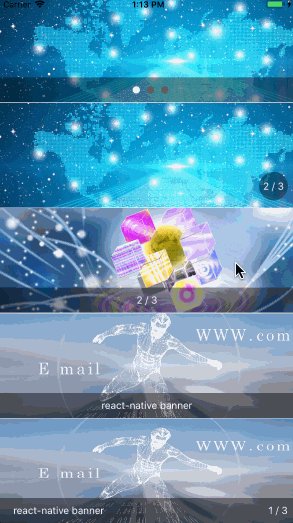
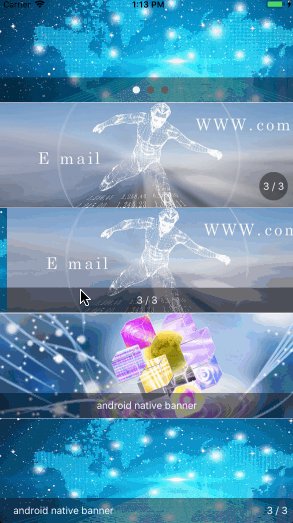
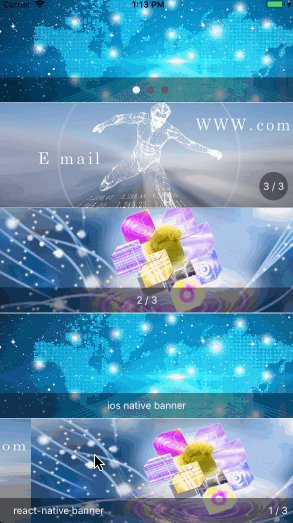
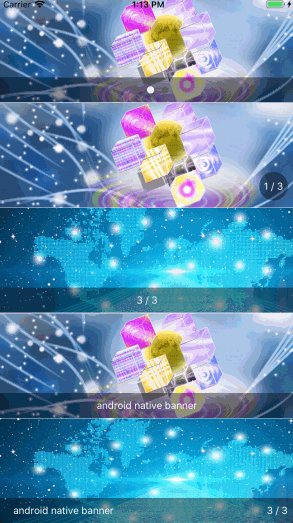
A react native module to banner auto play loop component, it works on iOS and Android.
- 1.Run
npm i react-native-whc-banner --save - 2.
import Banner, {IndicaterAlign, IndicaterType} from 'react-native-whc-banner'
Add react-native-whc-banner to your js file.
import Banner, {IndicaterAlign, IndicaterType} from 'react-native-whc-banner'
Your component's render method, use Banner:
render() {
return (
<Banner style = {styles.banner}>
<View><Image style = {styles.img} source = {images[0]}/></View>
<View><Image style = {styles.img} source = {images[1]}/></View>
<View><Image style = {styles.img} source = {images[2]}/></View>
</Banner>
);
}render() {
return (
<Banner style = {styles.banner}
indicaterType = {IndicaterType.circle}>
<View><Image style = {styles.img} source = {images[0]}/></View>
<View><Image style = {styles.img} source = {images[1]}/></View>
<View><Image style = {styles.img} source = {images[2]}/></View>
</Banner>
);
}render() {
return (
<Banner style = {styles.banner}
indicaterStyle = {styles.indicater}
dotStyle = {styles.dot}
currentDotStyle = {styles.currentDot}
circleStyle = {styles.circle}
numberStyle = {styles.number}
titleStyle = {styles.title}
titles = {['react-native banner', 'ios native banner', 'android native banner']}
autoPlay = {true}
autoLoop = {true}
indicaterType = {IndicaterType.dot}
indicaterAlign = {IndicaterAlign.center}
duration = {5000}
>
<View><Image style = {styles.img} source = {images[0]}/></View>
<View><Image style = {styles.img} source = {images[1]}/></View>
<View><Image style = {styles.img} source = {images[2]}/></View>
</Banner>
);
}| IndicaterType | Description |
|---|---|
| IndicaterType.none | There is no indicator |
| IndicaterType.circle | Circle number indicator |
| IndicaterType.number | Number indicator |
| IndicaterType.title | Title text indicator |
| IndicaterType.number_title | Number and title text indicator |
| IndicaterType.dot | Dot indicator |
| IndicaterAlign | Description |
|---|---|
| IndicaterAlign.left | Indicator element left alignment |
| IndicaterAlign.center | Indicator element center alignment |
| IndicaterAlign.right | Indicator element right alignment |
| Props | Type | Optional | Default | Description |
|---|---|---|---|---|
| style | ViewPropTypes.style | true | {} | Custom banner style |
| indicaterStyle | ViewPropTypes.style | true | {} | Custom banner indicater style |
| dotStyle | ViewPropTypes.style | true | {} | Custom indicater for dot style |
| currentDotStyle | ViewPropTypes.style | true | {} | Custom indicater current dot style |
| circleStyle | ViewPropTypes.style | true | {} | Custom indicater for circle style |
| numberStyle | Text.propTypes.style | true | {} | Custom indicater for number style |
| titleStyle | Text.propTypes.style | true | {} | Custom indicater for title style |
| titles | PropTypes.array | true | [] | When indicater for title type show title |
| autoPlay | PropTypes.bool | true | true | Is auto play for banner |
| autoLoop | PropTypes.bool | true | true | Is auto loop for banner |
| indicaterType | IndicaterType | true | IndicaterType.dot | Custom indicater type |
| indicaterAlign | IndicaterAlign | true | IndicaterAlign.center | Custom indicater align type |
| duration | PropTypes.number | true | 5000 | Custom banner auto play duration |
Issues are welcome. Please add a screenshot of bug and code snippet. Quickest way to solve issue is to reproduce it on one of the examples.
Pull requests are welcome. If you want to change API or making something big better to create issue and discuss it first.
MIT Licensed