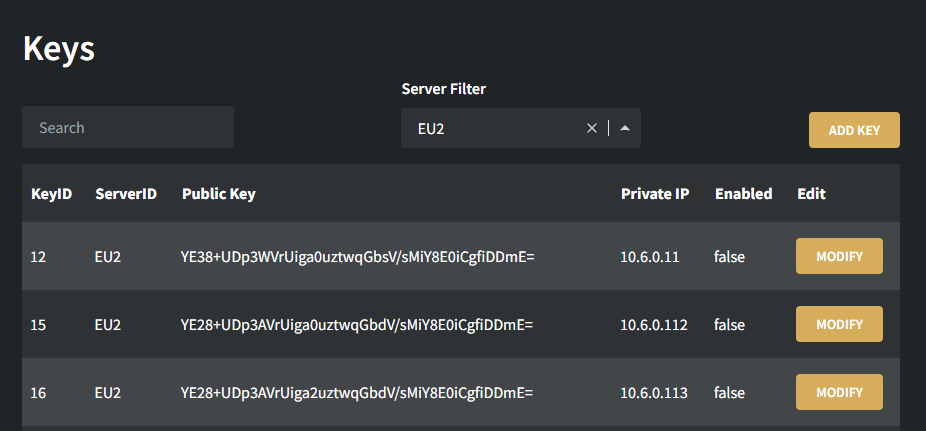
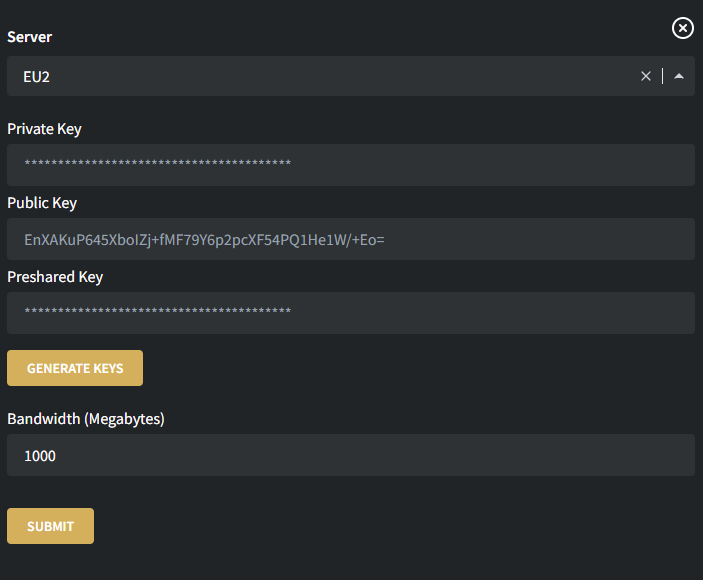
Wireguard Manager GUI
Wireguard Manager GUI is used to interact with multiple backend Wireguard Manager and API servers.
Preview the front-end here (the back-end is not running)
Content
Deployment
We recommend building from source and running the server locally on your machine. Currently this project is not secure to run remotely as there is no authentication.
The easiest way to get up and running is by deploying to Vercel or Netlify. Tap the button at the top of this readme to fork the repo and deploy the site for free.
Important: Despite this being the easiest method we do not recommend it as there is no form of authentication and anyone with your URL can perform functions on your API server.
Proceed to the configuration section.
Docker
Using docker is another quick way to get the project up and running on your machine.
Starting the container
git clonethis repositorycdinto the new directory- Copy the
template.jsonand place it asconfig.jsonin the same directory - Edit the configuration
docker-compose upthe project, this will build the docker image and run it. Usedocker-compose -dto detach from the terminal. I recommend before detaching that you check everything builds fine.
Editing your configuration
After making any changes to config.json, you will need to rebuild before bringing the docker-compose back up.
docker-compose builddocker-compose up. Usedocker-compose -dto detach from the terminal.
Building from source
-
Git clone this repository to a local machine
-
Enter the repo directory by using:
cd (directory-name) -
Run the commands below:
# install dependencies
npm install
# build for production and launch server
npm run build
npm run start- If you would like to run the development server instead, use:
npm run dev - Proceed to the configuration section and configure your server.
Configuration
- Copy the
template.jsonfile and paste it asconfig.jsonin the same directory. - In the
config.jsonthere are the following variables:
| Variable | Purpose | Type |
|---|---|---|
| directAccess | The method of transfer. Communicates directly with the endpoints | object |
| directAccess.ServerName | The name of the server. Must be unique. | object |
| directAccess.ServerName.url | The URL of the Wireguard Manager and API server | string |
| directAccess.ServerName.auth | The Authorization token for the Wireguard Manager and API server | string |
Security
As emphasised before, this project is not currently secure as there is no authentication taking place on the front-end and the user. This is something that would be implemented at a later date, so for now its best to use this locally (without port forward, that just increases risk again.)
TLDR: Use this project locally. Manage your keys locally.