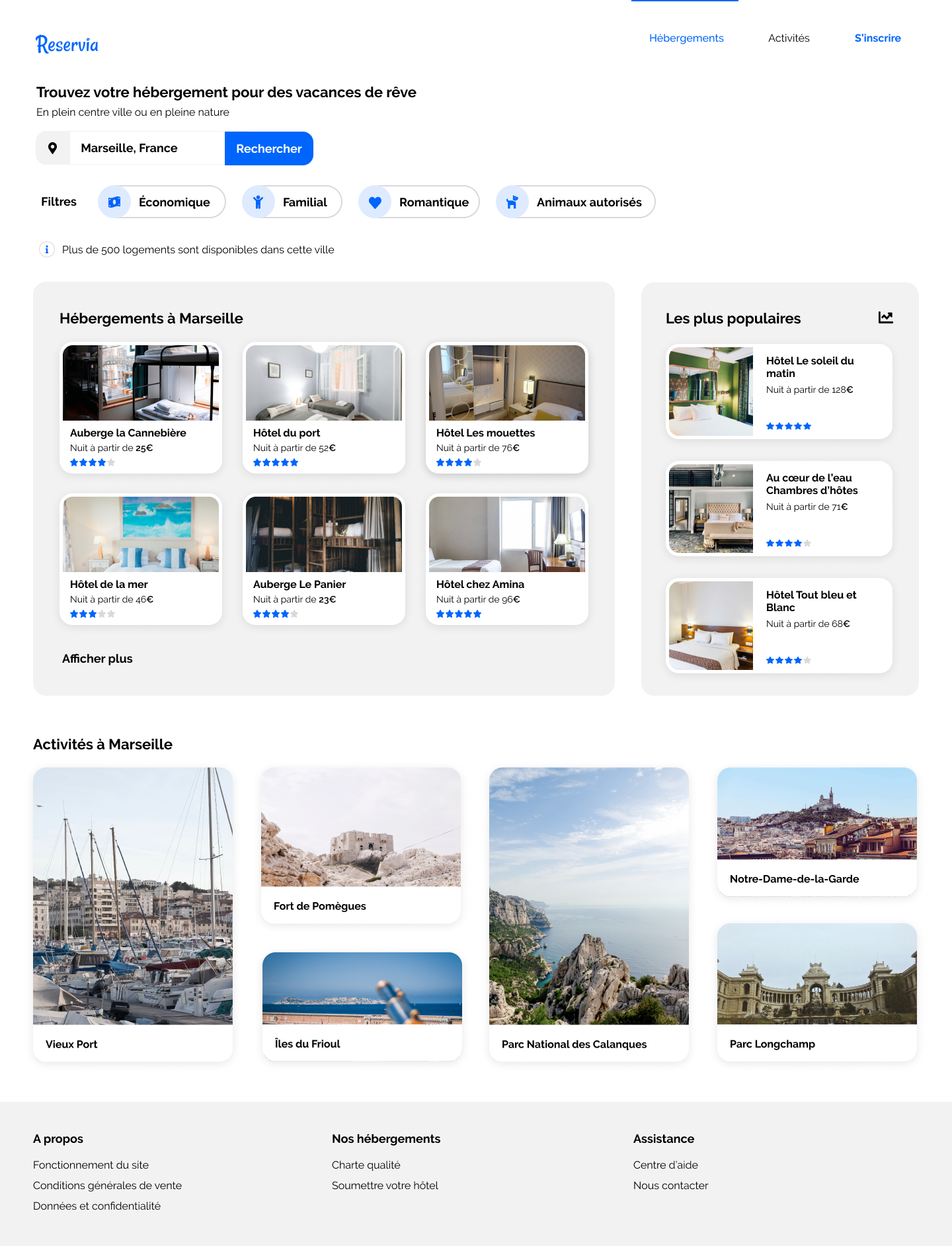
Deuxième projet du parcours développeur web chez OpenClassrooms. L'objectif est d'intégrer la maquette d'un site de planification de vacance nommé "Reservia" (voir l'image ci-dessous).
- La maquette pour les résolutions ordinateur et téléphone nous est donné.
- Toutes les images présentes sur le site sont aussi livrés en format sm, md, l & xl.
- Les icones proviennent de Font Awesome
- Les couleurs sont : bleu #0065FC - bleu clair #DEEBFF - gris #F2F2F2
- La police est "Raleway"
- L'integration doit se faire en HTML5 & CSS3, sans framework (bootstrap par exemple)
- Le champ de recherche doit être un champ de saisie, dont le texte peut être édité. La fonctionnalité de recherche ne doit pas être implémenté pour autant.
- Chaque carte d’hébergement ou d’activité devra être cliquable dans son intégralité. Pour l’instant les liens seront vides.
- Les filtres, bien que non fonctionnels, doivent changer de style au survol.
- Dans le menu, les liens “Hébergements” et “Activités” sont des ancres qui doivent mener aux sections de la page.
- Même si aucune maquette pour la résolution tablette n'est fournis, l'intégration doit la prendre en charge.
- Les images doivent être de taille adéquate afin qu'elle soit le plus jolie possible en impactant le moins possible le temps de chargement de la page.
- Le code devra utiliser les balises sémantiques et ne doit contenir aucune erreur ni alerte au validateur W3C HTML et CSS.
- Le site devra être compatible avec les dernières versions de Chrome et Firefox.
- Le HTML et le CSS doivent être séparés et le dossier doit être organisé
- Le code doit être versionné avec git et doit avoir un repo distant sur Github ou Gitlab
- L'integration est faite sur l'éditeur Visual Studio Code avec les plugins Live server, Live Sass Compiler & Git Graph. Le thème, l'UI et les raccourcis clavier sont personnalisés.
- Sass est utilisé pour organiser le css. Vous trouverez le fichier sass est dans le repository (/style)
Si vous êtes un étudiants OpenClassrooms devs.coffee peut vous être utile.
Vous pouvez me contacter sur le workplace d'openclassrooms, sur twitter ou sur mon adresse mail