🚀 React Native 🚀 starter app that uses all the latest 💯 & greatest 🏅 components! - Screens & Demo
| Platform | iOS | Android |
|---|---|---|
| Demo |  |
 |
-
git clone git@github.com:Monte9/react-native-starter.git -
cd react-native-starter -
yarn
-
For iOS, from the command line, run via command:
react-native run-iosor open XCode and load project, RunProduct -> Run (⌘+R) -
For android, from the command line, run via the command:
react-native run-androidassuming you have an emulator or device running and attached -
Hack on!
- The app is runs on BOTH iOS & Android using a single codebase mostly written in Javascript.
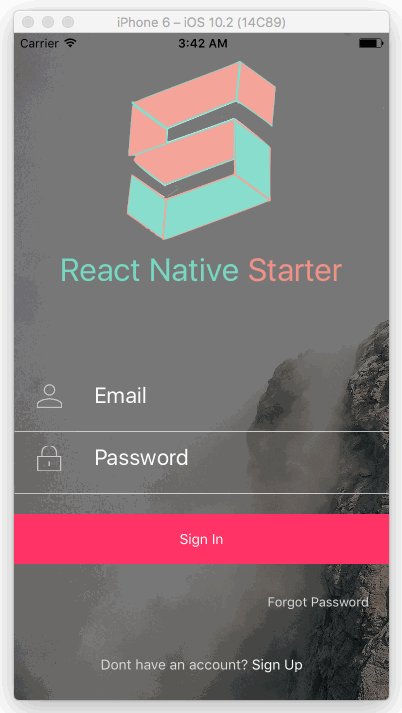
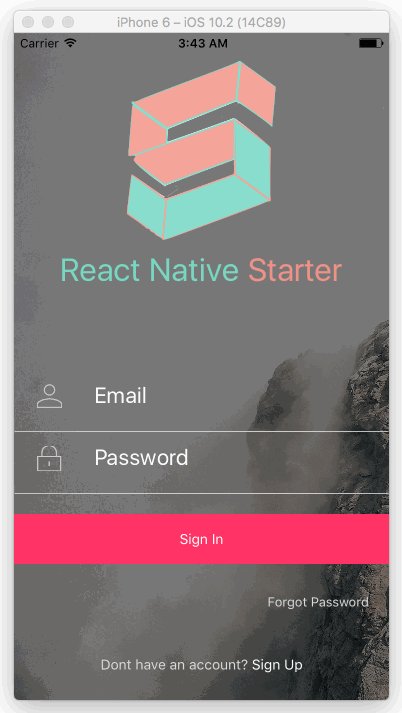
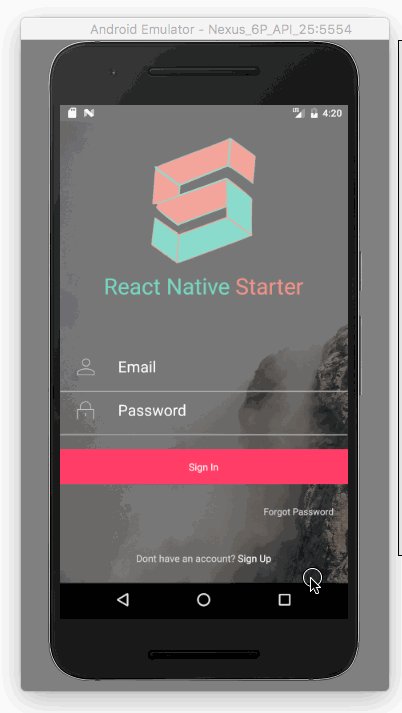
- The app has Login & Signup screens with reducers for user input, login & signup actions.
- The Login & Signup screens display a spinner to indicate activity.
- The app includes a Tab Bar Controller and is customizable to add more tabs.
- Each Tab Bar has it's own navigation state and hence can provide independent navigation states.
- The app uses Navigation Experimental to handle navigation.
- The app also includes a Side Menu and it's customizable.
The following are brief descriptions of the technologies used
Learn once, write anywhere: Build mobile apps with React
###Redux
Redux is a predictable state container for JavaScript apps.
If you'd like to read an excellent tutorial on Redux check this out: https://egghead.io/courses/getting-started-with-redux
###React Native Navigation Experimental
If you are looking for greater control over your navigation stack, you can't go wrong with NavigationExperimental.
Tab Bar component for React Native
Side menu component for React Native
React Native Elements UI Toolkit
3000 Customizable Icons for React Native with support for NavBar/TabBar/ToolbarAndroid, image source and full stying.
React Native implementation for Do, a free UI kit.
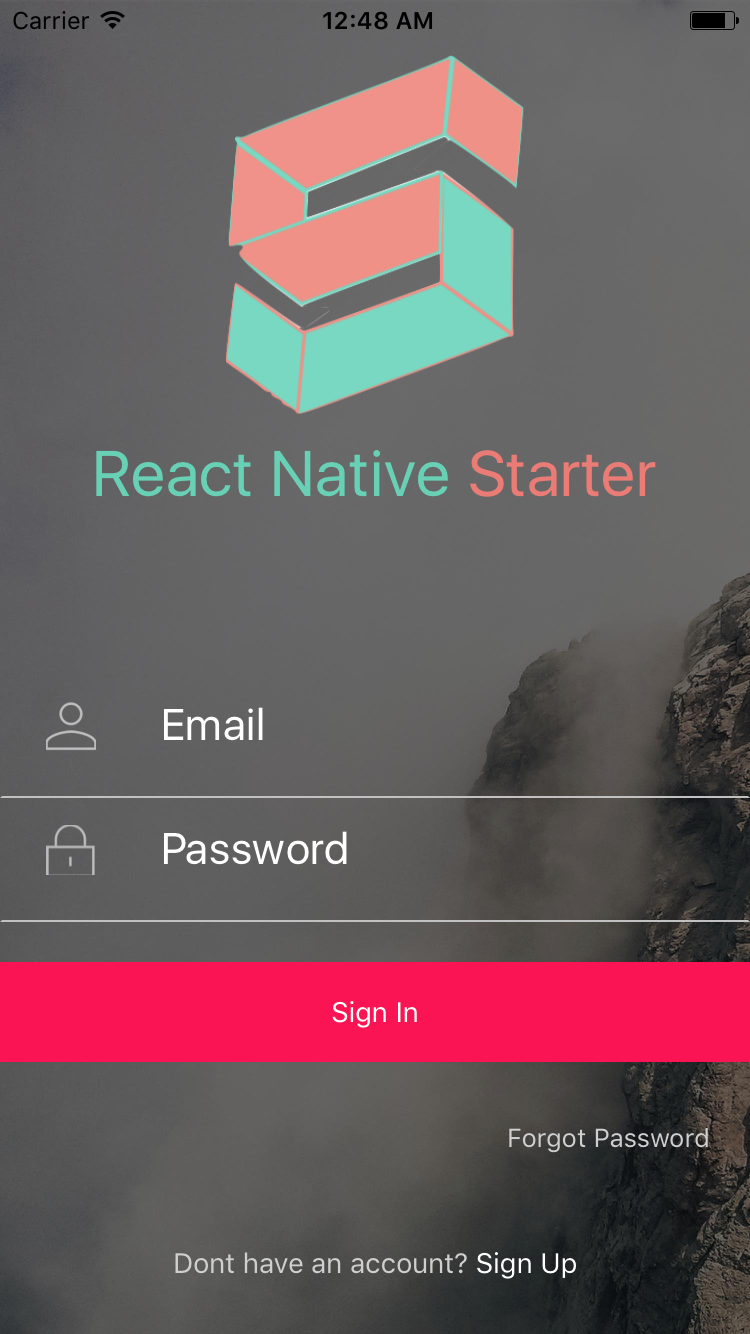
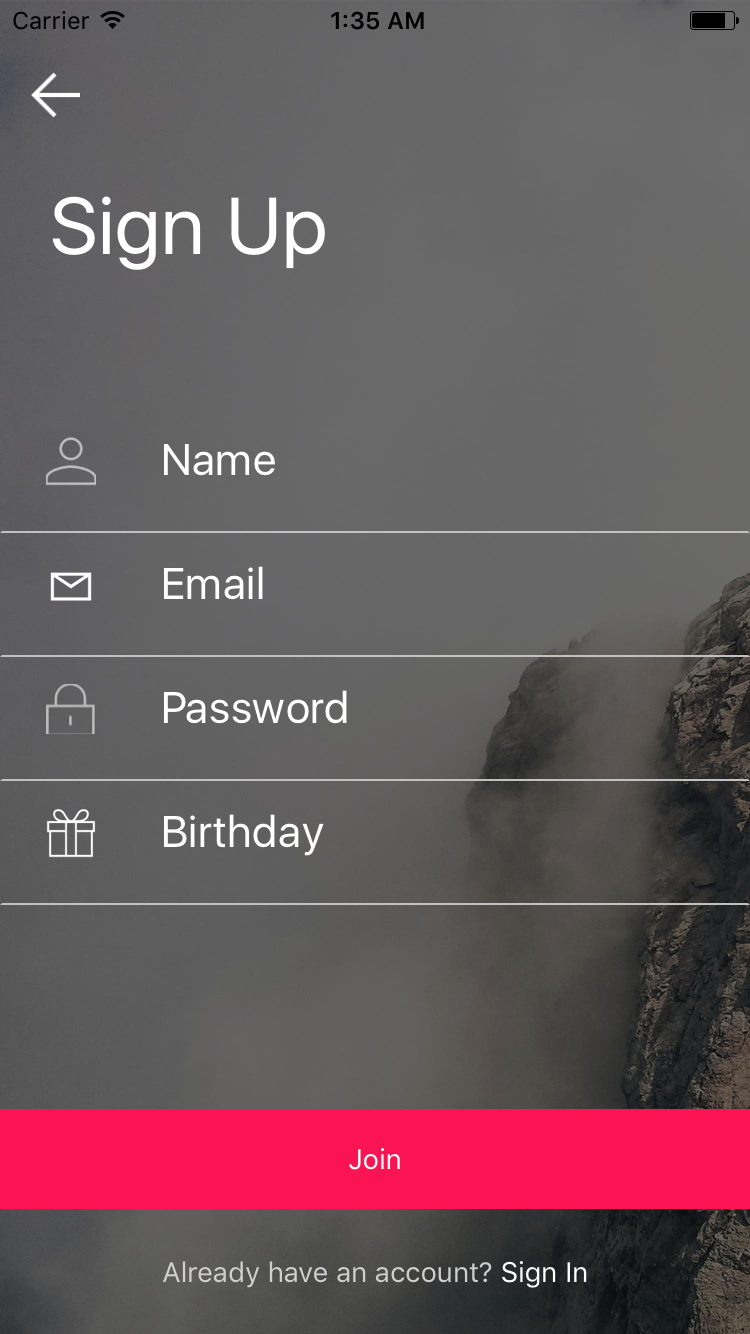
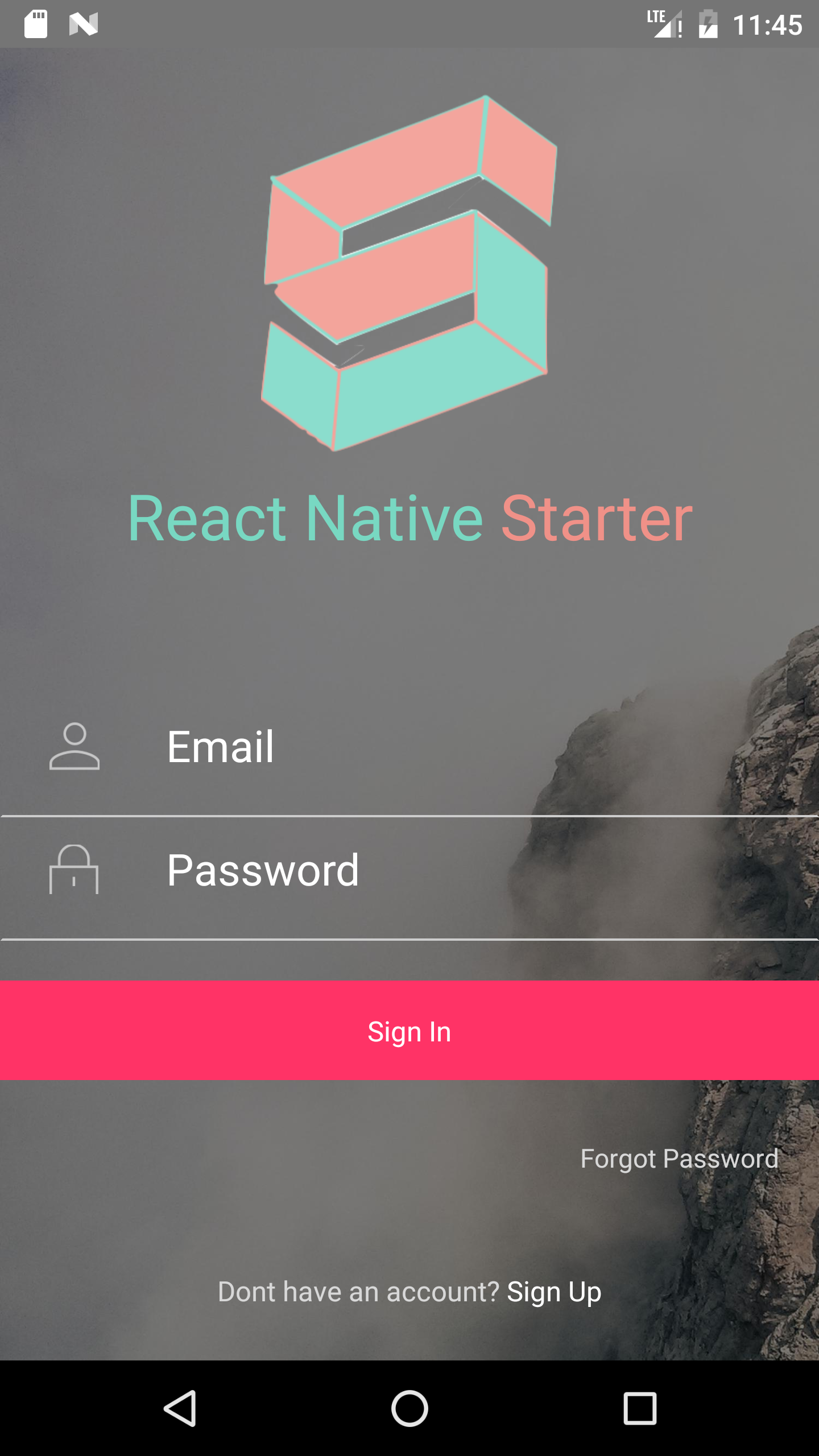
| Platform | Login | Signup |
|---|---|---|
| iOS |  |
 |
| Android |  |
 |
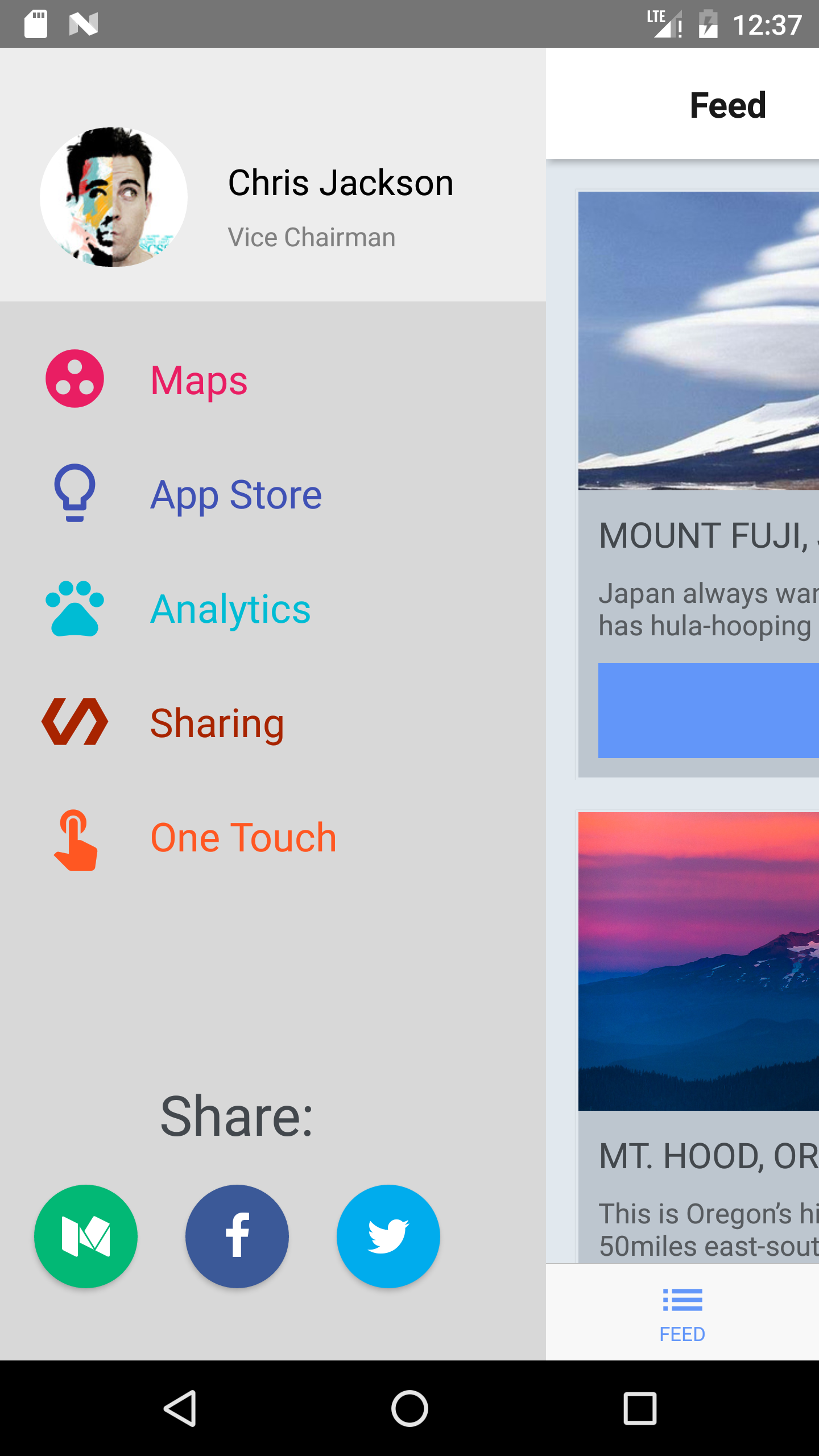
| Platform | SideMenu |
|---|---|
| iOS |  |
| Android |  |
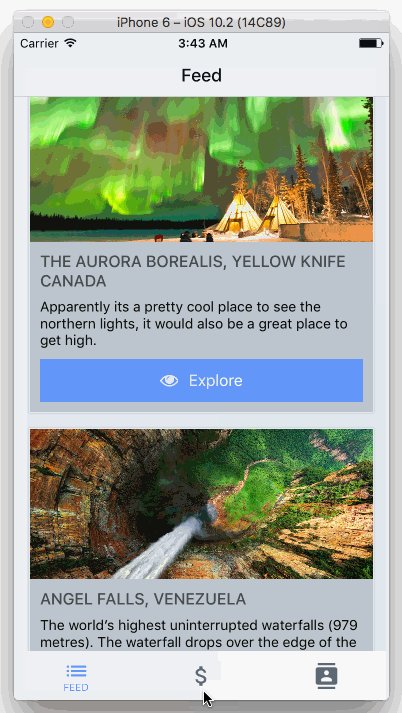
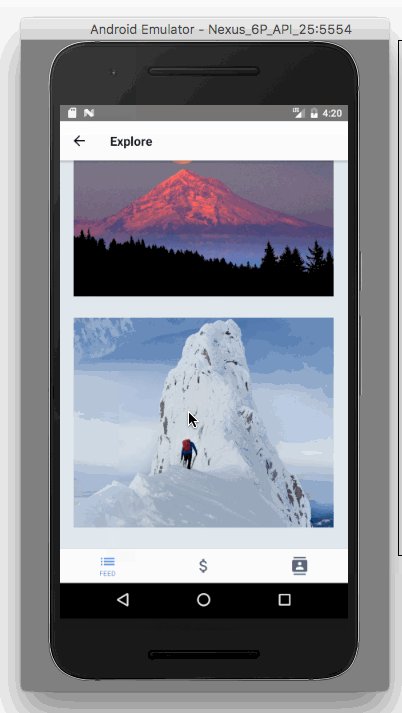
| Platform | Feed | Explore |
|---|---|---|
| iOS |  |
 |
| Android |  |
 |
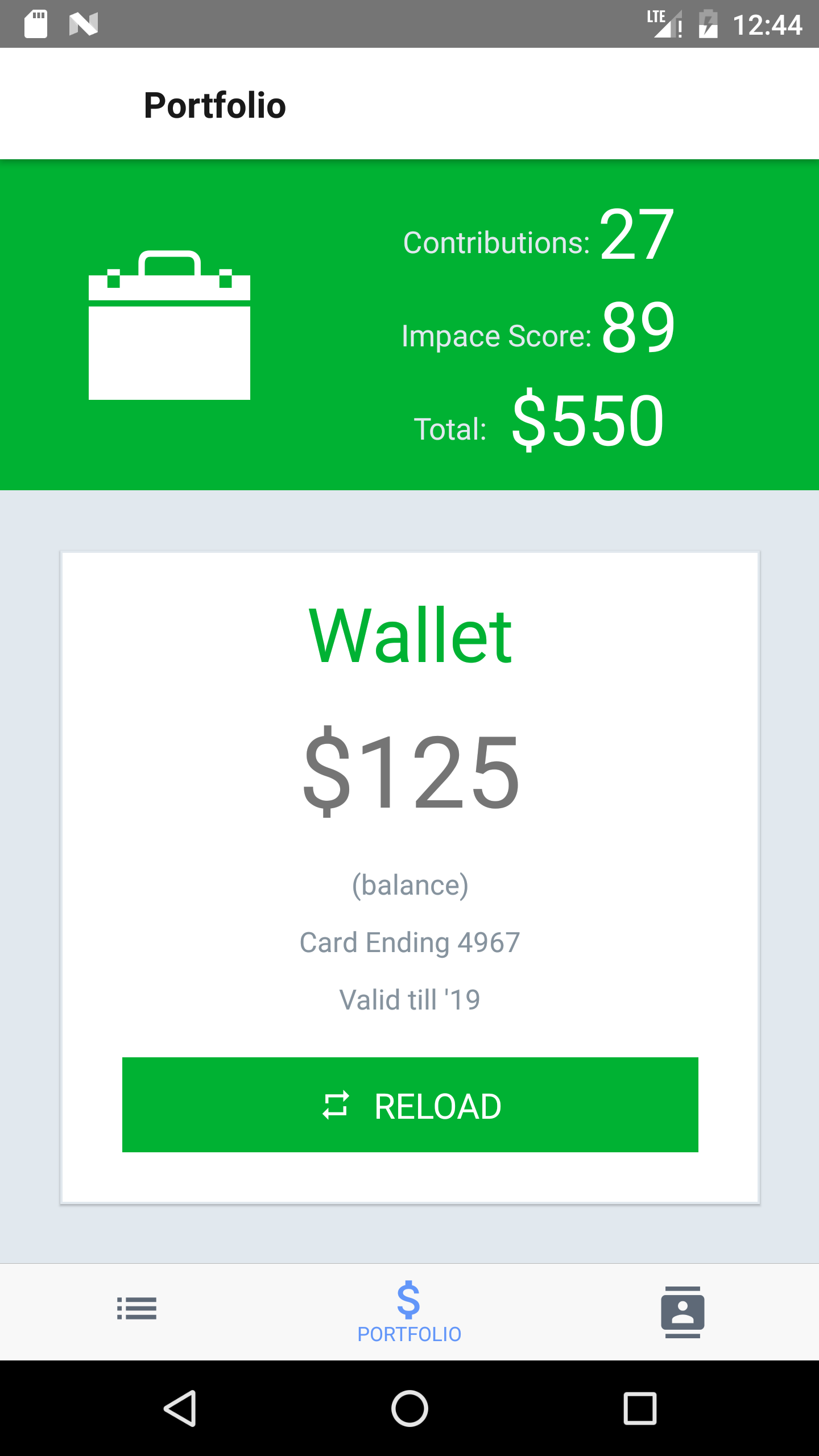
| Platform | Portfolio | Reload |
|---|---|---|
| iOS |  |
 |
| Android |  |
 |
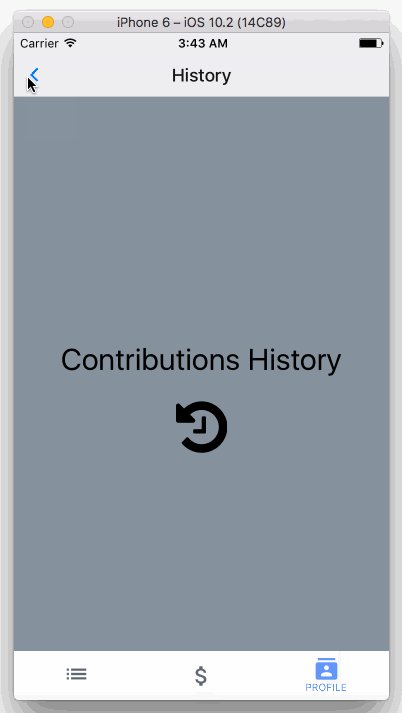
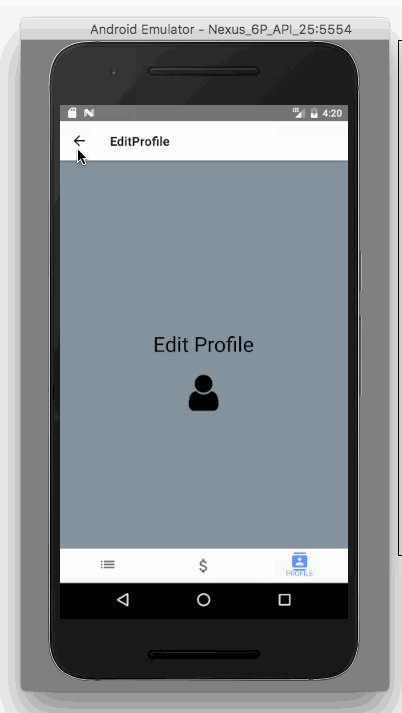
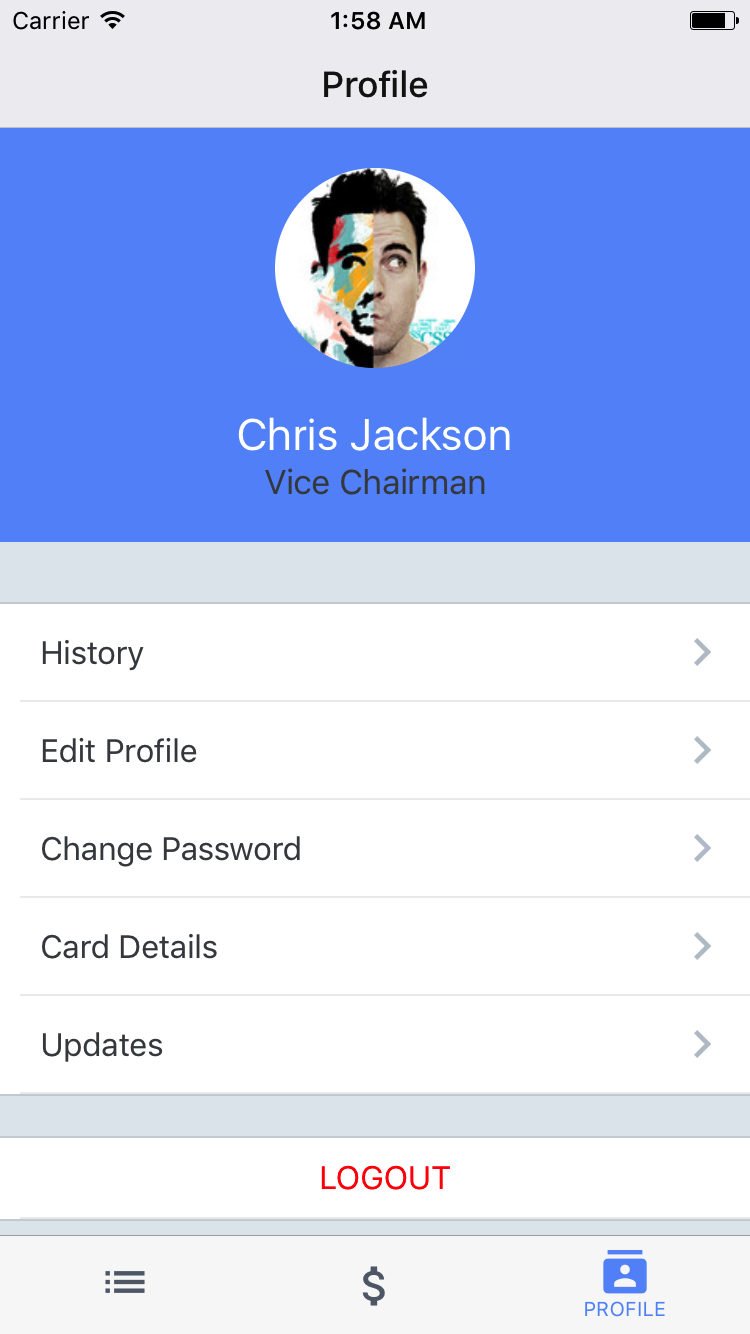
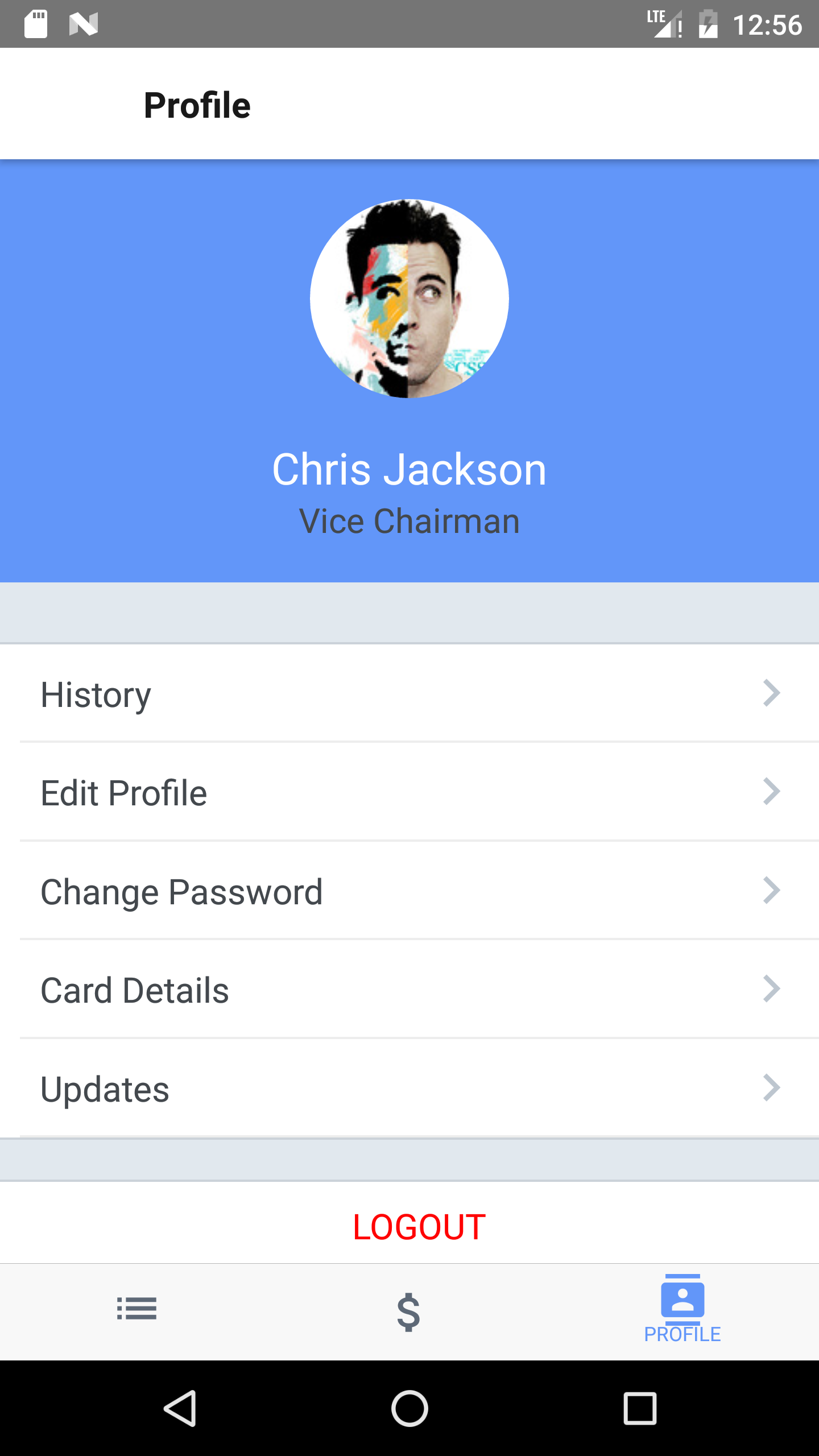
| Platform | Profile | History |
|---|---|---|
| iOS |  |
 |
| Android |  |
 |
Atom
Package: Nuclide
UI Theme: One Dark
Syntax Theme: Gloom
Additional Packages:
apm install editorconfig es6-javascript javascript-snippets linter linter-eslint language-babelYes. This project is actively under development. PR's are much appreciated.