26.09
- O que é array?
- Propriedades e métodos de Array
- Manipulando arrays
- Revisão de efeitos básicos do Javascript
- Exemplos, exercícios e desafio para casa \o/
30.09
- Resolução do desafio
- Revisão dos principais conceitos
- Dúvidas, exemplos e próximos passos
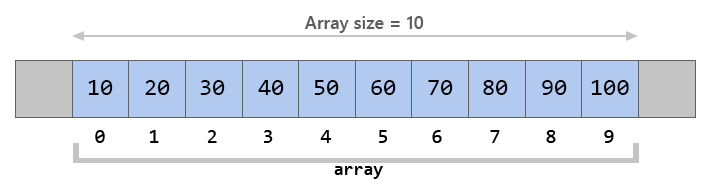
Array é um tipo de variável que engloba uma lista de elementos. Normalmente é utilizada para agrupar variáveis que tem relação entre si.
Ao invés de declarar três variáveis diferentes, você pode declarar um array de variáveis:
let sanduicheQueijo = "Queijo";
let sanduichePresunto = "Rosbife";
let sanduicheVegetariano = "Vegetariano";let sanduiches = ["Queijo", "Presunto", "Vegetariano"];Você pode acessar cada elemento através da sua posição em um array:
sanduiches[0]; // retorna a primeira posição do array "Queijo"É uma propriedade de Arrays que mostra o número de elementos contidos na mesma. Ou seja, mostra a quantidade de elementos dessa array
Exemplo:
const roupas = ['tênis', 'camiseta', 'meia', 'blusa'];
console.log(roupas.length); // 4Podemos usa-lo também para pegar o último item de uma array:
const roupas = ['tênis', 'camiseta', 'meia', 'blusa'];
console.log(roupas[roupas.length - 1]); // 'blusa'Os Arrays podem conter vários tipos de dados:
const vogais = 'aiueo'
const misturado = ['1', 2, 'três', false, vogais, 5.6];
console.log(misturado) // logs ["1", 2, "três", false, "abc", 5.6]sanduiches.length; // retorna 3, a quantidade de variáveis dentro do arraysanduiches.forEach(function(item, index) {
console.log(item, index);
// Queijo 0
// Rosbife 1
// Vegetariano 2
});Em javascript as posições sempre começam em 0. Pense em um esquema de elevador, onde: 0 => térreo => primeiro nível de um prédio
const arrayNomes = ['bruna', 'marisa', 'barbara', 'regina']
for (let i = 0; i < arrayNomes.length; i++) {
console.log(arrayNomes[i])
}
logs:
bruna
marisa
barbara
reginaVocê não saberá que existe um método de array até usá-lo — Bruna Gil
- push( )
- pop( )
- slice( )
- splice( )
- concat( )
- includes( )
- shift( )
- unshift( )
- indexOf( )
- typeOf( )
- trim( )
- reverse( )
- MasterClass Manipulação do DOM com mais ou menos 1h de duração rocketseat
- Introdução ao DOM Curso em Vídeo: ps recomendo todos os vídeos dessa playlist sobre javascript!
- Arrays: Curso grátis da Trybe