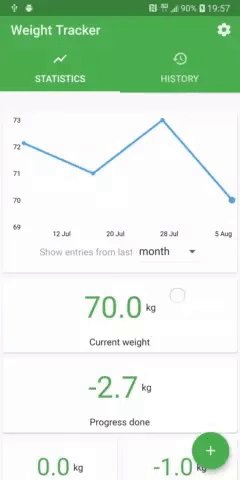
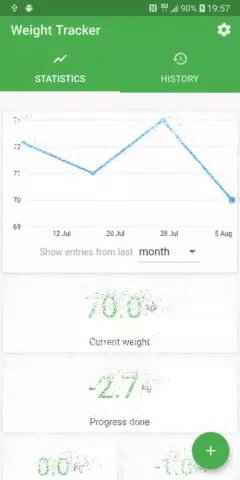
Thanos effect library in Flutter
Check out blog post describing the package on Fidev.
import 'package:snappable/snappable.dart';@override
Widget build(BuildContext context) {
return Snappable(
child: Text('This will be snapped'),
);
}class MyWidget extends StatelessWidget {
final key = GlobalKey<SnappableState>();
@override
Widget build(BuildContext context) {
return Snappable(
key: key,
child: Text('This will be snapped'),
);
}
void snap() {
key.currentState.snap();
}
}Undo by currentState.reset().
class MyWidget extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Snappable(
snapOntap: true,
child: Text('This will be snapped'),
);
}
}Undo by tapping again.
class MyWidget extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Snappable(
onSnapped: () => print("Snapped!"),
child: Text('This will be snapped'),
);
}
}