Tecnologias | Projeto | Layout | Como executar | Licença
Esse projeto foi desenvolvido com as seguintes tecnologias:
Então... dando o primeiro passo nos estudos de react resolvi recriar parcialmente a interface do Twitter seguindo a super aula do Guilherme Rodz.
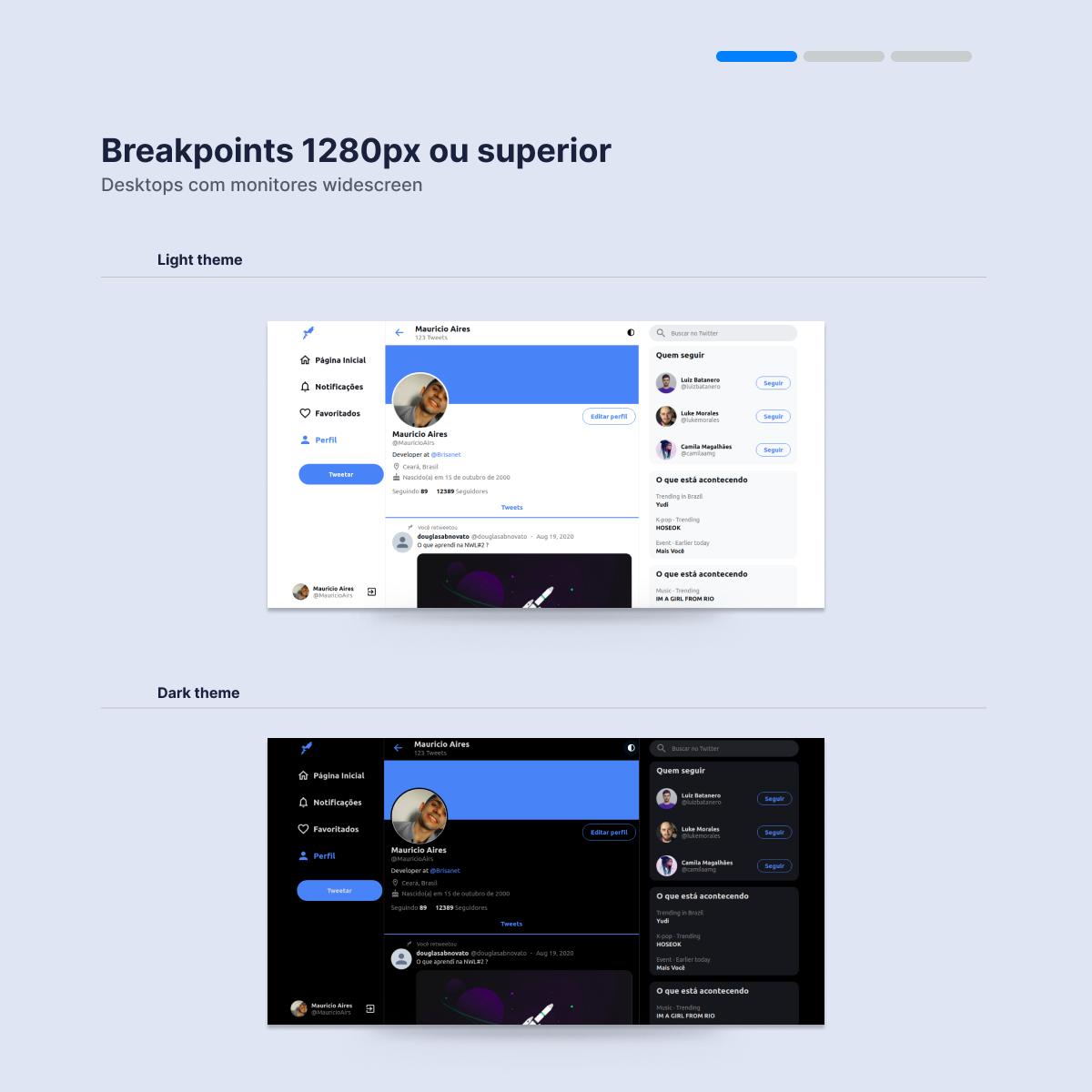
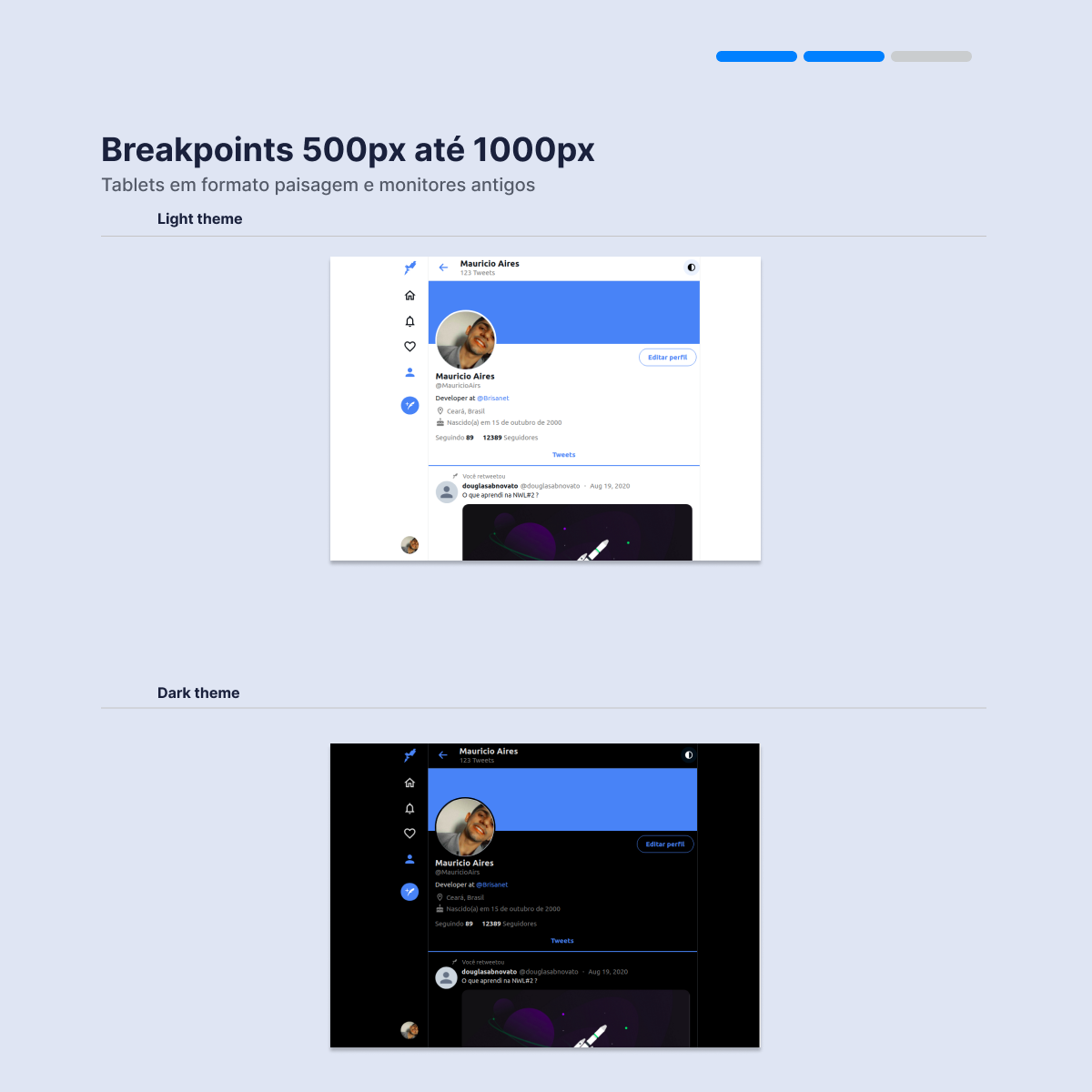
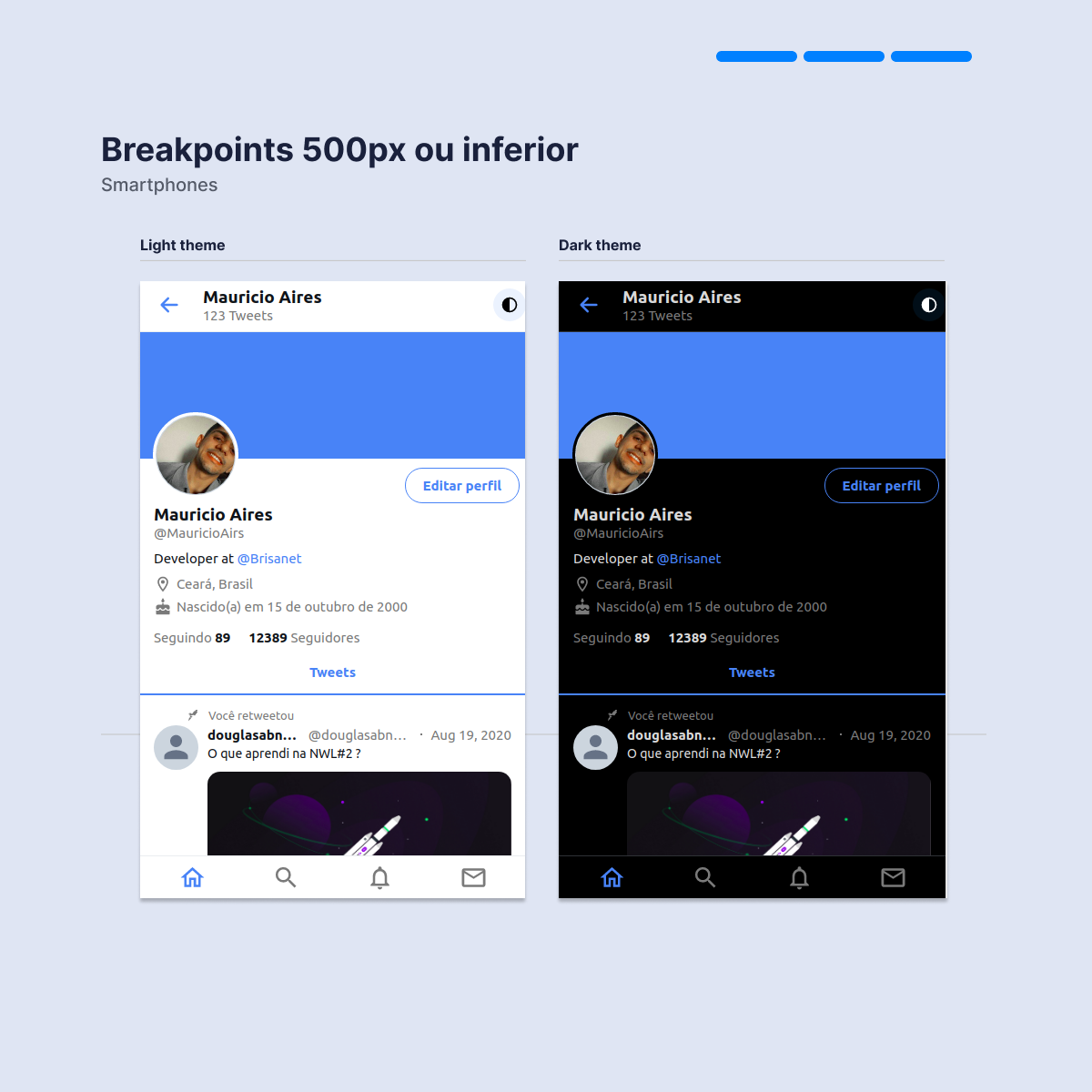
Bastante focando em componentização e responsividade, foi utilizado as propriedades min, max e @media para obter o melhor resultado, aplicando breakpoints nas larguras de 500px, 1000px, 1280px.
Fui um pouco além da aula 🤭 e utilizei o ThemeProvider do próprio styled-components para aplicar os temas light e dark.
Ficou legal, resolvi compartilhar com vocês.
Segue abaixo o link do deploy na Vercel:
Vercel: https://twitter-airs.vercel.app/
Layout do projeto
- Clone o repositório
- Instale as dependências com
yarn - Inicie o servidor com
yarn start
Agora você pode acessar localhost:3000 do seu navegador.
Esse projeto está sob a licença MIT. Veja o arquivo LICENSE para mais detalhes.