Coursera course: HTML, CSS, and Javascript for Web Developers
The assignment:
-
The implementation of the page should follow the mockup illustrations shown below: desktop and tablet (same), mobile, and mobile with mobile menu dropdown shown. The implementation has to be JUST 1 page. In other words a single, responsive page.
-
The page must include a CSS file. No inline styles allowed. A CSS file should be placed into a
cssfolder under the solution container folder, e.g.,module3-solution/css. -
For this assignment, you are to use Twitter Bootstrap CSS Framework as much as possible. I suggest you start with copying the starter bootstrap files and folders we discussed in Lecture 25 part 2. If you've cloned/downloaded the code example repository, it should be in the
examples/Lecture25folder. Copy the contents ofexamples/Lecture25to your solution container folder (e.g.,module3-solution) as a starting point.. -
Since we are using Bootstrap for this assignment, instead of specifying pixel ranges, I will define our desktop, tablet, and mobile views in terms of Bootstrap CSS class prefixes, i.e.,
md,sm, andxs.
- Desktop mockup illustration should correspond to Bootstrap
md-based classes - Tablet mockup illustration should correspond to Bootstrap
sm-based classes - Mobile mockup illustration should correspond to Bootstrap
xs-based classes
-
Navbar: Create a navbar that scrolls away together with the page (the navbar should become invisible and is not fixed to the top when you scroll the page down). The navbar should have a company name (i.e.,
navbar-brandclass) called "Food, LLC" that is aligned to the left side of the navbar. (See http://getbootstrap.com/components/#navbar. Make the browser window narrower to see the mobile menu button appear in the first example shown at the provided link.)
For desktop and tablet view, the navbar should not contain anything else. No other buttons should be visible. -
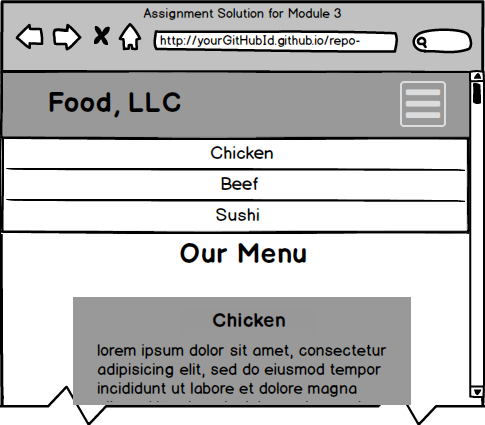
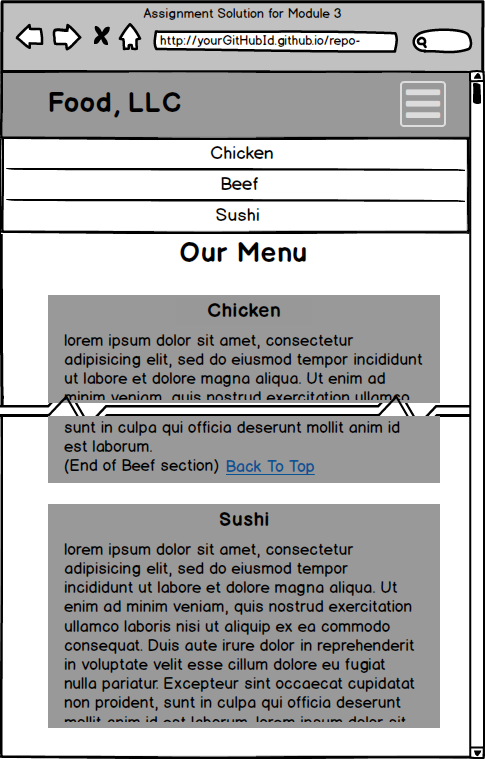
Navbar - Mobile View: Create a simple menu button (3 horizontal bars). When the user clicks that button, a dropdown menu should appear (as illustrated in Mobile Open Menu illustration below.) The dropdown menu should contain 3 items: Chicken, Beef, and Sushi.
The dropdown menu should take up the entire width of the browser window. Make sure the dropdown menu has a background color set that distinguishes it from the rest of the content.
(Hint: See http://getbootstrap.com/components/#navbar _) -
Page Heading. The page heading that says Our Menu should be centered within the browser window. You must use a Bootstrap class to accomplish this.
(Hint: look for a Bootstrap class that centers text, see http://getbootstrap.com/css/#type-alignment.) -
Create a single really tall section that will use the Bootstrap Grid and take up the entire width of the browser window (minus some margins, of course) for all views: desktop, tablet, and mobile. To make the section really tall, you can either fill it out with a LOT of text or simply set its height to something like 1000px. It needs to be tall enough to cause scrolling down to be required to view the bottom of the section. Make sure its background color is set to distinguish it from the rest of the content. (Hint: don't forget to have an element with a class='container' or class='container-fluid' wrapping your grid. Remember that to have the grid do something "always", i.e., no matter what browser window size, use the
col-xs-... classes. In this case, since we want the section to take up the entire row, usecol-xs-12.)
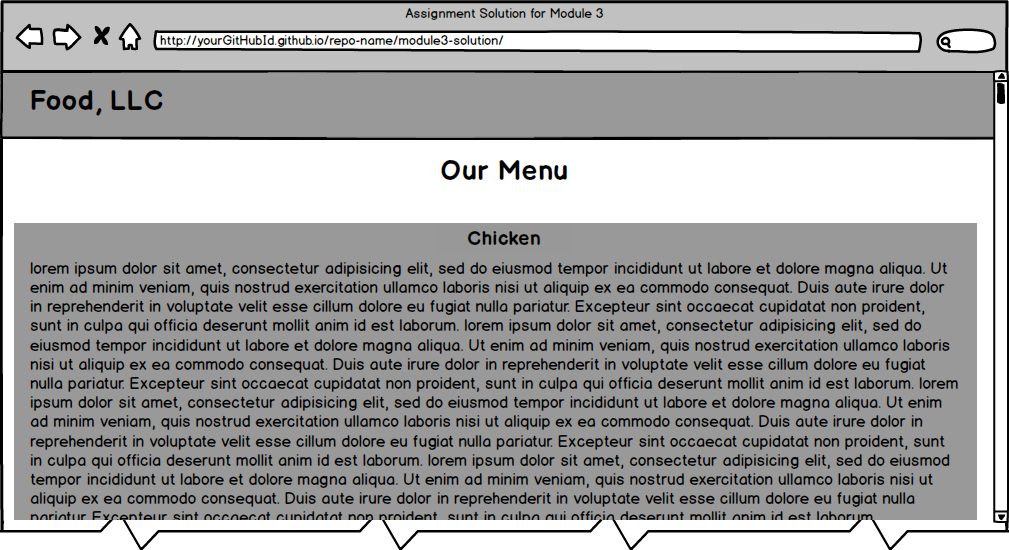
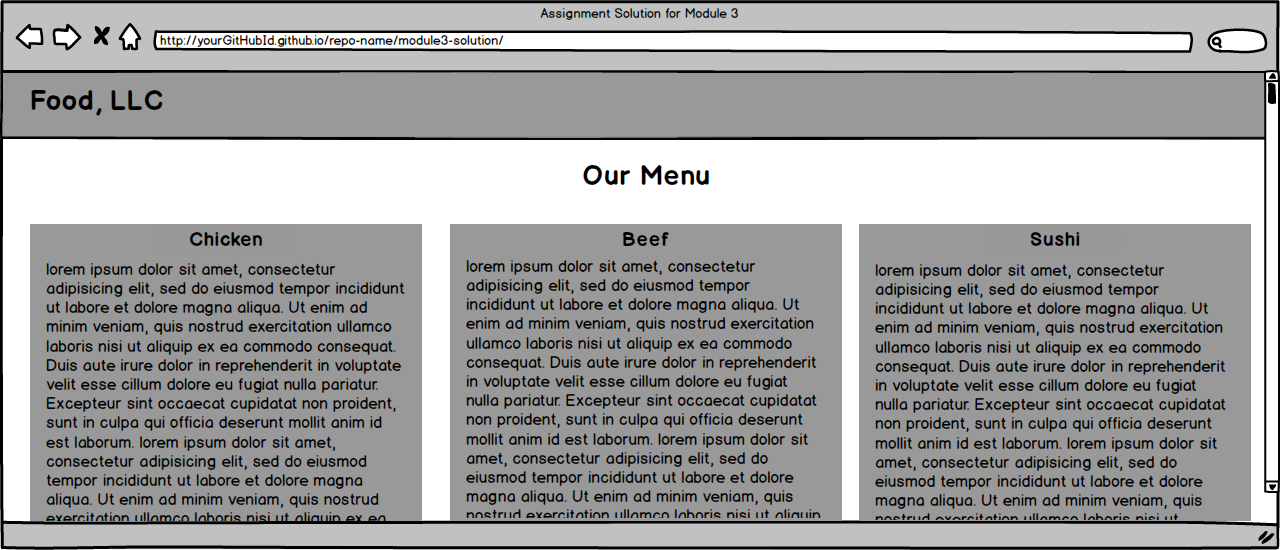
Both the tablet view and the desktop view of what's graded and required is the same. Here is the mockup illustration of the desktop & tablet version of the site (only required graded parts shown):
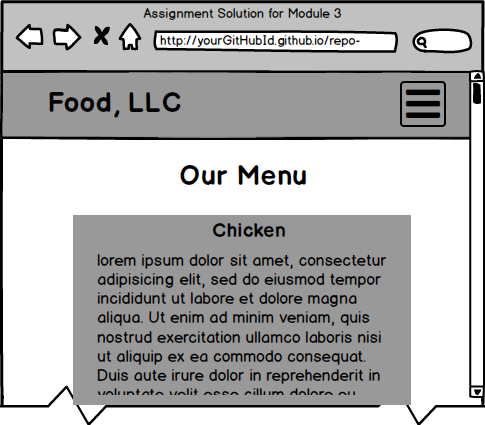
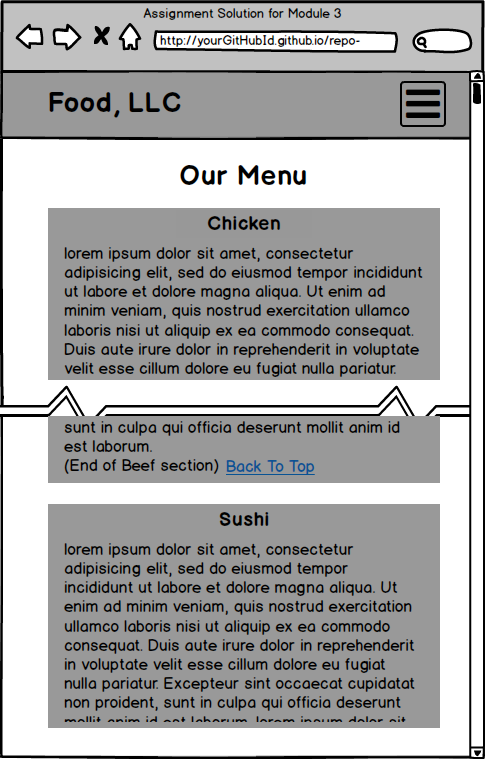
Here is the mockup illustration of the mobile view (only required graded parts are shown):
**OPTIONAL:**
-
Since in this optional part you will be implementing something more complex than a single section in the Bootstrap grid, remove that section before continuing.
-
As in previous assignment, the rest of your site is very simple. It consists of a page heading and 3 sections (all in one row in the desktop view). Each section contains some text. You can make it dummy text/"lorem ipsum", it doesn't matter. How the sections are laid out on the screen depends on the width of the browser window. (Hint: use the Bootstrap Grid we discussed in Lecture 26 of Module 2 as well as numerous lectures of Module 3, including Lecture 35.)
-
Each section should be fairly large in height. You can achieve this by either filling it up with a lot of content text or simply setting its height property to something large like 700px. At the end of each section, provide a link that says "Back to Top". This link should jump the page back to "Our Menu" heading. (Hint: use a link that points to a section of the page discussed in Lecture 9 of Module 1.)
-
Each section should have an h3-based section heading which should be centered within the section. Use the same Bootstrap class you used for centering the page heading to center the section heading. Use the heading names shown in the mockup illustrations, i.e., "Chicken", "Beef", "Sushi".
-
Layout: In the desktop view, each of the 3 sections should take up equal amount of space on the screen. As you make the browser window wider or narrower, each section should become wider or narrower.
-
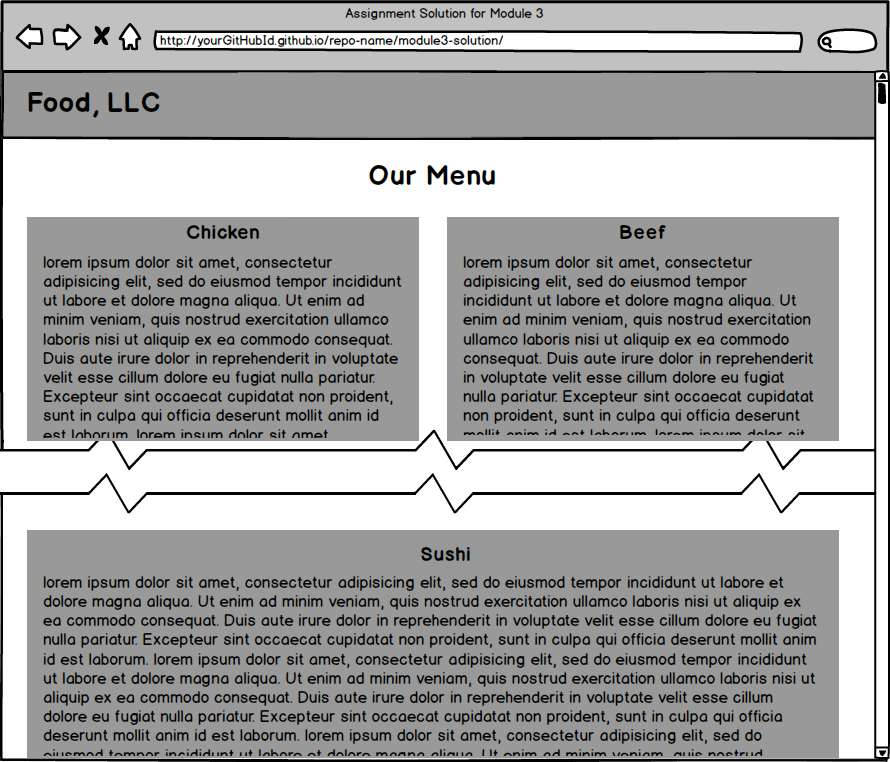
Layout: In the tablet view, the first 2 sections should be in the first row and be of equal size. The 3rd section should be in the second row and take up the entire row by itself. For a visual reference of this view, see the tablet mockup illustration below.
-
Layout: In the mobile view, each section should take up the entire row. For a visual reference of this view, see the mobile mockup illustration below.
-
Link the menu items "Chicken", "Beef", "Sushi" from the mobile-only menu drop down to jump to the part of the page those sections correspond to.
Here is the mockup illustration of the desktop version of the site: 
Here is the mockup illustration of the tablet version of the site:
Here is the mockup illustration of the mobile version of the site with the menu dropdown NOT open (on the left) and menu drop down open (on the right):