Tecnologias | Projeto | Layout | Como executar | Licença
Esse projeto foi desenvolvido com as seguintes tecnologias:
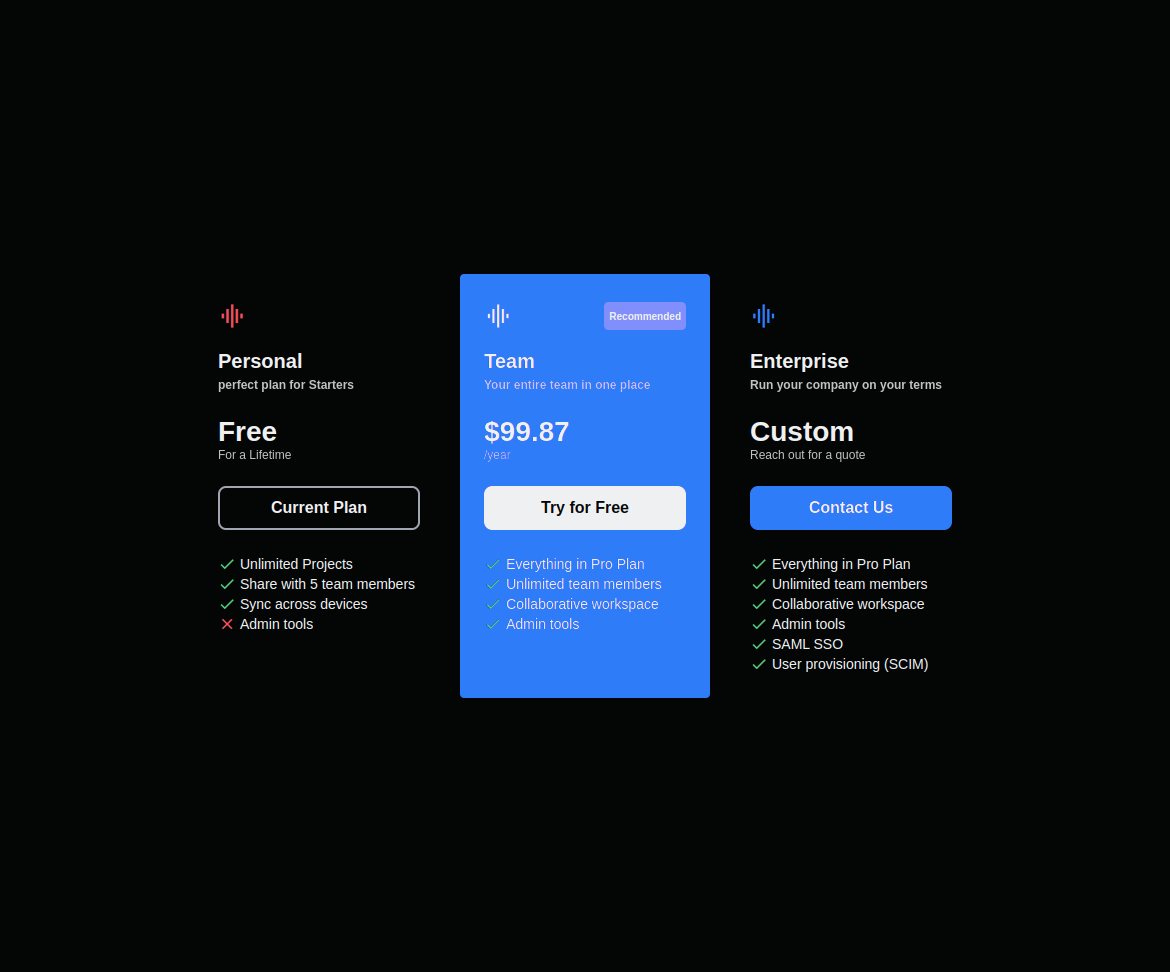
Com o objetivo de praticar a configuração do storybook junto com o angular (configurar biblioteca no angular é sempre mais desafiador do que no react kkk) decidi seguir um pouco da metodologia do Atomic Design e quebra um componente de Price Package para utilizar as principais features do storybook como:
- argTypes
- componentWrapperDecorator
- moduleMetadata
Alem de adicionar github action para fazer o deploy automatico na chromatic
Segue abaixo o link do deploy na Chromatic:
Chromatic: https://www.chromatic.com/library/angular-storybook
Storybook Chromatic: https://www.chromatic.com/library/angular-storybook#storybook
Layout do projeto
- Clone o repositório
- Instale as dependências com
yarn - Inicie o servidor com
yarn start - Inicie o storybook com
yarn storybook
Agora você pode acessar localhost:4200 do seu navegador.
Esse projeto está sob a licença MIT. Veja o arquivo LICENSE para mais detalhes.