- background/foreground user location tracking
- location-based push notifications
- i18n support
-
javascript: language
-
typescript: type system for type checking and better code quality
-
graphql: API
-
vscode: IDE
-
ws + graphql-ws: for websockets
-
redis: cache, queue management, pubsub
-
prettier: code formatting
-
github actions: CI/CD
-
eslint: lint rules
-
i18next: internationalization
-
terraform: infrastructure as code tool
-
docker: to run containers locally
-
server-only:
- node: backend runtime
- koa: server framework
- prisma: database ORM
- jest: test framework
- supertest: HTTP tests
-
app-only:
- react: declarative ui
- react native: framework for building native apps with react
- expo: runtime and SDK for better development experience
- relay: declarative graphql data fetching in react
- recoil: global state management
- react navigation: library for navigation
- react-hook-form: forms
- babel: enable modern syntax and plugins
See instrucions for api and app.
Set credentials of Google Cloud Platform, AWS and Heroku.
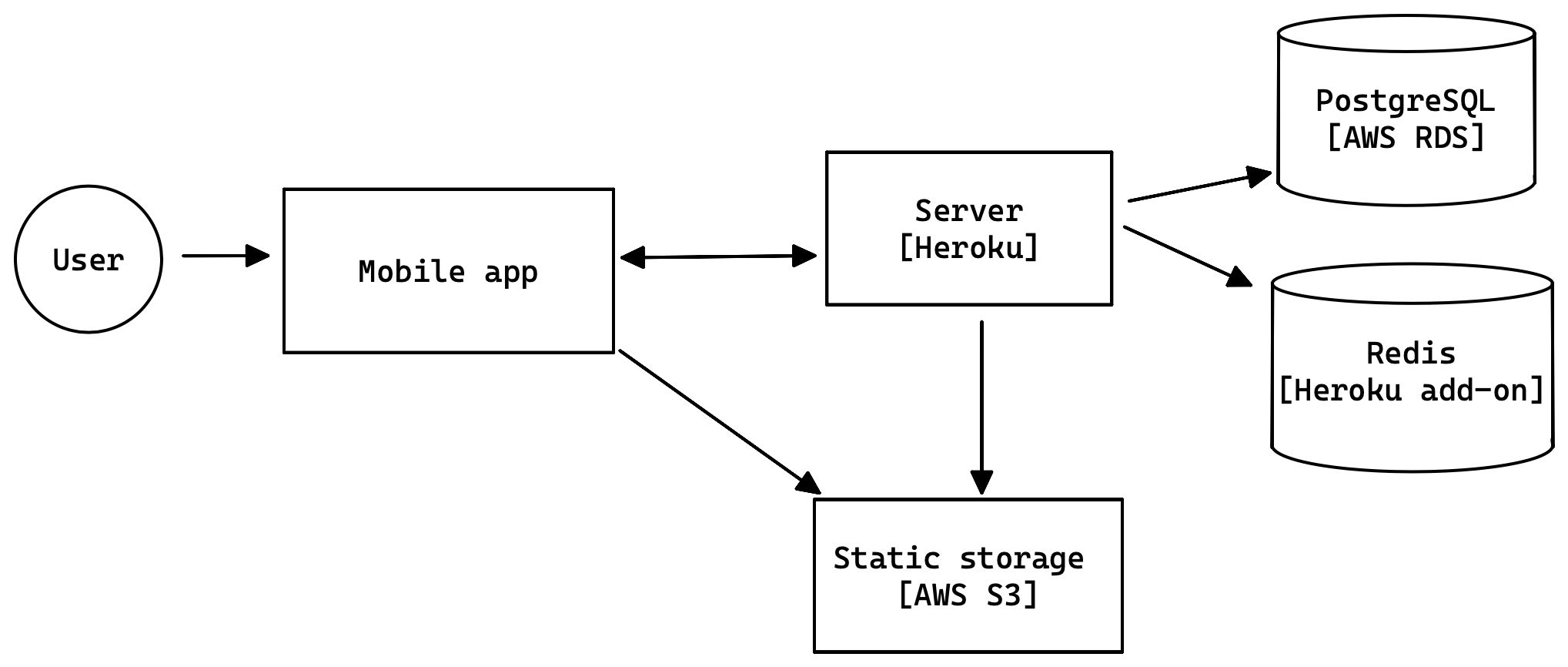
All infrastructure components are defined inside terraform folder using the Terraform IaC tool.
-
Before do anything, define a
terraform/secrets.tfvarsfile with your secrets:heroku_email = "your_heroku_email" heroku_api_key = "your_heroku_api_key" aws_profile = "your_aws_profile" aws_access_key = "your_aws_access_key" aws_secret_key = "your_aws_secret_key" pg_root_username = "your_pg_root_username" pg_root_password = "your_pg_root_password"
Inside ./terraform folder, you can run the commands:
terraform init: initialize terraform configuration and install plugins.terraform fmt: format *.tf filesterraform validate: validate *.tf filesterraform plan -var-file="secrets.tfvars": preview the changes that will be done on providers to match current configuration.terraform apply -var-file="secrets.tfvars": make the planned changes on providers.terraform destroy -var-file="secrets.tfvars": clean up the resources created on providers.
After apply new changes, run inside ./terraform:
- change redis config to not kill idle connections after 300 seconds (default):
heroku redis:timeout --app lazarus-node-api --seconds=0 - init pg tables:
(cd ../packages/api && dotenv -e env.prod -- npx prisma db push)
Links:
At the moment, every new code is deployed manually.
-
If you are not logged to your Heroku account yet:
heroku auth:login -i -
Go to right folder, build and push image to Heroku Registry, and deploy the image built:
(cd ./packages/api && heroku container:push web --app lazarus-node-api --context-path .. && heroku container:release web --app lazarus-node-api)
- To view production logs:
heroku logs --app lazarus-node-api --tail - To restart application:
heroku restart --app lazarus-node-api
The app can be deployed to Expo hosting as a preview release. But this works only for Android and not for iOS due to Apple restrictions, more details here.
-
Create a project in your Expo account
-
Run
APP_ENV='prod' expo publish --clear -
Accessed in: https://expo.dev/@lazarus/app
-
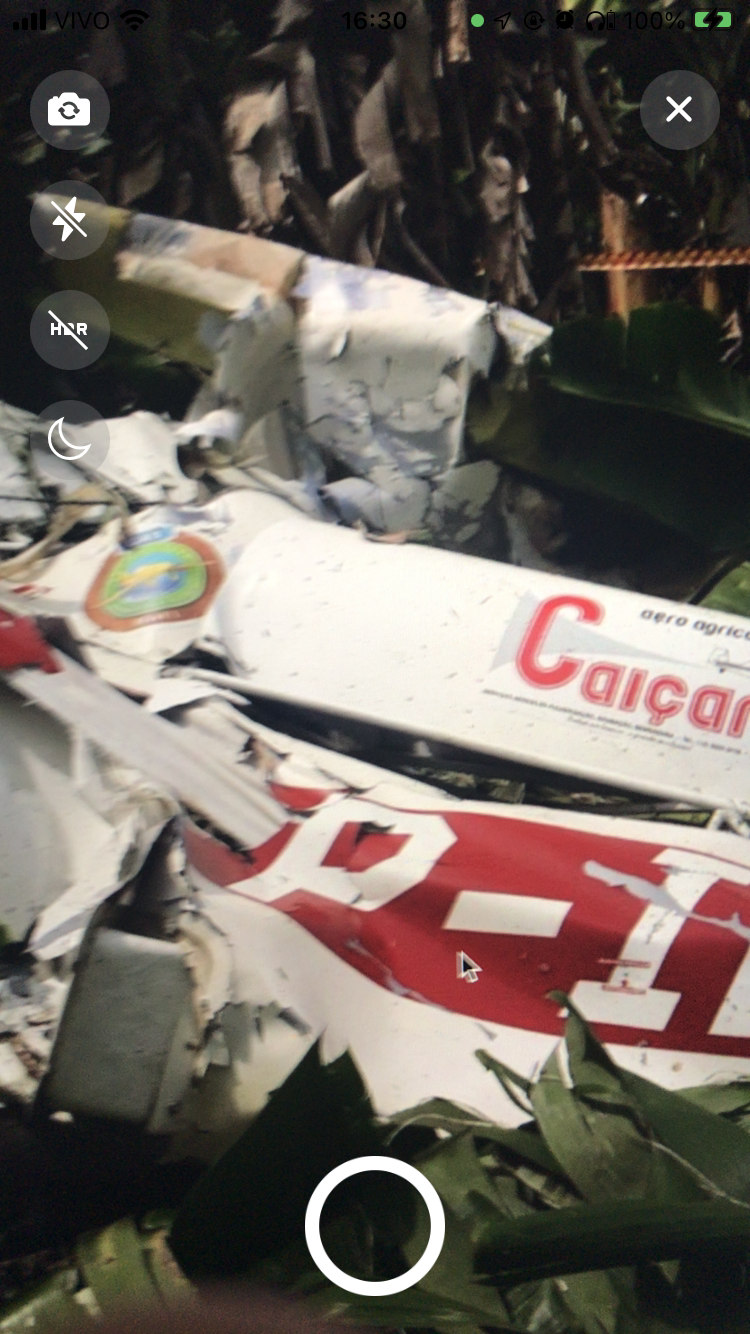
- usuários devem ser capazes de publicar alertas
-
upload de fotos e vídeos:
- é obrigatório o upload de pelo menos uma mídia
- vídeos devem ser de curta duração
- toda mídia deve ter sido gravada no momento atual, dentro de uma margem de 1 hora
- toda mídia deve ter sido gravada no local em que o usuário está, dentro de uma margem de 2 km
<!-- tentativa de evitar duplicações de alertas -->- o alerta criado deve assumir a localização atual de quem o criou
-
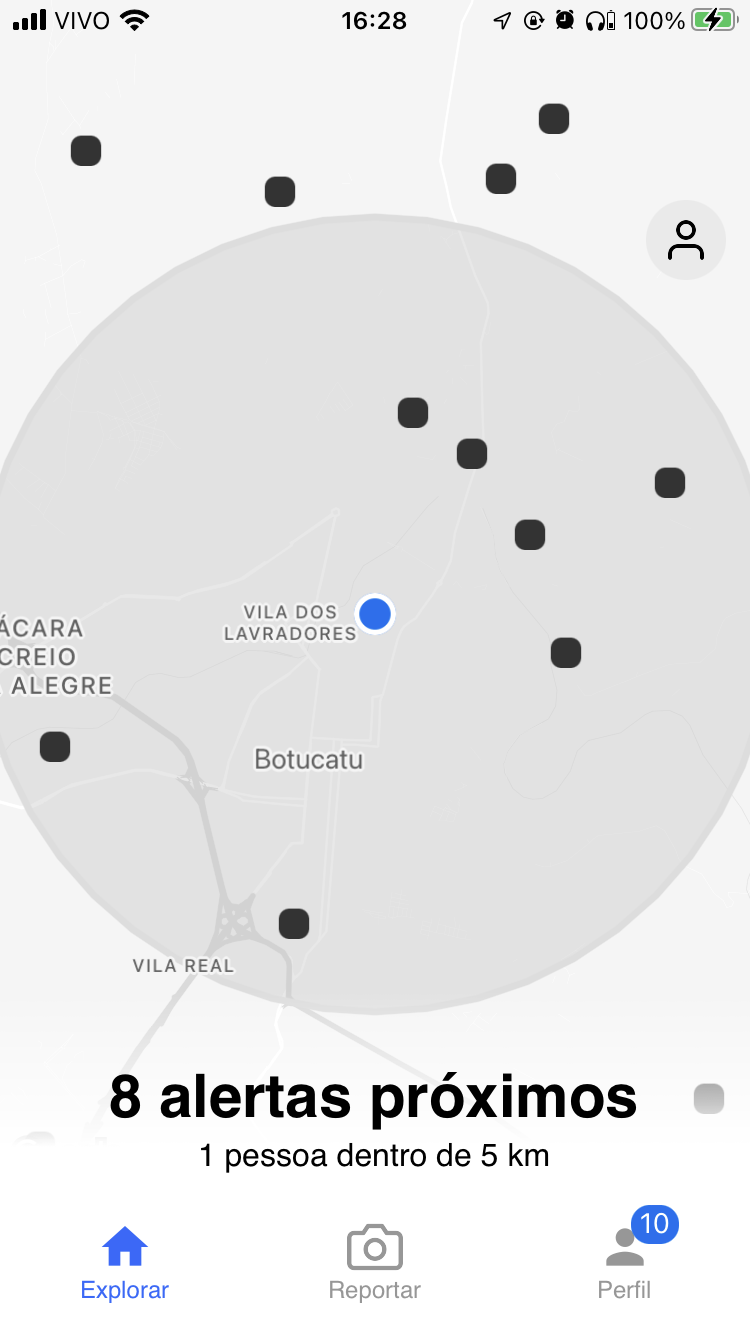
- usuários e anônimos devem visualizar um mapa de alertas
-
visão geral dos alertas:
- stats:
- quantidade de usuários nas proximidades
- quantidade de alertas nas proximidades
- stats:
-
visão de um alerta específico:
- stats:
- quantidade de usuário notificados
- tempo relativo em relação à última atualização do alerta
- stats:
-
- usuários devem ser notificados quando alertas forem publicados nas suas proximidades por outros usuários
-
- usuários podem interagir em qualquer alerta ativo publicado por outro usuário
- usuário qualquer pode reagir ao alerta
- usuário qualquer pode adicionar um comentário ao alerta
- usuário qualquer pode responder comentários de outros usuários
- usuário qualquer podem dar upvote/downvote nos comentários de outros usuários
-
o sistema deve ser seguro
- para atender isso:
- cadastro deve ser único por número de celular, ou email
- cadastro deve ser seguro (provedor de identidade terceiro, autenticação em dois fatores)
- para atender isso:
-
o sistema deve ser altamente disponível, e em virtude disso, é aceitável uma temporária inconsistência
- para atender isso:
- usar servicos AWS que forneçam redundancia, como múltiplos instancias de servidores, banco de dados com replicas, storage system distribuido etc
- https://docs.microsoft.com/en-us/dotnet/architecture/microservices/architect-microservice-container-applications/scalable-available-multi-container-microservice-applications
- preço de uma event-driven architecture: eventual consistencia (enquanto evento esta no broker, dados inconsistentes)
- para atender isso:
-
o sistema deve ser acessível globalmente
-
o sistema deve ser altamente confiável, qualquer foto ou vídeo carregado nunca deve ser perdido
- para atender isso:
-
usuários devem ter uma experiência no aplicativo em tempo real
-
o sistema deve suportar uma alta carga de leituras com latência mínima (busca e visualização de alertas, fotos/vídeos), sendo tolerável uma maior latência em escritas (upload de novas fotos/vídeos), pois haverá menos carga de escrita
- para atender isso:
- otimizar para leitura
- para atender isso: