Flutter + Firebase アプリのスターターキット、新規アプリ開発はこのテンプレートをベースに始める。
| カテゴリ | 説明 |
|---|---|
| 状態管理と DI | flutter_hooks, hooks_riverpod |
| データモデル | freezed |
| クラウド DB | cloud_firestore |
| ローカル DB | shared_preferences |
Flutter Stable 3.0.0
- タブ 1
- Hero アニメーションによるモーダル表示
- タブ 2
- SharedPreferences を用いた カウンター
- タブ 3
- Firestore を用いた カウンター
- タブ 4
- Firestore を用いた Memo データ一覧と CRUD
- データの追加、更新、削除
- データ一覧の Pull-to-refresh
- データ一覧の Infinite Scroll Pagination
- Firestore を用いた Memo データ一覧と CRUD
- タブ 5
- 設定画面
- プロフィール 「名前」「誕生日」「画像」の表示と保存
- アプリ名、パッケージ名、バージョンを表示
- 株式会社 Never の URL を WebView で表示
- ログアウト
- 設定画面
- iOS13、Android7 以上で動作
- DDD ライクな設計で構築
- Firebase を利用 (FirebaseAuth, Firestore, Functions, FirebaseAnalytics, FirebaseCrashlytics)
- ボトムナビゲーション構成のサンプル画面
- 画像選択・保存
- カメラ、画像のパーミッション設定
- 起動時に匿名認証でログイン
- ダークモード対応
- デバイス向きは縦固定
- 静的解析導入
- その他アプリに必要なライブラリを設定済み
- WIP device_preview 導入 → Flutter3系とFreezed2系対応までお見送り
- Android/iOS の Flavor 設定
- iOS 日本語デフォルト
- 画面遷移は Navigator 1.0
※他プロジェクト移行によるビルドエラーを避けるため import は相対パスで実装していますが、移行後は import は絶対パスで利用します。
- REST API を用いたサンプルコード
- Android/iOS ローカル通知とプッシュ通知の設定
- Android の keystore の設定(debug, release)
- ローカライズ対応
- iPad 対応(Sizer 導入)
- ユニットテスト
- UI テスト
- dartdoc
- fastlane
こちらの資料にまとめました。
| 環境 | パッケージ名 | アプリ名 |
|---|---|---|
| 開発 | com.example.app.dev | dev.テンプレアプリ |
| 本番 | com.example.app | テンプレアプリ |
引用: Flutter で Dart-define のみを使って開発環境と本番環境を分ける
-
開発
flutter run --debug --dart-define=FLAVOR=dev
-
本番
flutter run --debug --dart-define=FLAVOR=prod
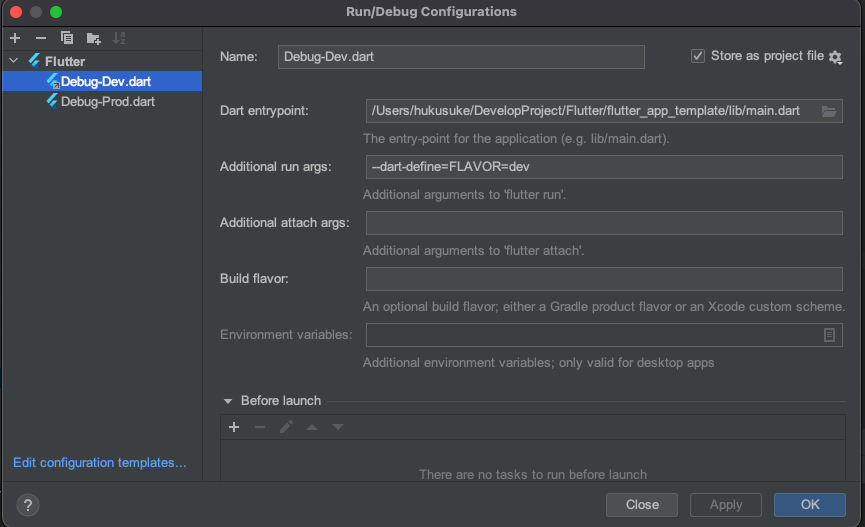
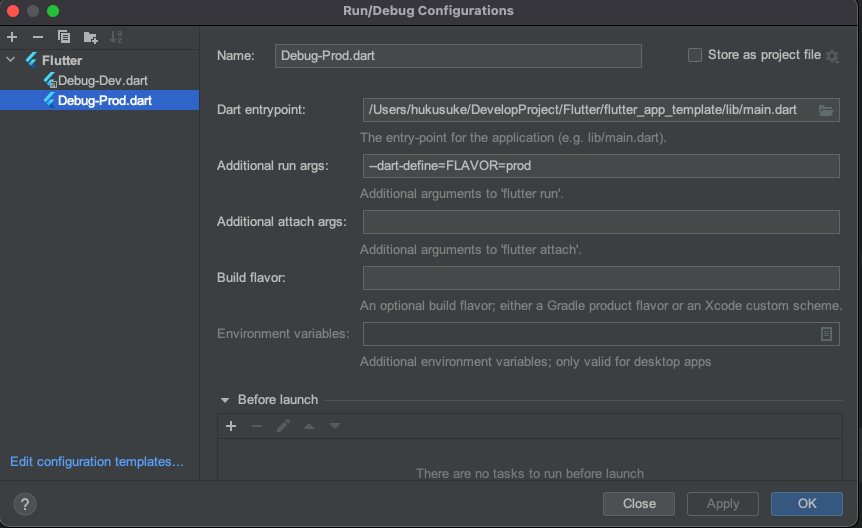
Android Studio から実行する場合は以下のように Run Configurations を設定する。
-
Android
flutter build appbundle --release --dart-define=FLAVOR=prod
-
iOS
ExportOptions.plistを用意してください。ExportOptions.plist サンプル (teamID は
Apple Developer -> Membershipから確認できます)flutter build ipa --export-options-plist=ExportOptions.plist --release --dart-define=FLAVOR=prod
-
git clone で取り込む
git clone https://github.com/hukusuke1007/flutter_app_template.git -
取り込んだら .git を削除する
rm -rf .git -
com.example.appを変更したいパッケージ名 にする-
パッケージ名を変更する
-
iOS:
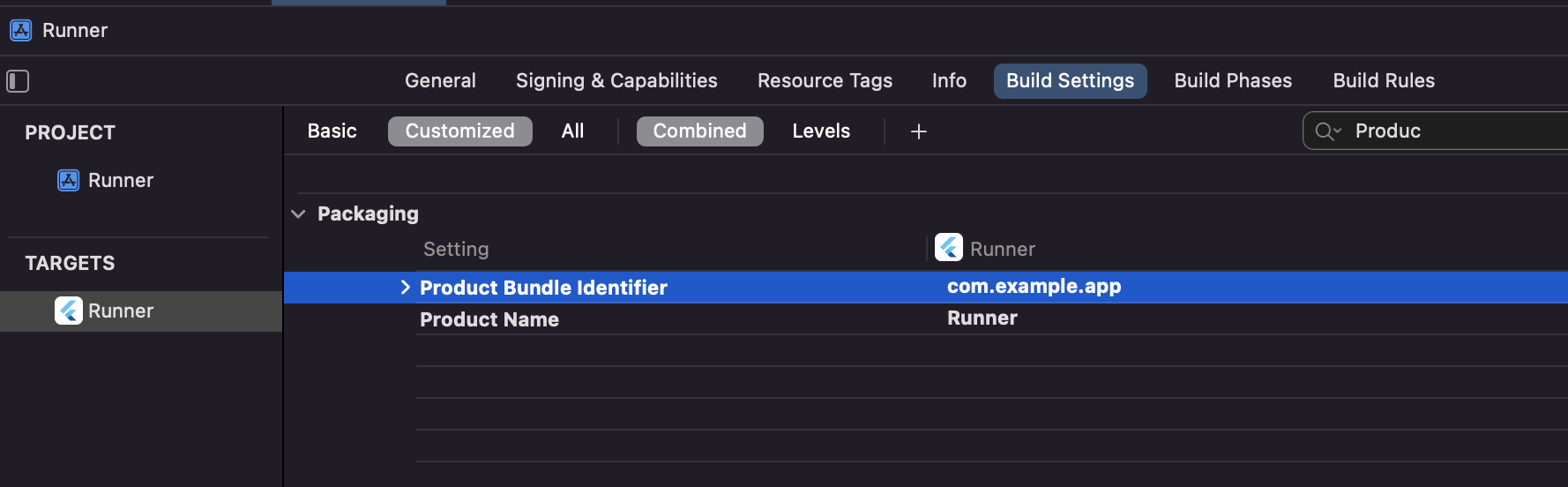
Xcode > Runner > TARGETS Runner > Build SettingsのProduct Bundle Identifierを変更。 Debug, Profile, Release の全てを変更する。$(APP_ID_SUFFIX)はそのままにしてください。
-
Android:
-
android/app/build.gradle
-
AndroidManifest.xml - package
-
MainActivity.kt
-
kotlin 配下のディレクトリ名を変更する
(例)
com.example.appからcom.never.jpへ変更した場合変更前: android/app/src/main/kotlin/com/example/app 変更後: android/app/src/main/kotlin/com/never/jp
-
-
-
アプリ名を変更する
-
iOS:
$(APP_NAME_PREFIX)はそのままでそれ以外を変更する -
Android:
android/app/build.gradle
-
-
プロジェクト名を変更する
-
flutter_app_templateのディレクトリ名を変更する(例)
flutter_app_templateからnever_appへ変更変更前: flutter_app_template/ 変更後: never_app/
-
-
-
新しい Firebase プロジェクトを構築する。 開発環境、本番環境の 2 種類用意する。なお、開発環境のパッケージ名の末尾は必ず
.devを付与する。構築した Firebase の設定ファイルを以下の場所へ設置する
-
Android
# 開発環境 android/app/src/dev/google-services.json # 本番環境 android/app/src/prod/google-services.json -
iOS
# 開発環境 ios/dev/GoogleService-Info.plist # 本番環境 ios/prod/GoogleService-Info.plist
-
-
Firebase コンソールから匿名認証を 開発環境、本番環境共に ON にする
-
flutter のライブラリを取り込む。 pub get を実行する。 利用するバージョンを固定にするため、pubspec.lock 内のプラグインのバージョンを見て pubspec.yaml のプラグインのバージョンを指定する。
-
実行コマンドを用いて動作確認する。
-
問題なければ新しい git repository を作成して本プロジェクトをプッシュする。
-
あとは良しなに使わないプラグインやコードを削除して開発を進めてください。