Cyberdude Networks Pvt. Ltd Internship Project # 4 - Google Pay UI Challenge.
This UI challenge gave me a confident on using Vite and Tailwind CSS also including building and deployment made easy for me without any errors at first.
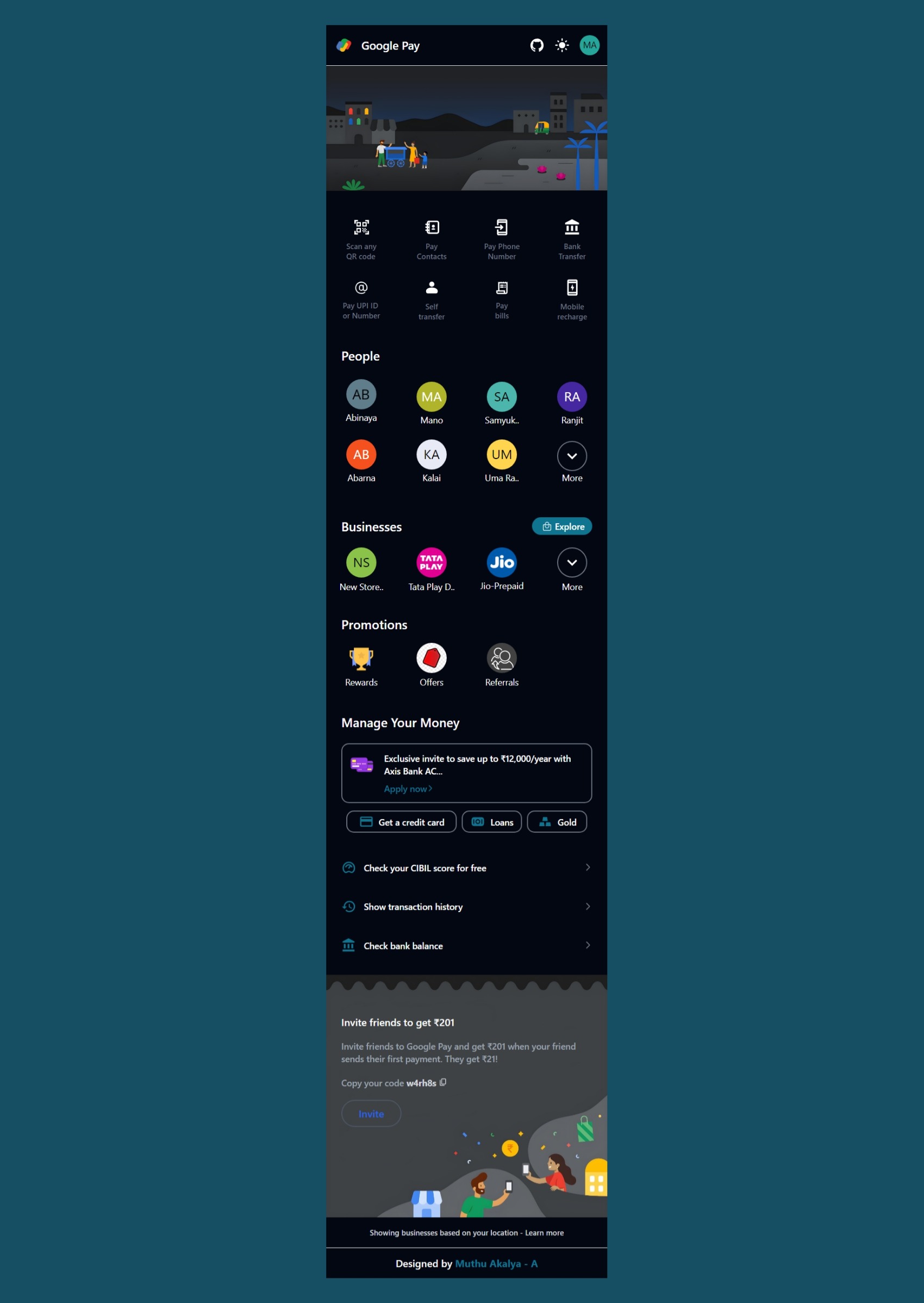
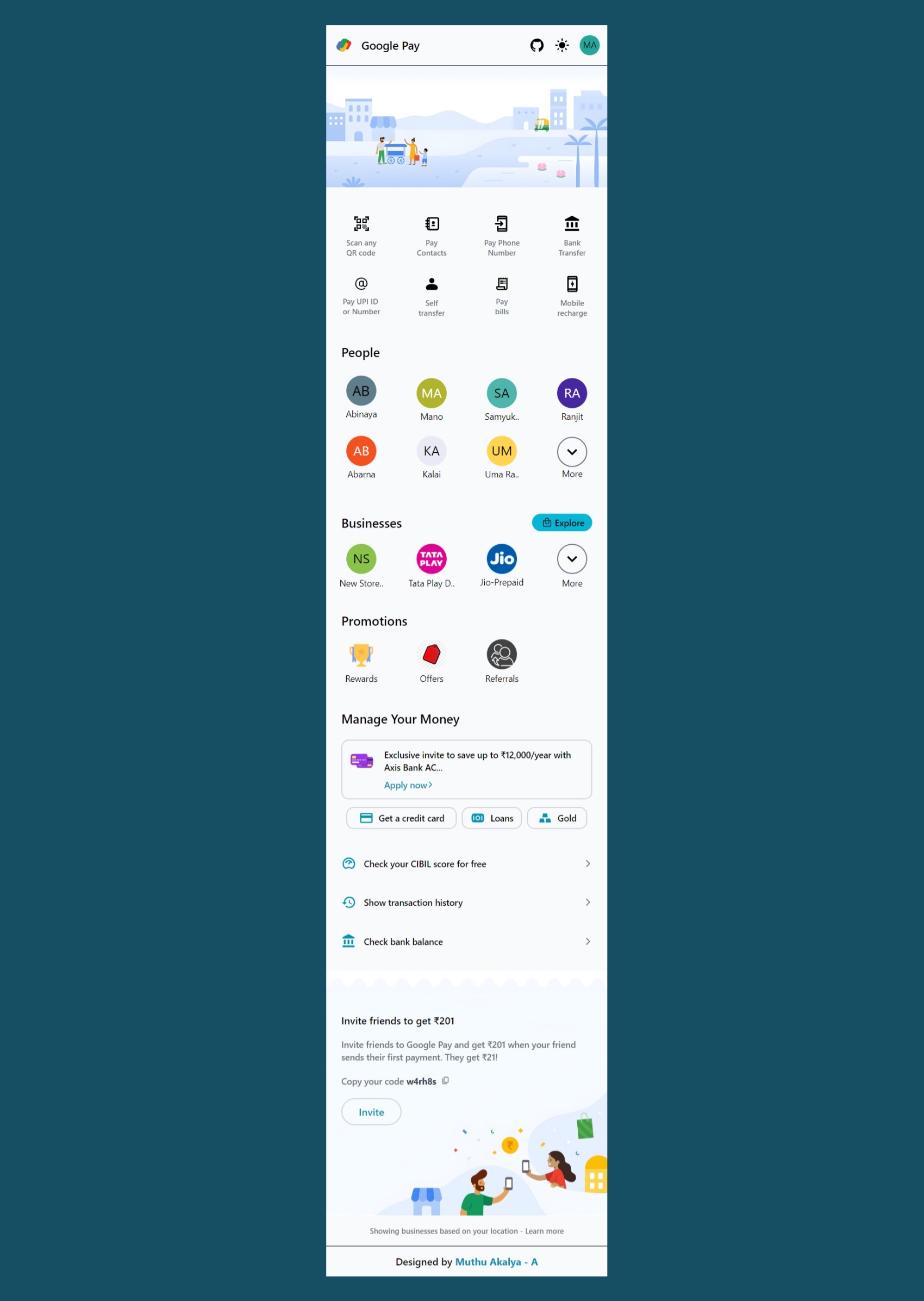
✨Live Link is Here: https://muthuakalya.github.io/Google-Pay-UI/
This internship is provided by CyberDude Networks Pvt. Ltd. as part of the 6-Month Free Internship program, a skill development initiative organized to enhance participants' skills. Mentoring was provided by Mr. Anbuselvan Rocky. For more information, you can contact CyberDude Networks here.
HTML 5 | Tailwind CSS | Vite
- Dark mode & light mode enabled (manually without tailwind)
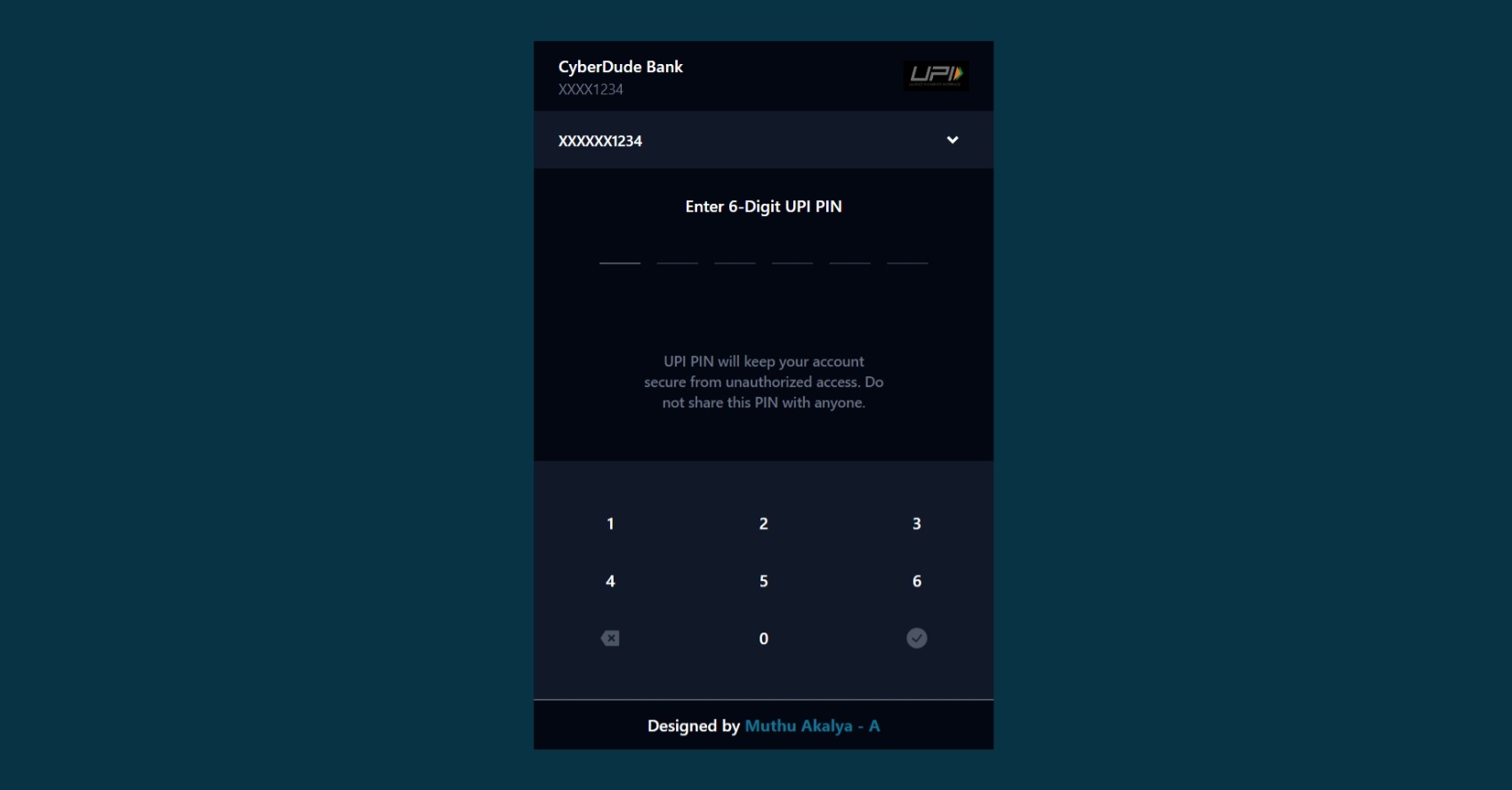
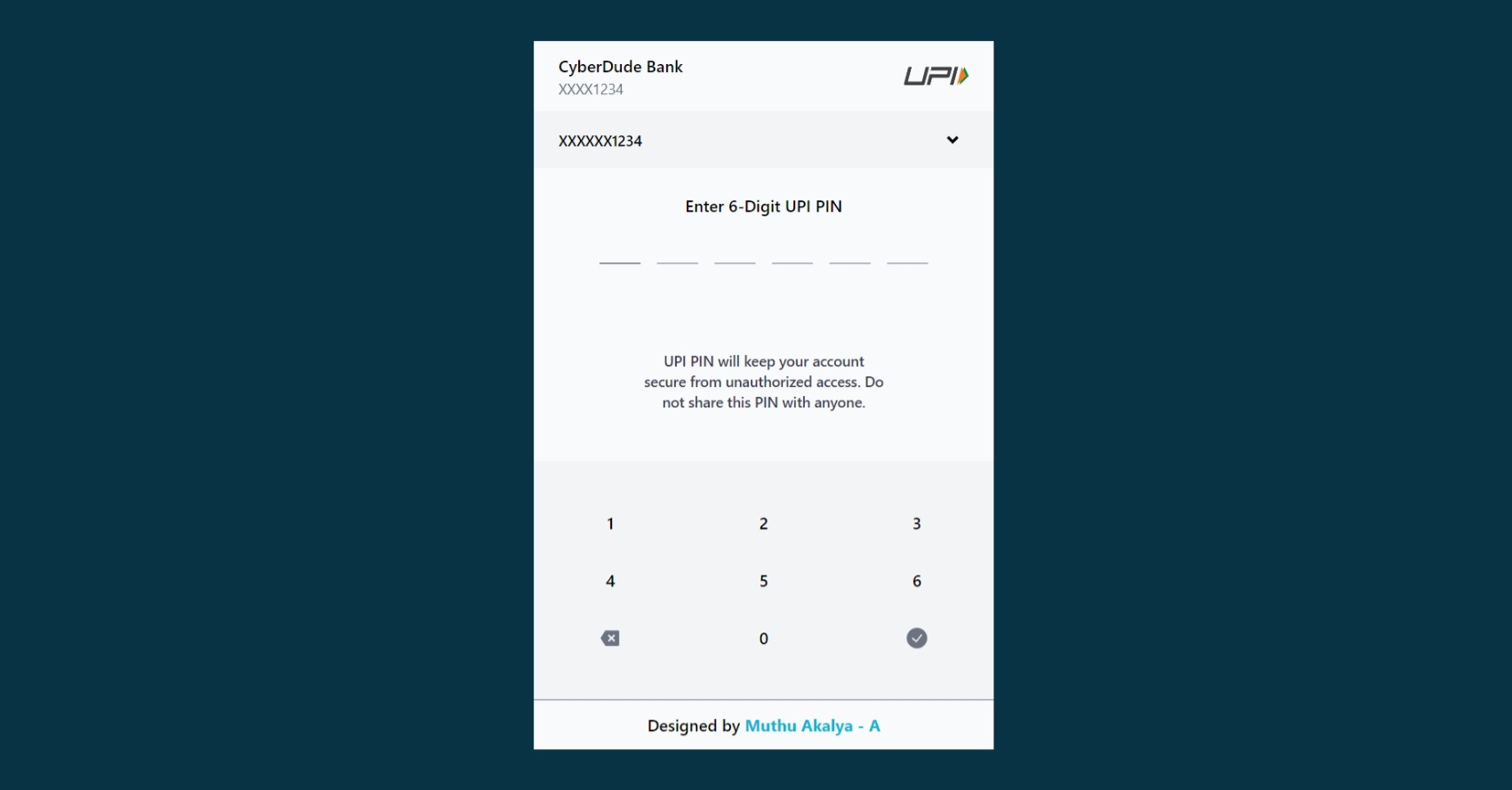
- Check Bank balance page
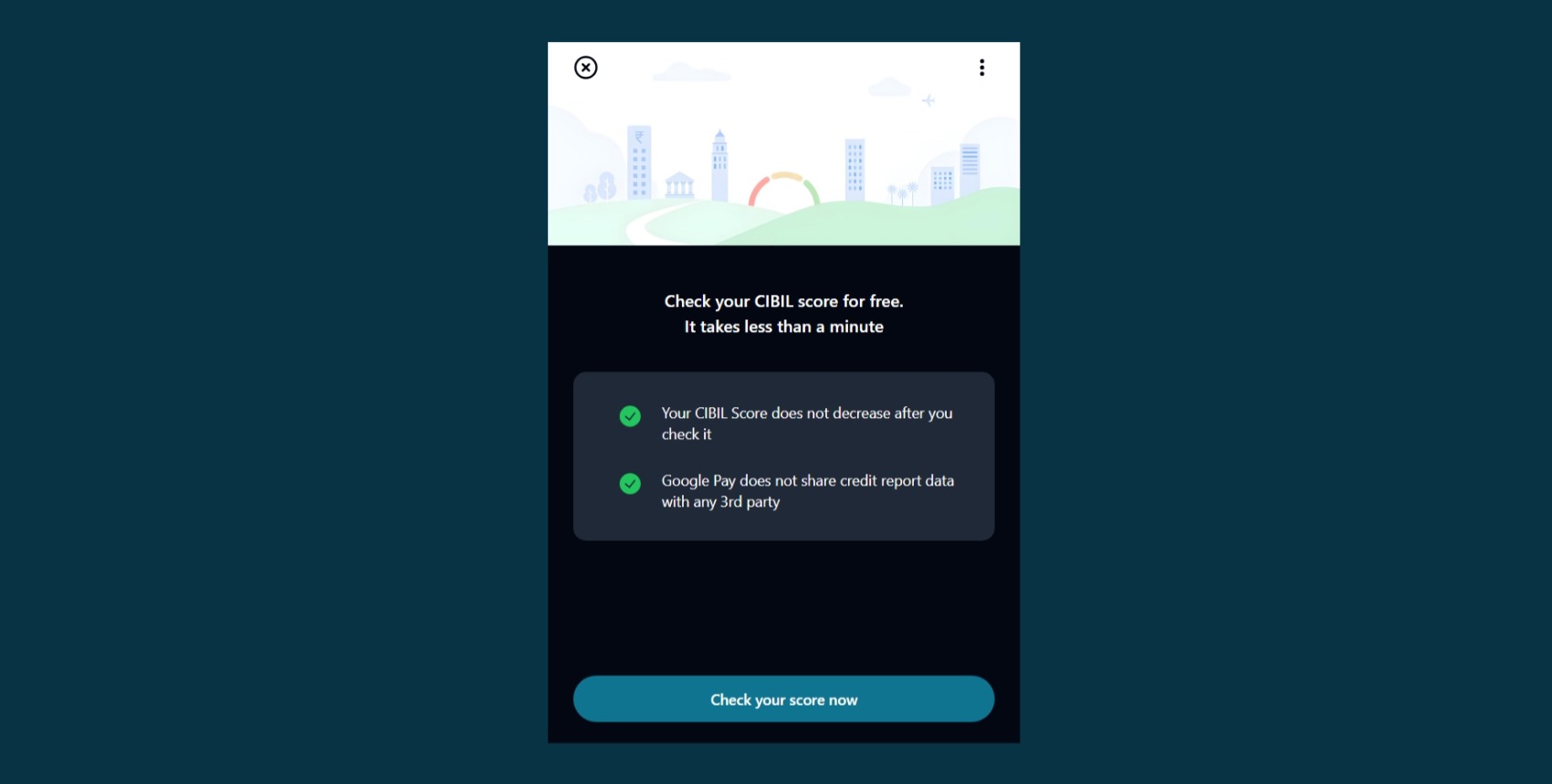
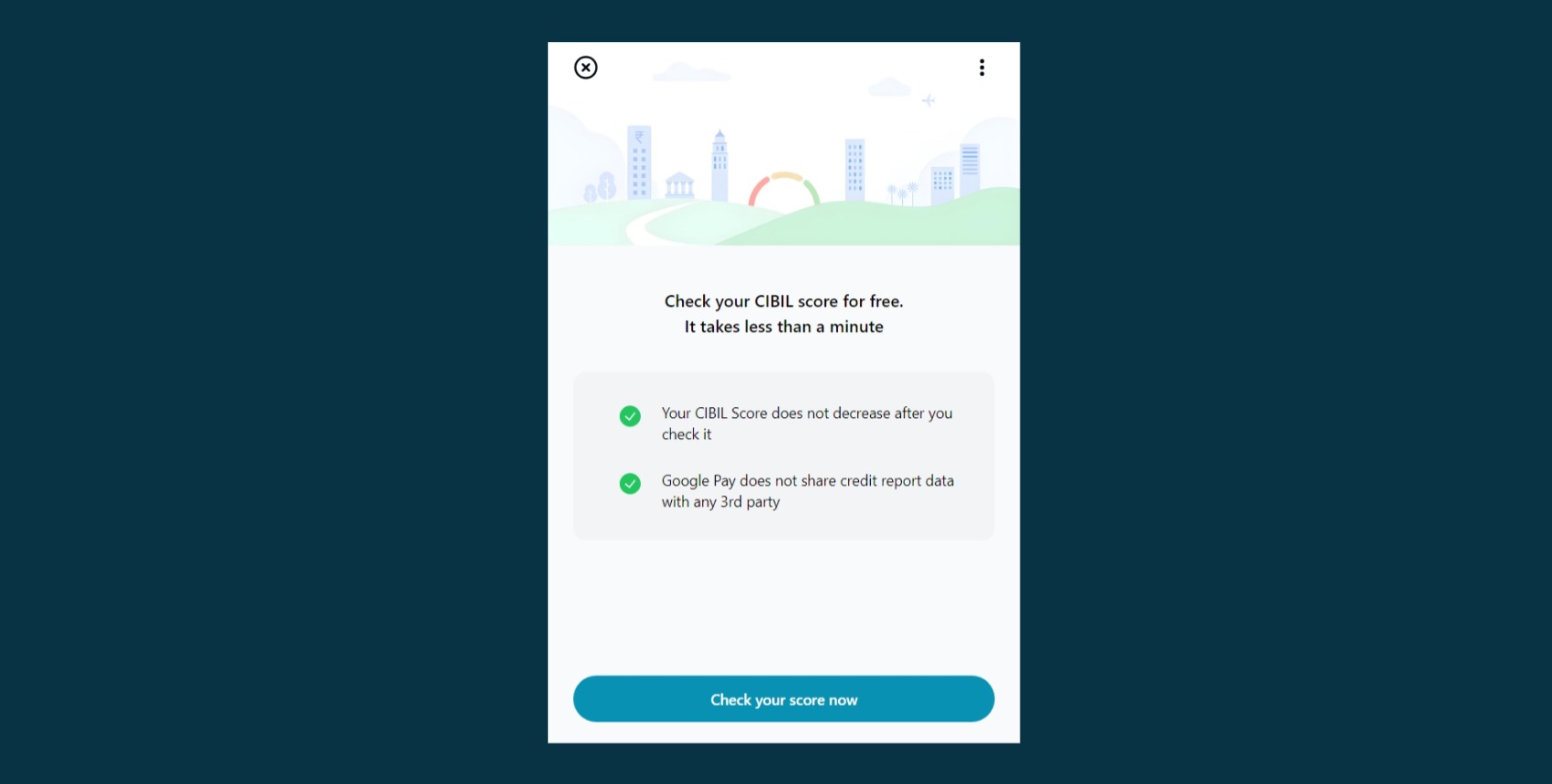
- Check Your CIBIL score for free page
Feel free to contribute to this project by "Forking" this repo, and Add a PR for any additional features that can be added this UI Challenge.
MIT
Special thanks to Mr. Shajid Shafee (GitHub), for helping me to understand grid layout .
Special thanks to Vasanth (Github) for relevant banners and assets.