Projeto | Tecnologias | Funcionalidades
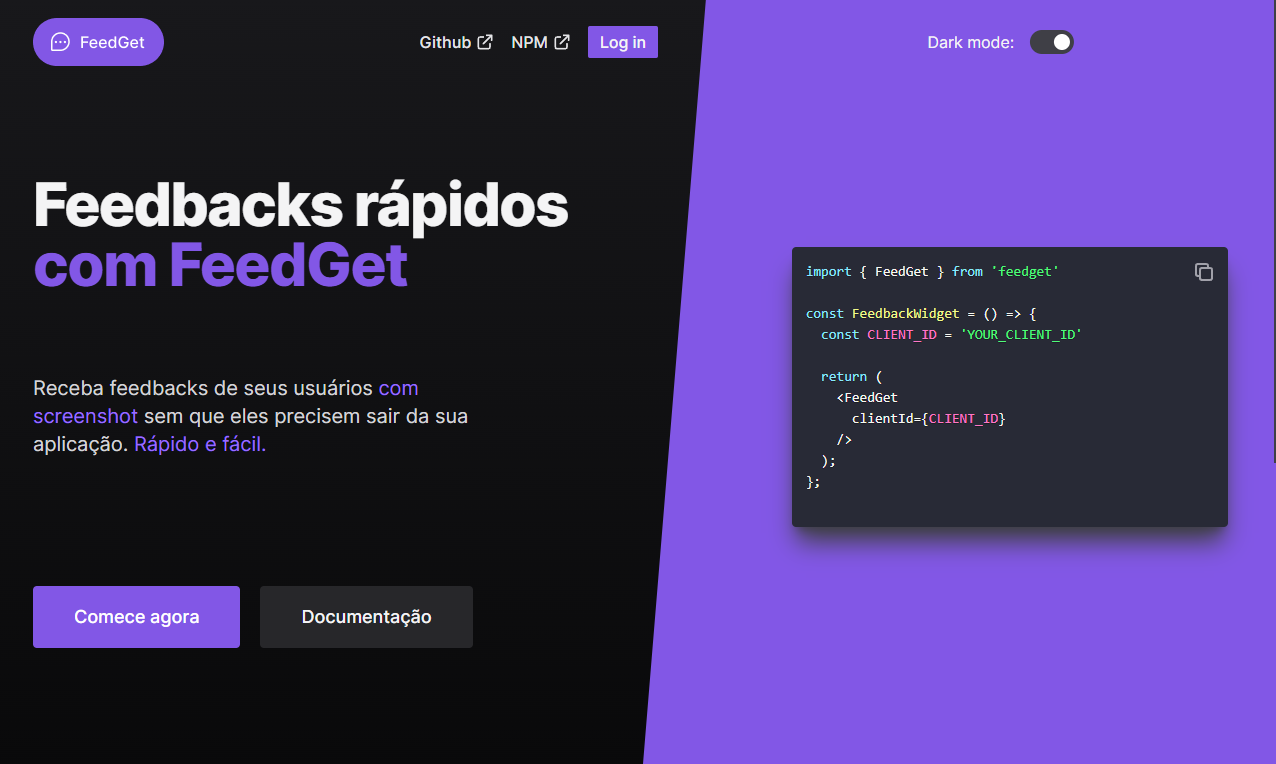
Este é o frontend do componente FeedGet, um dashboard web feito com ReactJS e Typescript, estilizado com o TailwindCSS. Possui uma landing page com a documentação do componente e um dashboard que, integrado à API em Node, exibe os feedbacks do usuário, assim como o CLIENT_ID necessário para a utilização do componente. Para acessar o dashboard, é preciso fazer login com o Github.
Esse projeto foi desenvolvido com as seguintes tecnologias:
- Documentação do componente
FeedGet - Integração com o OAuth do Github para realizar o login
- Integração com a api em node para listagem de feedbacks da aplicação
Repositório da lib FeedGet: https://github.com/Marceometry/feedget
Repositório do backend Node: https://github.com/Marceometry/NLW-FeedGet-NodeJS