================
A react app utilizing the Tabs UI pattern. API providing the trivia is brought you by Open Trivia Database.
I decided to make this app as a way to help up my trivia knowledge, especially given trivia nights at bars are great!
========================
- First jump into your terminal and make sure to have Node Package Manager Installed (NPM)
npm install npm@latest -g
- Clone the repo in your desired folder
git clone https://github.com/MannyNR/Trivia-with-react.git
- Jump into the folder
cd Trivia-with-react
- Install NPM packages
npm install
- Run the app
npm start
=================================
Simple landing page, opted to make an array like tab navigation bar instead of the traditional ones we see a lot of online.
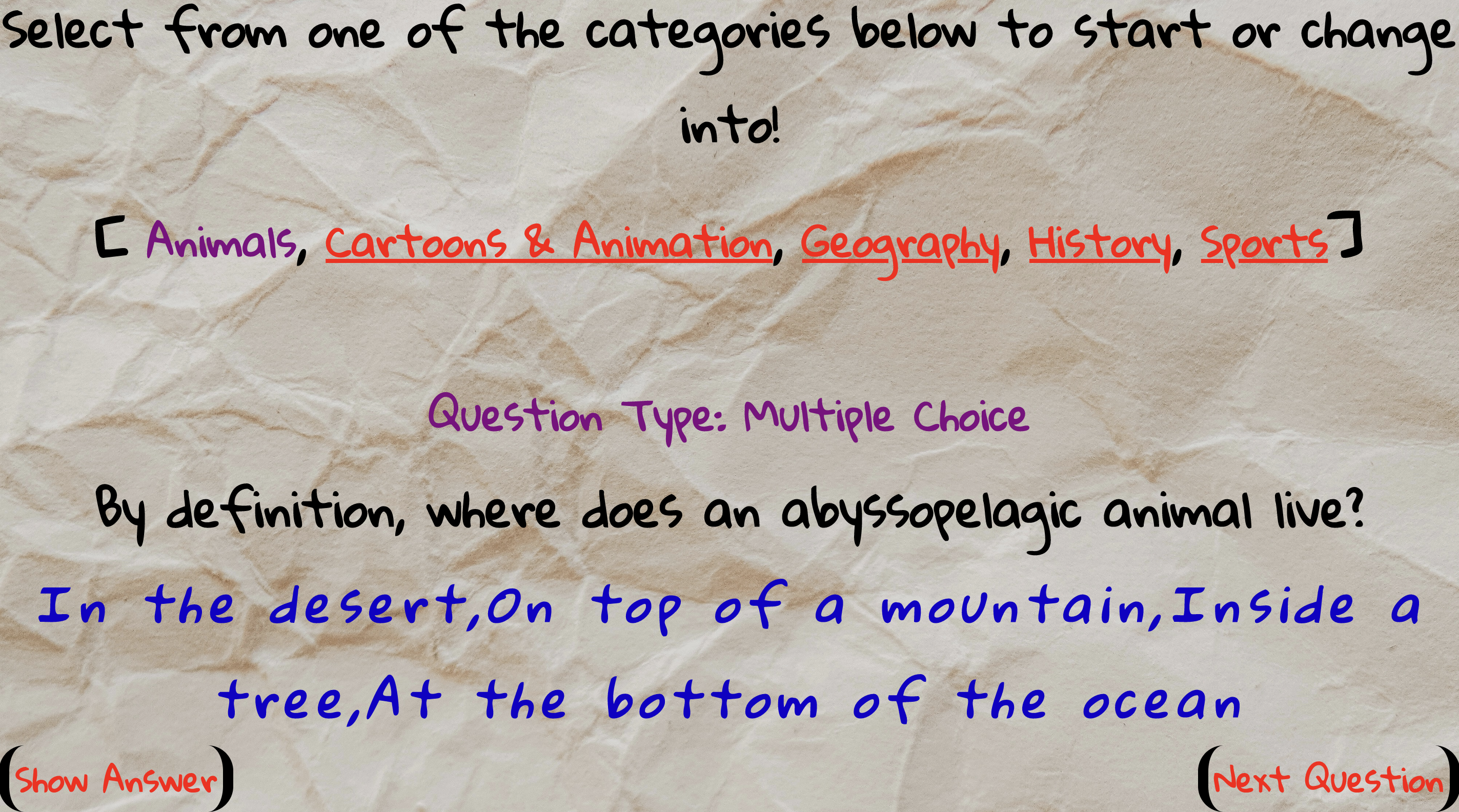
Once a category is selected you will notice the NavLink will switch active class from Home to the selected choice. We will also see the api call return a question from the category and the "Show Answer" and "Next Question" buttons will appear under the question.
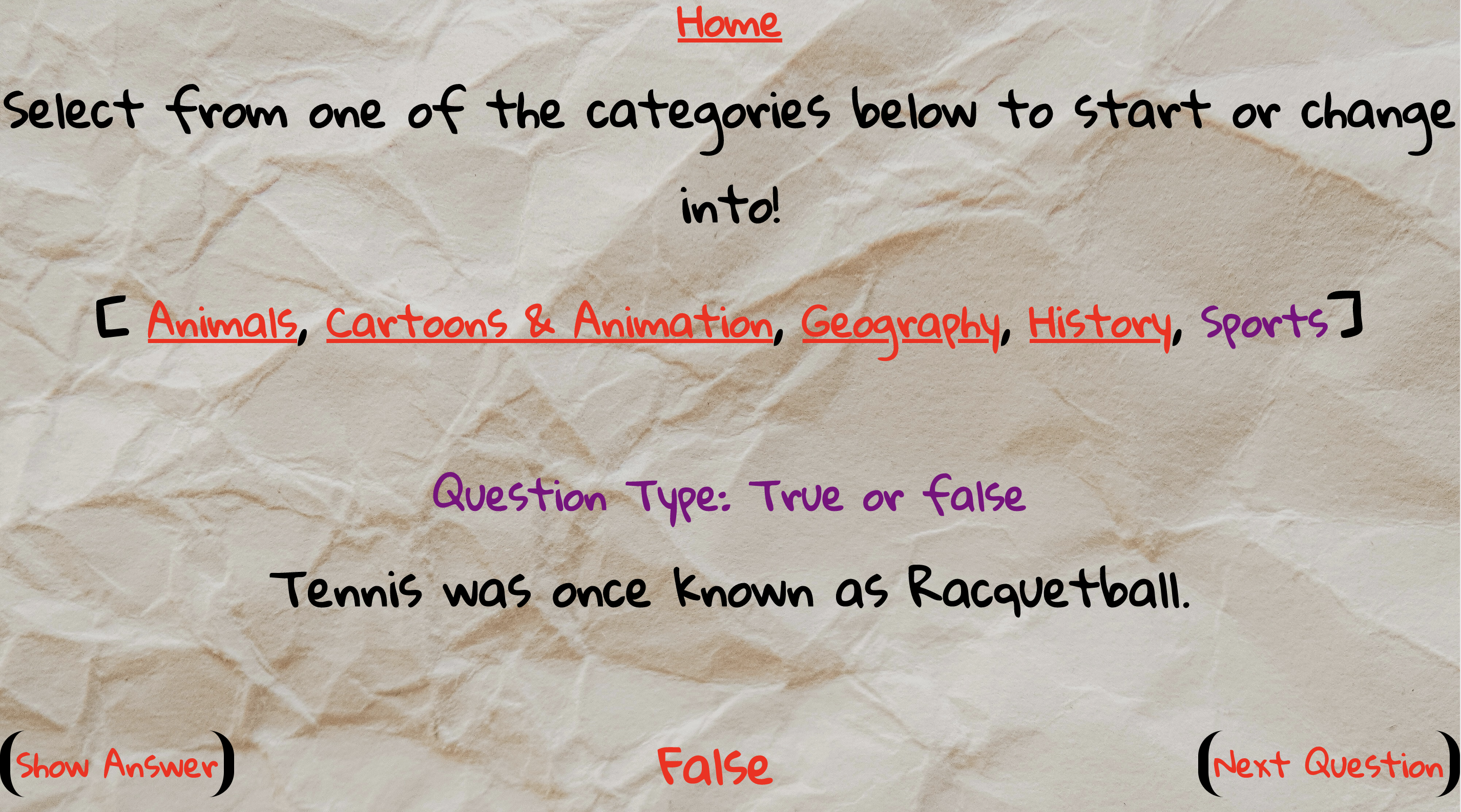
Once Show answer is pressed you will see it load the answer under the question. It is a toggle button so if you want to quiz someone with the same question you can click on it again to hide the answer.
If you press next question it will provide you the next random question from the api without changing the category and even if the answe is shown on the previous question, the new one wont show the answer until the button is clicked.

=================================