This is a solution to the Product preview card component challenge on Frontend Mentor
Users should be able to:
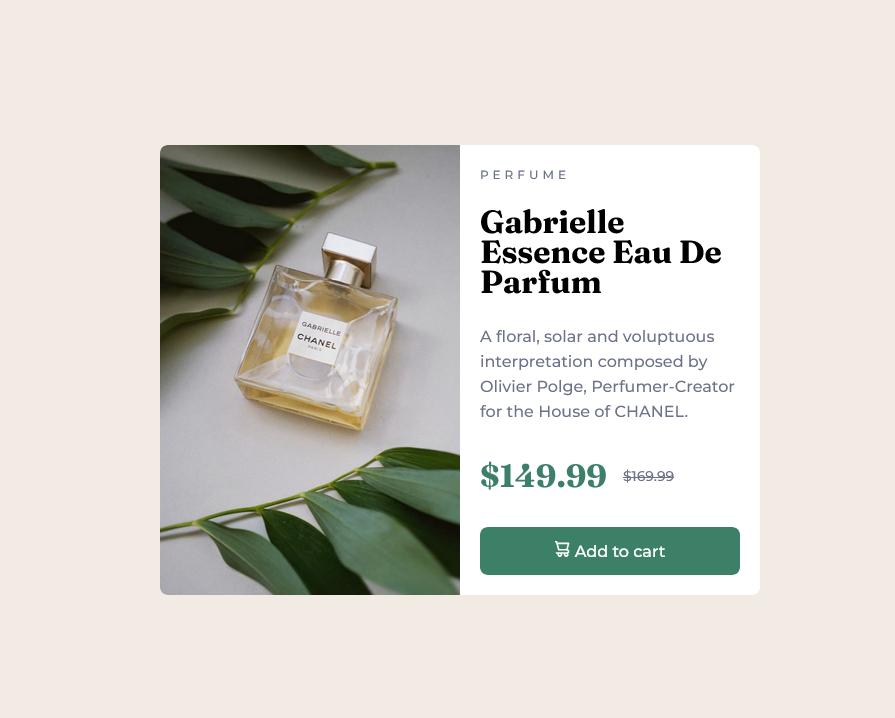
- View the optimal layout depending on their device's screen size
- See hover and focus states for interactive elements
I learned about using react and typescript