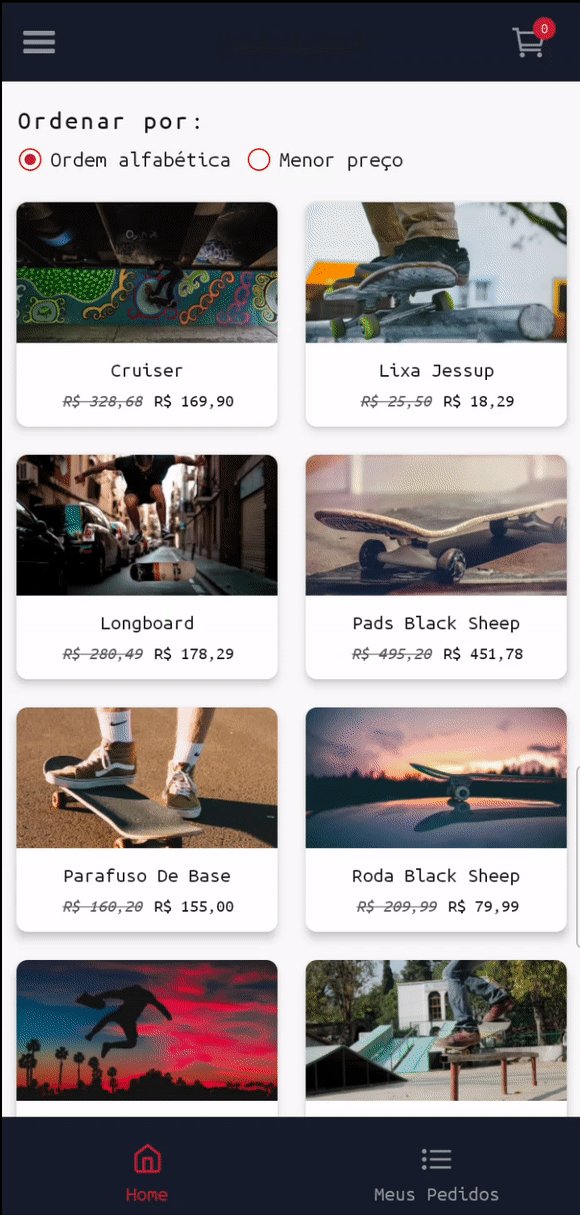
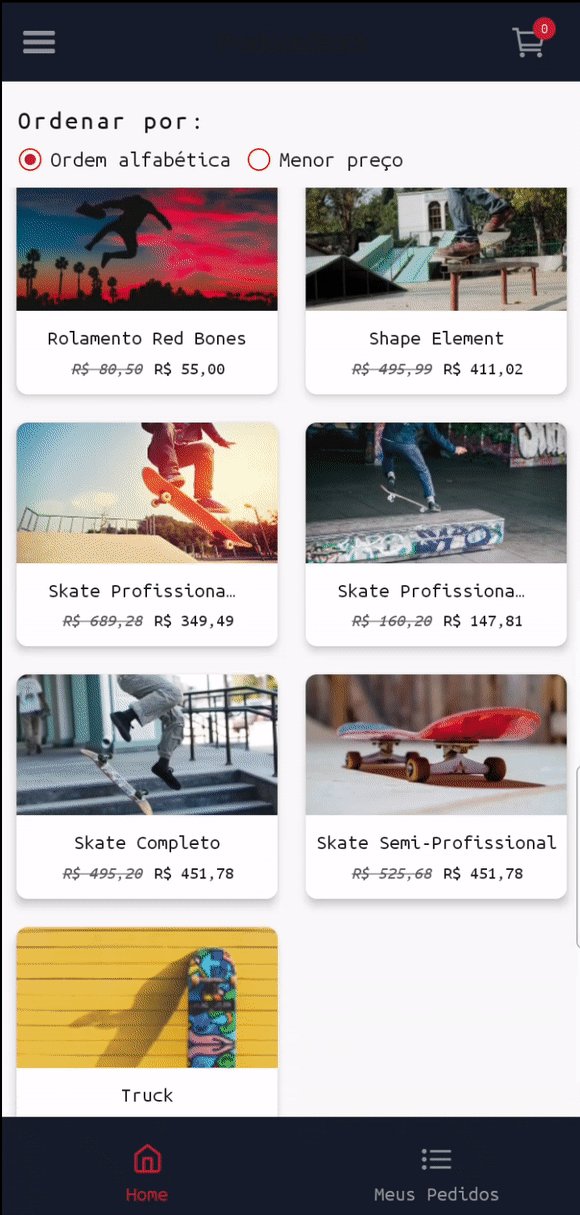
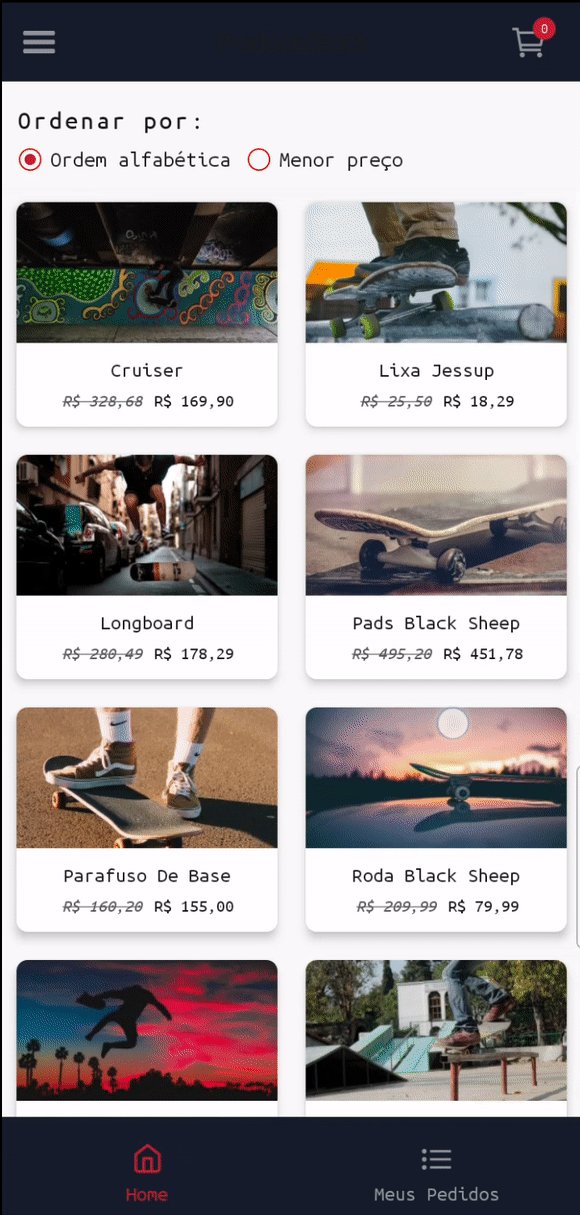
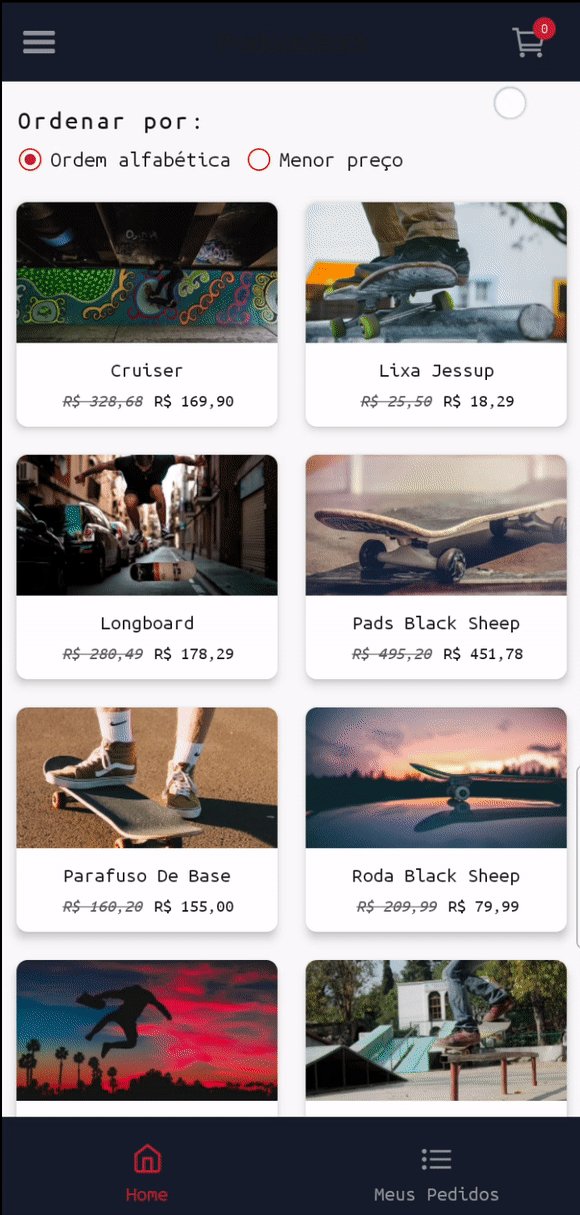
Project developed with React Native, with the purpose of simulating a skateshop.
Objective:
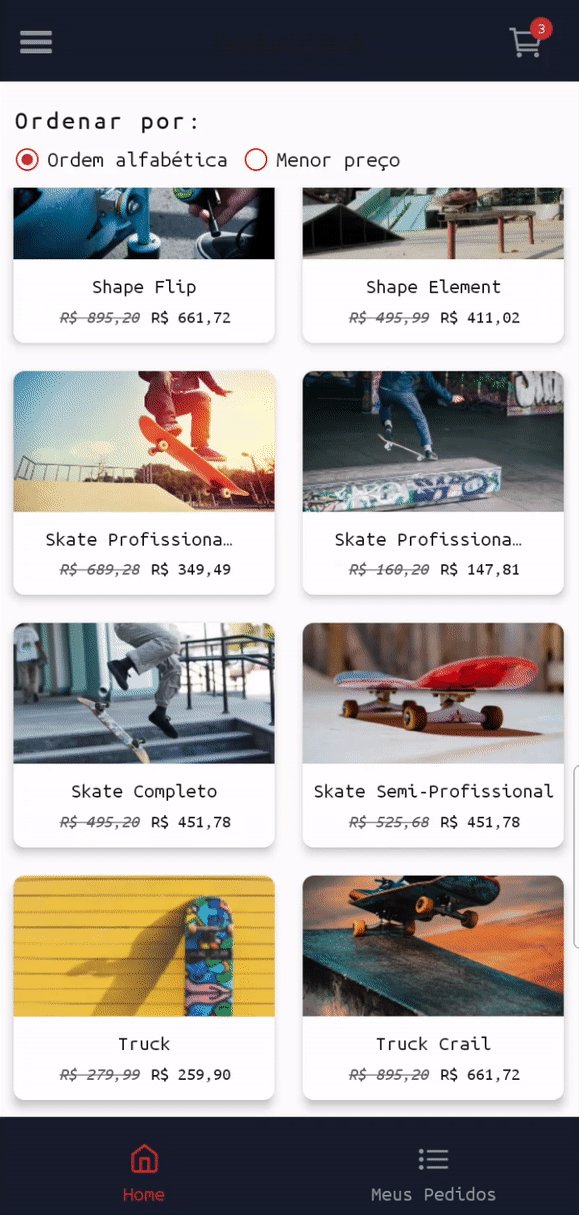
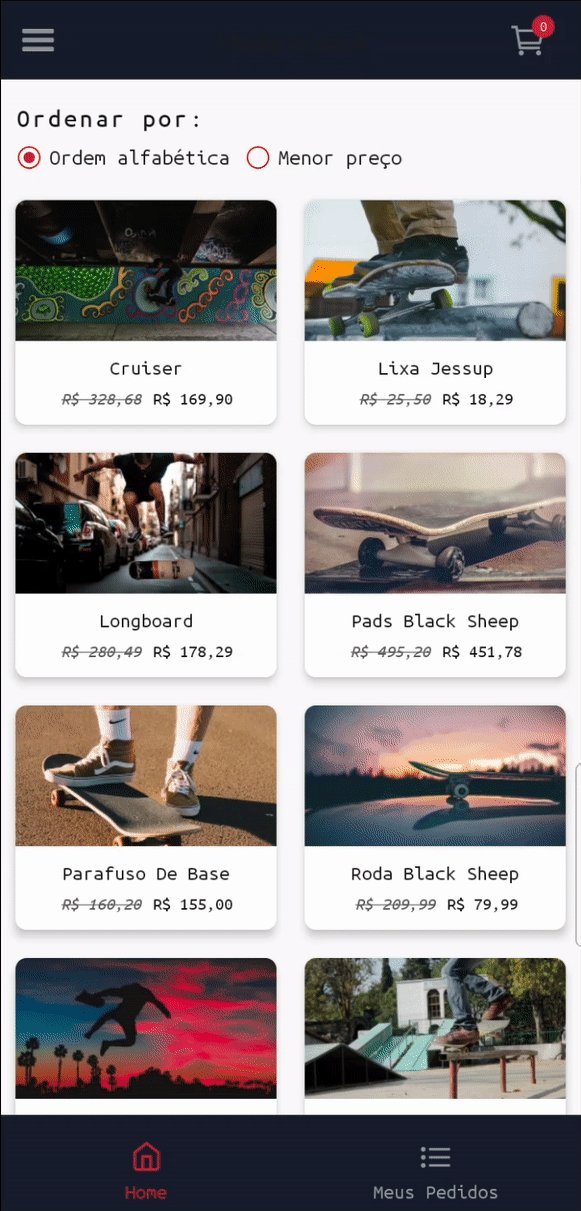
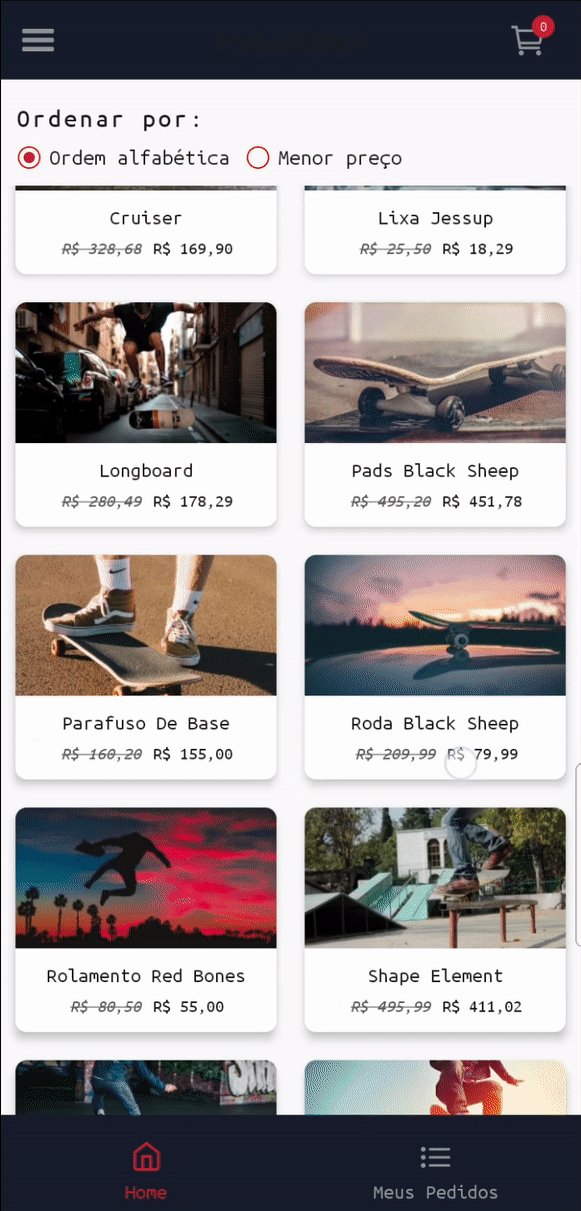
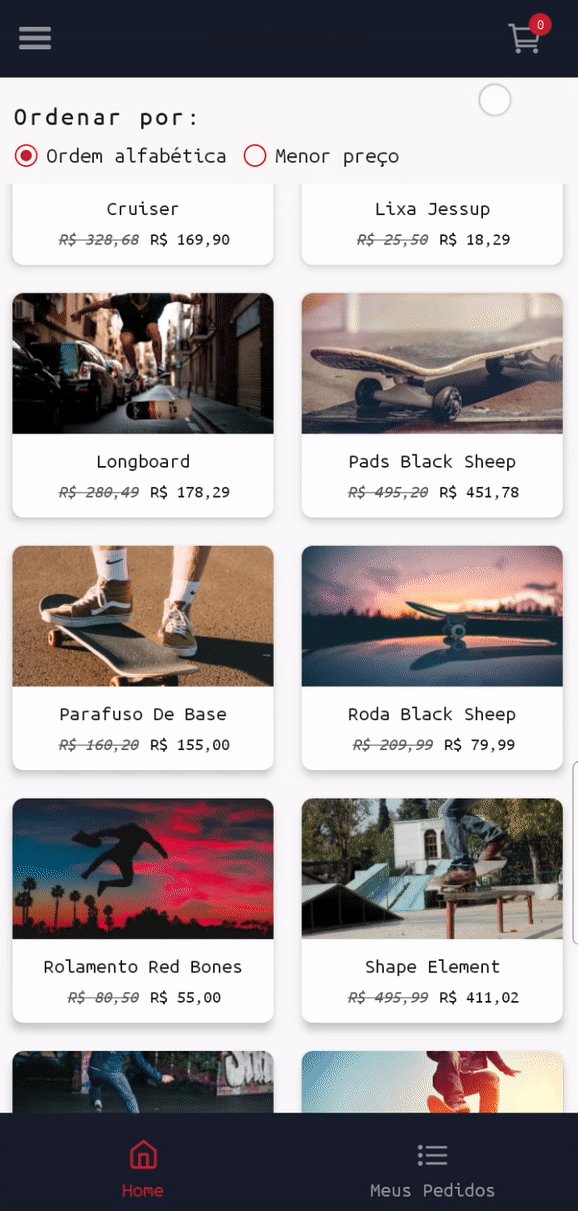
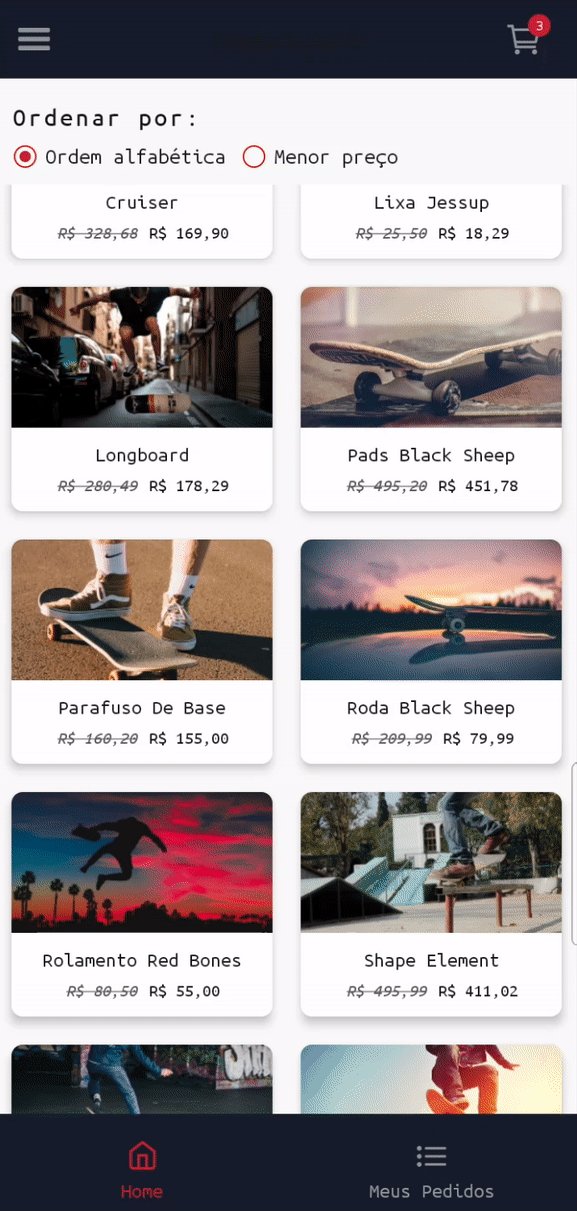
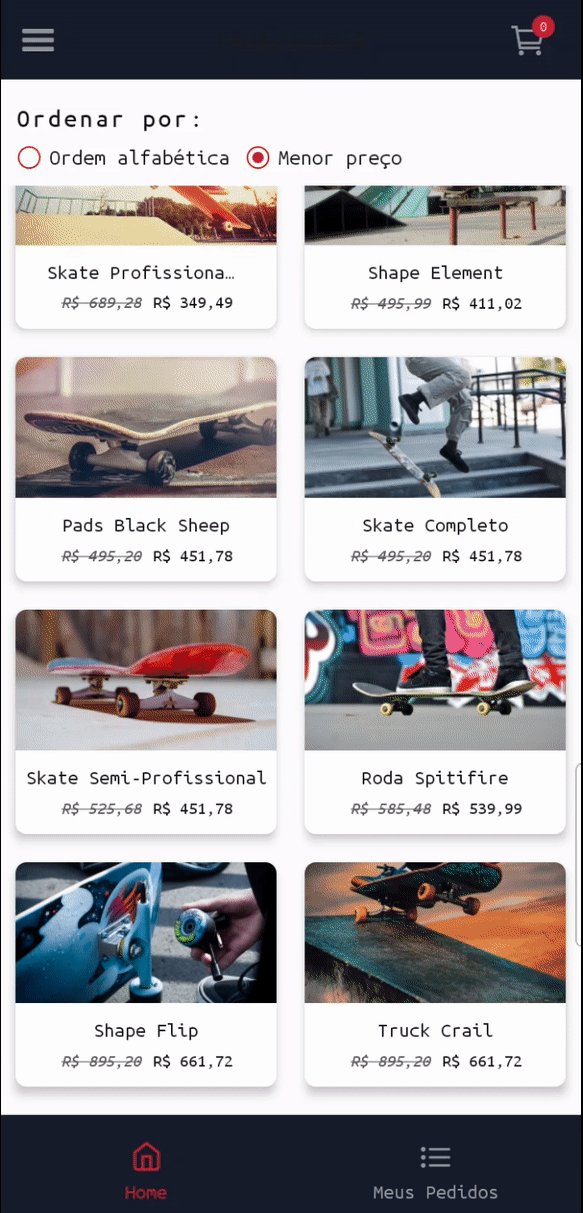
- It's supposed to show all products sorted alphabetically or by price (asc).
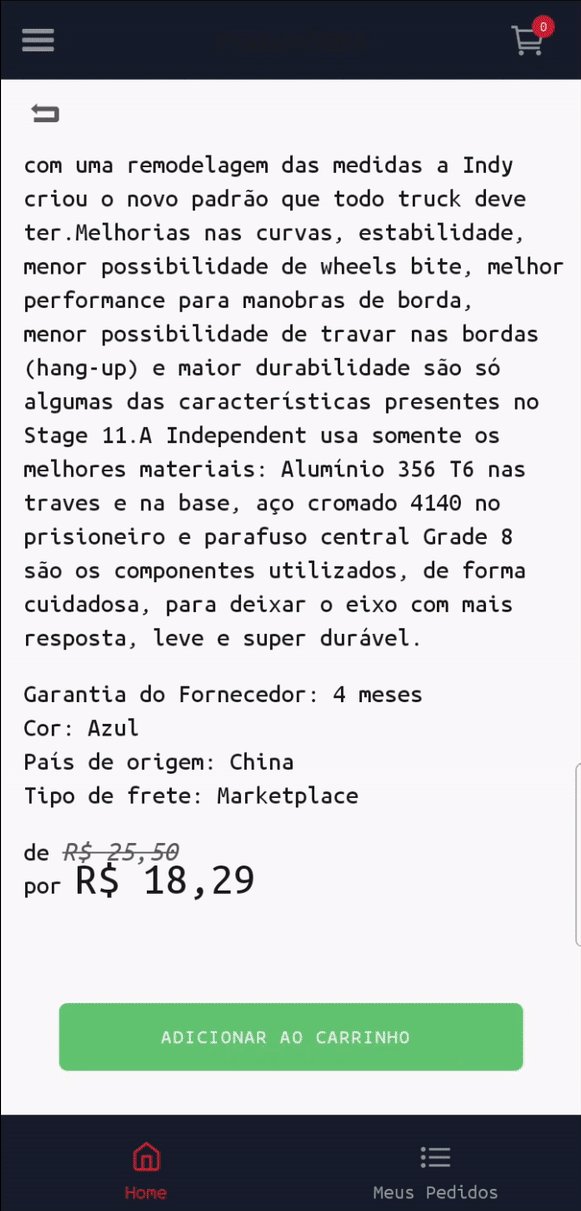
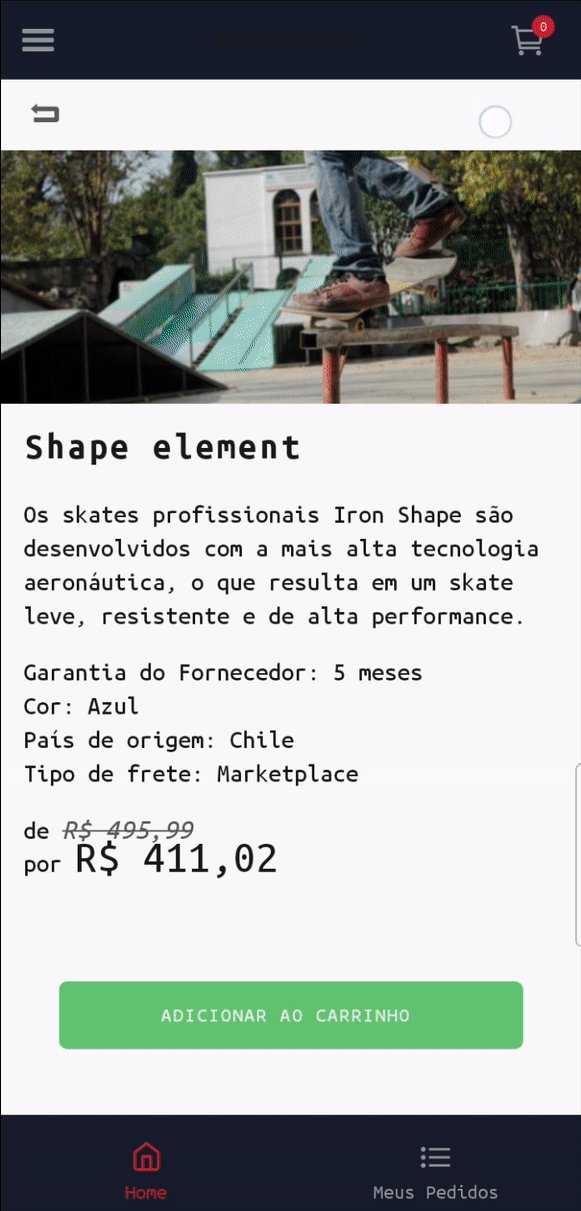
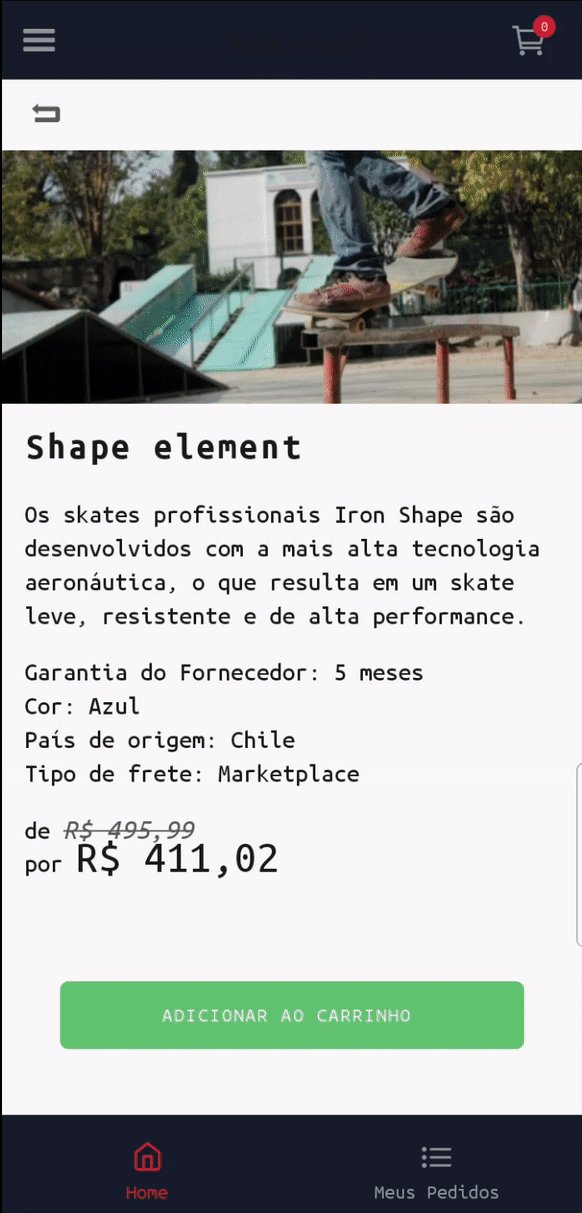
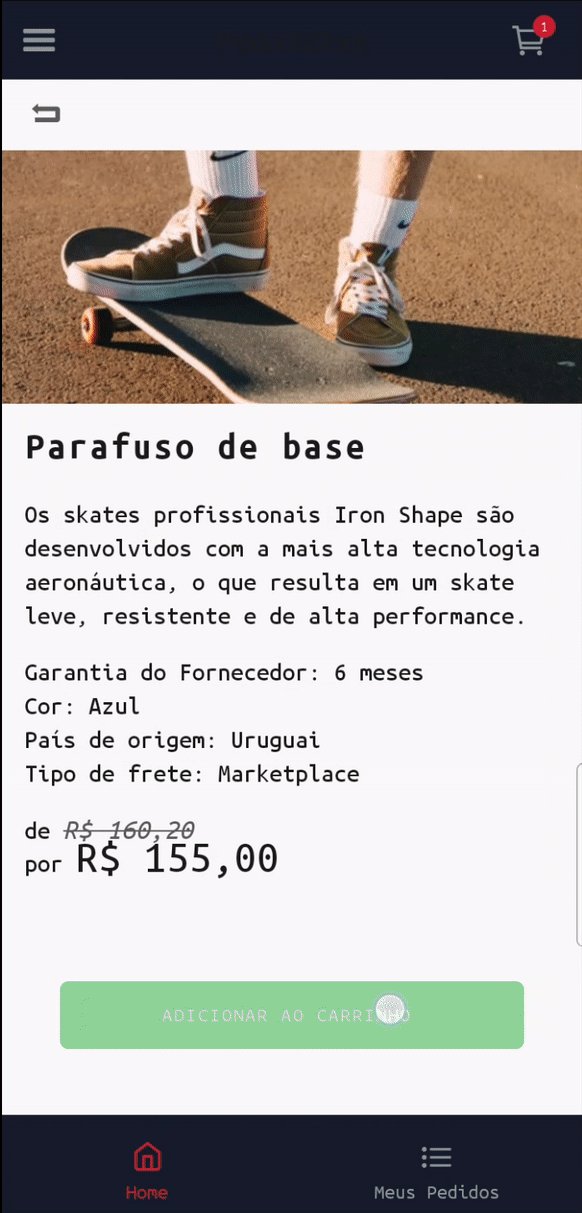
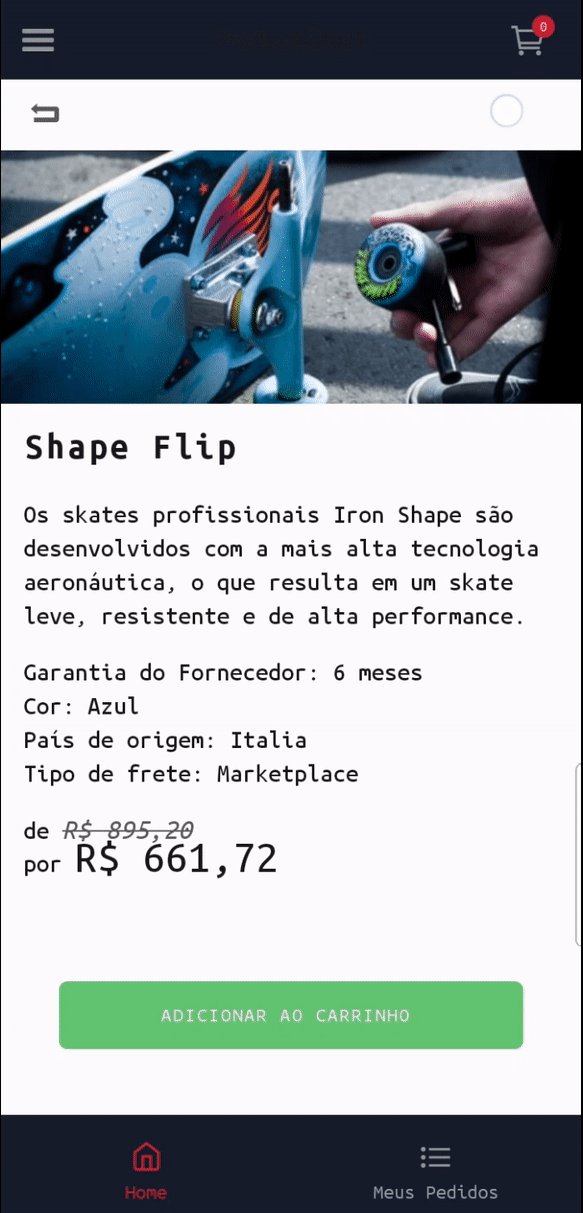
- It's supposed to show product details.
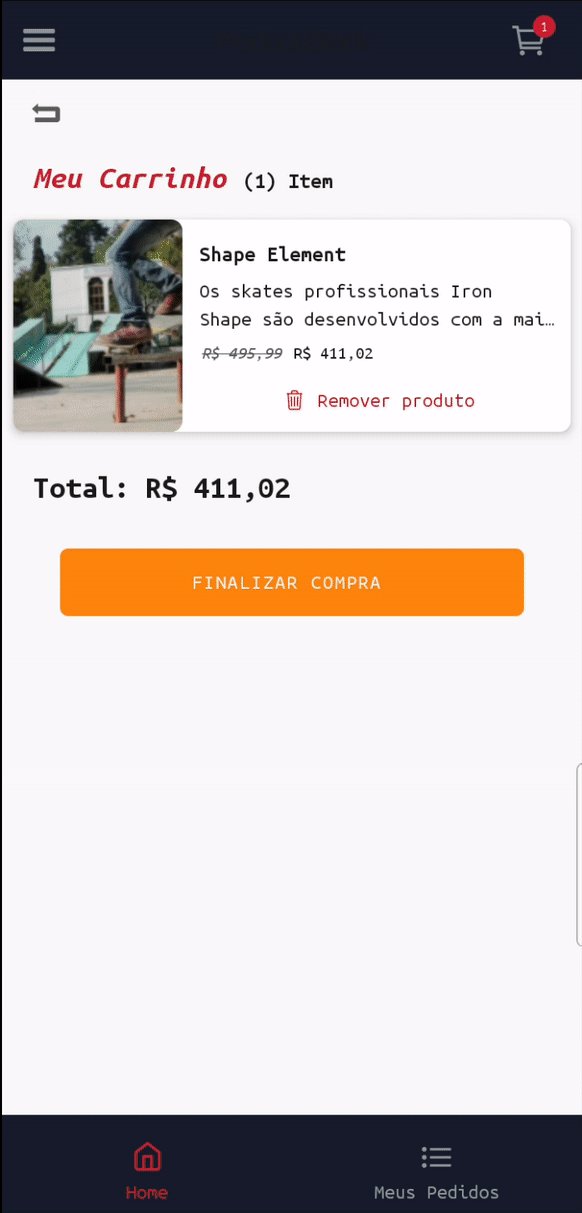
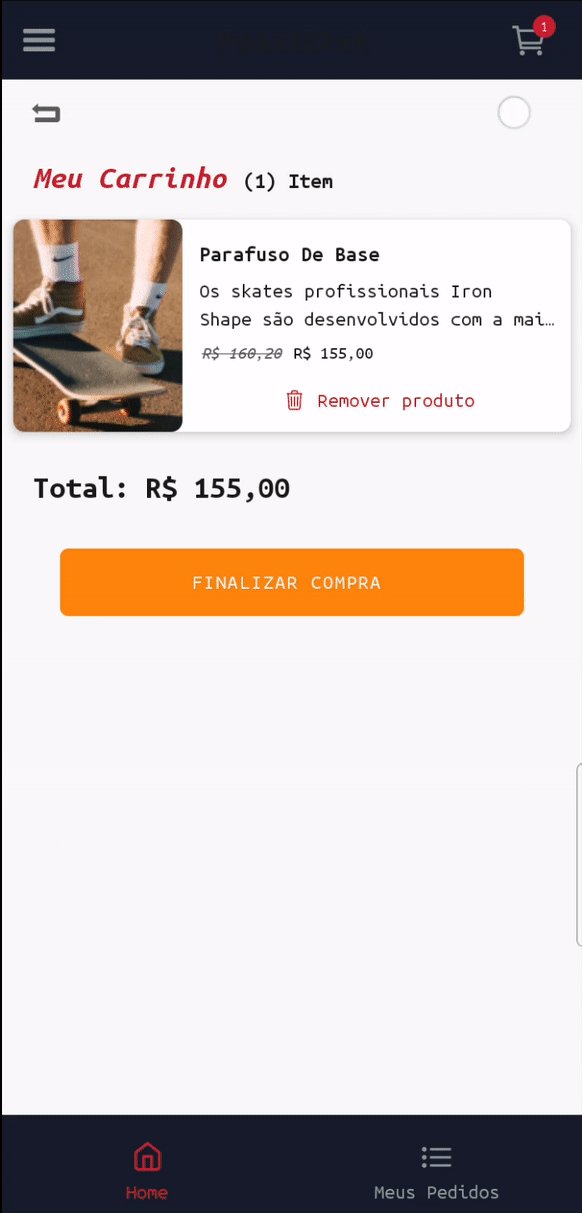
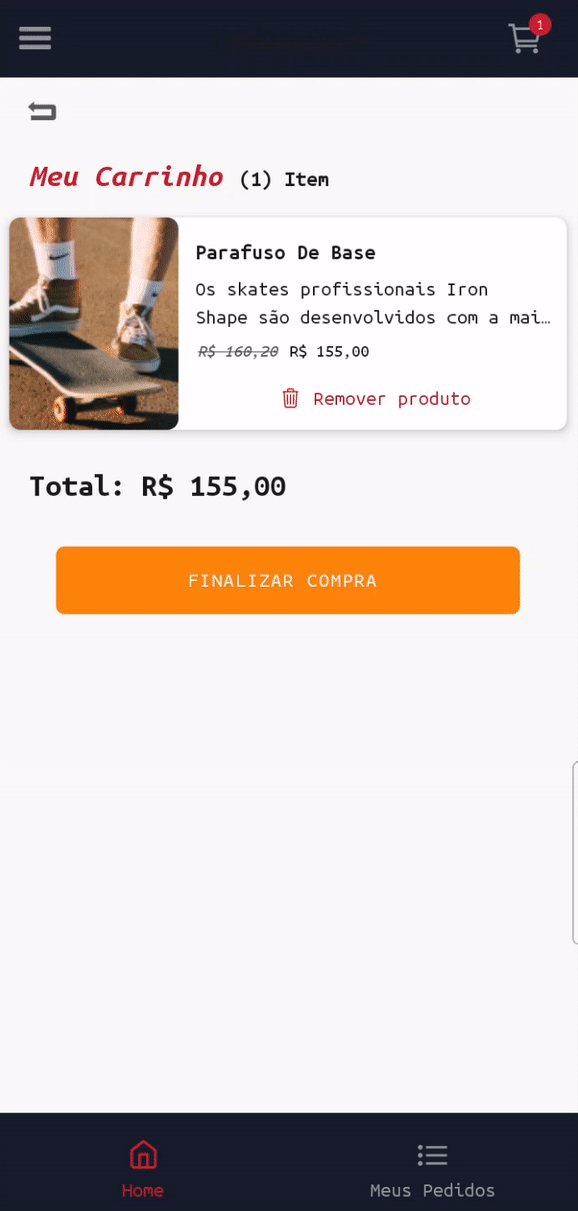
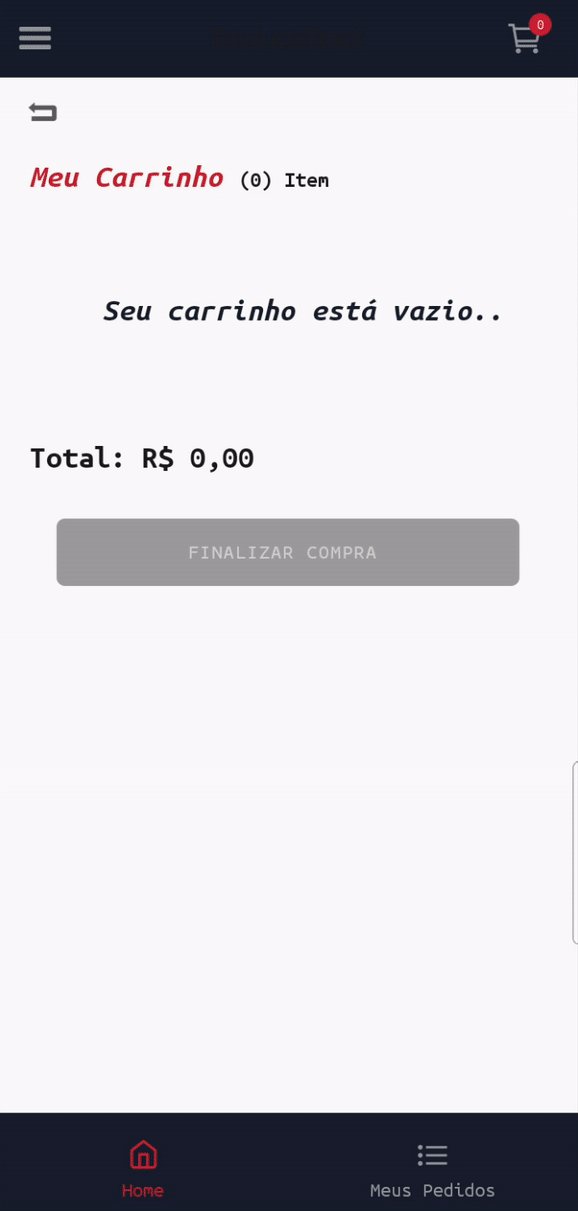
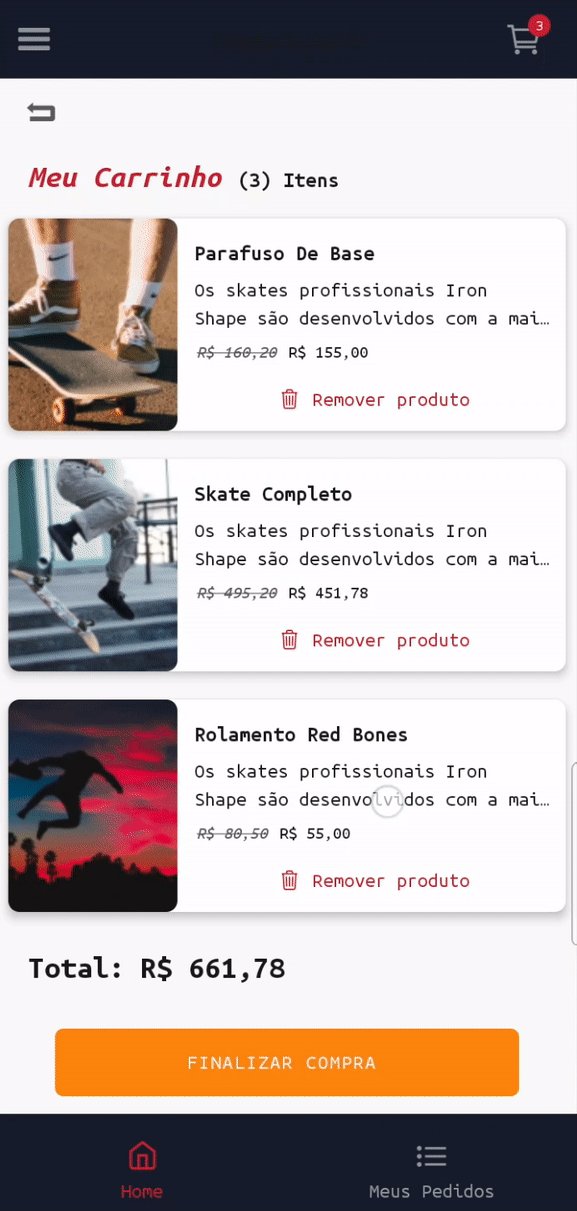
- Add and remove products from shopping cart.
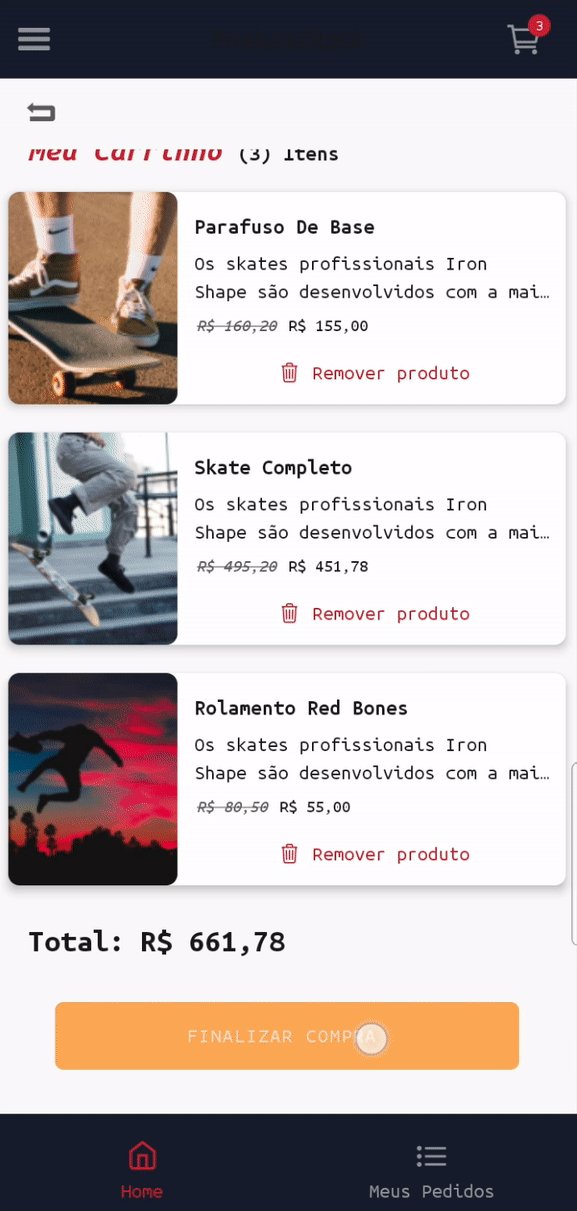
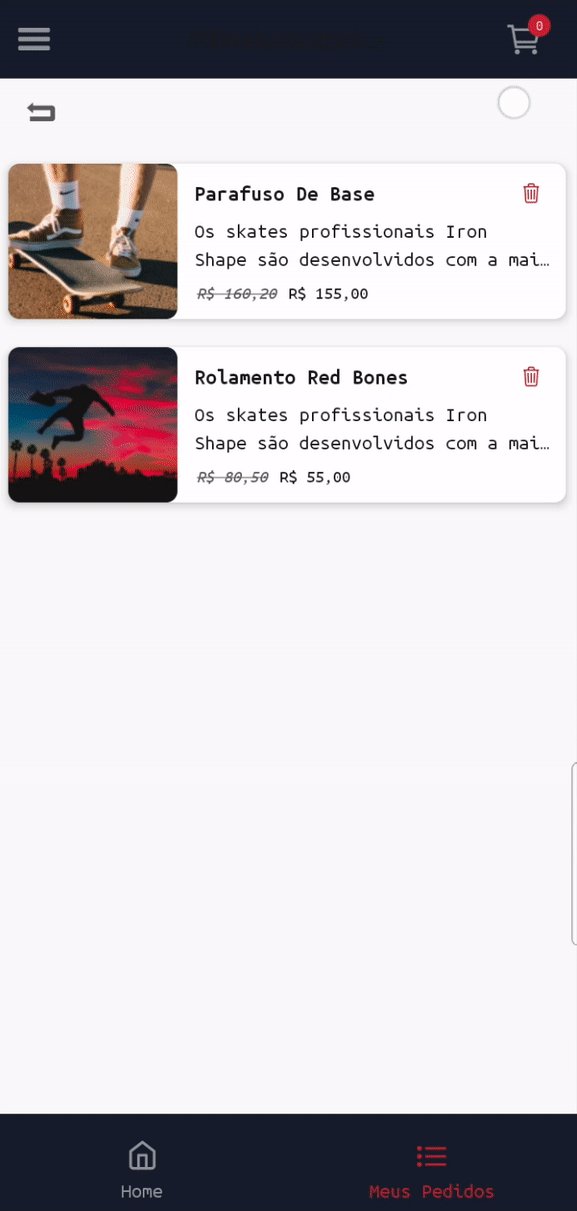
- Simulate a purchase, adding products to "my purchases" list.
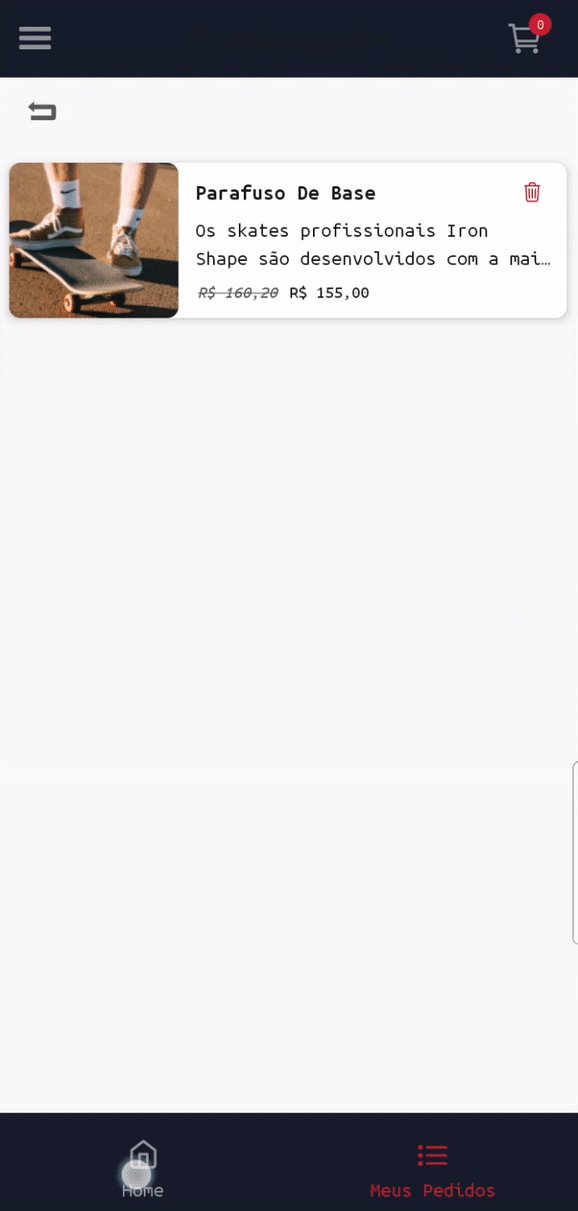
- Remove products from "my purchases" list.
✅ React Native
✅ React Query
✅ React Native Code Push
✅ Styled-components
✅ Firebase (Firestore, Authentication)
✅ Axios
✅ React-navigation
✅ Redux
✅ Redux-persist
✅ Git-commit-msg-linter
✅ React Hooks
✅ Babel-plugin-root-import
✅ Vector Icons
✅ Immer
✅ Lodash
✅ lottie-react-native
✅ react-native-paper
✅ moti
✅ react-native-reanimated
✅ react-native-image-pan-zoom
✅ Date-fns
✅ react-native-fast-image
✅ redux-saga
✅ Typescript
✅ Jest
✅ @testing-library/jest-native
✅ @testing-library/react-hooks
✅ @testing-library/react-native
Before proceeding, it is ideal that you have the environment set up to create applications in React Native, for this you can follow the guide of the link below:
React Native's Environment (Android/iOS)
$ git clone https://github.com/MRLSK8/SK8shop.git && cd SK8shop$ yarn install$ yarn start$ yarn android$ yarn android:buildIt will generate an APK on android/app/build/outputs/apk/release/app-release.apk, send it to your cellphone and install it.
$ yarn test $ yarn test:coverageThe file structure are in the following way:
├── src/
│ ├── @types/
│ │ └── index.d.js
│ ├── assets/
│ │ └── Icons
│ │ └── skateboard.svg
│ ├── components/
│ │ ├── GoBackButton/
| | | ├── index.tsx
| | | └── style.ts
| | ├── ImagePreview/
| | | ├── index.tsx
| | | └── style.ts
| | ├── ProductItem/
| | | ├── index.tsx
| | | style.ts
│ │ └── ScreenHeader/
| | ├── index.tsx
| | └── style.ts
│ ├── config/
│ │ └── statusBarConfig.ts
│ ├── helpers/
│ │ └── numberToCurrency.ts
│ ├── hooks/
│ │ └── reduxHooks.tsx
│ ├── routes/
│ │ └── app.routes.ts
│ │ └── auth.routes.ts
│ │ └── bottom-tabs.routes.ts
│ │ └── index.ts
│ │ └── products.routes.ts
│ │ └── purchases.routes.ts
│ │ └── styles.ts
│ ├── screens/
│ │ ├── AppScreens/
| | | ├── myPurchases/
| | | | ├── index.tsx
| | | | └── style.ts
| | | ├── productDetails/
| | | | ├── index.tsx
| | | | └── style.ts
| | | ├── productsList/
| | | | ├── index.tsx
| | | | └── style.ts
| | | └── shoppingCart/
| | | ├── index.tsx
| | | └── style.ts
| | └── AuthScreens/
| | ├── signIn/
| | | ├── index.tsx
| | | └── style.ts
| | └── signUp/
| | ├── index.tsx
| | └── style.ts
│ ├── services/
│ │ └── api.ts
│ ├── store/
│ │ └── actions/
│ │ └── ducks/
│ │ └── sagas/
│ │ └── types/
│ │ └── index.ts
│ ├── styles/
│ │ ├── globalStyles.ts
│ │ └── index.ts
│ └── index.tsx
├── .buckconfig
├── .editorconfig
├── .eslintrc.js
├── .eslintrc.json
├── .gitattributes
├── .gitignore
├── .prettierrc.js
├── .watchmanconfig
├── app.json
├── babel.config.js
├── index.js
├── LICENSE
├── metro.config
├── package.json
├── react-native.config.js
├── tsconfig.js
├── yarn.lockThis project is licensed under the MIT License - see the LICENSE file for details.
Facebook | Instagram | Linkedin