This is a solution to the Stats preview card component challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
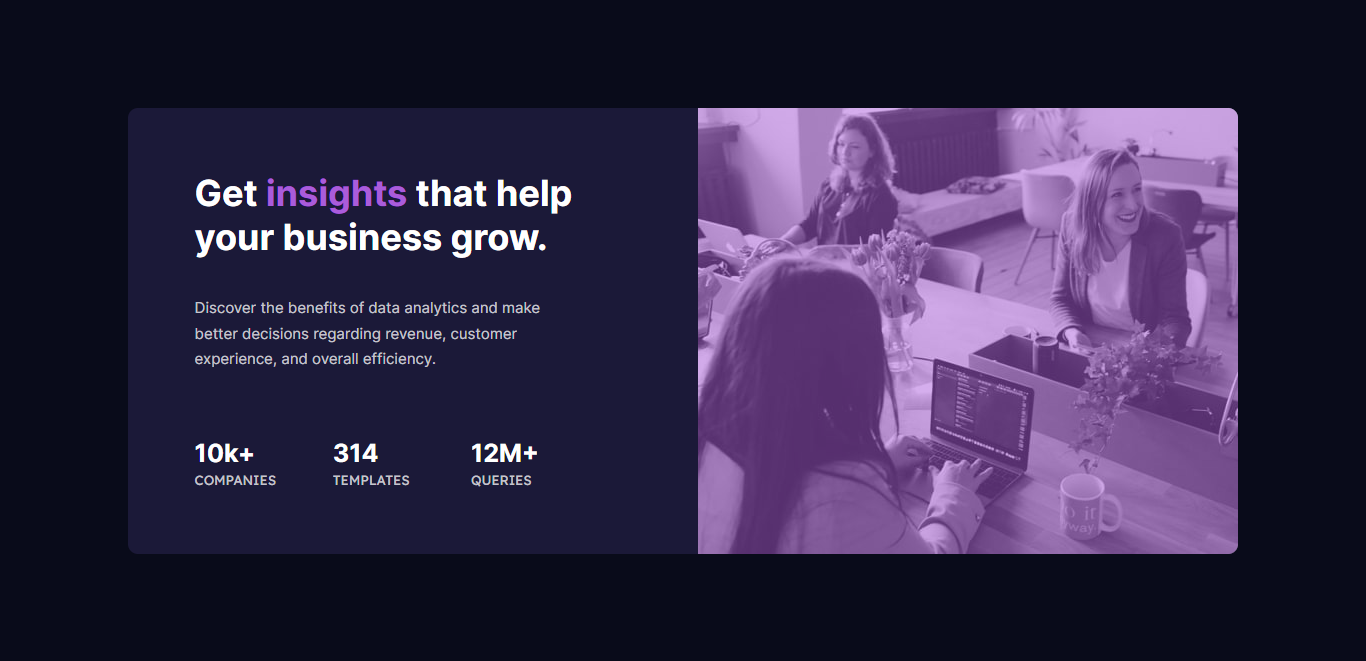
- View the optimal layout depending on their device's screen size
- Solution URL: Github - Stats Preview Card
- Live Site URL: Netlify - Stats Preview Card
- Semantic HTML5 markup
- CSS custom properties
- Flexbox Responsive
Using CSS Flexbox and responsive design.
body{
background-color: hsl(233, 47%, 7%);
min-height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}Will try to make it responsive for each screen size in future.
- CSS Flexbox - This helped me making flexbox responsive for both desktop and mobile devices.
- Frontend Mentor - @MYSTYX7
- Twitter - @cric_mystyx