vite-bundle-visualizer
Visualize vite bundle, like webpack-bundle-analyzer.
Usage
# In your vite project's root
$ npx vite-bundle-visualizer
# Then open stats.html in browser
# Use specified vite config file
$ npx vite-bundle-visualizer -c your.config.js$ vite-bundle-visualizer --help
vite-bundle-visualizer
Usage:
$ vite-bundle-visualizer <command> [options]
Options:
--template -t <template> Template to use, options are "raw-data" (JSON), "treemap", "list", "sunburst" and "network" (default: treemap)
--output -o <filepath> Output file path, should be "**/*.html" or "**/*.json" (default: /Users/kuss/project/sides/oss/vite-bundle-visualizer/stats.html)
--open <open> Should open browser after generated, except when template is "json" (default: true)
--config -c <file> Use specified vite config file
-h, --help Display this messageScreenshots
Visualizer Templates
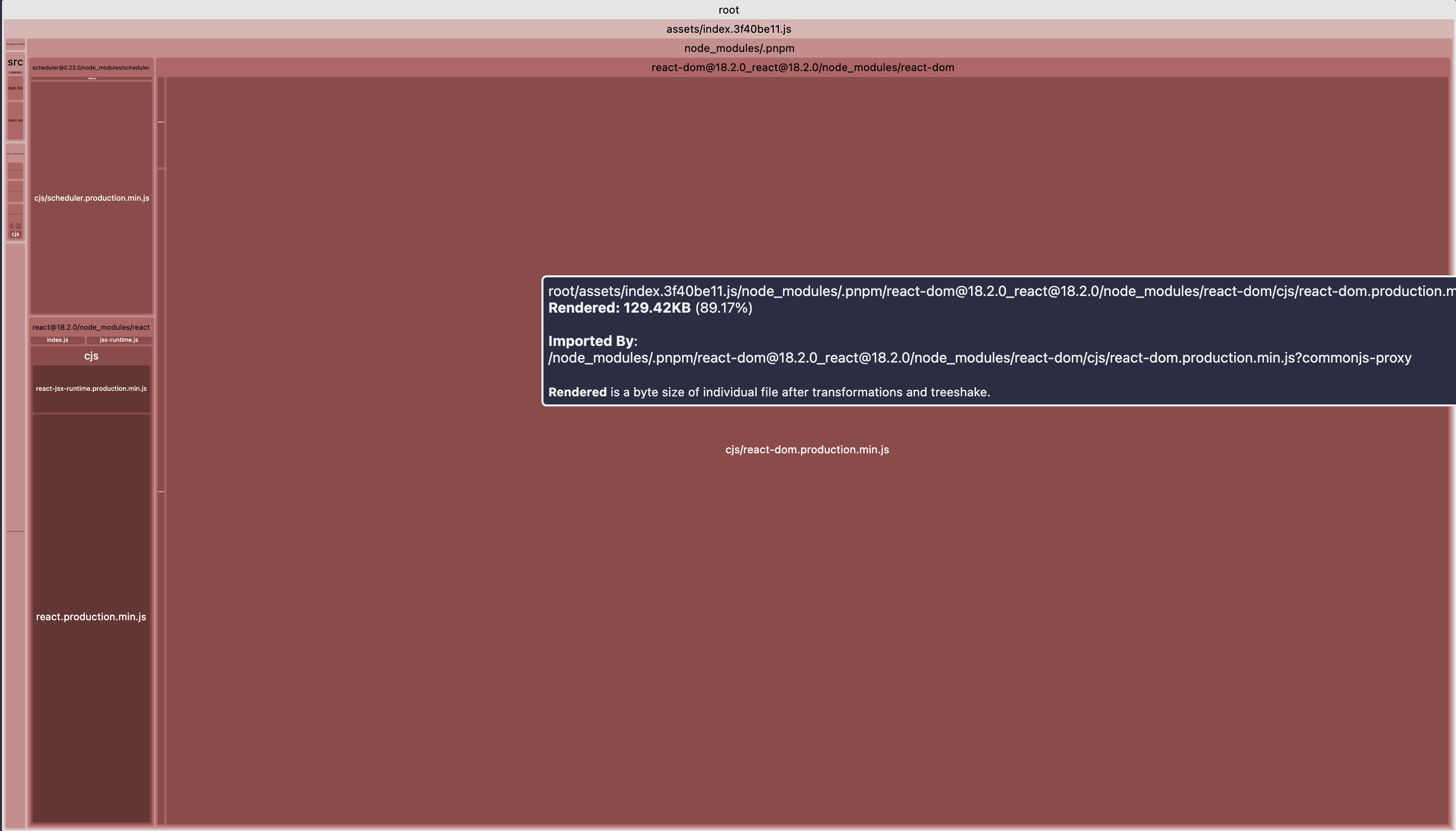
Treemap
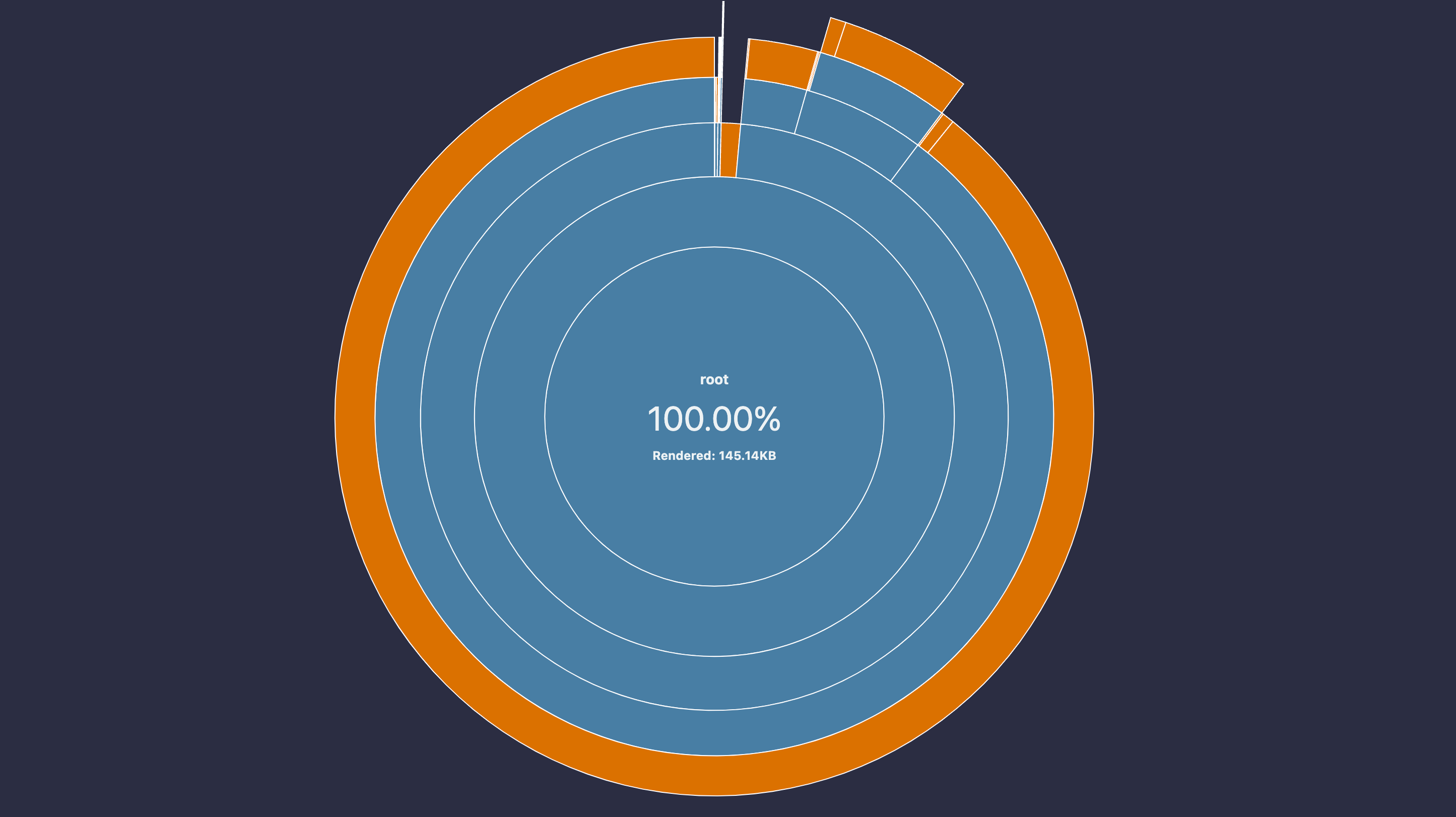
$ vite-bundle-visualizerSunburst
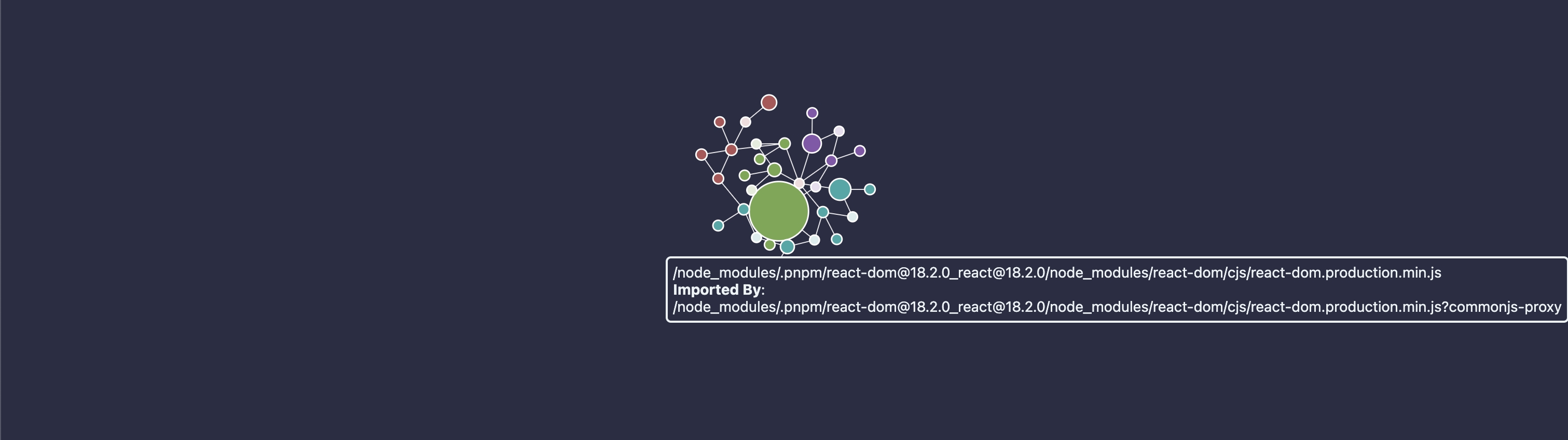
$ vite-bundle-visualizer -t sunburstNetwork
$ vite-bundle-visualizer -t networkRaw data
Output raw data (JSON) of stats
# @deprecated vite-bunlde-visualizer -t json
$ vite-bundle-visualizer -t raw-dataList
Output yml file with all the data
$ vite-bundle-visualizer -t list