Link a nuestra Red social
Behind Code es una red social que nace de la necesidad de generar un espacio en el que desarrolladores web puedan expresar por medio de publicaciones los aciertos y desaciertos emocionales que experimentan en el día a día de esta profesión.
En esta red social desarrolladores podrán compartir sus experiencias de manera escrita además de editar y borrar sus publicaciones. Además de esto, pueden reaccionar a otras publicaciones por medio de un me gusta.
Los principales usuarios de nuestro producto son los desarrolladores web de cualquier nivel y experiencia. Esta red social les ofrece un espacio para que puedan compartir sobre la otra cara del código, aquella que se aleja de la parte técnica y permite explorar la parte humana de la industria tech.
Para conocer mejor a nuestros potenciales usuarios realizamos 4 entrevistas a desarrolladores web de diferentes especialidades y años de experiencia.
Todos coincidieron en que hay varios espacios en internet en los que se pueden compartir conocimientos técnicos, pero que no hay muchos donde puedan simplemente expresar los altos y bajos de su día a día como programadores, por lo que esta red social les pareció muy atractiva.
También opinaron que sin importar los años de experiencia que se tenga en el área, las personas que apenas comienzan se pueden beneficiar de aquellos que van más adelante y viceversa.
Después de realizar nuestras entrevistas, dividimos nuestro proyecto en 9 historias de usuario que se presentan a continuación:
-
Historia de usuario 1: YO COMO desarrollador web, QUIERO registrarme en la aplicación con un correo y contraseña, PARA tener una cuenta en Behind Code
-
Historia de usuario 2: YO COMO desarrollador de BC QUIERO validar los campos del formulario de registro PARA asegurarme de que estos sean diligenciados correctamente
-
Historia de usuario 3: YO COMO usuario QUIERO poder cerrar la sesión PARA no tener la sesión abierta todo el tiempo por seguridad
-
Historia de usuario 4: YO COMO usuario QUIERO iniciar sesión con mi correo y contraseña PARA acceder al contenido de la aplicación
-
Historia de usuario 5: YO COMO web dev QUIERO iniciar sesión con mi cuenta de google PARA acceder a la aplicación más fácilmente
-
Historia de usuario 6: YO COMO usuario QUIERO crear publicaciones PARA compartir mis experiencias como web dev con otras personas en la industria
-
Historia de usuario 7: YO COMO usuario QUIERO poder reaccionar a la publicación de otra persona PARA generar interacción
-
Historia de usuario 8: YO COMO usuario QUIERO poder eliminar una publicación PARA que no se muestre en mi muro
-
Historia de usuario 9: YO COMO usuario QUIERO poder editar mis publicaciones PARA actualizar su contenido
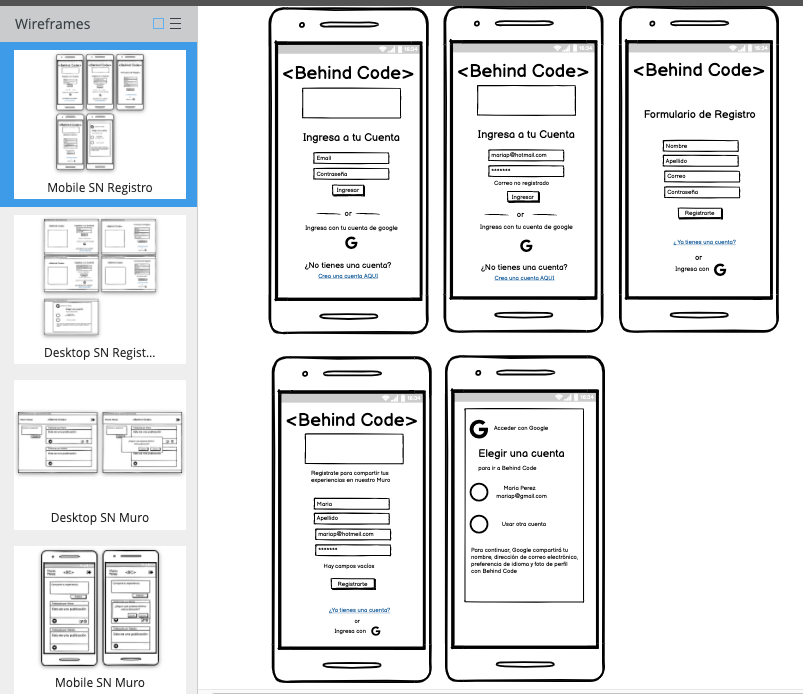
Para los prototipos de baja fidelidad utilizamos Balsamiq. Este es el prototipo de las pantallas de inicio de sesión y registro mobile. El resto de prototipos se encuentran en la carpeta src/images/prototipos.
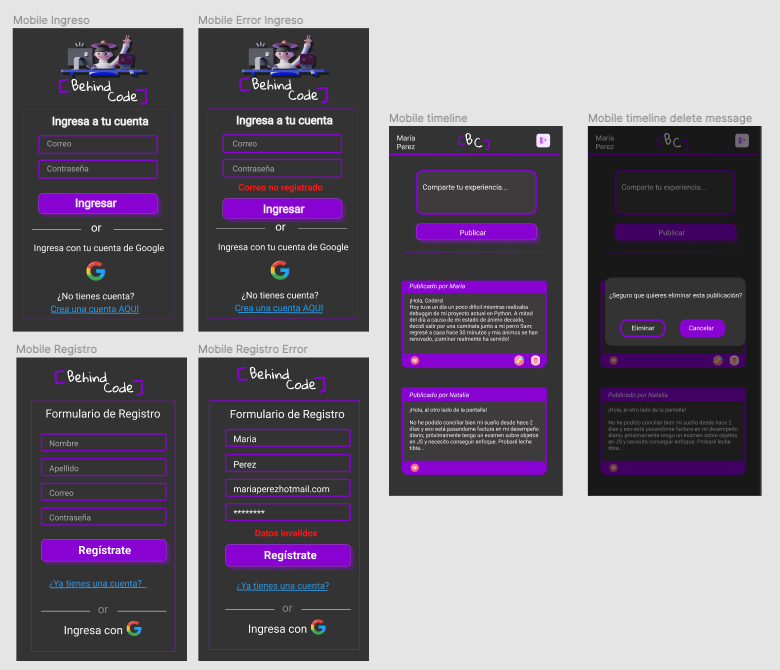
Los prototipos de alta fidelidad fueron realizados en Figma. Este es el prototipo de las vistas mobiles. El resto de prototipos se pueden encontrar en este link
- 1. Preámbulo
- 2. Resumen del proyecto
- 3. Objetivos de aprendizaje
- 4. Consideraciones generales
- 5. Criterios de aceptación mínimos del proyecto
- 6. Hacker edition
- 7. Entrega
- 8. Pistas, tips y lecturas complementarias
Instagram, Snapchat, Twitter, Facebook, Twitch, Linkedin, etc. Las redes sociales han invadido nuestras vidas. Las amamos u odiamos, y muchos no podemos vivir sin ellas.
Hay redes sociales de todo tipo y para todo tipo de intereses. Por ejemplo, en una ronda de financiamiento con inversionistas, se presentó una red social para químicos en la que los usuarios podían publicar artículos sobre sus investigaciones, comentar en los artículos de sus colegas, y filtrar artículos de acuerdo a determinadas etiquetas o su popularidad, lo más reciente, o lo más comentado.
En este proyecto construirás una Red Social sobre lo que decidan tú y tu equipo. Podría ser, por ejemplo, sobre alimentación saludable, feminismo, educación, salud, energías renovables, amantes de las Empanadas o de los Tacos de Canasta, de la Feijoada, o de lo que sea.
Tu Red Social tendrá que permitir a cualquier usuario crear una cuenta de acceso y loguearse con ella; crear, editar, borrar y "likear" publicacciones.
El objetivo principal de aprendizaje de este proyecto es construir una Single-page Application (SPA) responsive (con más de una vista / página) en la que podamos leer y escribir datos.
Reflexiona y luego marca los objetivos que has llegado a entender y aplicar en tu proyecto. Piensa en eso al decidir tu estrategia de trabajo.
-
Uso de HTML semántico
-
Uso de selectores de CSS
-
Modelo de caja (box model): borde, margen, padding
-
Uso de flexbox en CSS
-
Uso de CSS Grid Layout
-
Uso de selectores del DOM
-
Manejo de eventos del DOM (listeners, propagación, delegación)
-
Manipulación dinámica del DOM
-
Ruteado (History API, evento hashchange, window.location)
-
Arrays (arreglos)
-
Objetos (key, value)
-
Diferenciar entre tipos de datos primitivos y no primitivos
-
Variables (declaración, asignación, ámbito)
-
Uso de condicionales (if-else, switch, operador ternario, lógica booleana)
-
Uso de bucles/ciclos (while, for, for..of)
-
Funciones (params, args, return)
-
Pruebas unitarias (unit tests)
-
Pruebas asíncronas
-
Uso de mocks y espías
-
Módulos de ECMAScript (ES Modules)
-
Uso de linter (ESLINT)
-
Uso de identificadores descriptivos (Nomenclatura y Semántica)
-
Diferenciar entre expresiones (expressions) y sentencias (statements)
-
Callbacks
-
Promesas
-
Git: Instalación y configuración
-
Git: Control de versiones con git (init, clone, add, commit, status, push, pull, remote)
-
Git: Integración de cambios entre ramas (branch, checkout, fetch, merge, reset, rebase, tag)
-
GitHub: Creación de cuenta y repos, configuración de llaves SSH
-
GitHub: Despliegue con GitHub Pages
-
GitHub: Colaboración en Github (branches | forks | pull requests | code review | tags)
-
GitHub: Organización en Github (projects | issues | labels | milestones | releases)
-
Diseñar la aplicación pensando en y entendiendo al usuario
-
Crear prototipos para obtener feedback e iterar
-
Aplicar los principios de diseño visual (contraste, alineación, jerarquía)
-
Planear y ejecutar tests de usabilidad
-
Firebase Auth
-
Firestore
-
Este proyecto se debe trabajar en equipos de tres.
-
La lógica del proyecto debe estar implementada completamente en JavaScript (ES6+), HTML y CSS 😃. Para este proyecto no está permitido utilizar frameworks o librerías de CSS y JS.
-
La división y organización del trabajo debe permitir, sin excepciones, que cada integrante del equipo practique el aprendizaje de todo lo involucrado en cada historia. No se dividan el trabajo como en una fábrica.
-
¿Hasta acá has avanzado en tus proyectos con cierta fluidez y sin mayores problemas? Sé generosa con tus compañeras, permíteles aprender y practicar sin restricciones, aunque tome un poco más de tiempo. Aproveha de coachearlas, de hacer pair programming, una de las mejores maneras de aprender es explicando verbalmente.
-
¿Se te está haciendo difícil y te cuesta un poco más avanzar? No te quedes con las partes "fáciles" del proyecto, conversa, negocia, exige tu oportunidad para practicar y aprender lo que se te hace más difícil.
-
-
Solamente pueden trabajar en una única historia por vez, no pueden avanzar a la siguiente sin haber completado la anterior. La historia se completa cuando se cumplen todos sus Criterios de Aceptación + toda su Definición de Terminado.
Para comenzar tendrás que hacer un fork y clonar este repositorio.
Este proyecto no incluye un boilerplate, así es que tendrás que definir la estructura de carpetas y escribir tus propias Pruebas Unitarias (tests). Para hacerlo, puedes guiarte de los proyectos anteriores.
En el README.md cuéntanos brevemente cómo descubriste las necesidades de los
usuarios y cómo llegaste a la definición final de tu producto. Es importante
que detalles:
- Quiénes son los principales usuarios de producto.
- Qué problema resuelve el producto / para qué le servirá a estos usuarios.
Una vez que entiendas las necesidades de tus usuarixs, escribe las Historias de Usuario que representen todo lo que necesitan hacer/ver en la Red Social. Cada una de tus Historias de Usuario debe tener:
-
Criterios de Aceptación: todo lo que debe ocurrir para satisfacer las necesidades del usuario.
-
Definición de terminado: todos los aspectos técnicos que deben cumplirse para que, como equipo, sepan que esa historia está terminada y lista para publicarse. Todas tus Historias de Usuario (salvo excepciones), deben incluir estos aspectos en su Definición de Terminado (más todo lo que necesiten agregar):
- Debe ser una SPA.
- Debe ser responsive.
- Deben haber recibido code review de al menos una compañera de otro equipo.
- Hicieron los test unitarios
- Testearon manualmente buscando errores e imperfecciones simples.
- Hicieron pruebas de usabilidad e incorporaron el feedback de los usuarios como mejoras.
- Desplegaron su aplicación y etiquetaron la versión (git tag).
Debes definir cuál será el flujo que seguirá el usuario dentro de tu aplicación y, con eso, diseña la Interfaz de Usuario (UI por sus siglas en inglés) que siga este flujo.
Debe verse bien en dispositivos de pantallas grandes
(computadoras/es, laptops, etc.) y pequeñas (tablets, celulares, etc.). Te
sugerimos seguir la técnica de mobile first (más detalles sobre esta técnica
al final).
Estas consideraciones te ayudarán a escribir las Definiciones de Terminado de tus H.U.:
- Login con Firebase:
- Para el login y las publicaciones en el muro puedes utilizar Firebase
- Creación de cuenta de acceso y autenticación con cuenta de correo y contraseña, y también con una cuenta de Google.
- Validaciones:
- Solamente se permite el acceso a usuarios con cuentas válidas.
- No pueden haber usuarios repetidos.
- La cuenta de usuario debe ser un correo electrónico válido.
- Lo que se escriba en el campo (input) de contraseña debe ser secreto.
- Comportamiento:
- Al enviarse el formulario de registro o inicio de sesión, debe validarse.
- Si hay errores, se deben mostrar mensajes descriptivos para ayudar al usuario a corregirlos.
- Validaciones:
- Al publicar, se debe validar que exista contenido en el input.
- Comportamiento:
- Al recargar la aplicación, se debe verificar si el usuario está logueado antes de mostrar contenido.
- Poder publicar un post.
- Poder dar y quitar like a una publicación. Máximo uno por usuario.
- Llevar un conteo de los likes.
- Poder eliminar un post específico.
- Pedir confirmación antes de eliminar un post.
- Al dar click para editar un post, debe cambiar el texto por un input que permita editar el texto y luego guardar los cambios.
- Al guardar los cambios debe cambiar de vuelta a un texto normal pero con la información editada.
- Al recargar la página debo de poder ver los textos editados.
- Separar la manipulación del DOM de la lógica (Separación de responsabilidades).
- Contar con múltiples vistas. Para esto, tu aplicación debe ser una Single Page Application (SPA)
- Alterar y persistir datos. Los datos que agregues o modifiques deberán persistir a lo largo de la aplicación. Te recomendamos que uses Firebase para eso también.
-
Recuerda que no hay un setup de tests definido, dependerá de la estructura de tu proyecto. Algo que no debes de olvidar es pensar en éstas pruebas, te pueden ayudar a definir la estructura y nomenclatura de tu lógica.
-
Los tests unitarios deben cubrir un mínimo del 70% de statements, functions, lines, y branches.
- Hacer al menos 2 entrevistas con usuarios.
- Hacer un prototipo de baja fidelidad.
- Asegurarte de que la implementación en código siga los lineamientos del diseño.
- Hacer sesiones de testing de usabilidad con el producto en HTML.
Las secciones llamadas Hacker Edition son opcionales. Si terminaste con todo lo anterior y te queda tiempo, intenta completarlas. Así podrás profundizar y/o ejercitar más sobre los objetivos de aprendizaje del proyecto.
- Permite crear posts con imágenes.
- Permite buscar usuarios, agregar y eliminar "amigos".
- Permite definir la privacidad de los posts (público o solamente para amigos).
- Permite ver su muro de cualquier usuario "no-amigo" (solamente los posts públicos).
- Permite comentar o responder una publicación.
- Permite editar perfil.
El proyecto será entregado subiendo tu código a GitHub (commit/push) y la
interfaz será desplegada usando GitHub pages u otro servicio de hosting que
puedas haber encontrado en el camino.
El concepto de mobile first hace referencia a un proceso de diseño y desarrollo donde partimos de cómo se ve y cómo funciona la aplicación en un dispositivo móvil primero, y más adelante se ve como adaptar la aplicación a pantallas progresivamente grandes y características específicas del entorno desktop. Esto es en contraposición al modelo tradicional, donde primero se diseñaban los websites (o webapps) para desktop y después se trataba de arrugar el diseño para que entre en pantallas más chicas. La clave acá es asegurarse de que desde el principio diseñan usando la vista responsive de las herramientas de desarrollador (developer tools) del navegador. De esa forma, partimos de cómo se ve y comporta la aplicación en una pantalla y entorno móvil.
En proyectos anteriores nuestras aplicaciones habían estado compuestas de una
sola vista principal (una sóla página). En este proyecto se introduce la
necesidad de tener que dividir nuestra interfaz en varias vistas o páginas
y ofrecer una manera de navegar entre estas vistas. Este problema se puede
afrontar de muchas maneras: con archivos HTML independientes (cada uno con su
URL) y links tradicionales, manteniendo estado en memoria y rederizando
condicionalmente (sin refrescar la página), manipulando el historial del
navegador
con window.history.
En este proyecto te invitamos a explorar opciones y decidir una opción
de implementación.
En los proyectos anteriores hemos consumido (leído) datos, pero todavía no habíamos escrito datos (salvar cambios, crear datos, borrar, ...). En este proyecto tendrás que crear (salvar) nuevos datos, así como leer, actualizar y modificar datos existentes. Estos datos se podrán guardar de forma remota usando Firebase.
Otras: