Last revision: 29.7.2020
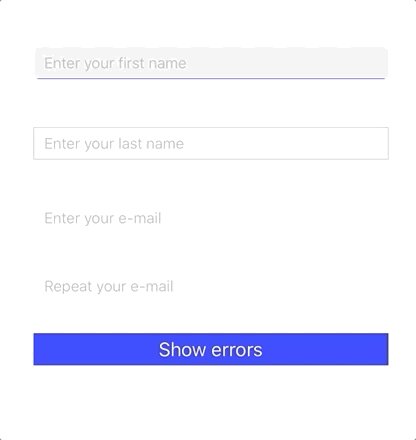
ETTextField is an extension of traditional UITextField which simplifies its customization and event handling. To get a quick idea jump to example section below!
- Fully customizable UI (colors, borders, insets, etc.)
- Floating title when user starts typing
- Error messages below text field with custom tint color
- Observation of user interaction with ETBinding events
let style = TextFieldStyle(
background: UIColor(white: 245.0/255.0, alpha: 1),
font: UIFont.systemFont(ofSize: 14, weight: .light),
tintColor: .blue,
cornerRadius: 5.0,
insets: UIEdgeInsets(top: 0, left: 10, bottom: 0, right: 10),
border: [.bottom],
borderColor: .blue
)let textField = ETTextField()
textField.update(with: style)
textField.placeholder = "Enter your first name"
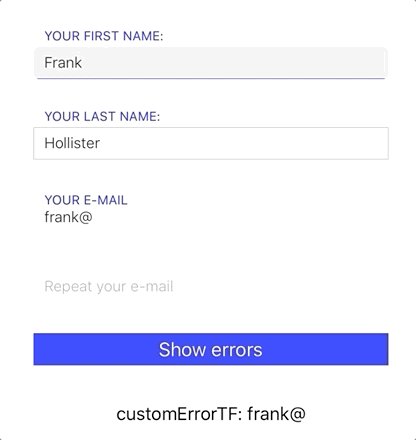
textField.title = "YOUR FIRST NAME:"
textField.titleOffset = -3.0
view.addSubview(textField)textField.onDidBeginEditing.observe(owner: label) {
// When user starts editing
}
textField.onDidEndEditing.observe(owner: label) {
// When user ends editing
}
textField.onDidChangeText.observe(owner: label) { text in
// When input text changes
}
textField.onReturnKeyPressed.observe(owner: self) {
// When user hits return
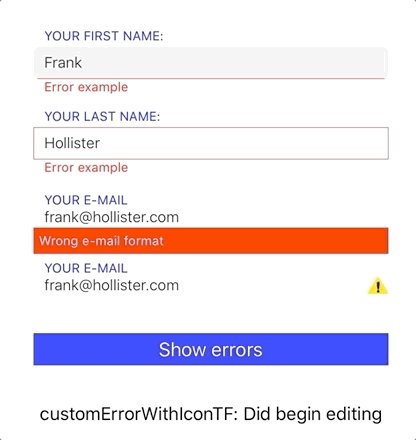
}textField.showError(message: "Error example")The error message is automatically hidden if any change occurs on the textField.
You can explicitly hide the error message:
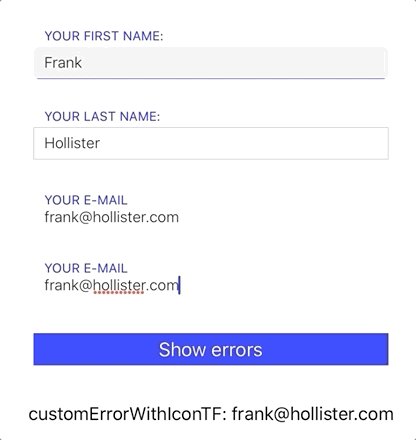
textField.hideError()The difference from ETTextField is that you can inject custom view and optionaly custom error icon that will be displayed on the right side of the field.
There's also the possibility to show custom error view only while user edits the textfield. For this you need to call showError(onFocusOnly: true).
let textField = ETCustomErrorTextField(errorView: self.makeCustomErrorView())or with custom error icon
let textField = ETCustomErrorTextField(errorView: self.makeCustomErrorView(), errorIcon: UIImage(named: "ic_error_icon"))You can also inherit from the class.
For more info see included example project.
Add github "EtneteraMobile/ETTextField" to your Cartfile.
In Xcode (>11.0) go to File -> Swift Packages -> Add Package Dependency. There insert https://github.com/EtneteraMobile/ETTextField in URL input and finish importing ETTextField to your project.
Contributions to ETTextField are welcomed and encouraged!
ETTextField is available under the MIT license. See LICENSE for more information.