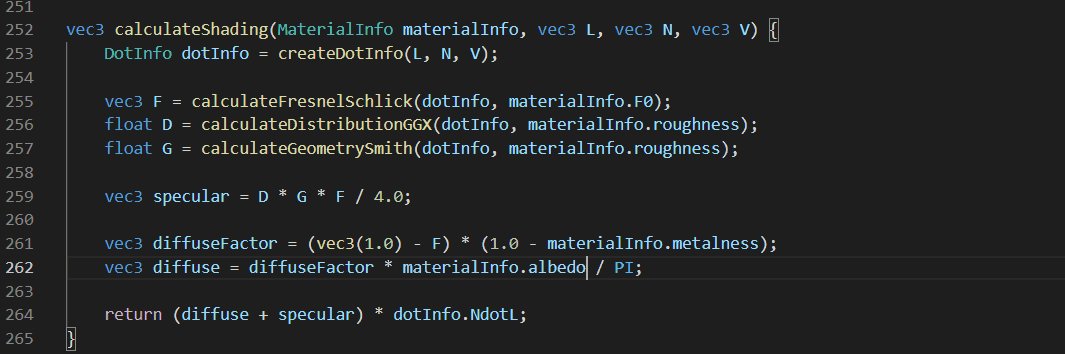
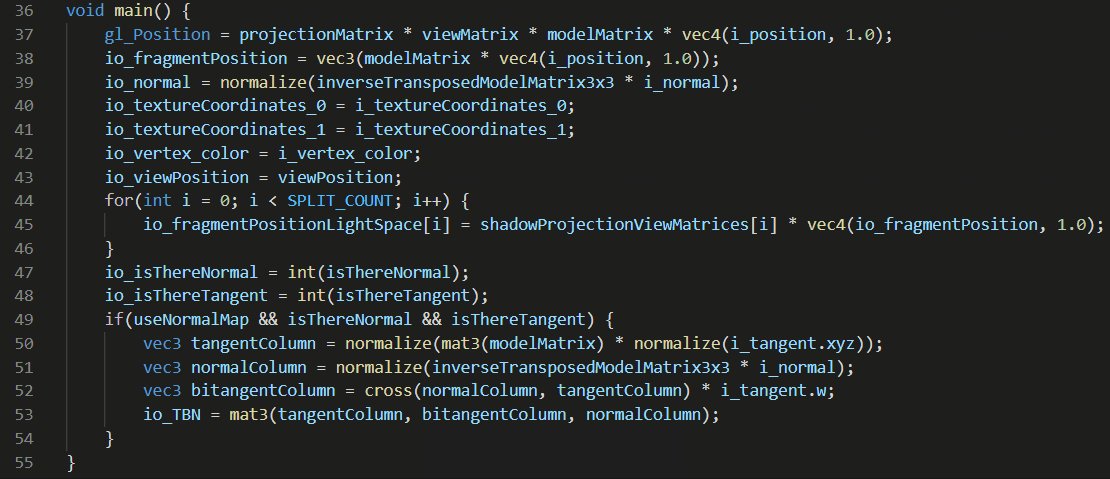
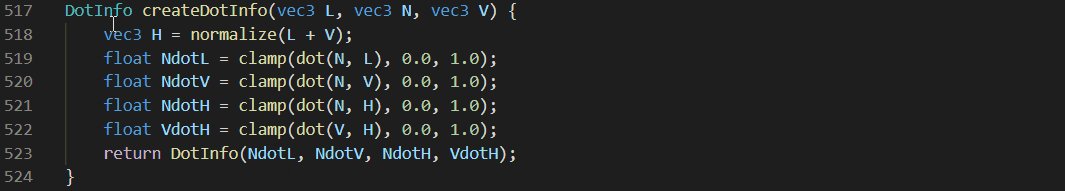
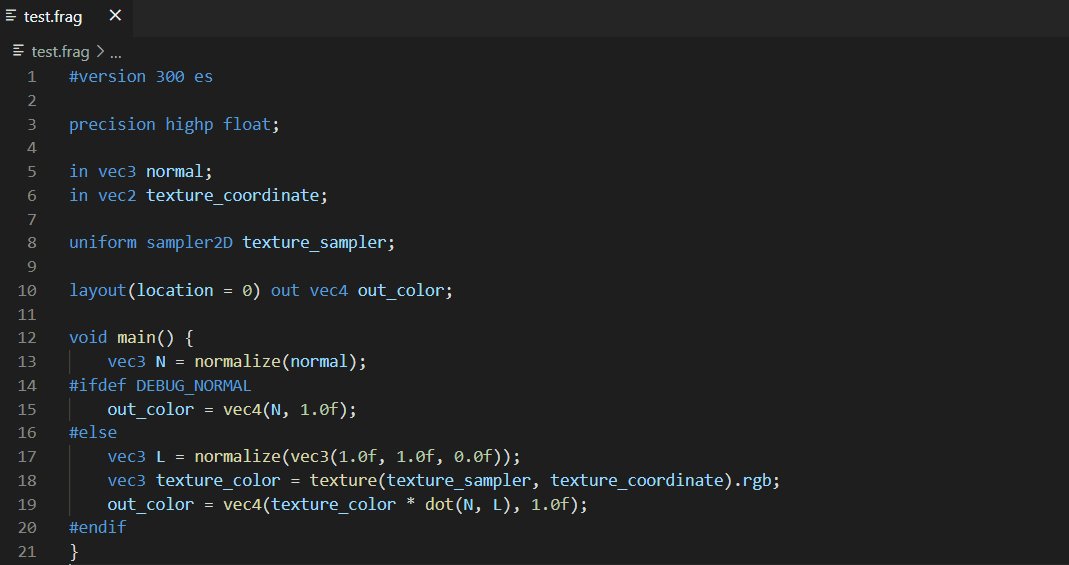
The extension colorizes types, builtin types, variables, builtin variables, functions, keywords, qualifiers, operators, preprocessor directives and comments.
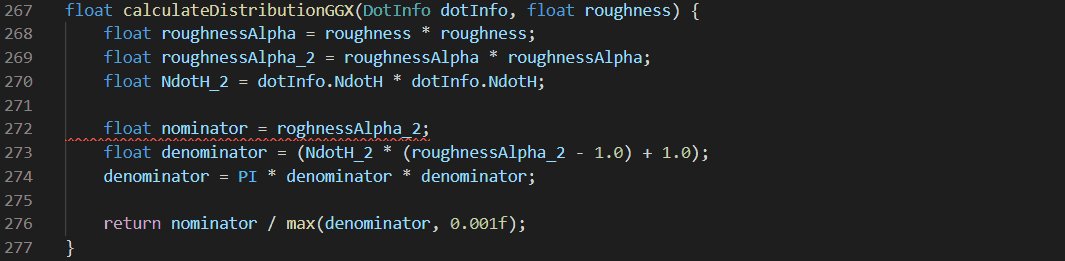
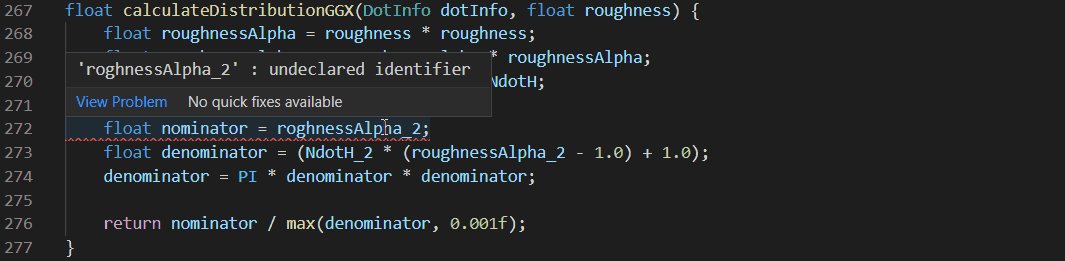
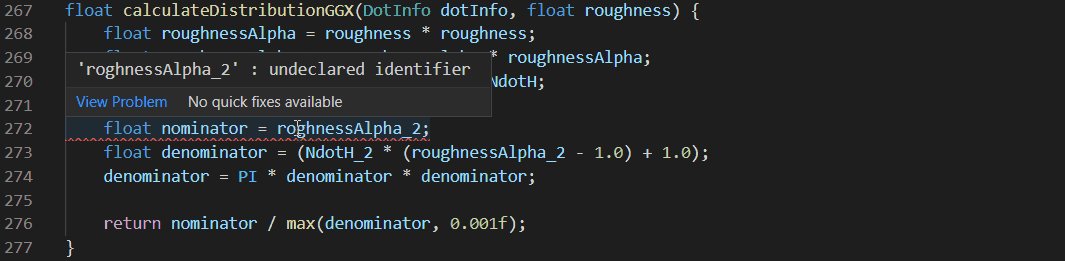
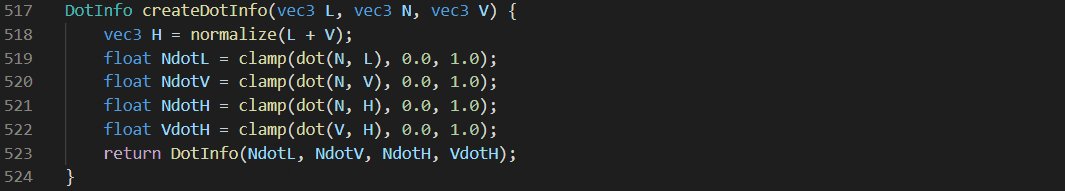
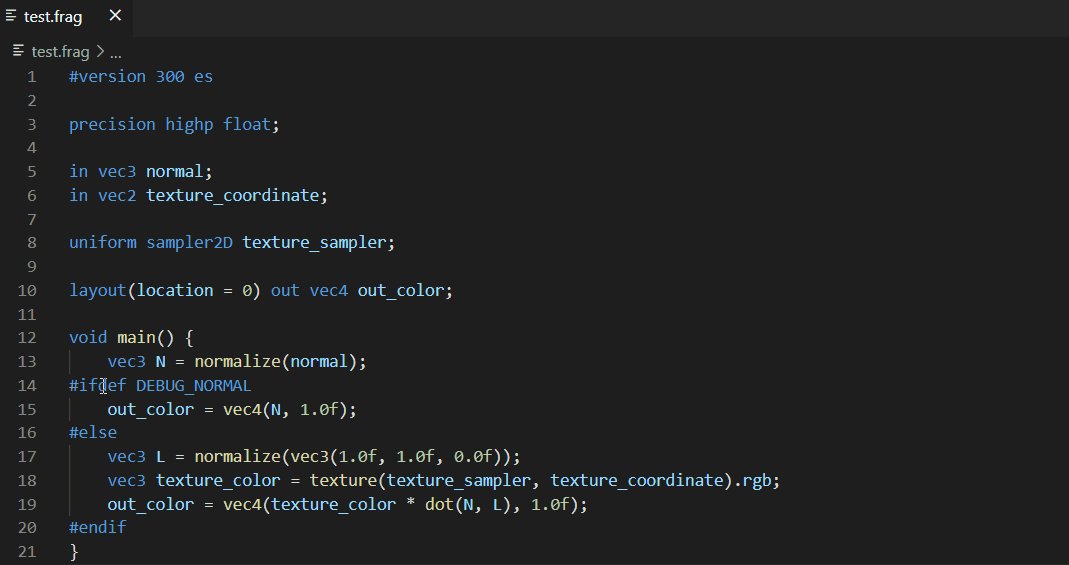
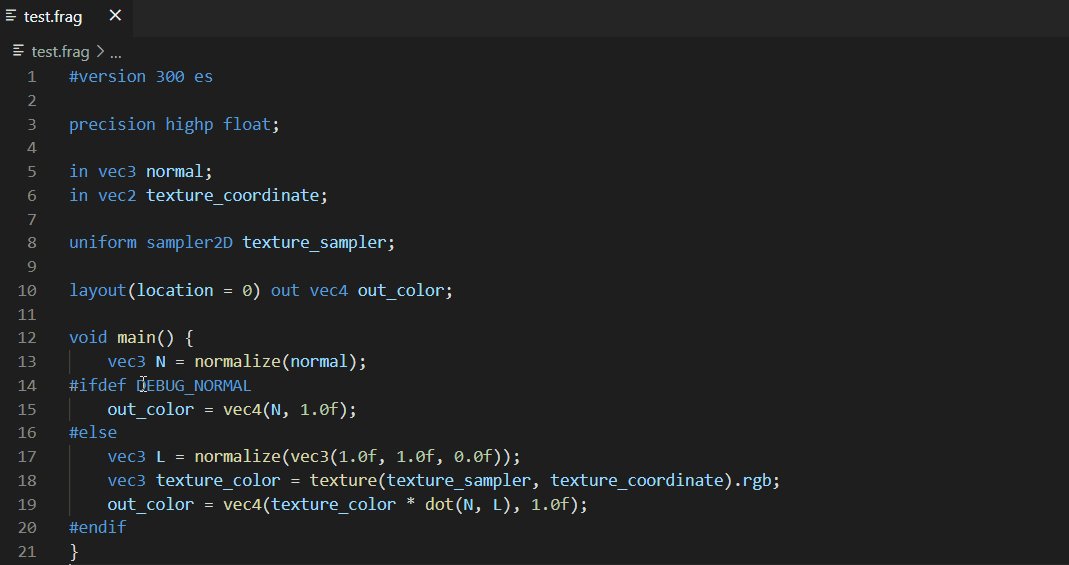
The extension uses glslang, the Khronos Group's reference GLSL compiler to provide diagnostic informations (errors and warnings). It also grays out the unused functions, types and variables. Only available in the desktop version.
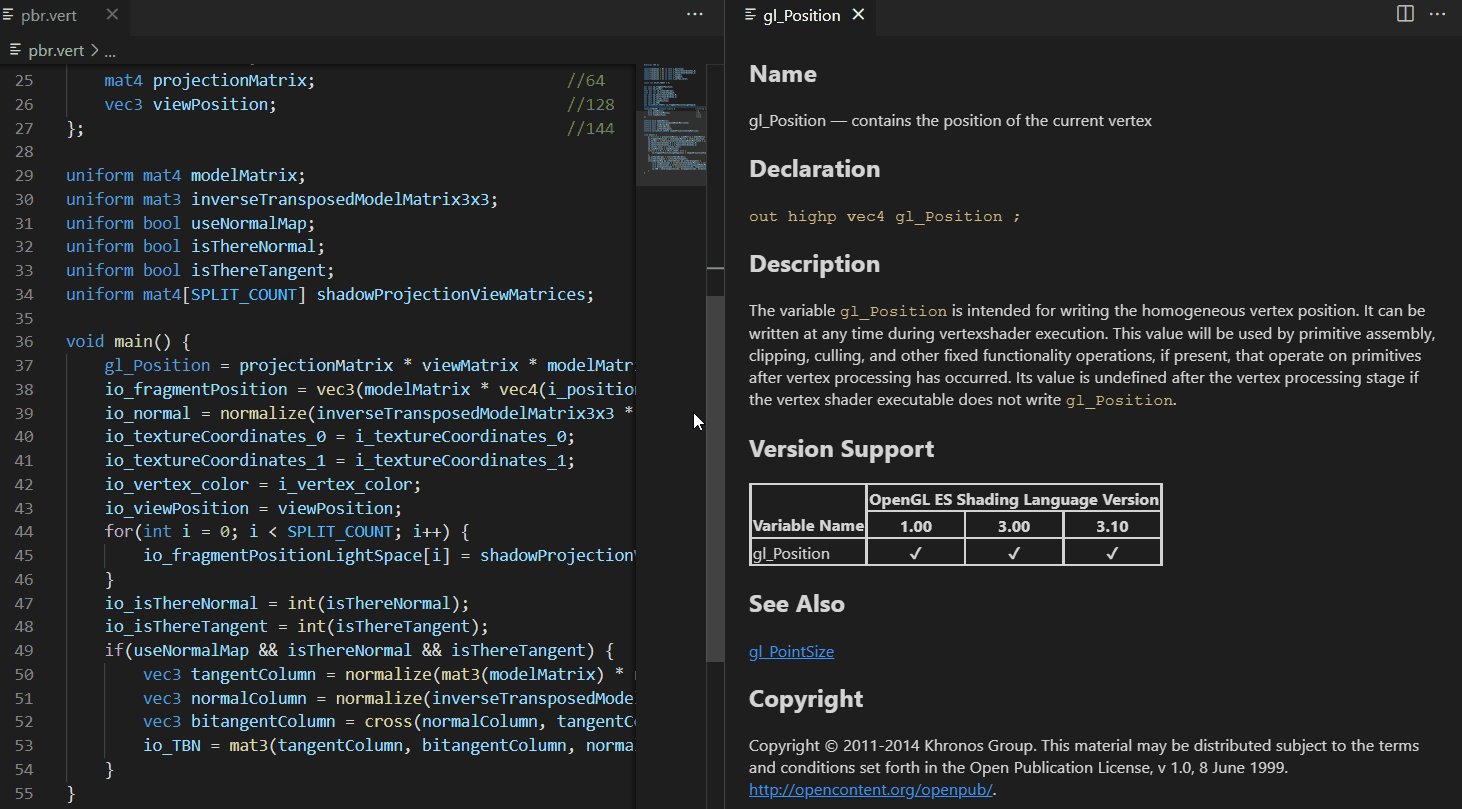
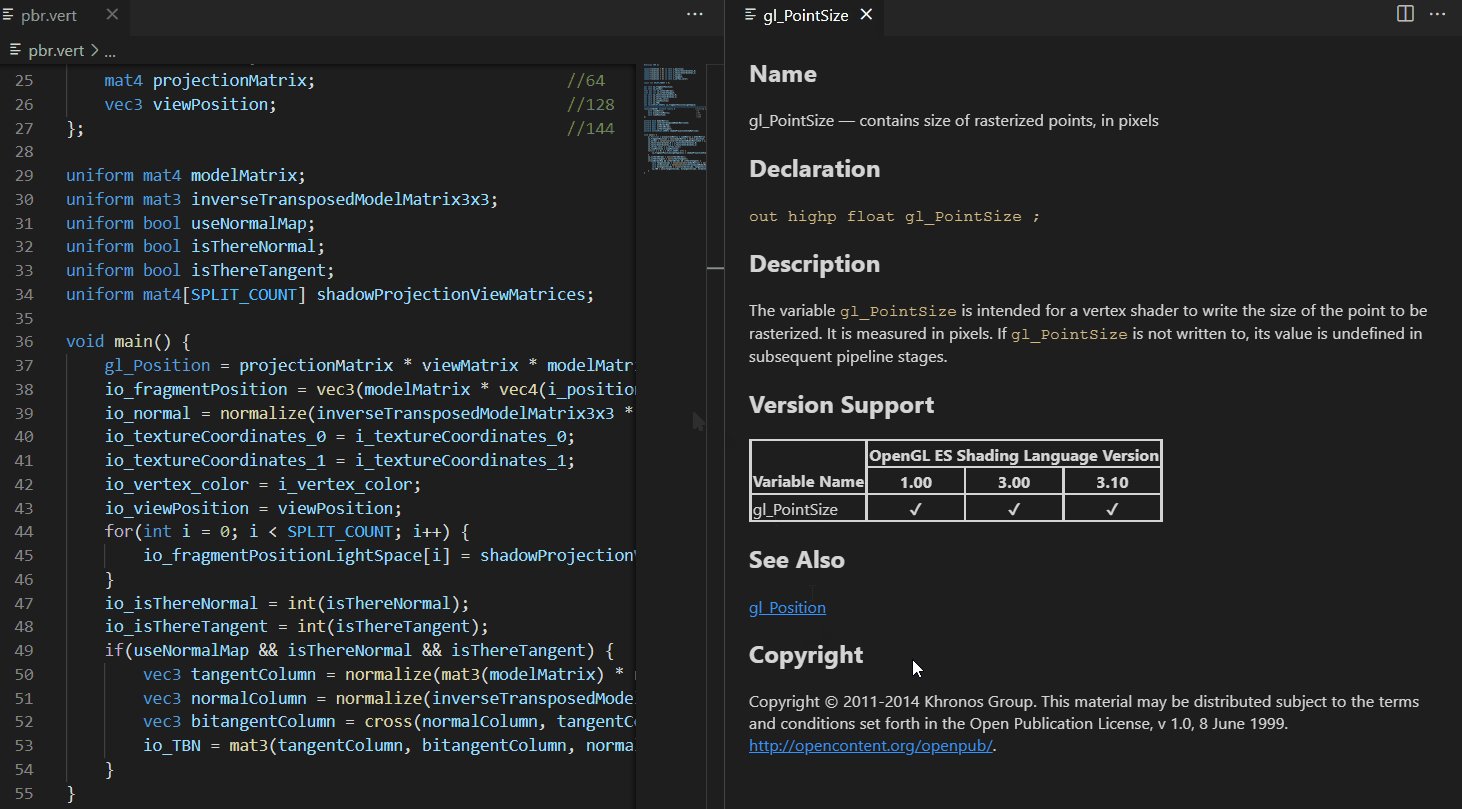
The extension uses docs.gl to provide the offline documentation for builtin variables and builtin functions. Only available in the desktop version.
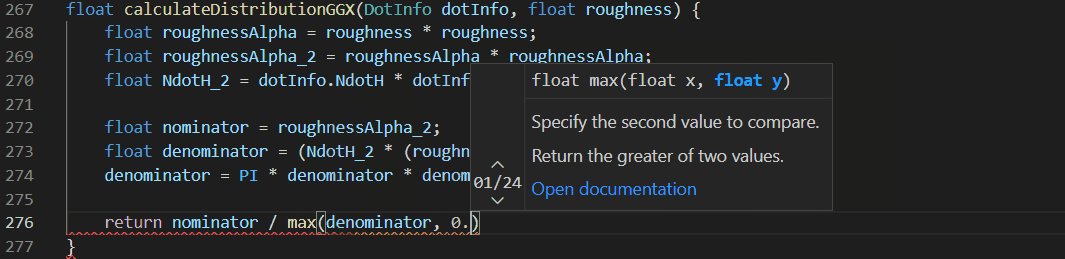
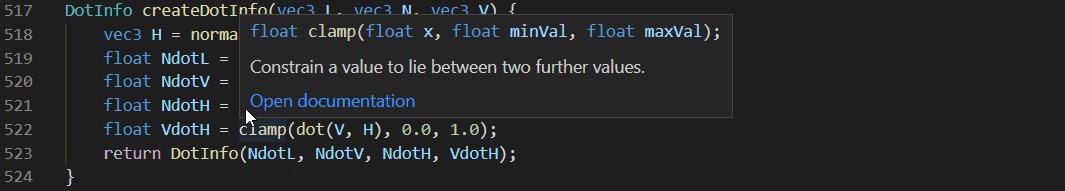
The extension can display a signature helper for functions and constructors (except matrix constructors).
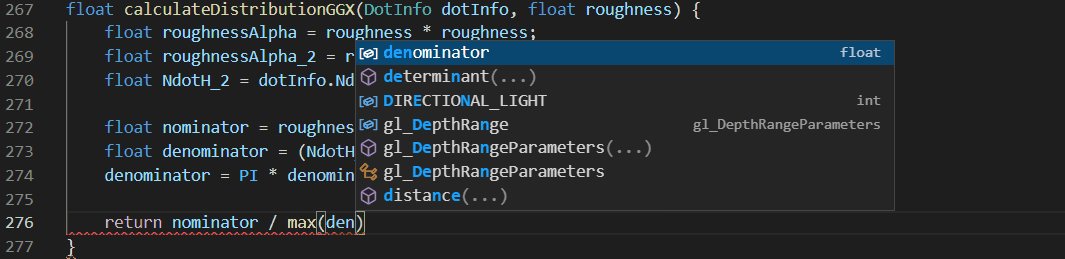
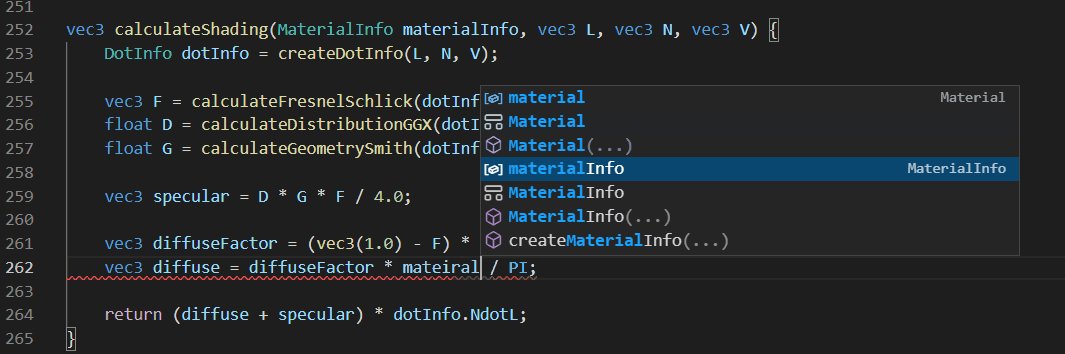
The extension provides types, variables, functions, constructors, keywords, qualifiers, qualifier parameters, preprocessor directives and code snippets using IntelliSense, accoarding to the current scope and shader stage. Member variables and vector swizzles are also supported.
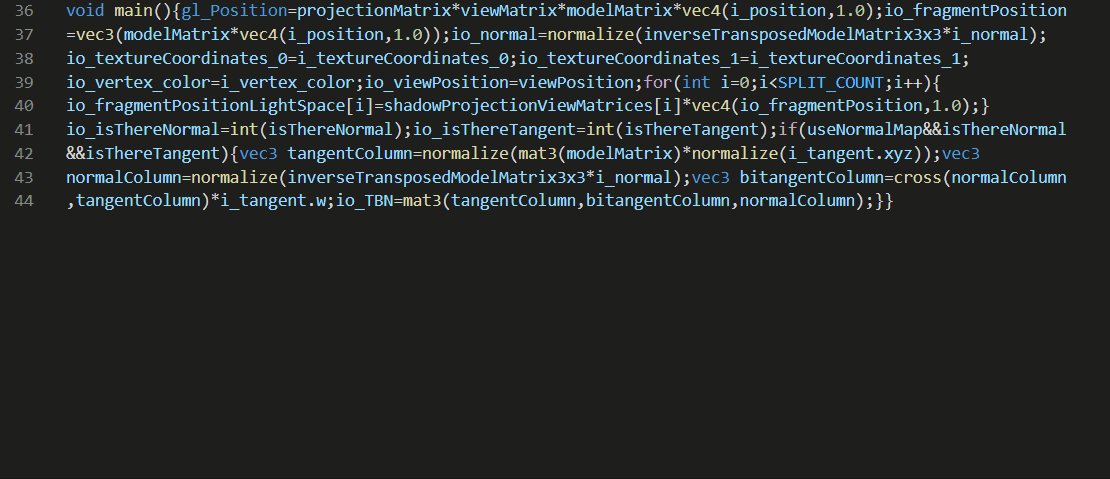
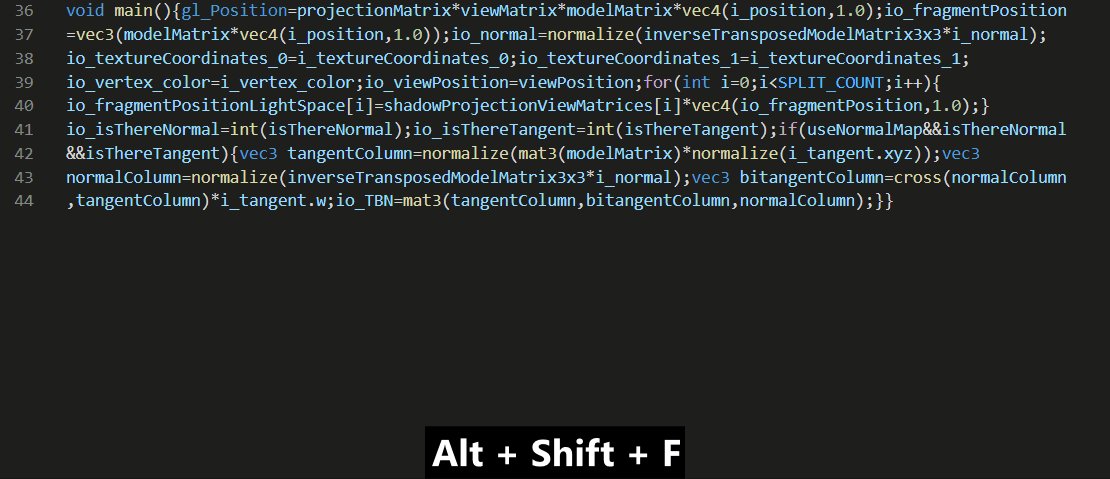
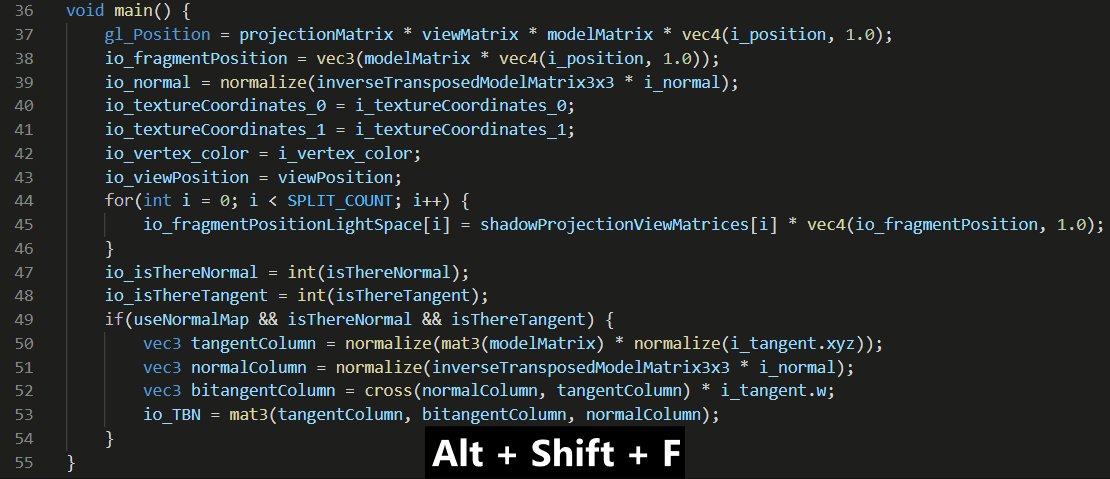
The extension can format the whole source code and it can format a region of the source code. The formatting is customizable in the Settings.
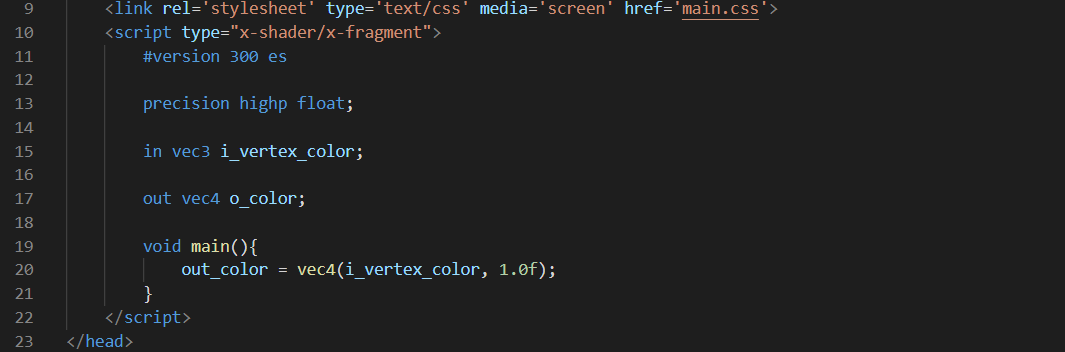
The extension can colorize GLSL code in HTML scripts if the script's type is x-shader/x-vertex or x-shader/x-fragment.
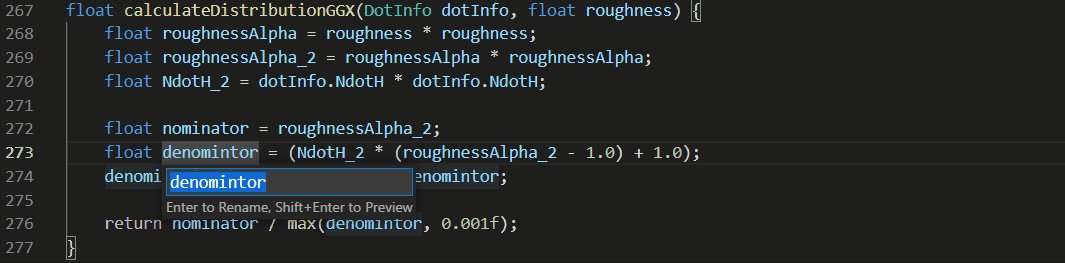
You can rename types (and constructors), interface blocks, variables and functions.
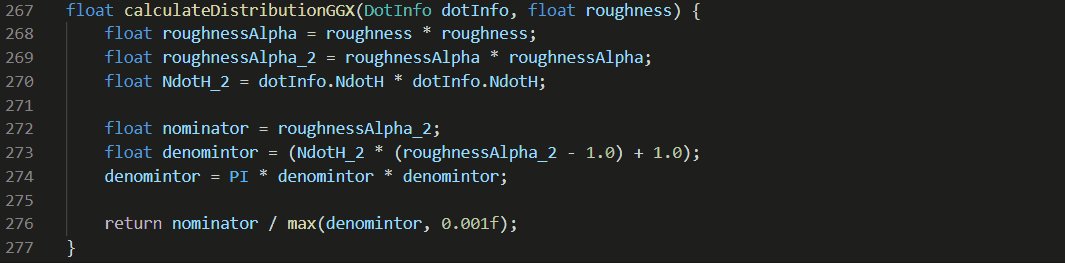
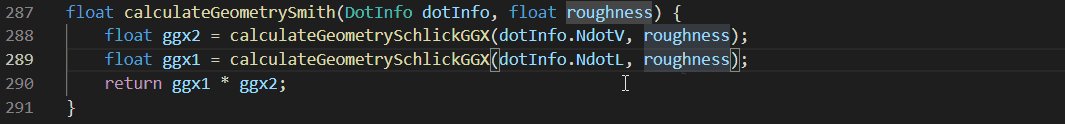
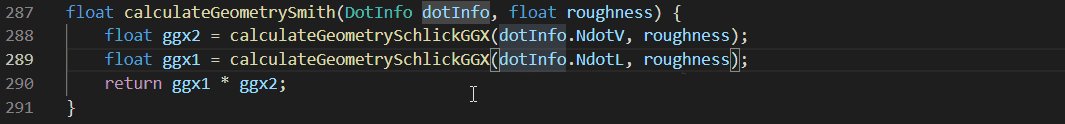
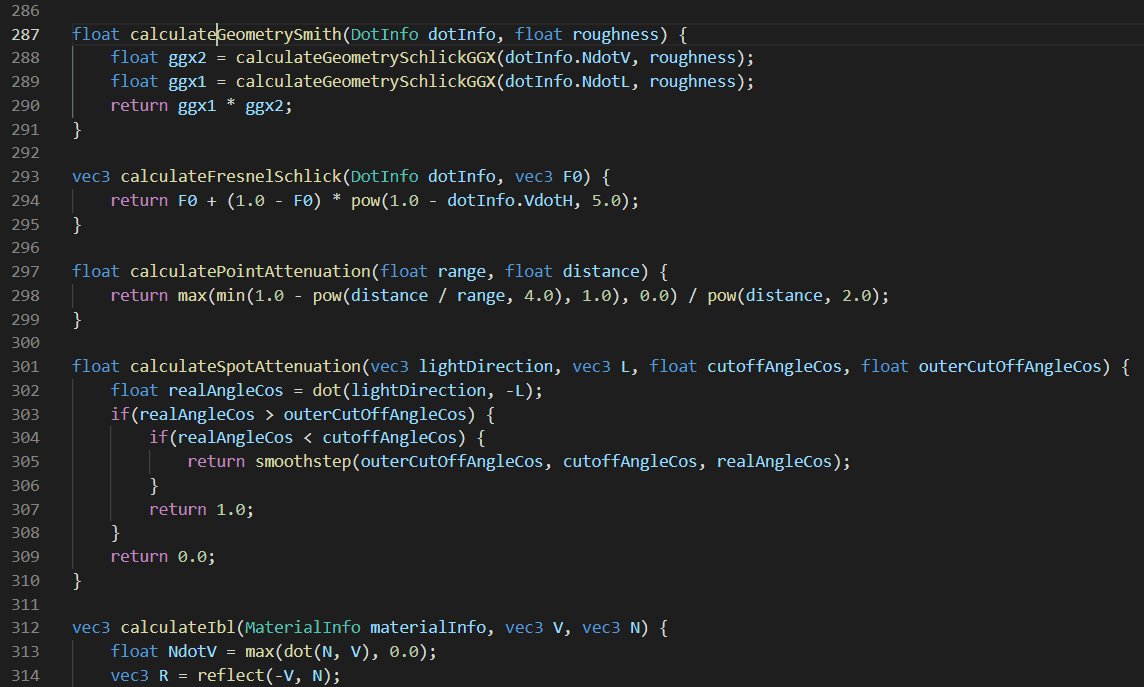
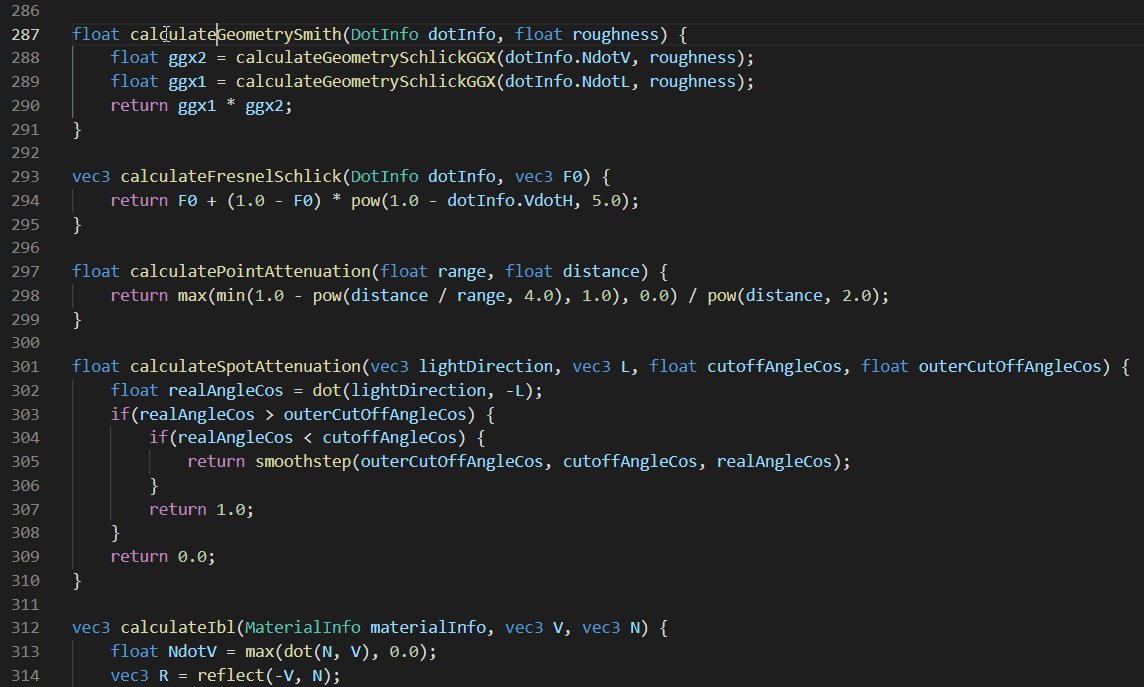
The extension can highlight all the occurrences of the selected type, variable function or constructor.
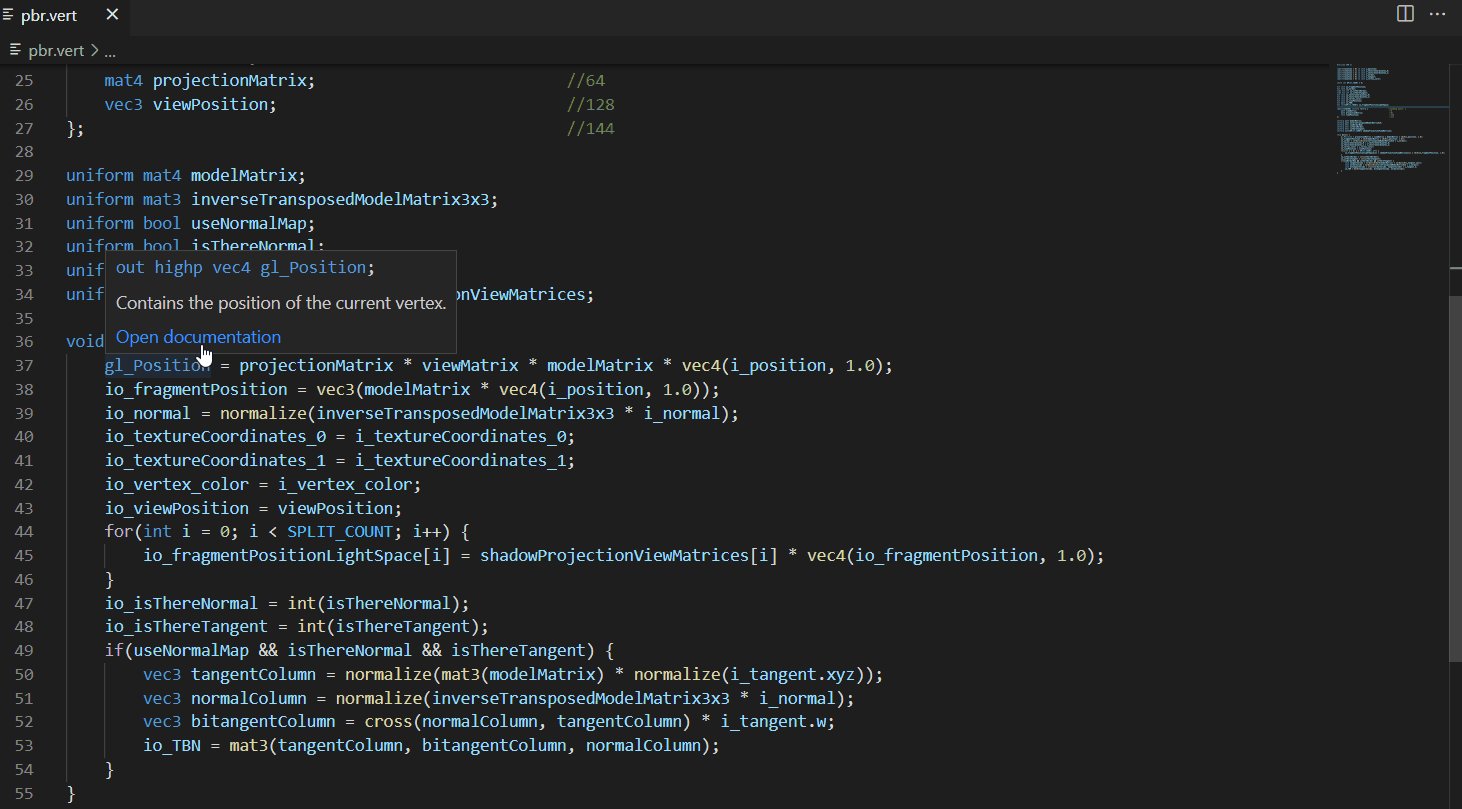
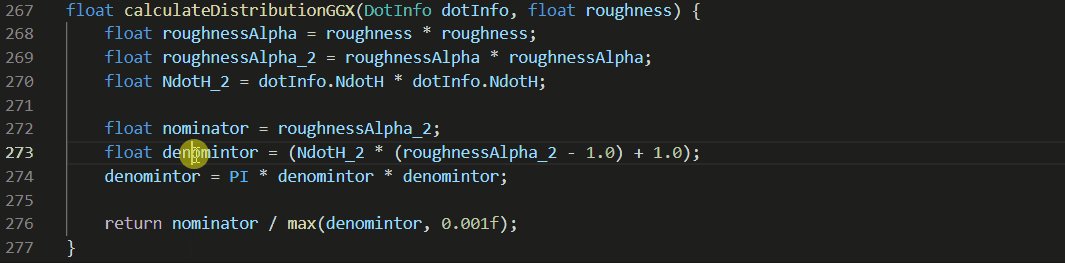
The extension can provide useful informations or documentation summary if you hover over types, variables, functions or constructors.
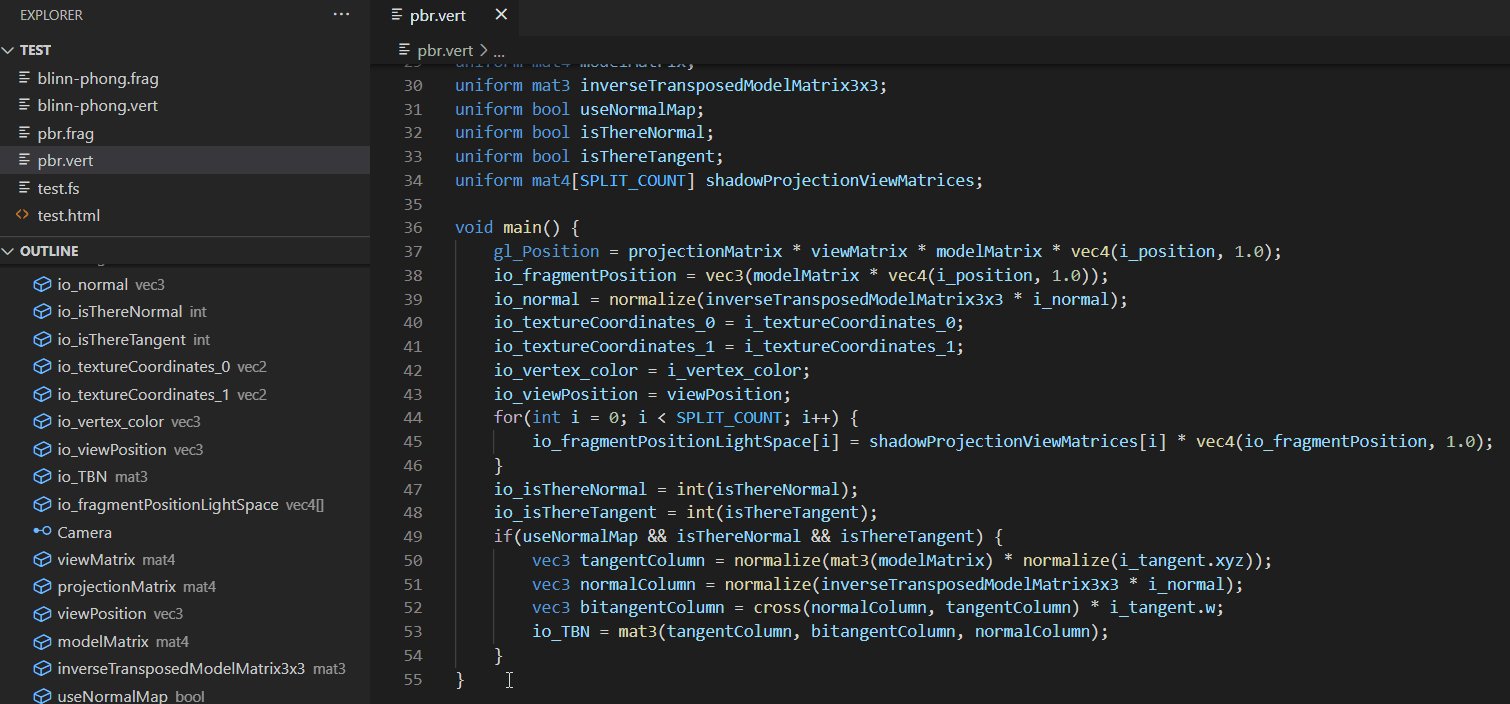
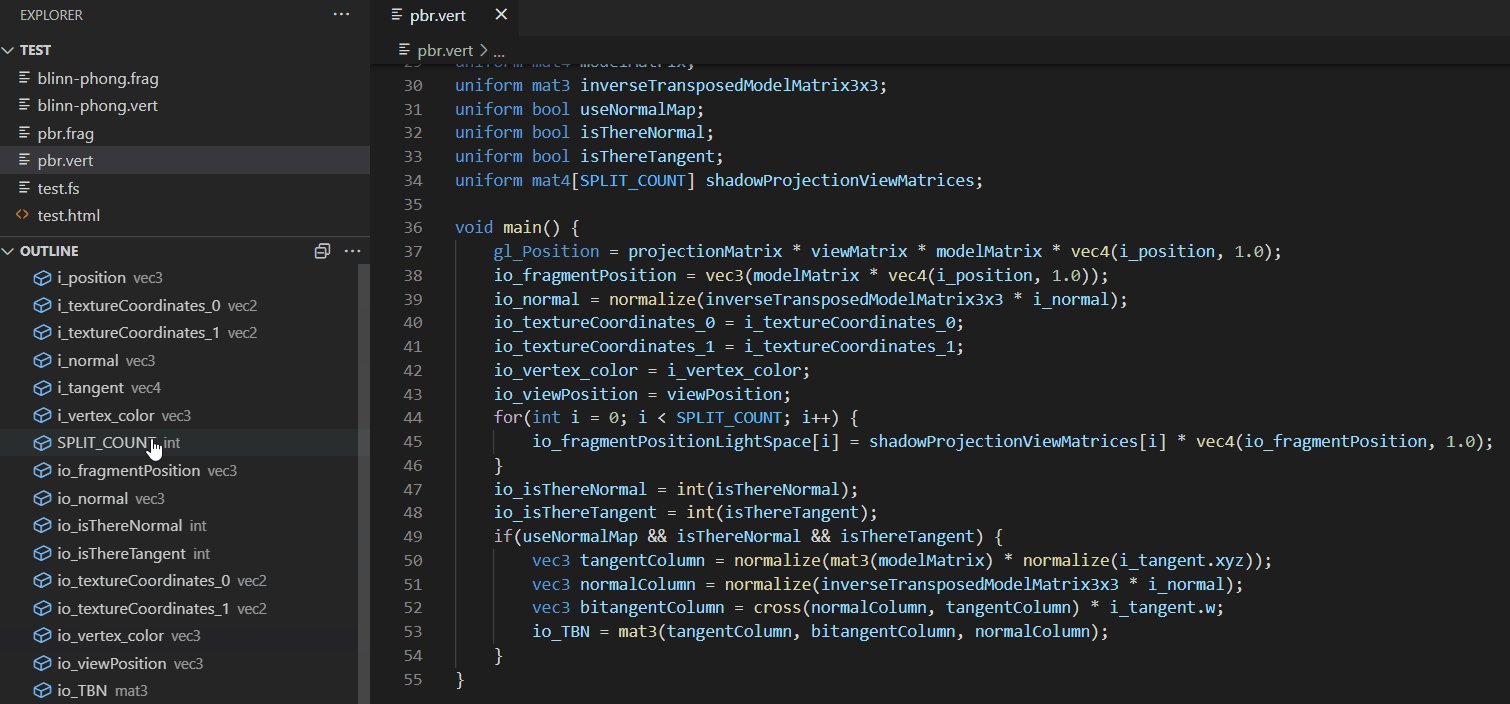
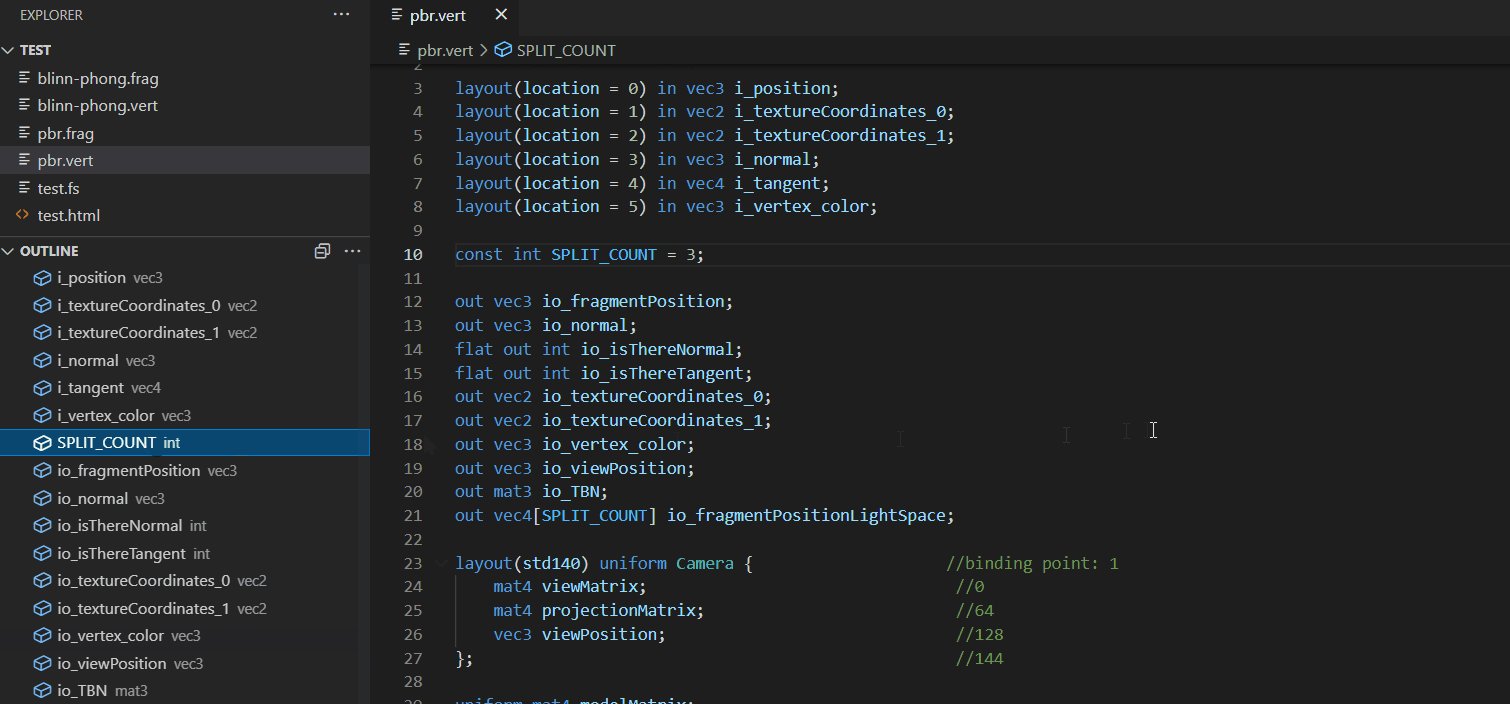
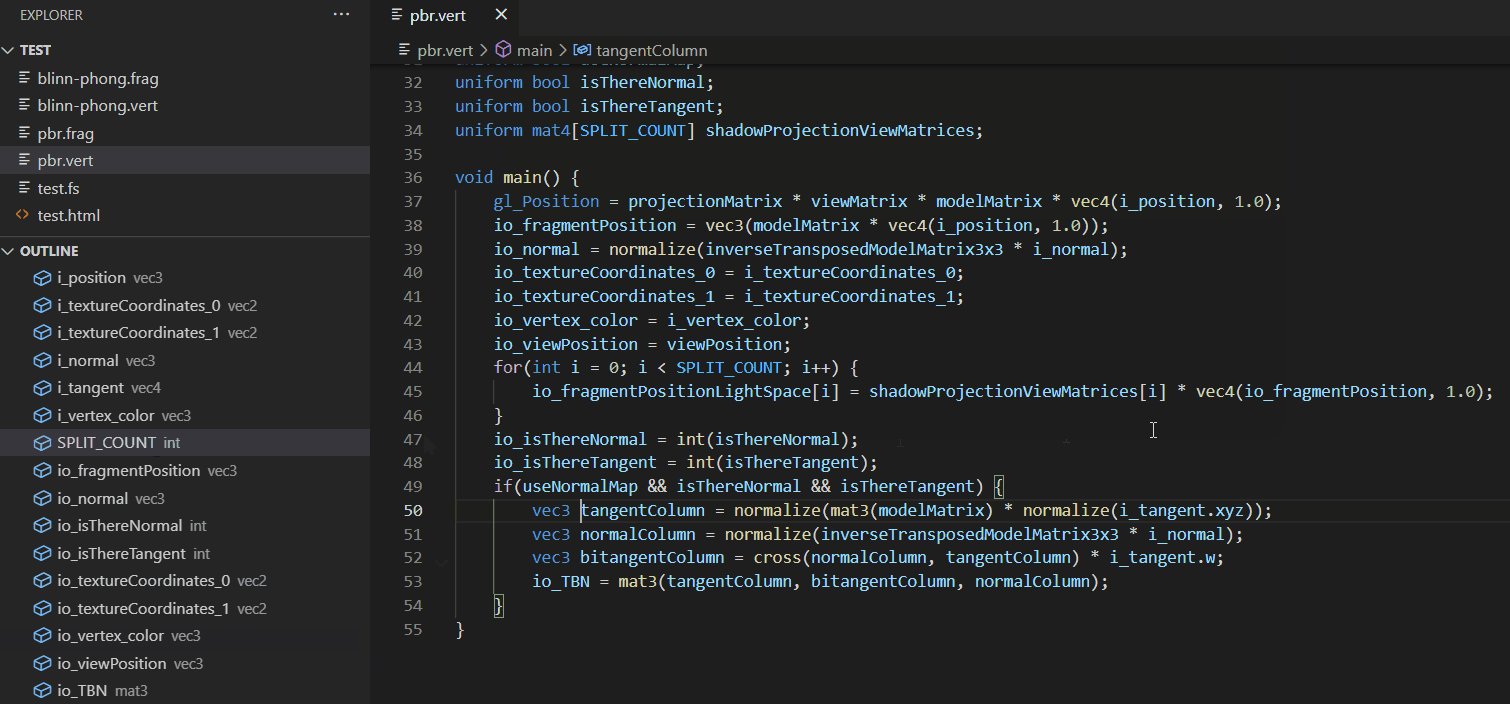
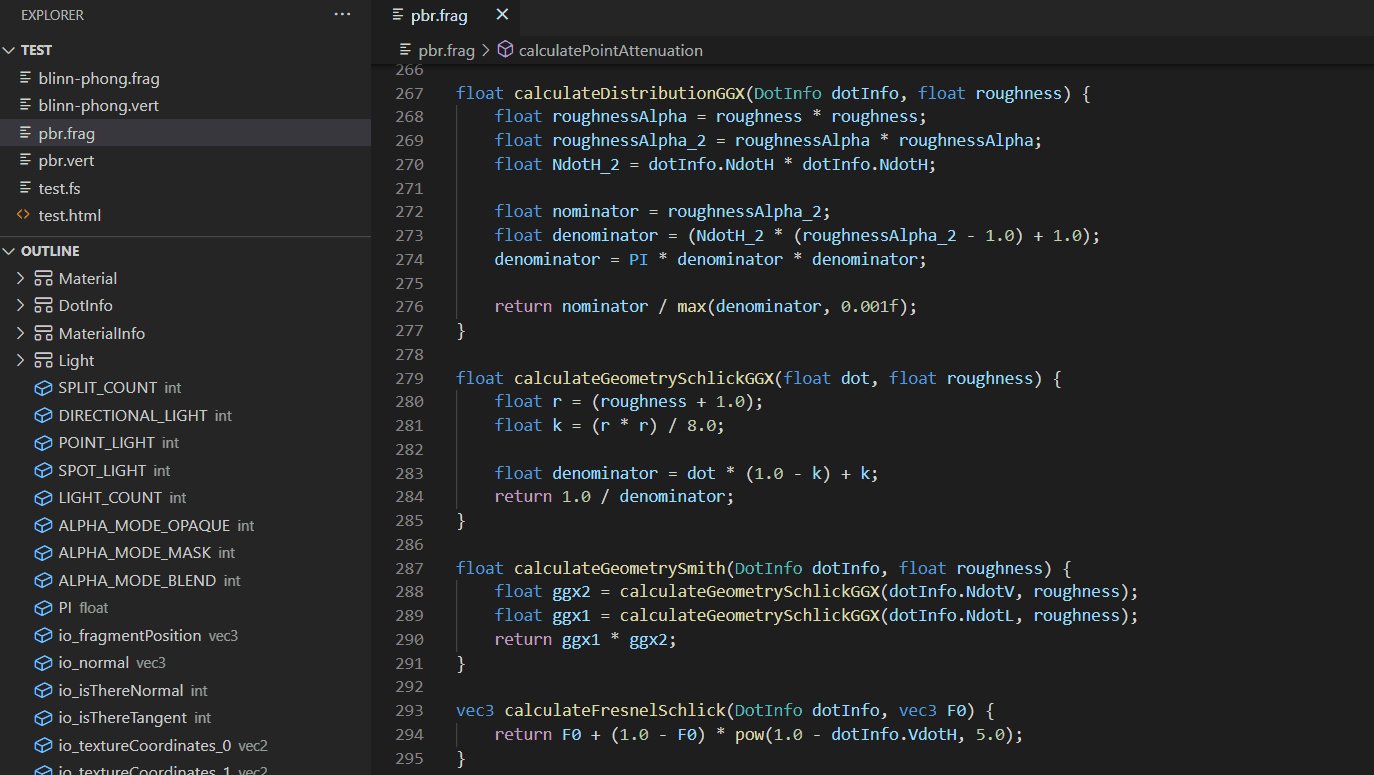
The extension can provide outline information and breadcrumbs about the types, interface blocks, variables and functions. You can also easily find them by typing a @ into the Command Palette.
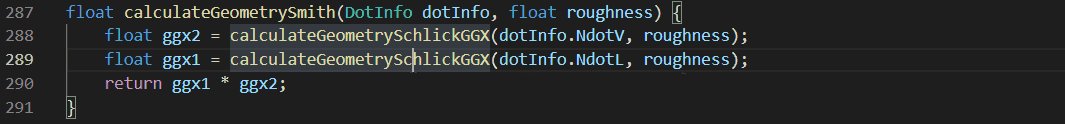
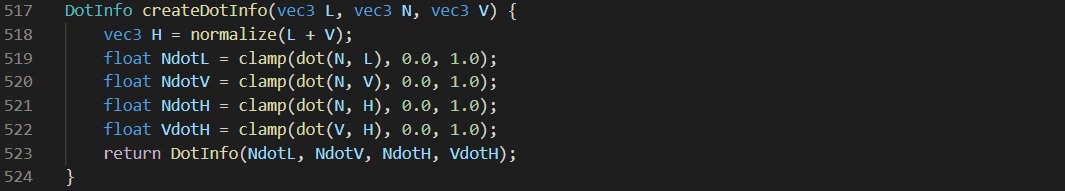
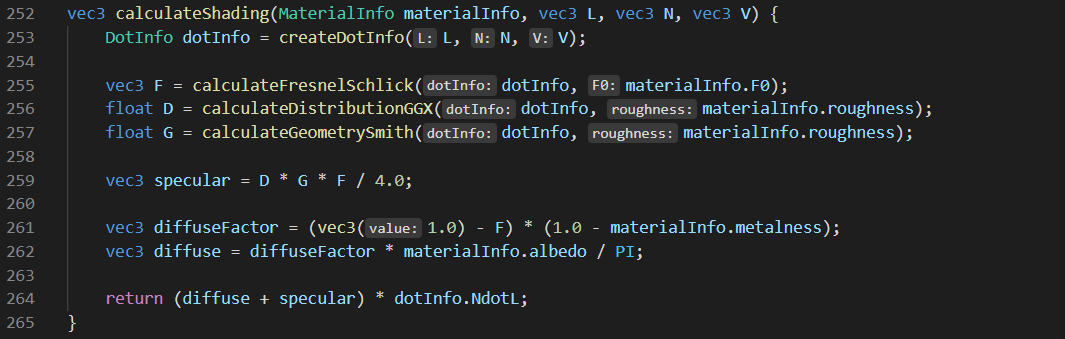
The extension can show function and constructor parameters in the source code.
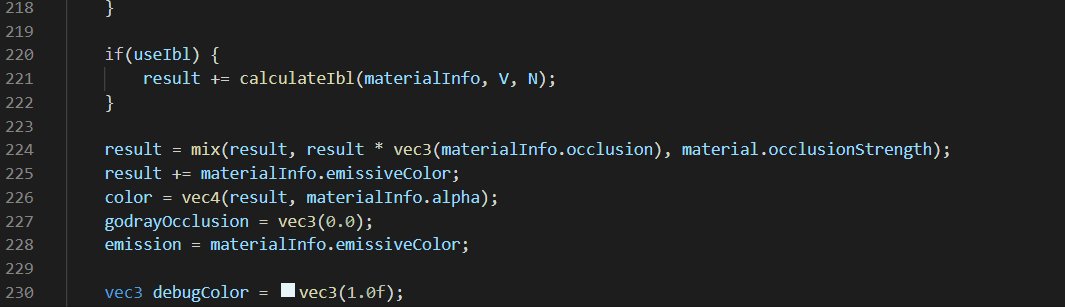
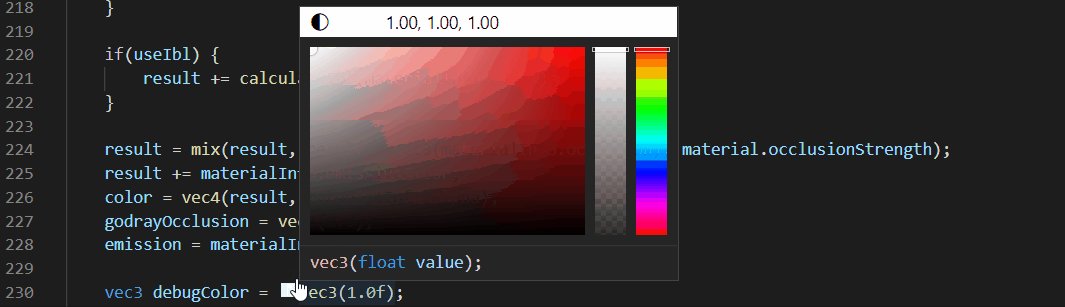
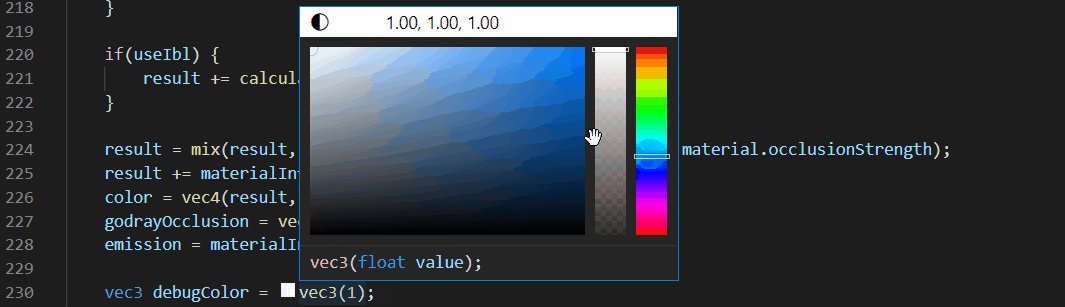
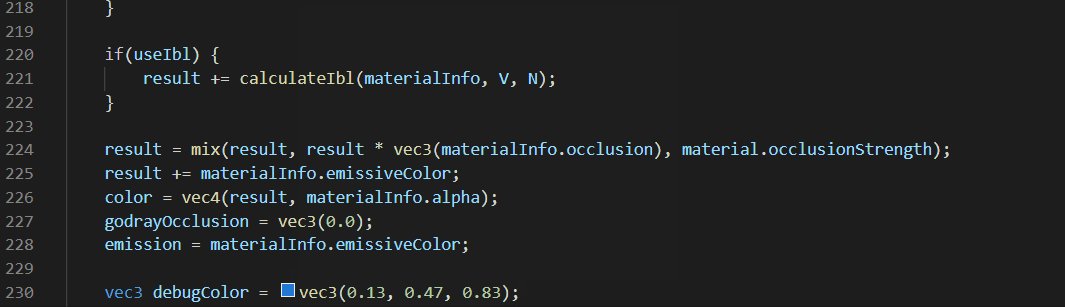
The extension can display a color picker if you initialize or reassign a vec3 or vec4 variable whihch name contains the word color or colour and the assigned expression is a vec3 or vec4 constructor and it's parameters are number literals.
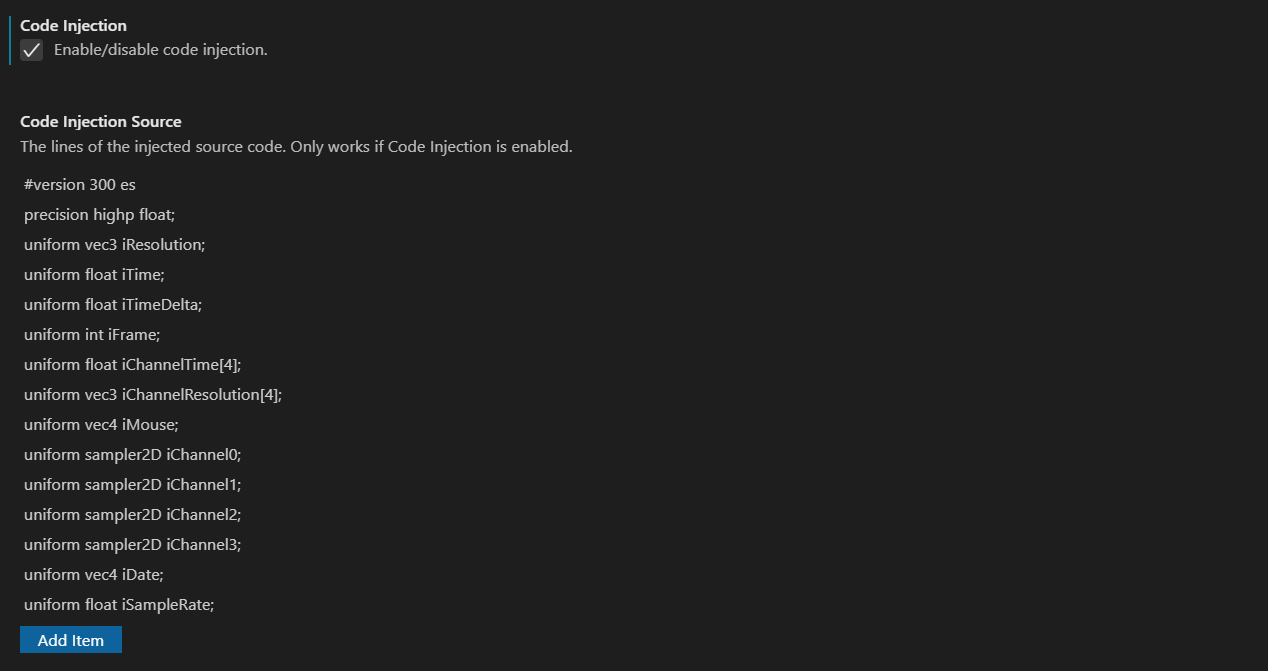
The extension can inject code into the GLSL files. You can specify the code in the Settings.
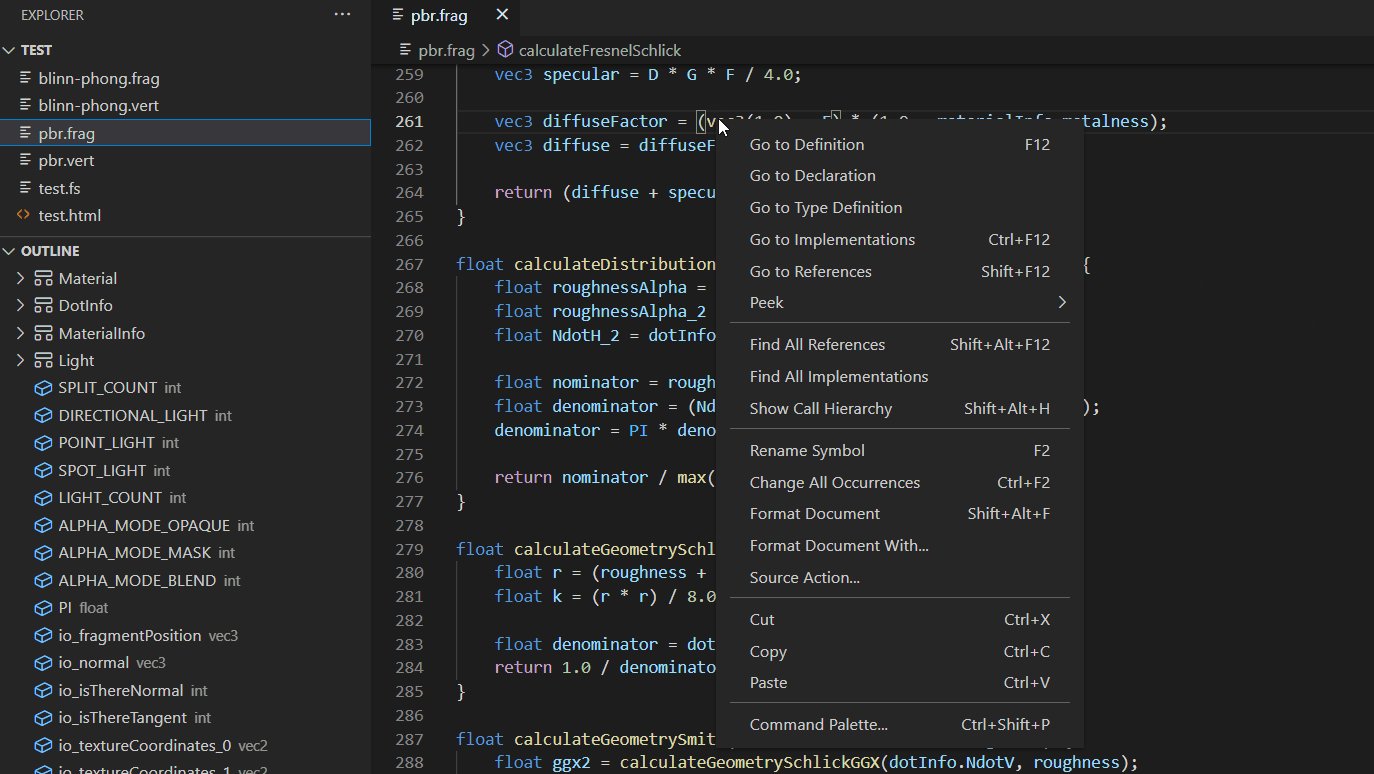
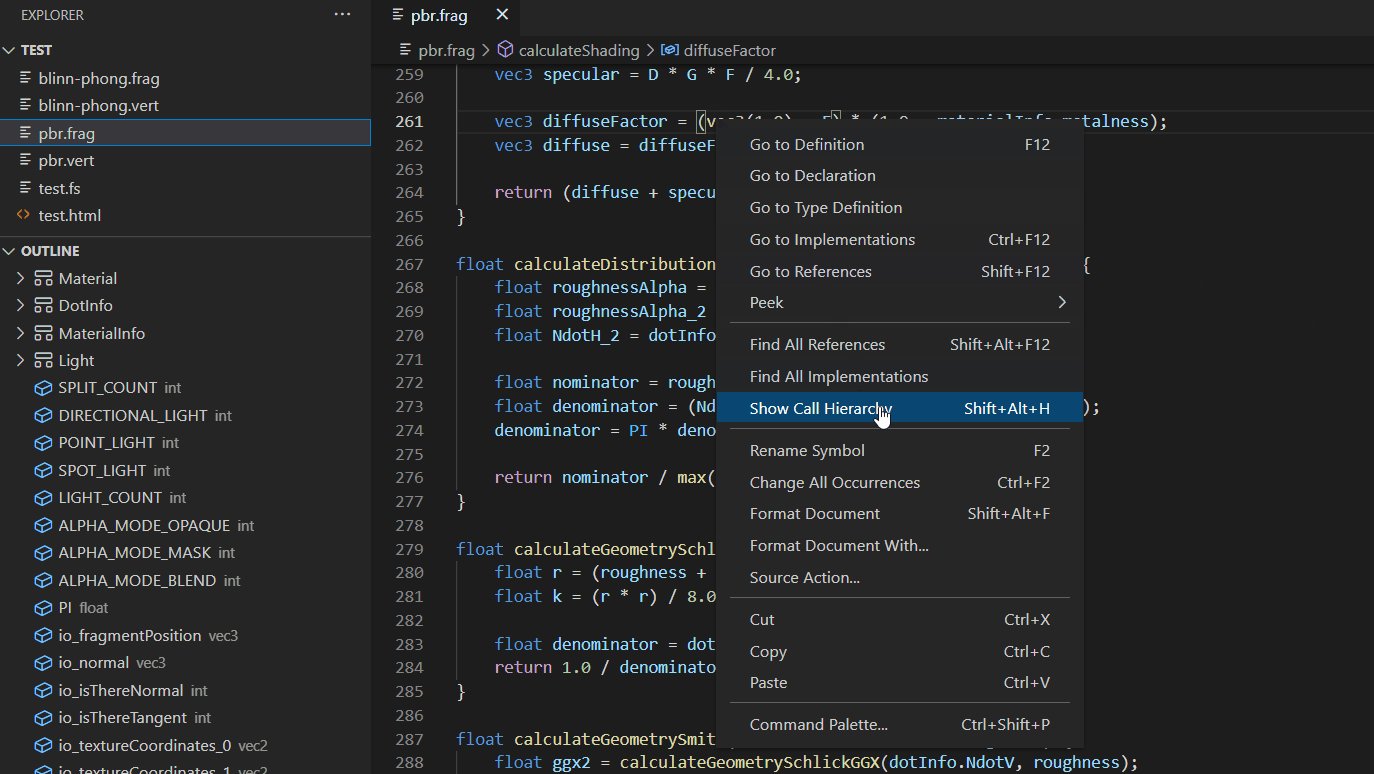
The extension can visualize the functions' and constructors' incoming ang outgoing calls as a graph.
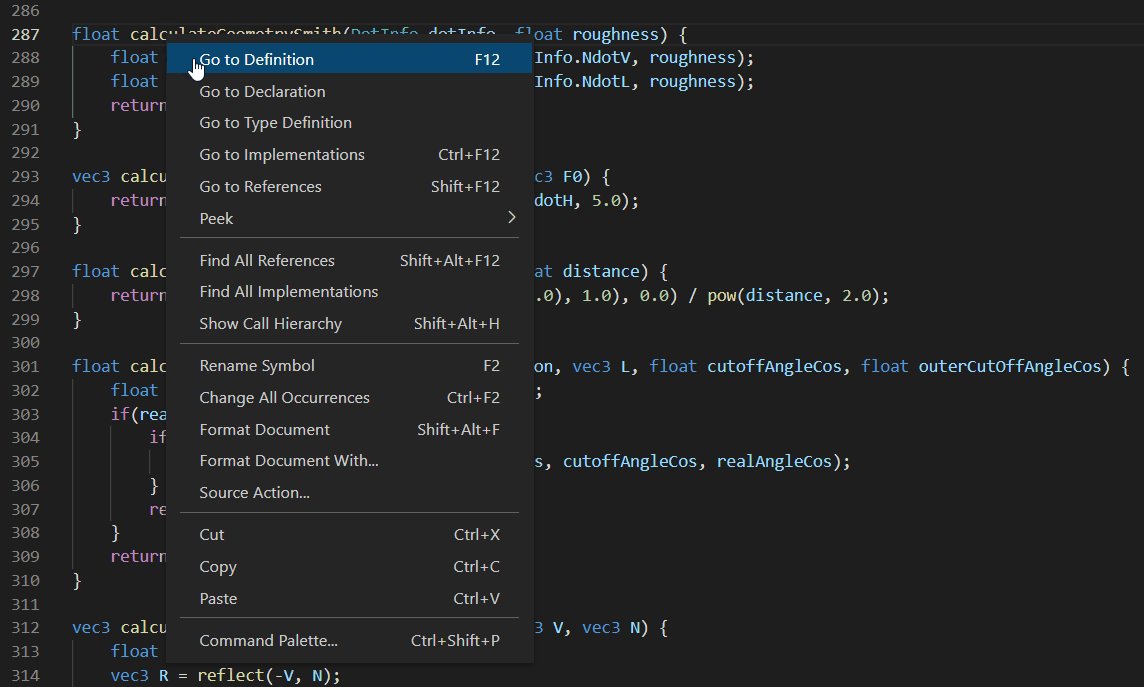
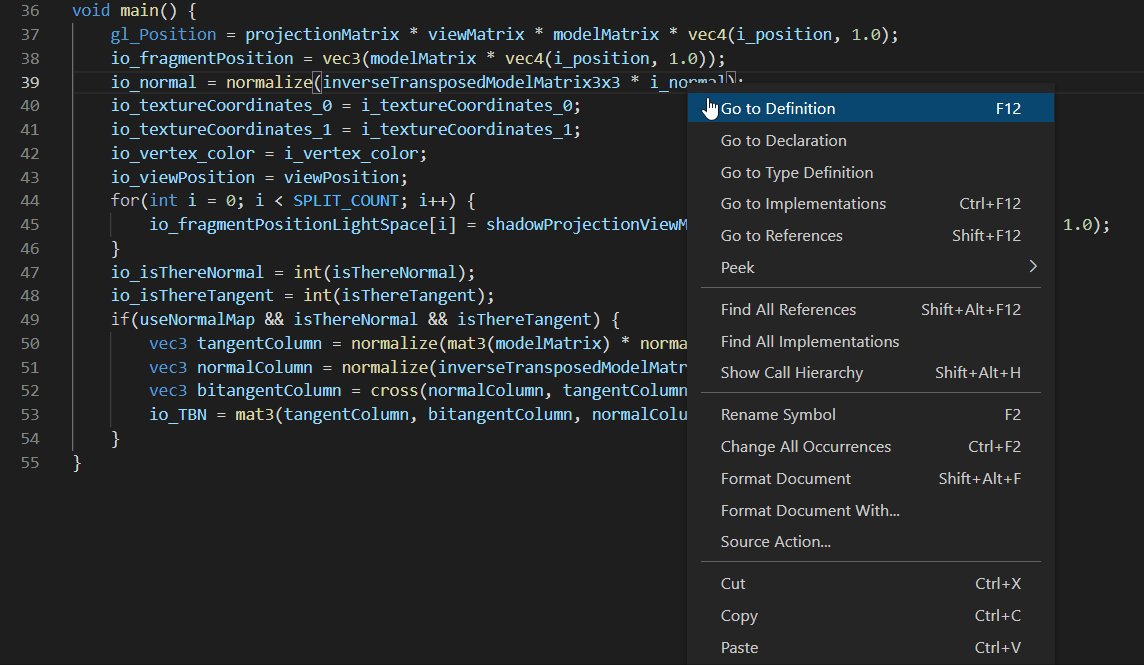
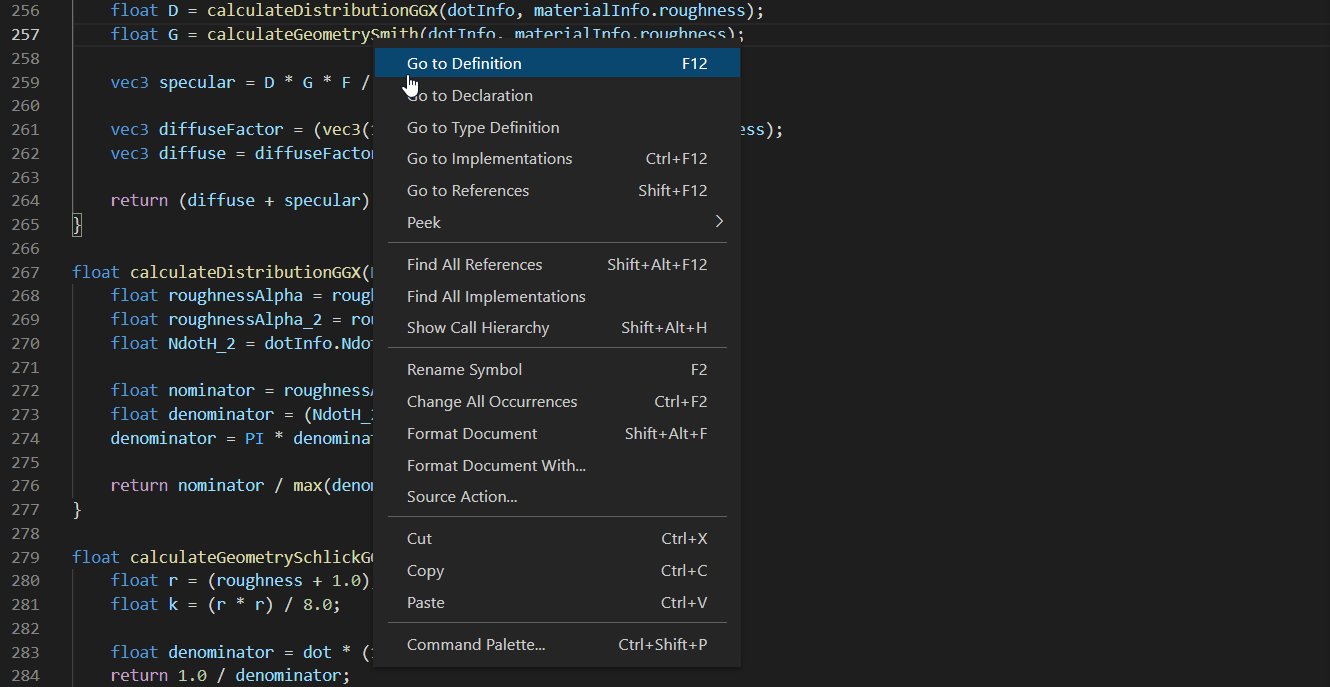
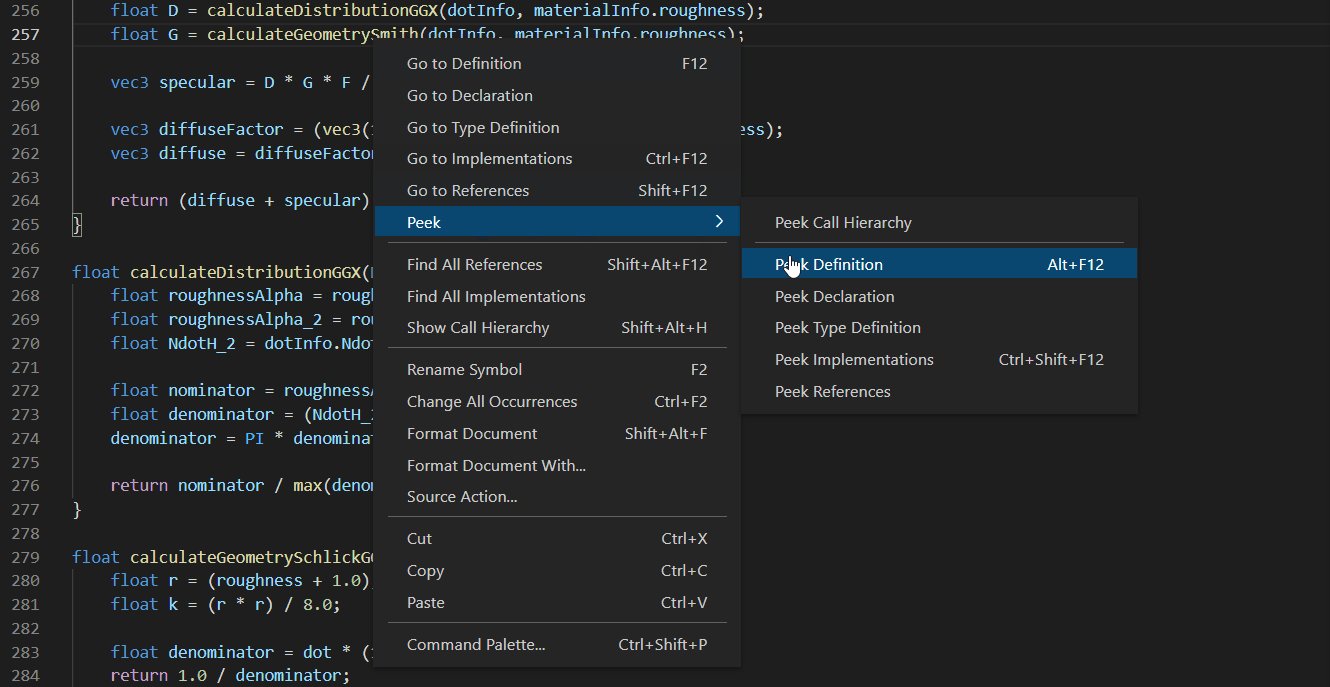
You can find (go to / peek) the declaration of a type, a variable, a function or a constructor.
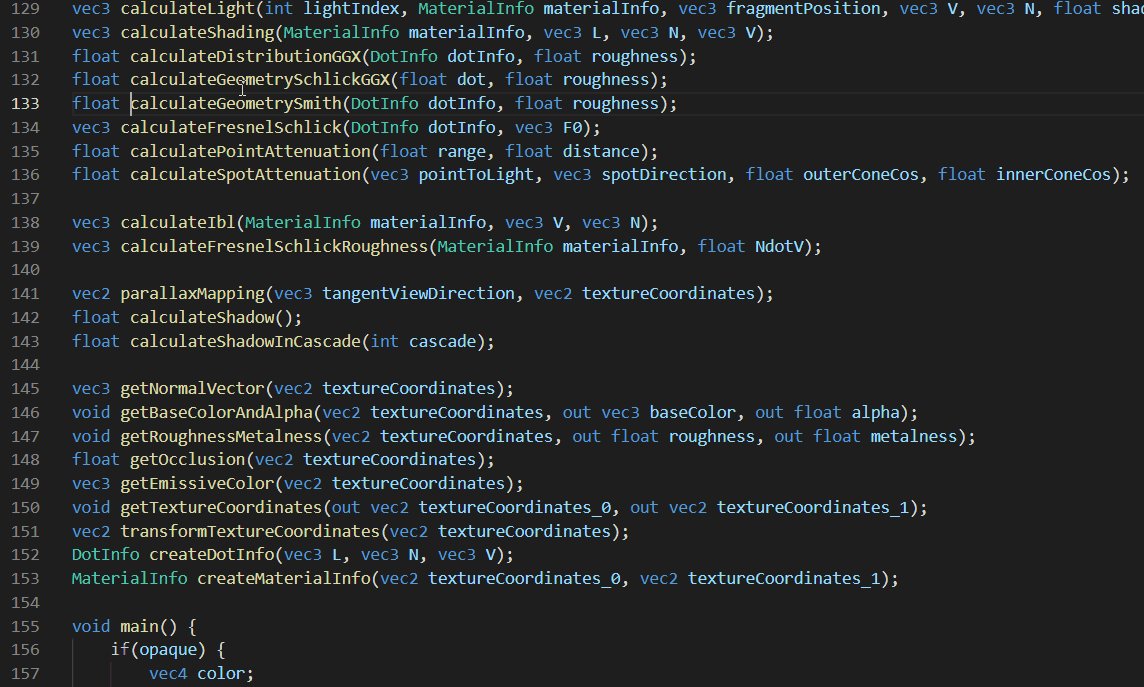
You can find (go to / peek) the definition of a type, a variable, a function or a constructor.
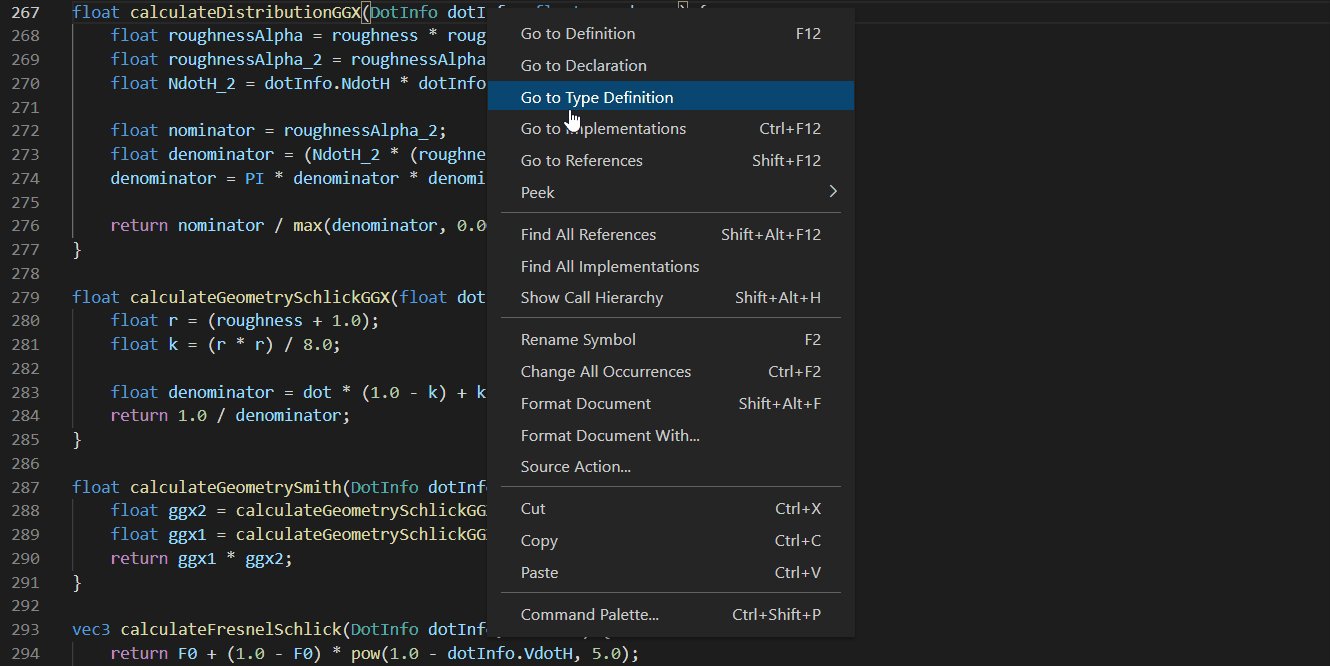
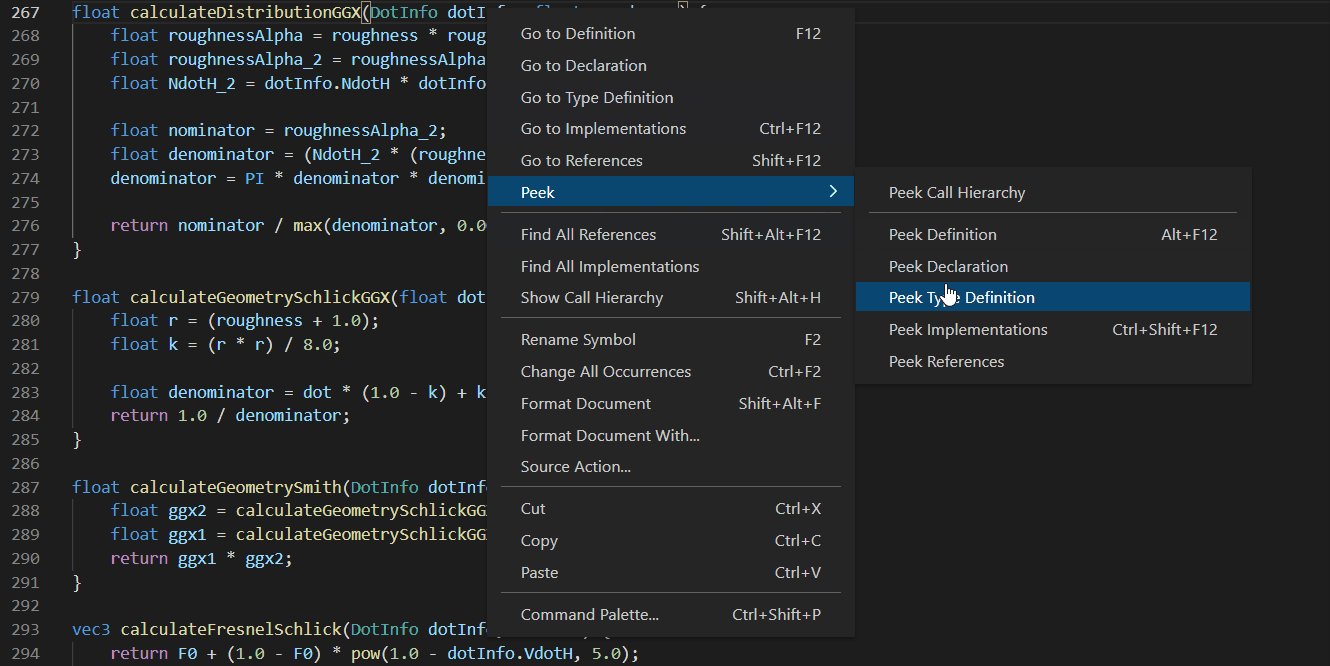
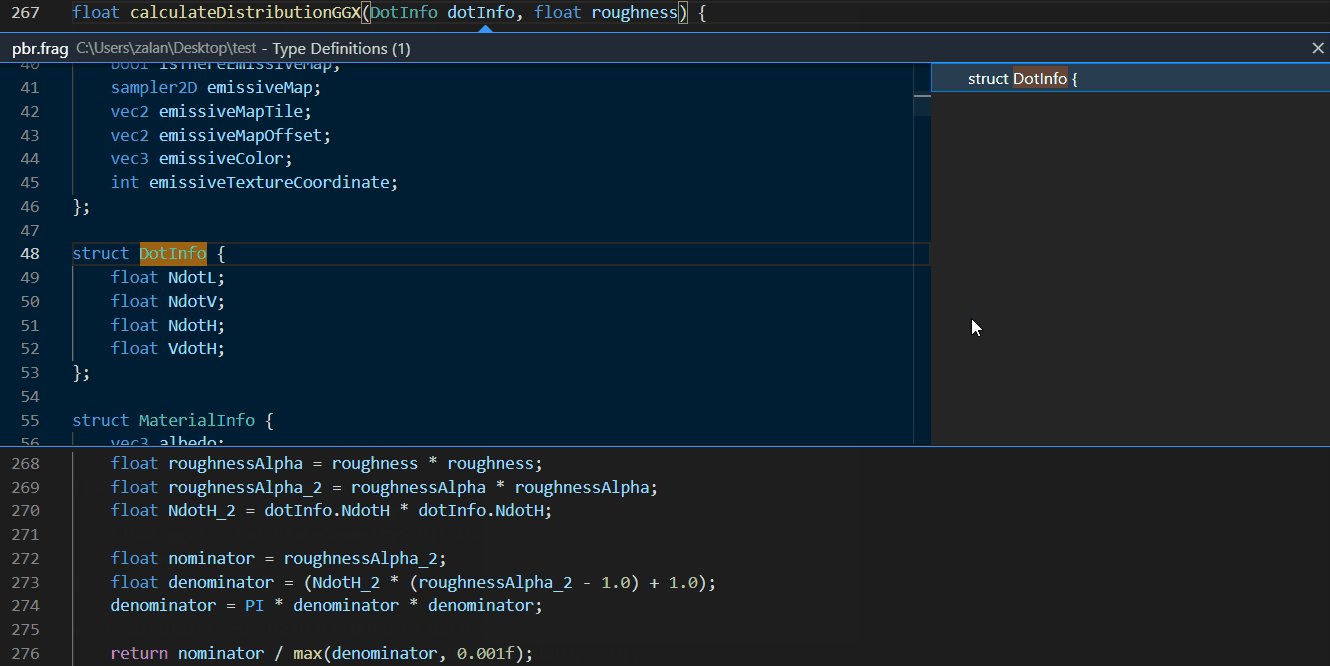
You can find (go to / peek) the type definition of a variable, a function or a constructor.
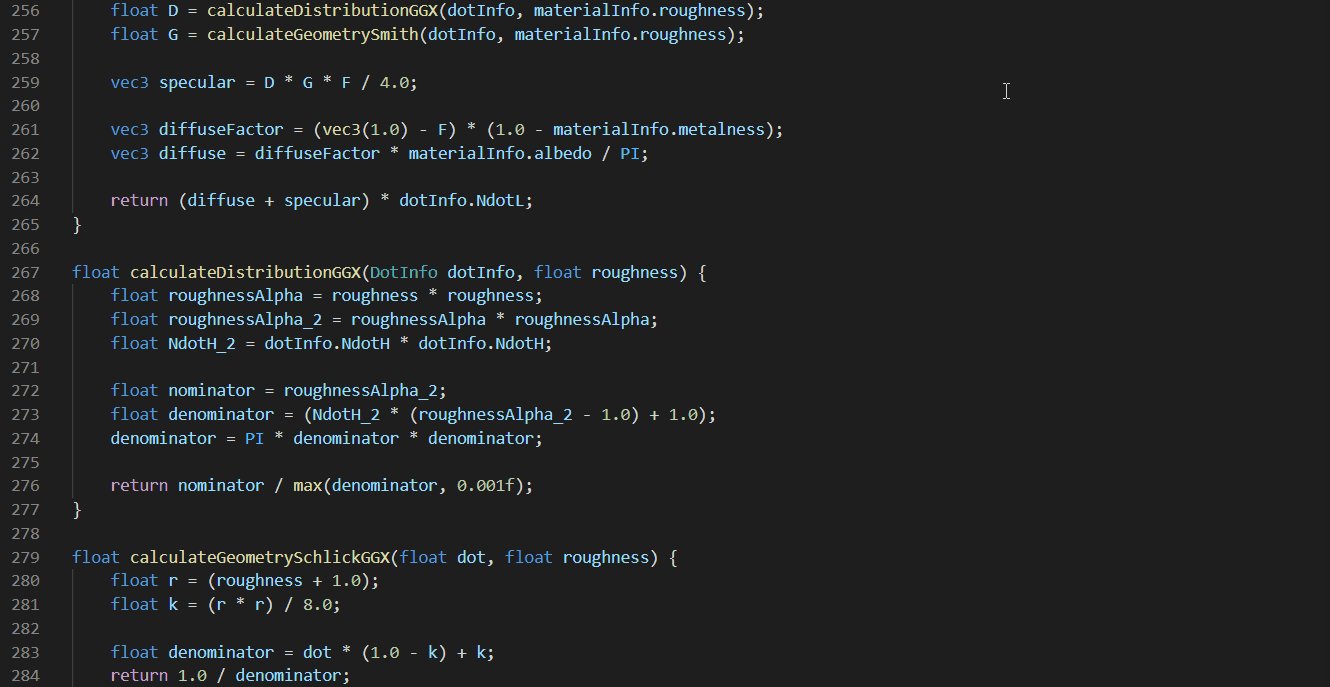
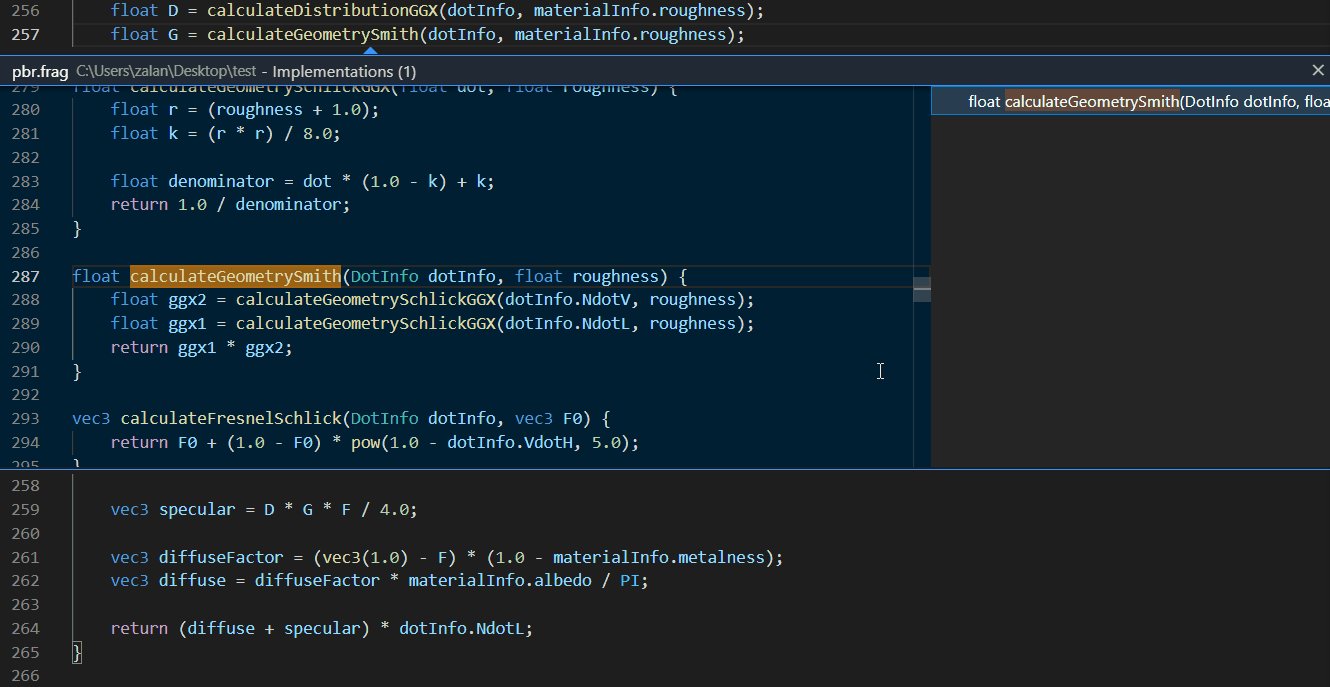
You can find (go to / find all / peek) the implementation of a function.
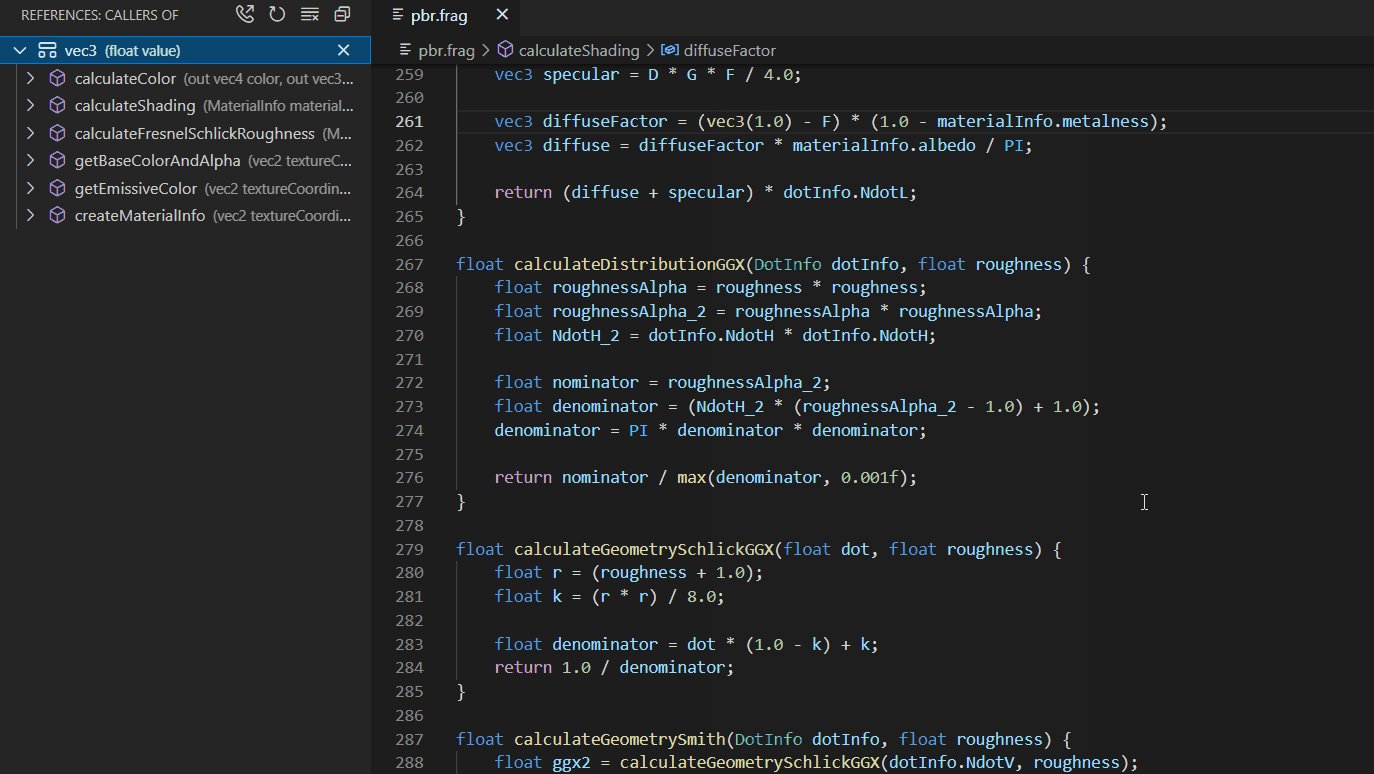
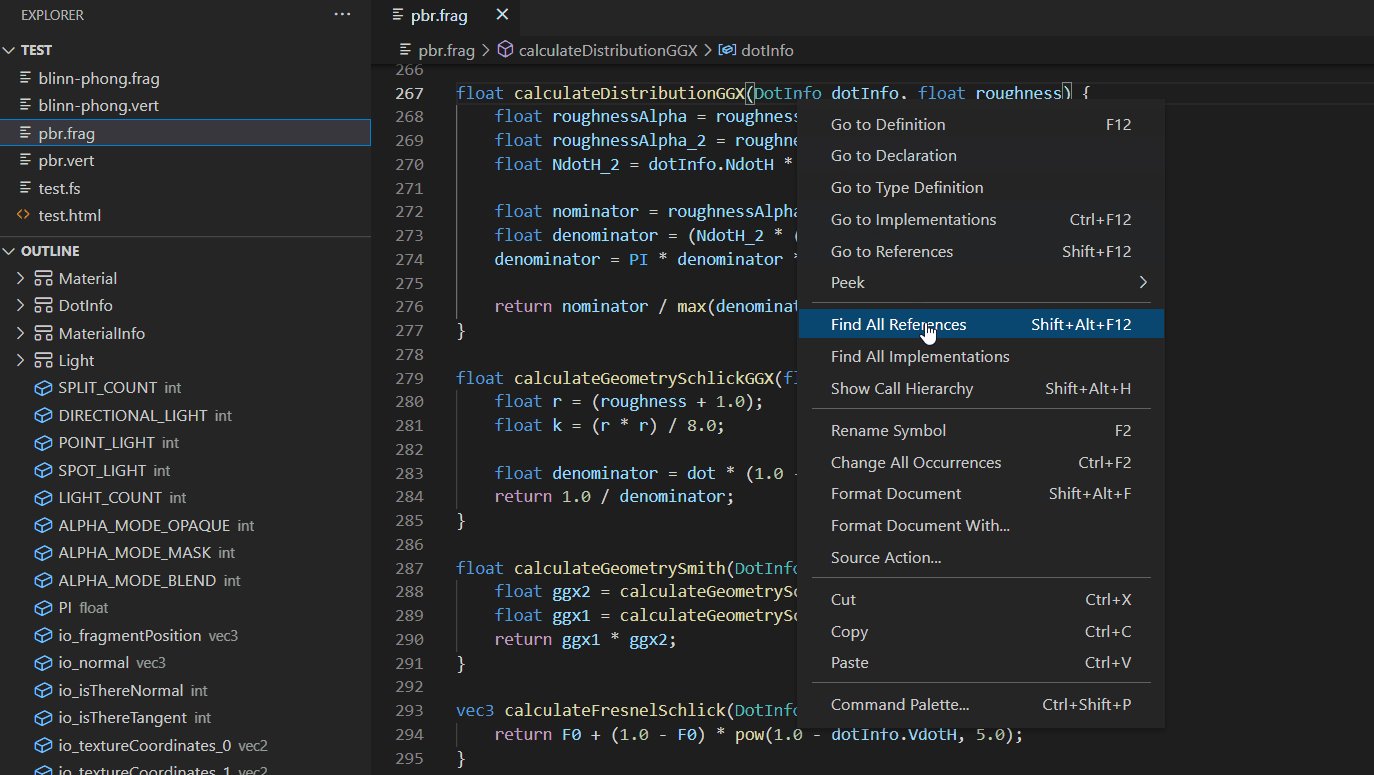
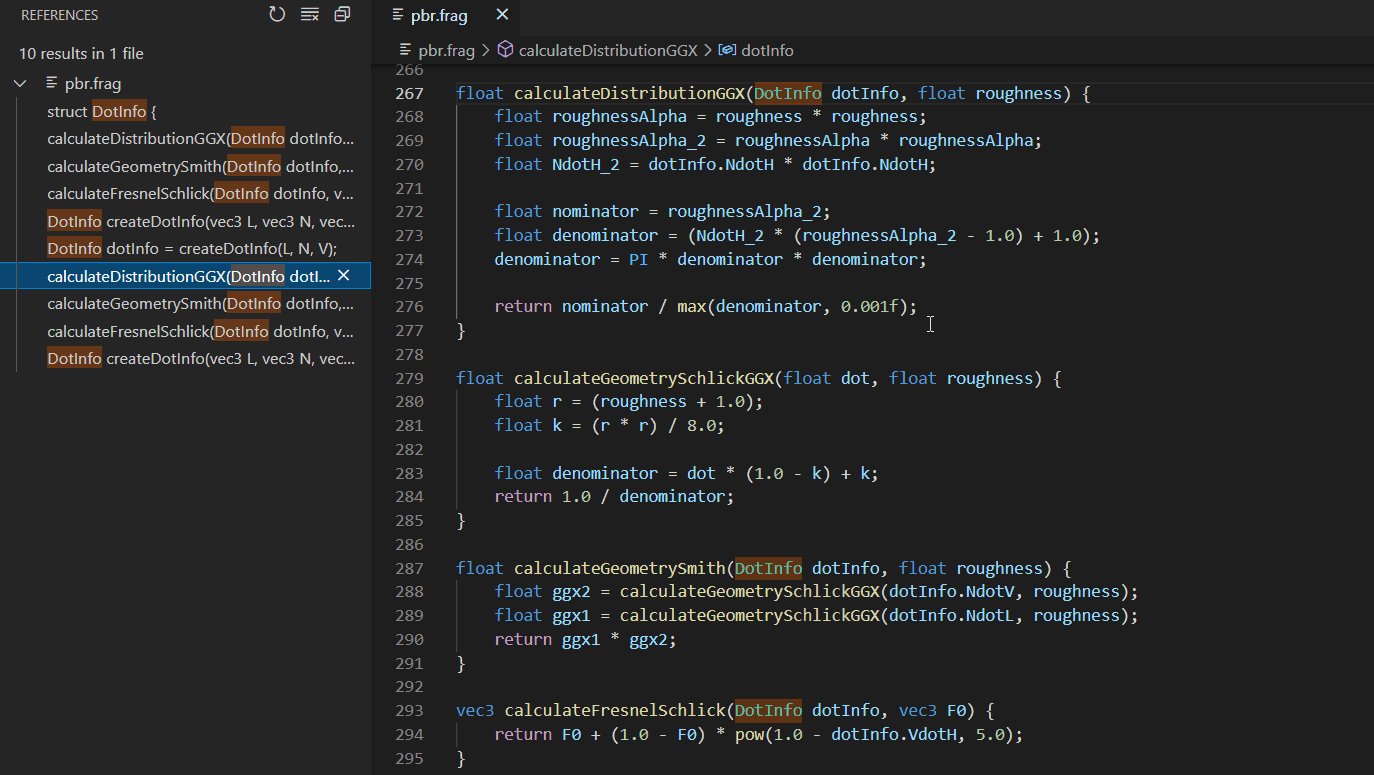
You can find (go to / find all / peek) the references of a type, a variable, a function or a constructor.
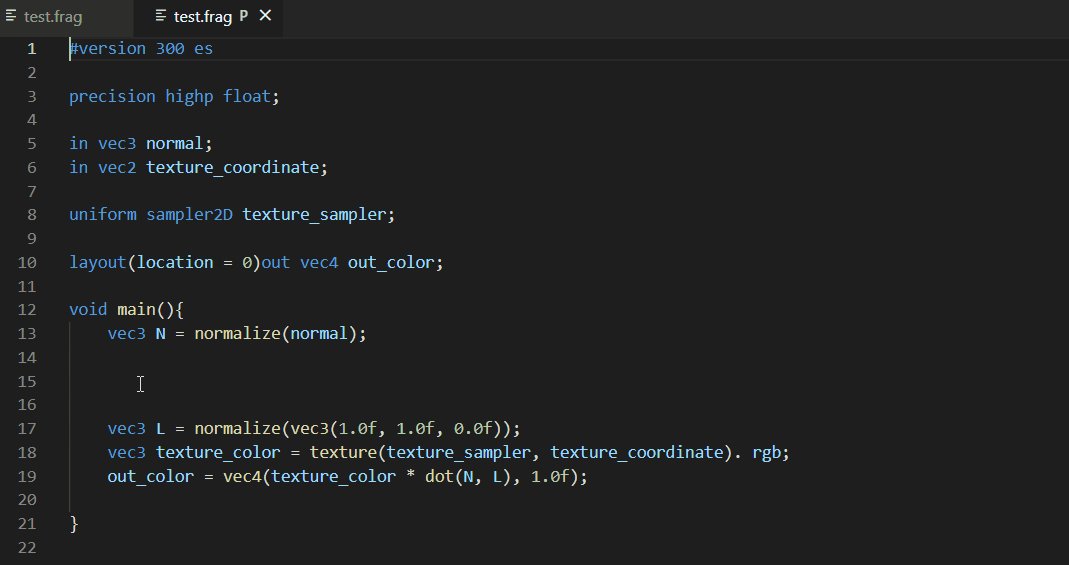
You can generate preprocessed GLSL source code by running a command. Only available in the desktop version.
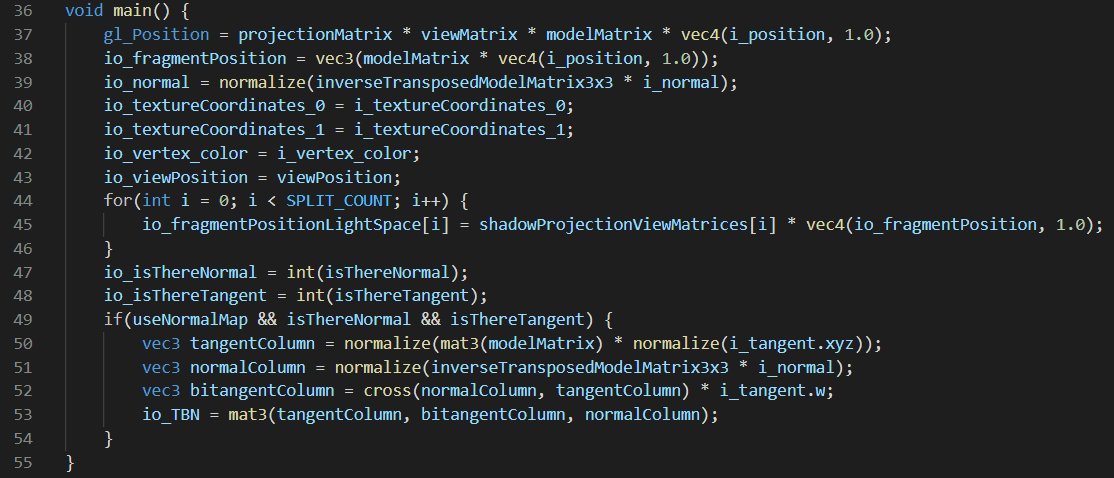
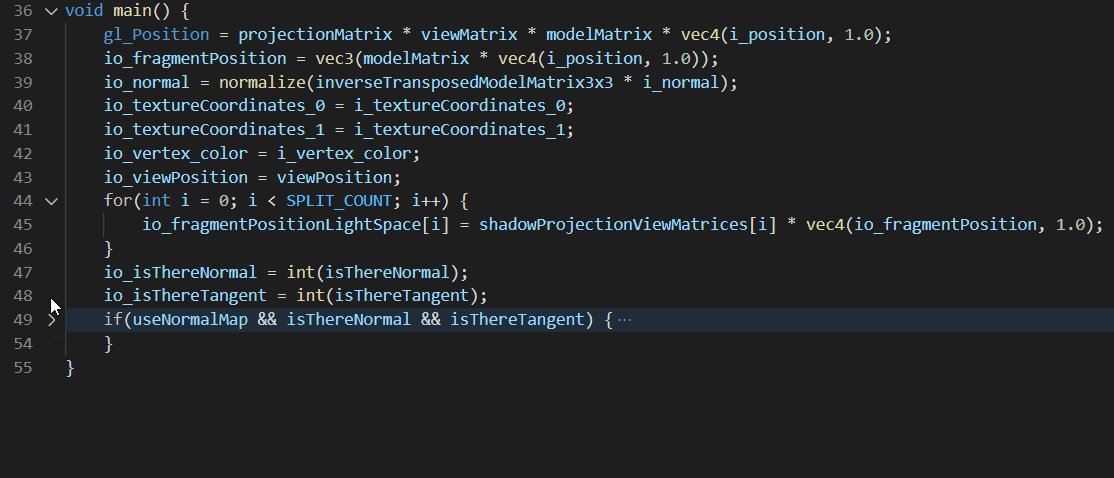
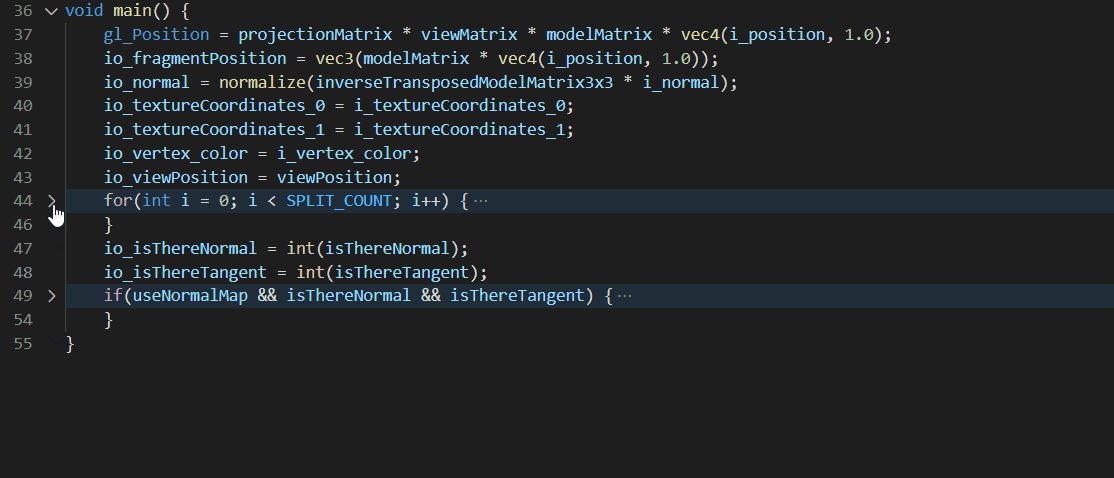
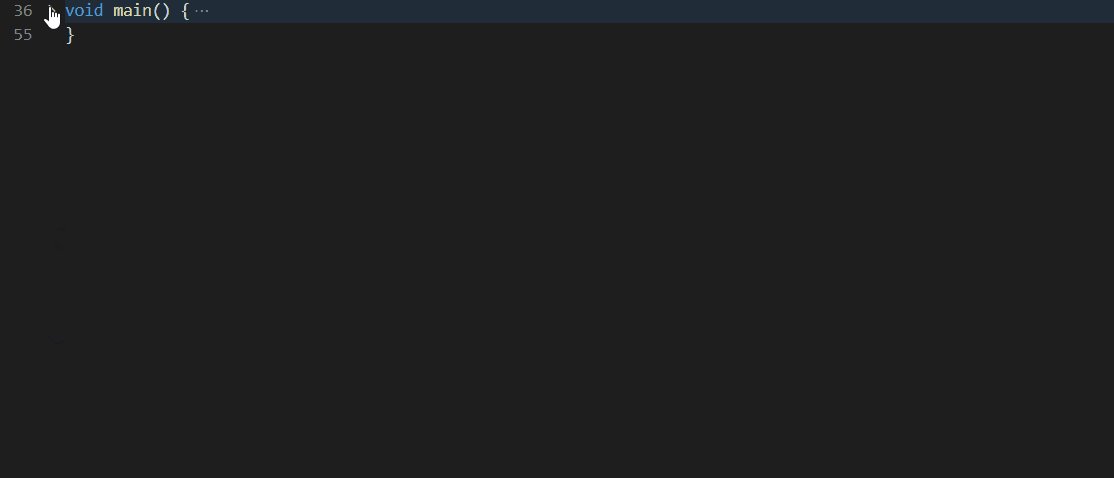
You can collapse or expand code blocks.
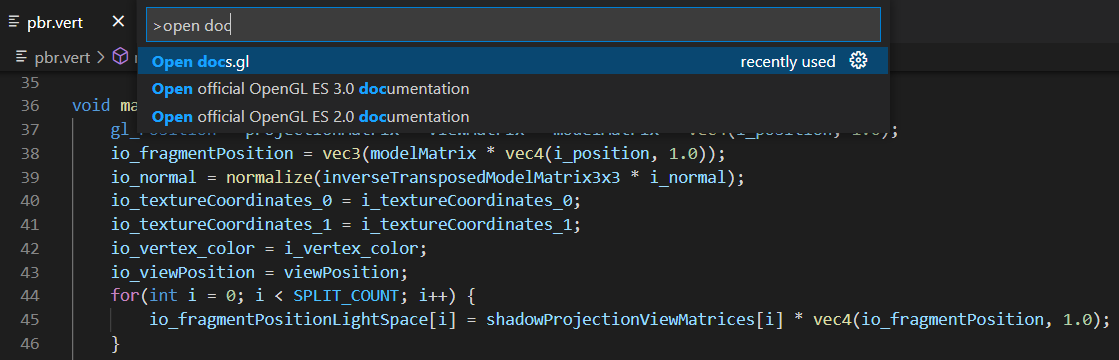
You can easily access several online documentations by commands.
- Indentation
- Brace matching
- Comment toggling
- Autoclosing pairs
- Surrounding pairs
webgl-glsl-editor.strictRename: Prevents invalid renames.webgl-glsl-editor.alwaysOpenOnlineDoc: Documentation is always opened online in the browser.webgl-glsl-editor.alwaysOpenOfflineDocInNewTab: Offline documentation is always opened in new tab.webgl-glsl-editor.format.placeBracesOnSeparateLine: Places the braces on separate lines.webgl-glsl-editor.format.placeSpaceAroundUnaryOperators: Places a space between the unary operators and the operands.webgl-glsl-editor.format.placeSpacesAroundBinaryOperators: Places spaces around the binary operators.webgl-glsl-editor.format.placeSpacesAroundAssignmentOperators: Places spaces around the assignment operators.webgl-glsl-editor.format.placeSpacesAroundTernaryOperators: Places spaces around the ternary operators.webgl-glsl-editor.format.placeSpaceAfterKeywords: Places a space between keywords and the opening parentheses.webgl-glsl-editor.format.placeSpaceAfterFunctionNames: Places a space between function names and the opening parentheses.webgl-glsl-editor.format.placeSpaceBeforeCommas: Places a space before commas.webgl-glsl-editor.format.placeSpaceAfterCommas: Places a space after commas.webgl-glsl-editor.format.placeSpacesAroundDots: Places spaces around dots.webgl-glsl-editor.format.placeSpaceBeforeCaseColons: Places a space before colons incases anddefaults.webgl-glsl-editor.format.placeSpaceBeforeSemicolonsInFor: Places a space before semicolons infors.webgl-glsl-editor.format.placeSpaceAfterSemicolonsInFor: Places a space after semicolons infors.webgl-glsl-editor.format.placeSpacesInsideParentheses: Places spaces inside parentheses.webgl-glsl-editor.format.placeSpacesAroundBraces: Places spaces around braces.webgl-glsl-editor.format.placeSpaceBeforeOpeningBrackets: Places a space before opening brackets.webgl-glsl-editor.format.placeSpacesInsideBrackets: Places spaces inside brackets.webgl-glsl-editor.codeInjection: Enables/disables code injection.webgl-glsl-editor.codeInjectionSource: The lines of the injected source code. Only works if Code Injection is enabled.
- If you open GLSL code embedded in HTML, only the syntax highlight and limited indentation will work
- Preprocessor directives may cause problems
- Incorrect GLSL code (like an if statement without parentheses) may cause problems
You can find the user provided issues on GitHub. Feel free to add new issues, but please provide some sort of informations to I can reproduce the problem.
For more information, see the changelog.
- Enabled almost all desktop features to the web extension
- Other small changes and bugfixes
- I made a mistake when I published, don't use this version!
- Added diagnostic support for compound file extensions (thanks RAX7)
- Other small changes
- Inlay hints
- Available as a web extension
- Improved formatting
- Improved syntax highlight
- Improved call hierarchy
- Improved references
- Improved highlight
- Improved brace matching
- Other small changes and bugfixes
- Improved code completion
- Other small changes and bugfixes
- Support for the extensions
- Range formatting
- Generating preprocessed GLSL
- Improved code completion
- Improved syntax highlight
- Improved diagnostic
- Other small changes and bugfixes
- Formatting
- Syntax highlight in HTML scritps
- Code injection
- Improved folding
- Other small changes and bugfixes
- Improved diagnostic
- Other small changes and bugfixes
- Function signature helper
- Call hierarchy
- Color picker
- Generating Shadertoy variables
- Improved syntax highlight
- Improved code completion
- Improved diagnostic
- Other small changes and bugfixes
- Improved syntax highlight
- Other small changes and bugfixes
- Syntax highlight
- Diagnostics
- Offline documentation
- Code completion
- Rename
- Highlights
- Hover
- Symbols
- Go to/Peek declarations
- Go to/Peek definitions
- Go to/Peek type definitions
- Go to/Find all/Peek implementations
- Go to/Find all/Peek references
- Commands for online documentation
Special thanks to michaelmcleodnz and RAX7 for contributing.