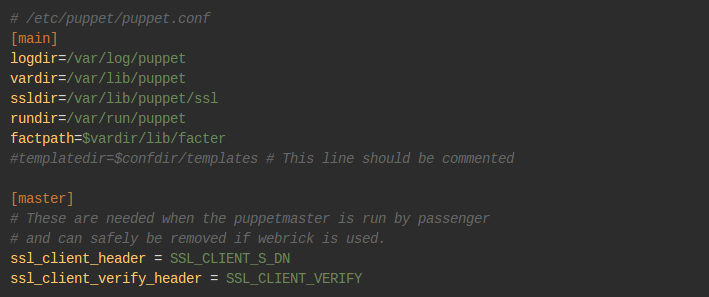
The darcula theme from Jetbrains IDEA for pygments. This stylesheet is not perfect but it looks almost the same with php, css, html and yaml and puppet files. The highlights don't exactly match the highlighting in PhpStorm because pygments doesn't label some of the keywords with the same classes (most visible with puppet files).
Embed the darcula.css in your website or include darcula.less in your existing less structure.
All highlight classes are prefixed with .highlight. This stylesheet doesn't set the background color for your code area's. The background in the example is #222.
For a demo for multiple languages visit brixit.nl. This highlight theme is used for all the code blocks on the site.