Looking for the README for versions before 2.0? Click here. Note that pre-2.0 versions will no longer receive support.
- Gradle Dependency
- Changes in Version 2
- Basics
- Action Buttons
- Adding an Icon
- Callbacks
- Kotlin Extras
- Dismissing
- Lists
- Checkbox Prompts
- Custom Views
- Miscellaneous
- Theming
The core module contains everything you need to get started with the library. It contains all
core and normal-use functionality.
dependencies {
implementation 'com.afollestad.material-dialogs:core:2.0.0-alpha04'
}If Gradle is unable to resolve, add this to your repositories:
maven { url "https://dl.bintray.com/drummer-aidan/maven/" }The whole library has been rebuilt, layouts and everything. The library is 100% Kotlin. APIs have changed and a lot of things will be broken if you upgrade from the older version. Other things to note:
- This library will be more opinionated. Not every feature request will be implemented.
- Minimum API level is 17 (Android Jellybean MR1).
- There is no longer a separate
Builderclass, it's all-in-one. - The whole library was completely re-written in Kotlin. All the layouts and views were remade as well. This library is now designed specifically to work with Kotlin - it technically will work with Java, but not pleasantly.
- All main classes exist in the
coremodule, the extension modules take advantage of Kotlin extensions to append functionality to it (such as input dialogs, color dialogs, etc.). This way, you can include only what your app needs. - The use of the neutral button is deprecated to discourage use, see the newer Material guidelines.
- There is no longer a progress dialog included in library, since they are discouraged by Google, and discouraged by me. You should prefer a non-blocking inline progress indicator.
- No dynamic color support, your dialogs will match your app theme. I will be making sure Aesthetic works correctly with this library if you really need dynamic theming.
- Other things will probably be added here.
Here's a very basic example of creating and showing a dialog:
MaterialDialog(this)
.title(R.string.your_title)
.message(R.string.your_message)
.show()this should be a Context which is attached to a window, like an Activity.
If you wanted to pass in literal strings instead of string resources:
MaterialDialog(this)
.title(text = "Your Title")
.message(text = "Your Message")
.show()Note that you can setup a dialog without immediately showing it, as well:
val dialog = MaterialDialog(this)
.title(R.string.your_title)
.message(R.string.your_message)
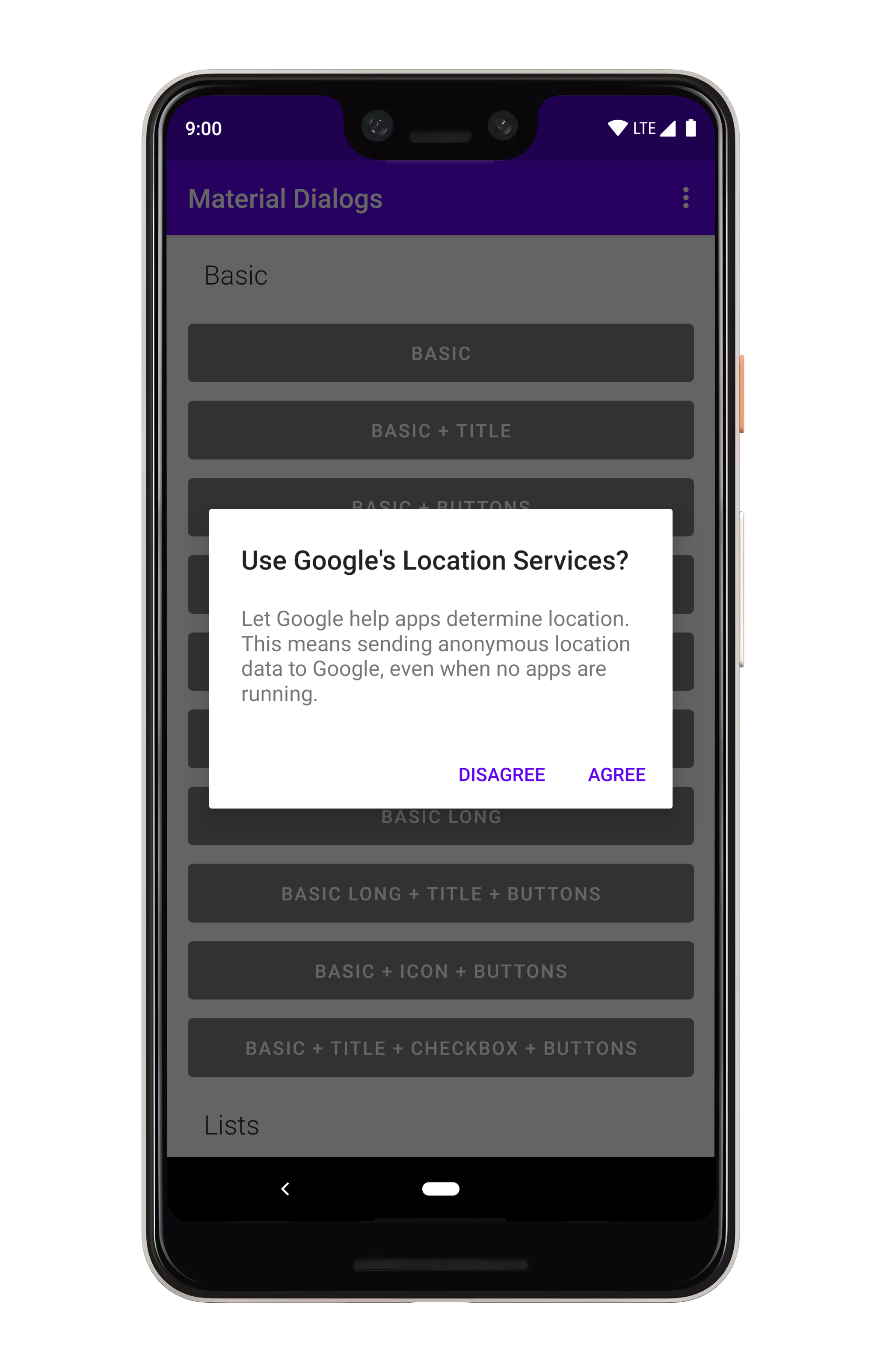
dialog.show()There are simple methods for adding action buttons:
MaterialDialog(this)
...
.positiveButton(R.string.agree)
.negativeButton(R.string.disagree)
.show()You can use literal strings here as well:
MaterialDialog(this)
...
.positiveButton(text = "Agree")
.negativeButton(text = "Disagree")
.show()Listening for clicks on the buttons is as simple as adding a lambda to the end:
MaterialDialog(this)
...
.positiveButton(R.string.agree) { dialog ->
// Do something
}
.negativeButton(R.string.disagree) { dialog ->
// Do something
}
.show()If action buttons together are too long to fit in the dialog's width, they will be automatically stacked:
You can display an icon to the left of the title:
MaterialDialog(this)
.title(R.string.your_title)
.icon(R.drawable.your_icon)
.show()You can pass a Drawable instance as well:
val myDrawable: Drawable = // ...
MaterialDialog(this)
...
.icon(drawable = myDrawable)
.show()There are a few lifecycle callbacks you can hook into:
MaterialDialog(this)
...
.onPreShow { dialog -> }
.onShow { dialog -> }
.onDismiss { dialog -> }
.onCancel { dialog -> }
.show()There's a cool way you can setup and show dialogs in a simple call with Kotlin:
MaterialDialog(this).show {
title(R.string.your_title)
message(R.string.your_message)
positiveButton(R.string.agree) { }
negativeButton(R.string.disagree) { }
}Dismissing a dialog closes it, it's just a simple method inherited from the parent Dialog class:
val dialog: MaterialDialog = // ...
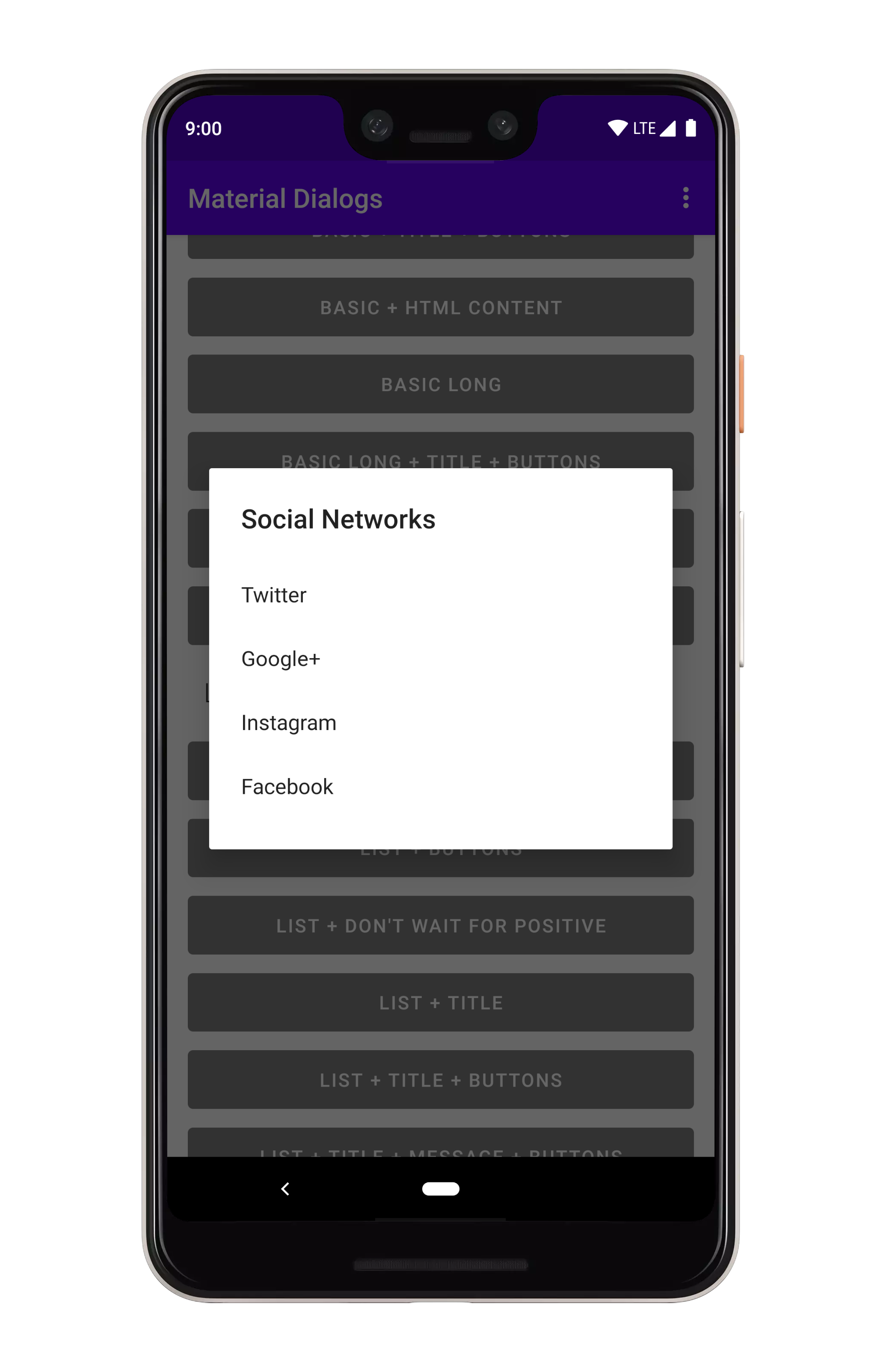
dialog.dismiss()You can show lists using the listItems extension on MaterialDialog:
MaterialDialog(this)
...
.listItems(R.array.socialNetworks)
.show()You can pass a literal string array too:
val myItems = listOf("Hello", "World")
MaterialDialog(this)
...
.listItems(items = myItems)
.show()To get item selection events, just append a lambda:
MaterialDialog(this)
...
.listItems(R.array.socialNetworks) { dialog, index, text ->
// Invoked when the user taps an item
}
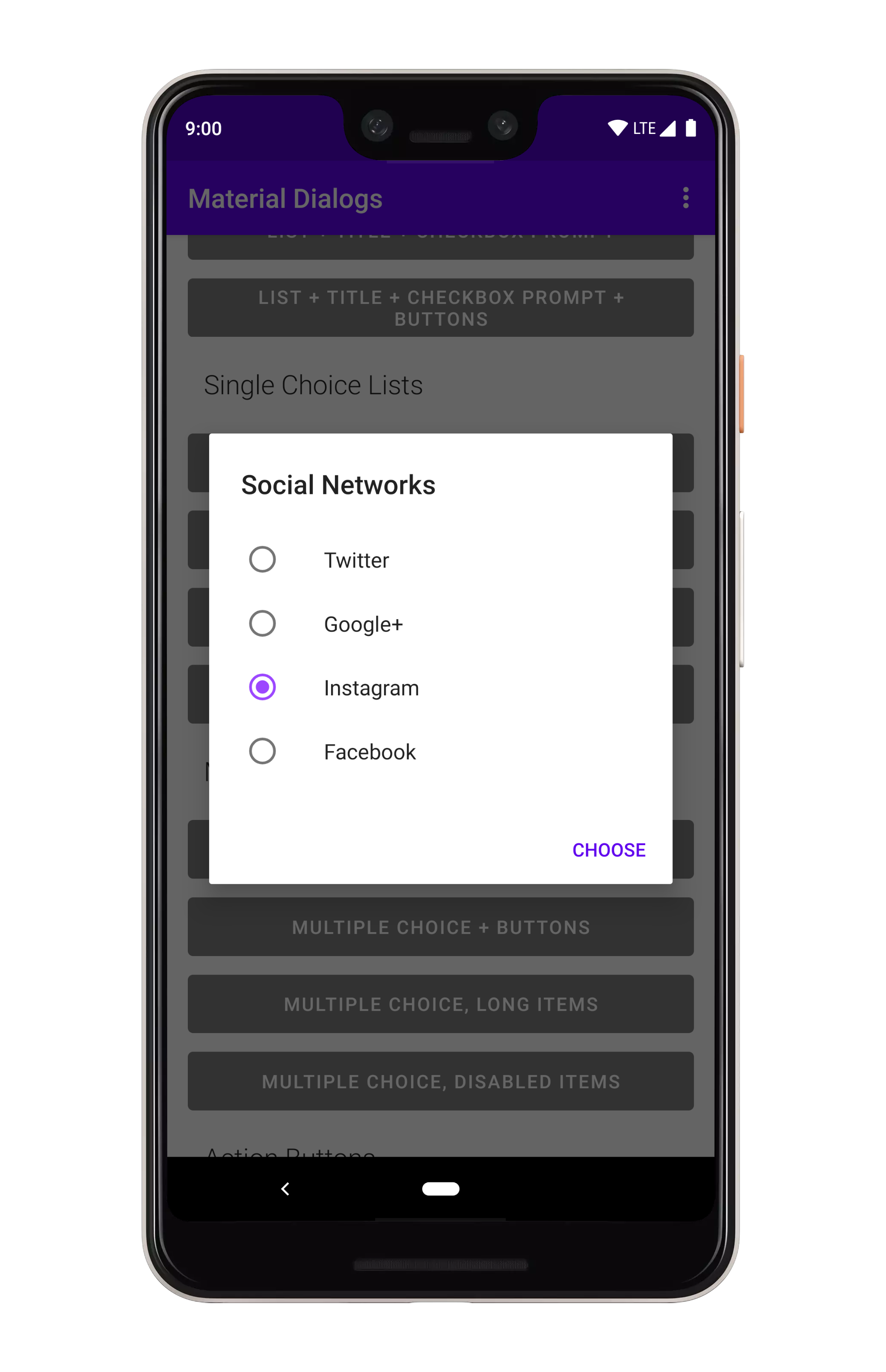
.show()You can show single choice (radio button) lists using the listItemsSingleChoice extension
on MaterialDialog:
MaterialDialog(this)
...
.listItemsSingleChoice(R.array.my_items) { _, index, text ->
//
}
.show()You can pass a literal string array too:
val myItems = listOf("Hello", "World")
MaterialDialog(this)
...
.listItemsSingleChoice(items = myItems)
.show()If you want an option to be selected when the dialog opens, you can pass an initialSelection index):
MaterialDialog(this)
...
.listItemsSingleChoice(R.array.my_items, initialSelection = 1)
.show()To get item selection events, just append a lambda:
MaterialDialog(this)
...
.listItemsSingleChoice(R.array.my_items) { dialog, index, text ->
// Invoked when the user selects an item
}
.show()Without action buttons, the selection callback is invoked immediately when the user taps an item. If you add a positive action button...
MaterialDialog(this)
...
.listItemsSingleChoice(R.array.my_items) { dialog, index, text ->
// Invoked when the user selects an item
}
.positiveButton(R.string.select)
.show()...then the callback isn't invoked until the user selects an item and taps the positive action
button. You can override that behavior using the waitForPositiveButton argument.
An added bonus, you can disable items from being selected/unselected:
val indices = intArrayOf(0, 2)
MaterialDialog(this)
...
.listItemsSingleChoice(R.array.my_items, disabledIndices = indices)
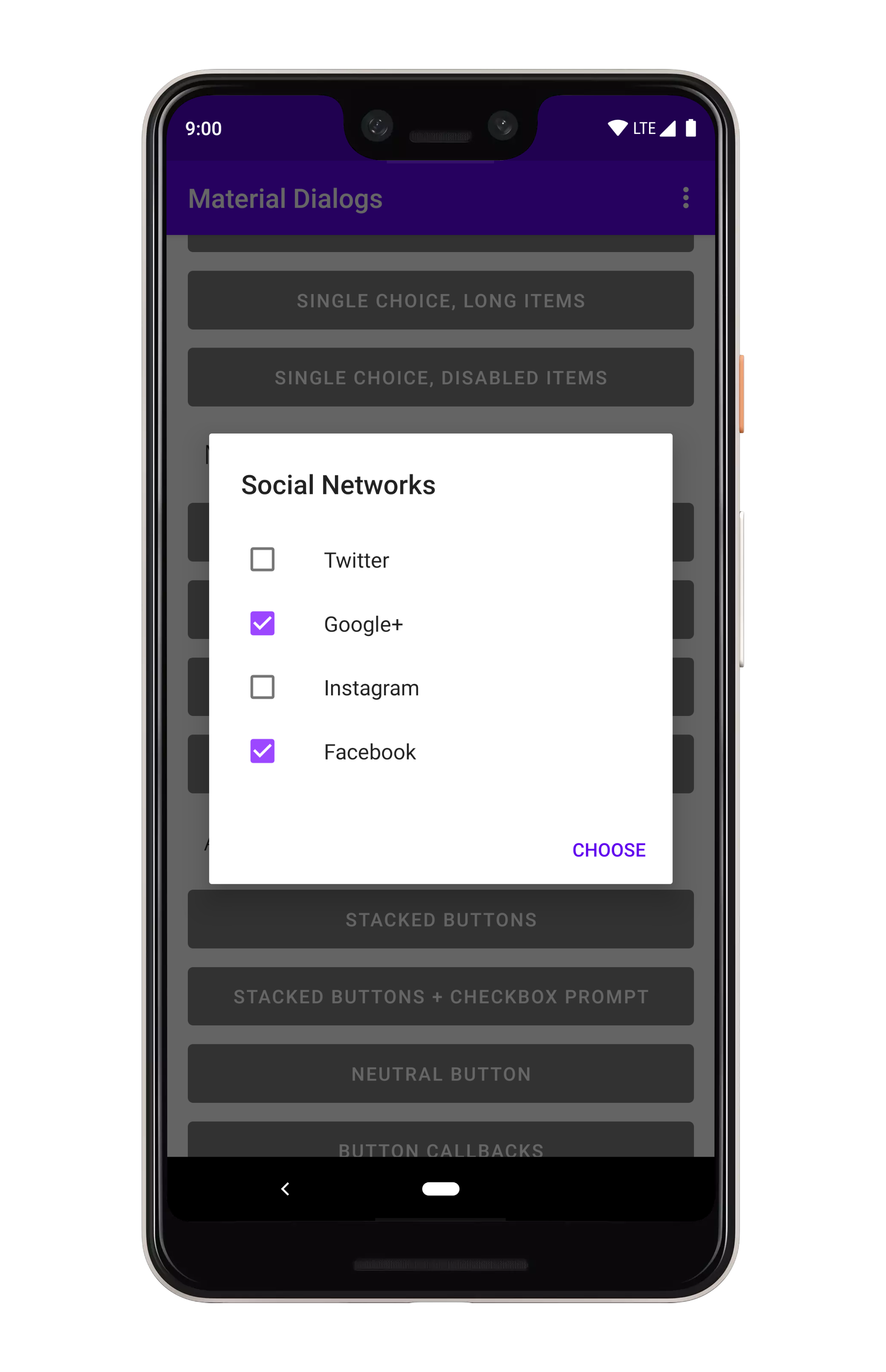
.show()You can show multiple choice (checkbox) lists using the listItemsMultiChoice extension on MaterialDialog:
MaterialDialog(this)
...
.listItemsMultiChoice(R.array.my_items) { _, index, text ->
//
}
.show()You can pass a literal string array too:
val myItems = listOf("Hello", "World")
MaterialDialog(this)
...
.listItemsMultiChoice(items = myItems)
.show()If you want option(s) to be selected when the dialog opens, you can pass an initialSelection index):
val indices = intArrayOf(1, 3)
MaterialDialog(this)
...
.listItemsMultiChoice(R.array.my_items, initialSelection = indices)
.show()To get item selection events, just append a lambda:
MaterialDialog(this)
...
.listItemsMultiChoice(R.array.my_items) { dialog, indices, items ->
// Invoked when the user selects an item
}
.show()Without action buttons, the selection callback is invoked immediately when the user taps an item. If you add a positive action button...
MaterialDialog(this)
...
.listItemsMultiChoice(R.array.my_items) { dialog, indices, items ->
// Invoked when the user selects an item
}
.positiveButton(R.string.select)
.show()...then the callback isn't invoked until the user select one or more items and taps the positive
action button. You can override that behavior using the waitForPositiveButton argument.
An added bonus, you can disable items from being selected/unselected:
val indices = intArrayOf(0, 2)
MaterialDialog(this)
...
.listItemsMultiChoice(R.array.my_items, disabledIndices = indices)
.show()If you want to customize lists to use your own views, you need to use a custom adapter.
val adapter: RecyclerView.Adapter<*> = // some sort of adapter implementation...
MaterialDialog(this)
.customListAdapter(adapter)
.show()You can retrieve your adapter again later from the dialog instance:
val dialog: MaterialDialog = // ...
val adapter: RecyclerView.Adapter<*> = dialog.getListAdapter()You can also retrieve the RecyclerView that the adapter is hosted in:
val dialog: MaterialDialog = // ...
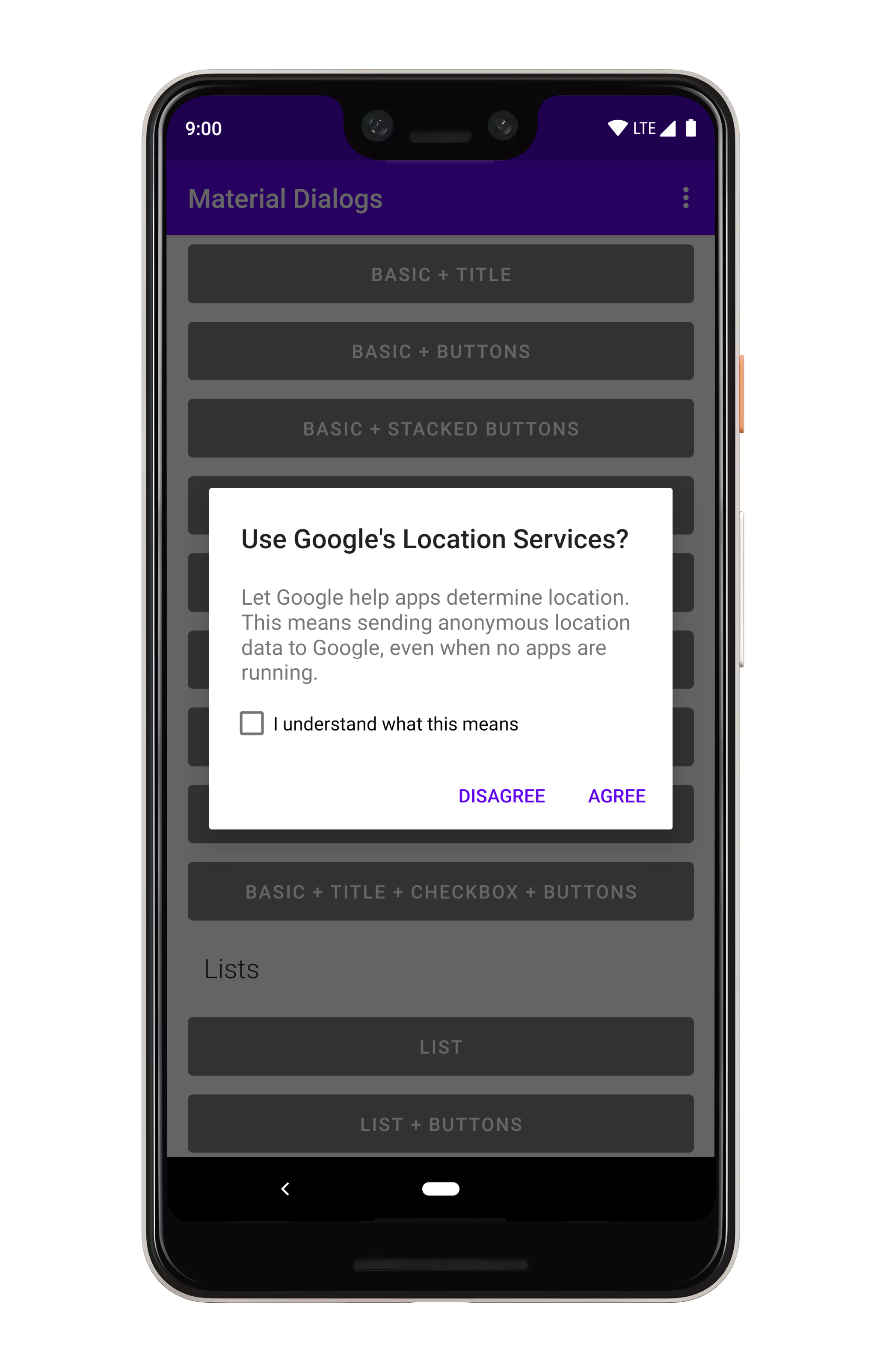
val recyclerView: RecyclerView = dialog.getRecyclerView()Checkbox prompts can be used together with any other dialog type, it gets shown in the same view which shows the action buttons.
MaterialDialog(this)
...
checkBoxPrompt(R.string.your_label) { checked ->
// Check box was checked or unchecked
}
.show()You can pass a literal string for the label too:
MaterialDialog(this)
...
.checkBoxPrompt(text = "Hello, World")
.show()You can also append a lambda which gets invoked when the checkbox is checked or unchecked:
MaterialDialog(this)
...
.checkBoxPrompt(text = "Hello, World") { checked -> }
.show()If you only care about the checkbox state when the positive action button is pressed:
MaterialDialog(this)
...
.checkBoxPrompt(R.string.your_label)
.positiveButton(R.string.button_text) { dialog ->
val isChecked = dialog.isCheckPromptChecked()
// do something
}
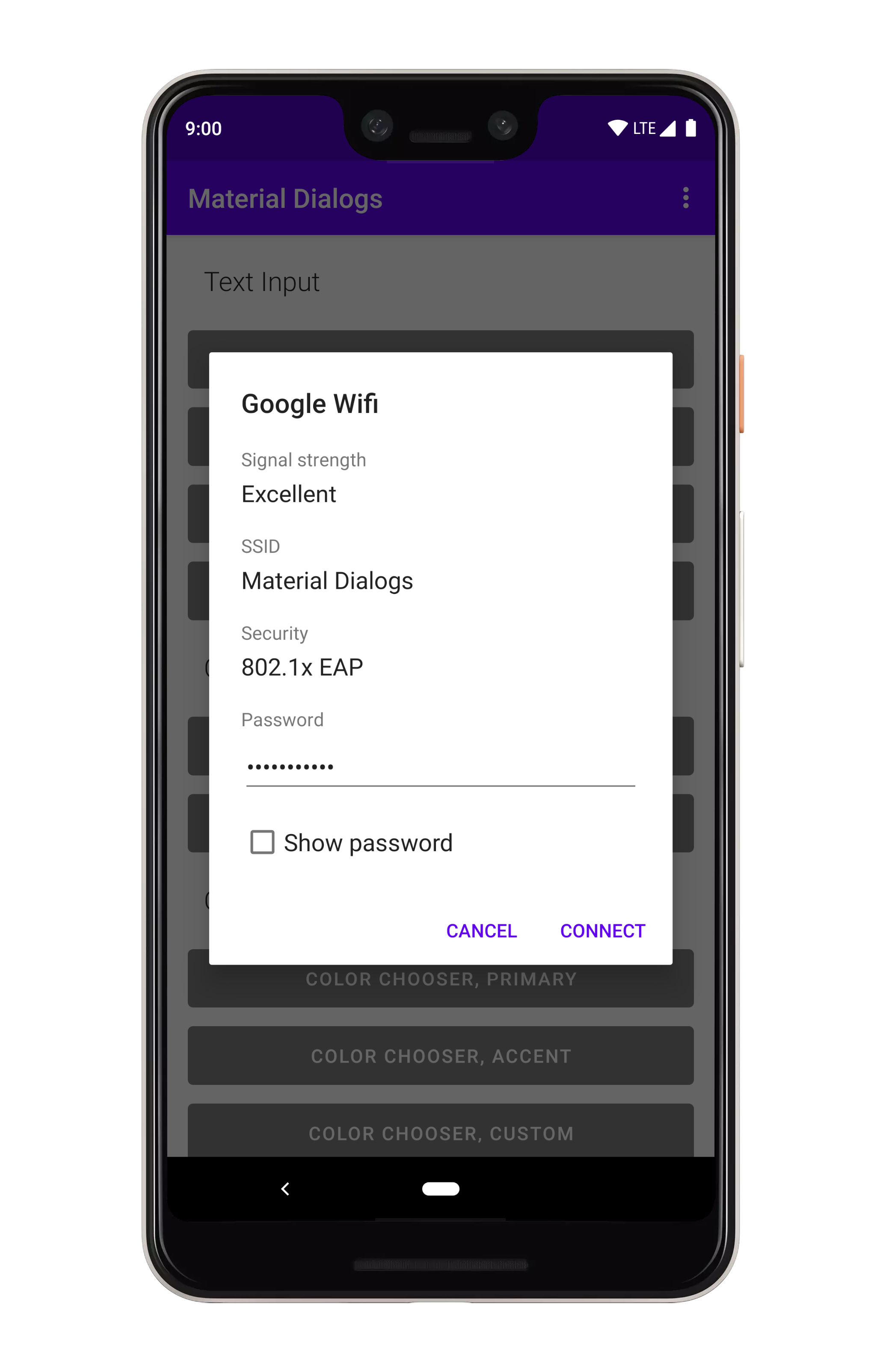
.show()A lot of the included extensions use custom views, such as the color chooser dialog. There's also a simple example in the sample project.
MaterialDialog(this)
...
.customView(R.layout.my_custom_view)
.show()You can also pass a literal view:
val myView: View = // ...
MaterialDialog(this)
...
.customView(view = myView)
.show()If your custom view may be taller than the dialog, you'll want to make it scrollable:
MaterialDialog(this)
...
.customView(R.layout.my_custom_view, scrollable = true)
.show()For later access, you can use dialog.getCustomView():
val dialog = MaterialDialog(this)
...
.customView(R.layout.my_custom_view, scrollable = true)
val customView = dialog.getCustomView()
// Use the view instance, e.g. to set values or setup listeners
dialog.show()There are little details which are easy to miss. For an example, auto dismiss controls whether pressing the action buttons or tapping a list item will automatically dismiss the dialog or not. By default, it's turned on. You can disable it:
MaterialDialog(this)
...
.noAutoDismiss()
.show()Google's newer mindset with Material Theming (vs the 2014 mindset) is flexible. If you take their "Crane example", you see that they change fonts, corner rounding, etc.
Light and dark theming is automatic based on your app's theme (basically whether android:textColorPrimary
is more light or more dark):
Corner radius is the rounding of dialog corners:
it can be changed with an attribute in your app theme. It defaults to 2dp:
<style name="AppTheme.Custom" parent="Theme.AppCompat">
<item name="md_corner_radius">16dp</item>
</style>This library supports using custom fonts, powered by the Support libraries ResourcesCompat class.
With raw font files or XML font files in your /res/font folder, you can use them in Material Dialogs
using attributes in your app's theme.
<style name="AppTheme.Custom" parent="Theme.AppCompat">
<item name="md_font_title">@font/your_font</item>
<item name="md_font_body">@font/your_font</item>
<item name="md_font_button">@font/your_font</item>
</style>See the "Custom Theme" example in the sample project (open the overflow menu for the theme switcher).
The input module contains extensions to the core module, such as a text input dialog.
dependencies {
implementation 'com.afollestad.material-dialogs:input:2.0.0-alpha04'
}If Gradle is unable to resolve, add this to your repositories:
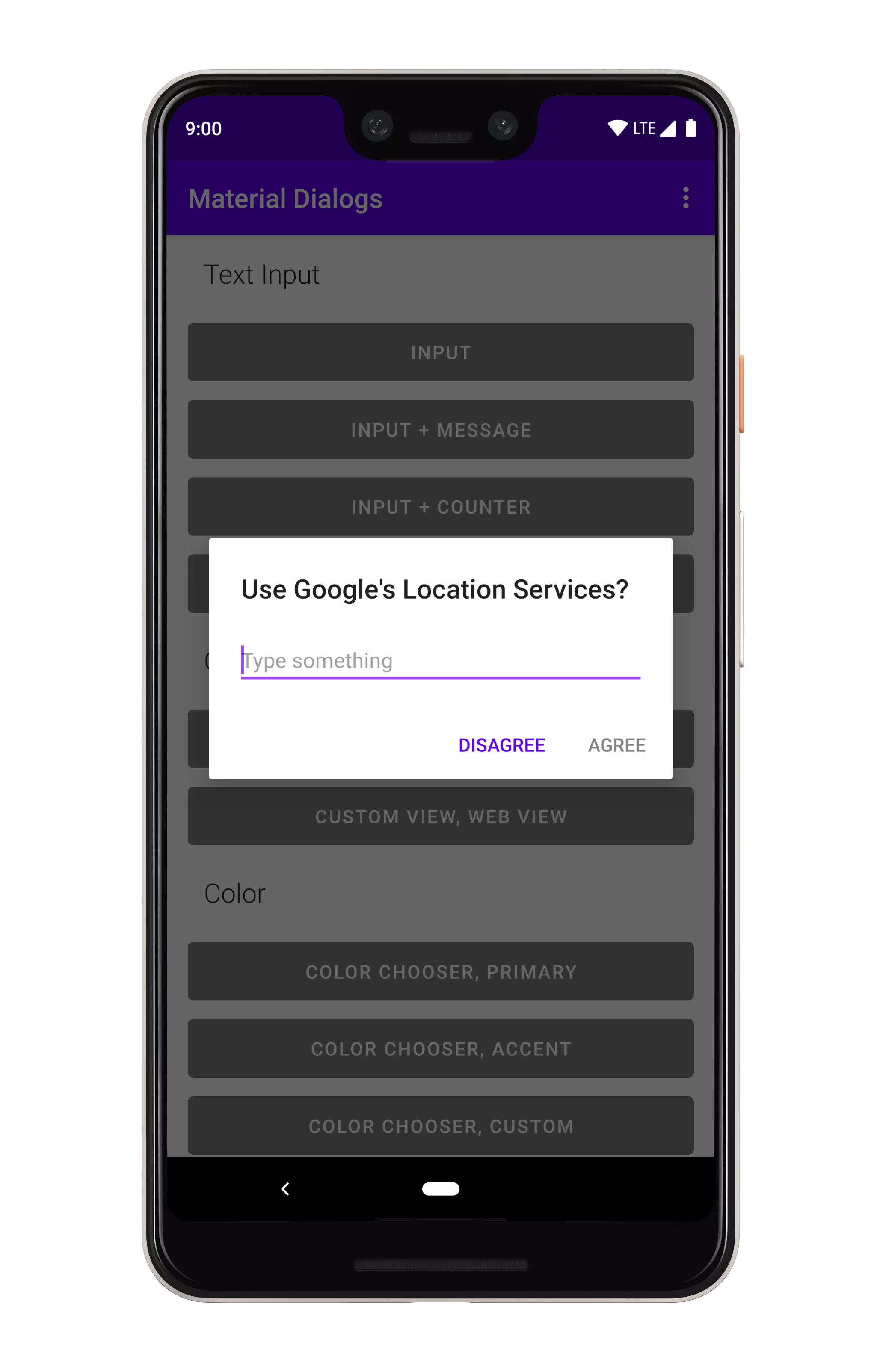
maven { url "https://dl.bintray.com/drummer-aidan/maven/" }You can setup an input dialog using the input extension on MaterialDialog:
MaterialDialog(this)
...
.input()
.positiveButton(R.string.submit)
.show()With a setup input dialog, you can retrieve the input field:
val dialog: MaterialDialog = // ...
val inputField: EditText = dialog.getInputField()You can append a lambda to receive a callback when the positive action button is pressed with text entered:
MaterialDialog(this)
...
.input { dialog, text ->
// Text submitted with the action button
}
.positiveButton(R.string.submit)
.show()If you set waitForPositiveButton to false, the callback is invoked every time the text field is
modified:
MaterialDialog(this)
...
.input(waitForPositiveButton = false) { dialog, text ->
// Text changed
}
.positiveButton(R.string.done)
.show()You can set a hint to the input field, which is the gray faded text shown when the field is empty:
MaterialDialog(this)
.input(hintRes = R.string.hint_text)
.show()A literal string can be used as well:
MaterialDialog(this)
.input(hint = "Your Hint Text")
.show()You can also prefill the input field:
MaterialDialog(this)
.input(prefillRes = R.string.prefill_text)
.show()A literal string can be used as well:
MaterialDialog(this)
.input(prefill = "Prefilled text")
.show()You can apply input types to the input field, which modifies the keyboard type when the field is
focused on. This is just taken right from the Android framework, the input type gets applied
directly to the underlying EditText:
val type = InputType.TYPE_CLASS_TEXT and
InputType.TYPE_TEXT_VARIATION_EMAIL_ADDRESS
MaterialDialog(this)
.input(inputType = type)
.show()You can set a max length which makes a character counter visible, and disables the positive action button if the input length goes over that:
MaterialDialog(this)
.input(maxLength = 8)
.positiveButton(R.string.submit)
.show()You can do custom validation using the input listener. This example enforces that the input starts with the letter 'a':
MaterialDialog(this)
.input { dialog, text ->
val inputField = dialog.getInputField()!!
val isValid = text.startsWith("a", true)
inputField.error = if (isValid) null else "Must start with an 'a'!"
dialog.setActionButtonEnabled(POSITIVE, isValid)
}
.positiveButton(R.string.submit)
.show()The files module contains extensions to the core module, such as a file and folder chooser.
dependencies {
implementation 'com.afollestad.material-dialogs:files:2.0.0-alpha04'
}If Gradle is unable to resolve, add this to your repositories:
maven { url "https://dl.bintray.com/drummer-aidan/maven/" }Note: File choosers require your app to have permission to READ_EXTERNAL_STORAGE, otherwise
directory listings will come back empty.
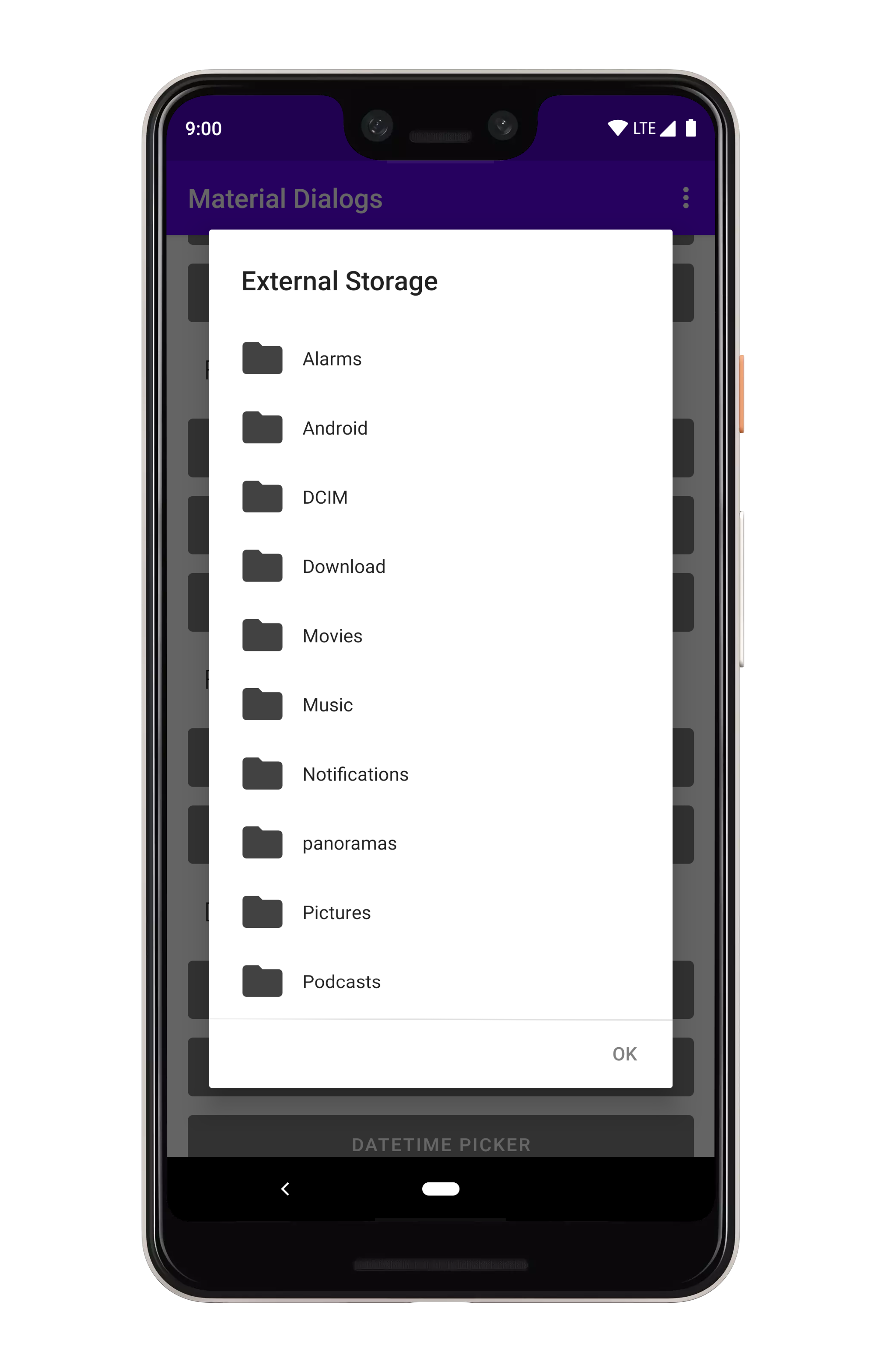
You create file choosers using the fileChooser extension on MaterialDialog:
MaterialDialog(this)
.fileChooser { dialog, file ->
// File selected
}
.show()It shows all files and folders, starting in the external storage directory. Tapping a file invokes the callback and dismisses the dialog.
You can change the directory which is listed initially:
val initialFolder = File(getExternalStorageDirectory(), "Download")
MaterialDialog(this)
.fileChooser(initialDirectory = initialFolder) { dialog, file ->
// File selected
}
.show()If a positive action button exists, tapping a file will select it, but the callback isn't invoked until the positive action button is pressed.
A filter can be applied to only show the files and directories you wish to show:
// show ALL folders, and files that start with the letter 'a'
val myFilter: FileFilter = { it.isDirectory || it.nameWithoutExtension.startsWith("a", true) }
MaterialDialog(this)
.fileChooser(filter = myFilter) { dialog, file ->
// File selected
}
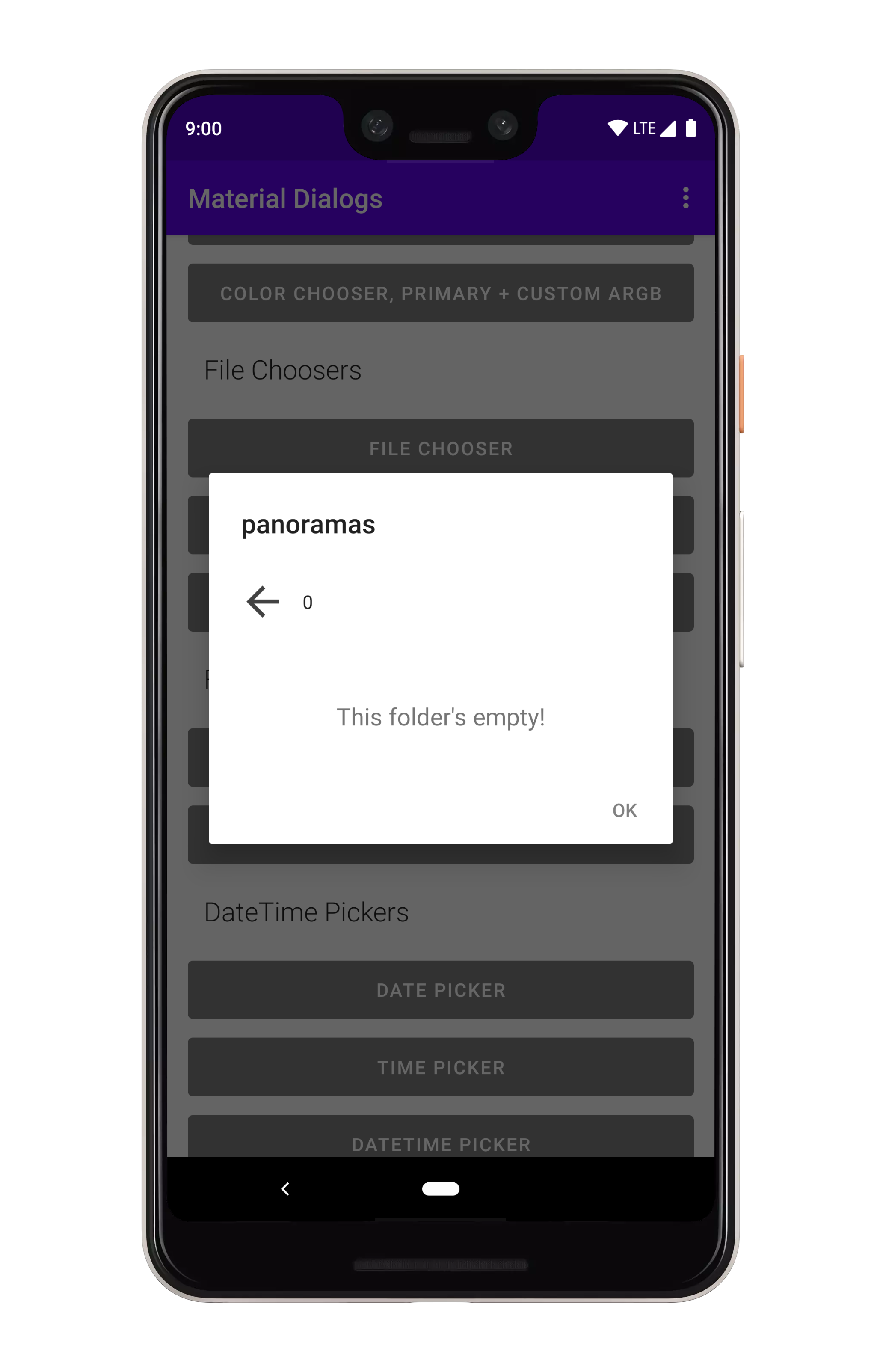
.show()Empty text is shown when a folder has no contents. You can configure the empty text label:
MaterialDialog(this)
.fileChooser(emptyTextRes = R.string.custom_label) { dialog, file ->
// File selected
}
.show()Note: Folder choosers require your app to have permission to READ_EXTERNAL_STORAGE, otherwise
directory listings will come back empty.
Folder choosers are basically the same as file choosers, with a few minor differences: 1) only folders are shown, even when a custom filter is applied. 2) the selection callback is never invoked on a item click, it only gets invoked with the currently viewed folder when the positive action button is pressed.
MaterialDialog(this)
.folderChooser { dialog, folder ->
// Folder selected
}
.show()You can apply a filter like you can with the file chooser.
// show only folders that start with the letter 'a'
val myFilter: FileFilter = { it.name.startsWith("a", true) }
MaterialDialog(this)
.folderChooser(filter = myFilter) { dialog, file ->
// Folder selected
}
.show()Empty text is shown when a folder has no contents. You can configure the empty text label:
MaterialDialog(this)
.fileChooser(emptyTextRes = R.string.custom_label) { dialog, file ->
// File selected
}
.show()The color module contains extensions to the core module, such as a color chooser.
dependencies {
implementation 'com.afollestad.material-dialogs:color:2.0.0-alpha04'
}If Gradle is unable to resolve, add this to your repositories:
maven { url "https://dl.bintray.com/drummer-aidan/maven/" }Color choosers show a simple grid of colors.
val colors = intArrayOf(Color.RED, Color.GREEN, Color.BLUE)
MaterialDialog(this)
.title(R.string.colors)
.colorChooser(colors) { dialog, color ->
// Use color integer
}
.positiveButton(R.string.select)
.show()You can specify an initial selection, which is just a color integer:
val colors = intArrayOf(Color.RED, Color.GREEN, Color.BLUE)
MaterialDialog(this)
.title(R.string.colors)
.colorChooser(colors, initialSelection = Color.BLUE) { dialog, color ->
// Use color integer
}
.positiveButton(R.string.select)
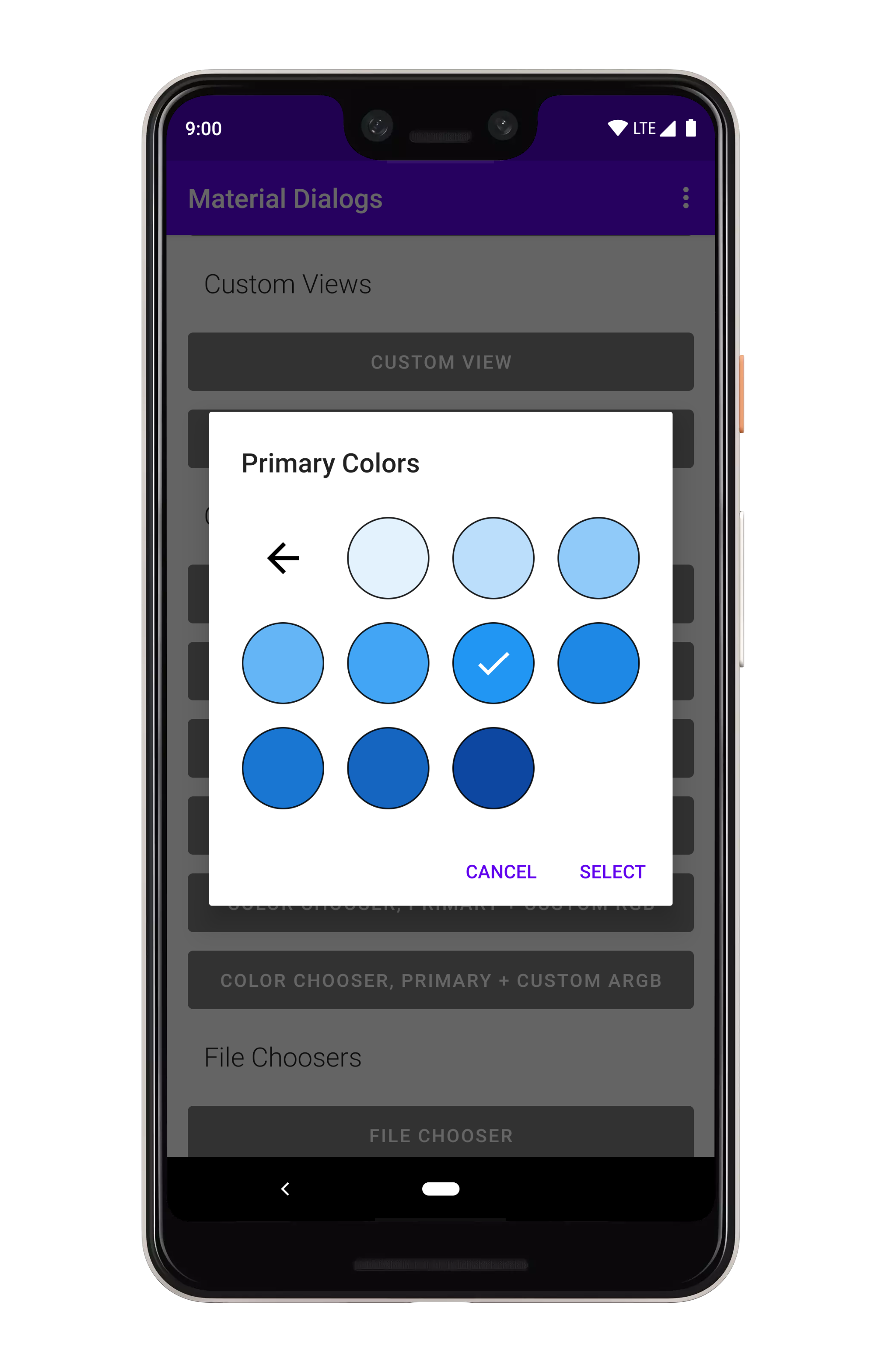
.show()You can specify sub-colors, which are a level down from each top level color. The size of the top level array must match the size of the sub-colors array.
val colors = intArrayOf(Color.RED, Color.GREEN, Color.BLUE) // size = 3
val subColors = listOf( // size = 3
intArrayOf(Color.LIGHT_RED, Color.RED, Color.DARK_RED, Color.WHITE),
intArrayOf(Color.LIGHT_GREEN, Color.GREEN, Color.DARK_GREEN, Color.GRAY),
intArrayOf(Color.LIGHT_BLUE, Color.BLUE, Color.DARK_BLUE, Color.BLACK)
)
MaterialDialog(this)
.title(R.string.colors)
.colorChooser(colors, subColors = subColors) { dialog, color ->
// Use color integer
}
.positiveButton(R.string.select)
.show()