This is a solution to the FAQ accordion card challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
- View the optimal layout for the component depending on their device's screen size
- See hover states for all interactive elements on the page
- Hide/Show the answer to a question when the question is clicked
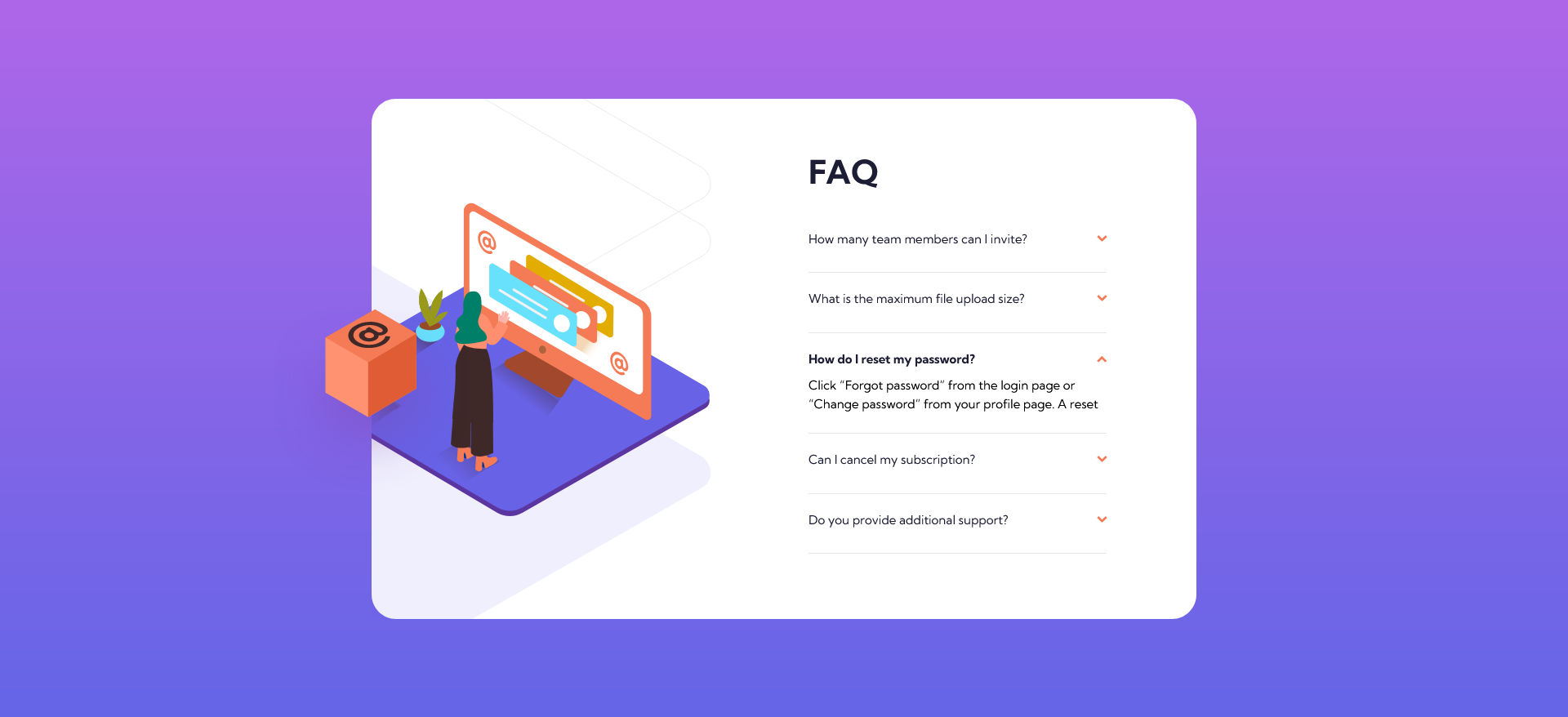
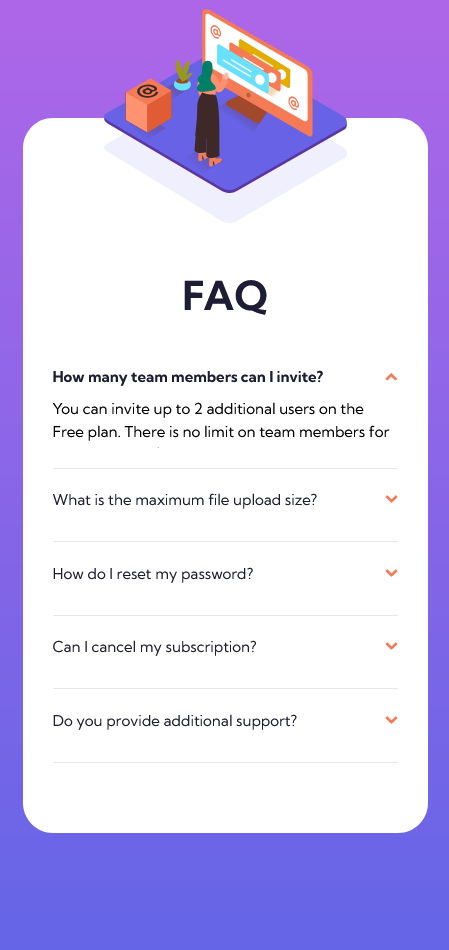
| Desktop version | Mobile Version |
|---|---|
 |
 |
- Solution URL: solution URL
- Live Site URL: Live site URL
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- CSS Grid
- Mobile-first workflow
- sass - CSS preprocessor
- vite.js - Vite is a build tool
- Frontend Mentor - @MahdiSohaily
- Twitter - @Mahdi_Rezaei_AF