Pokedex developed with React Native, consuming the public API: Pokeapi.
Objective:
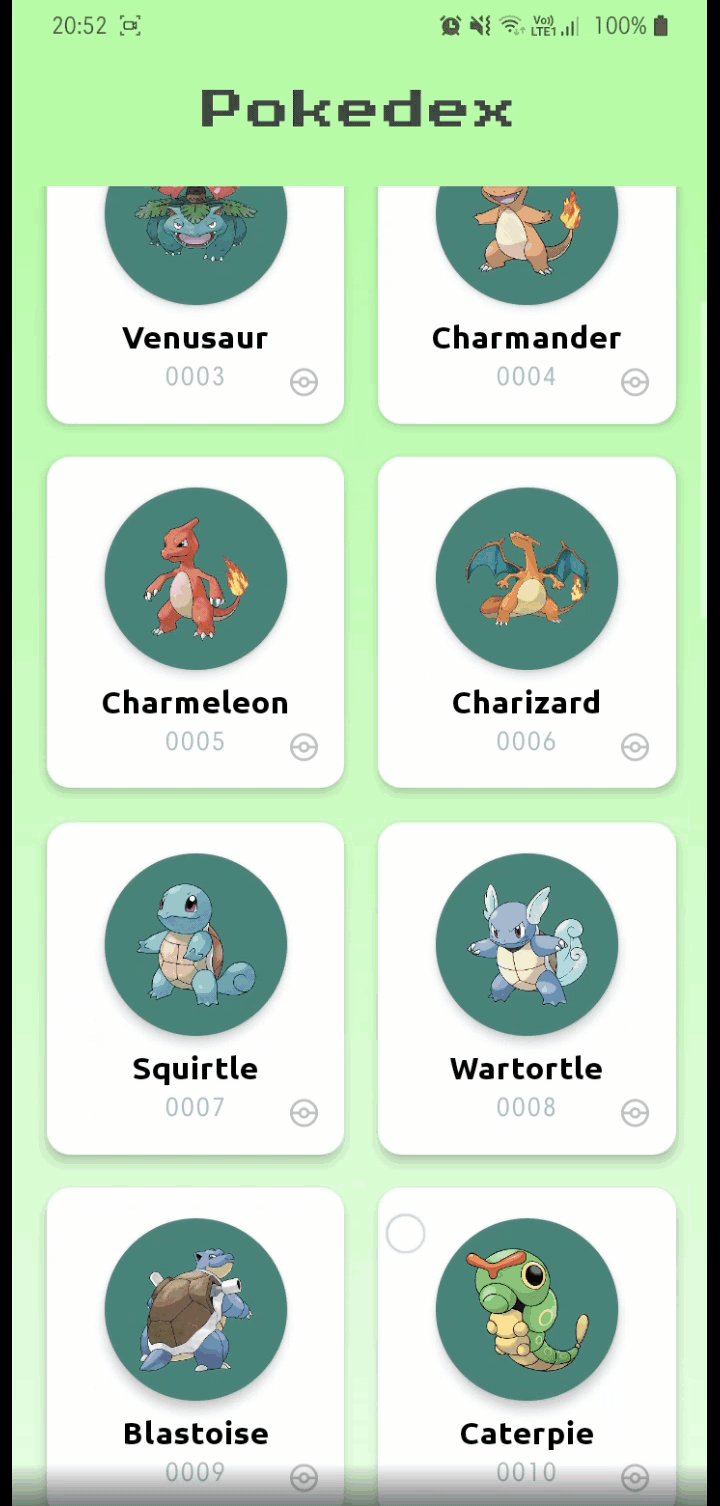
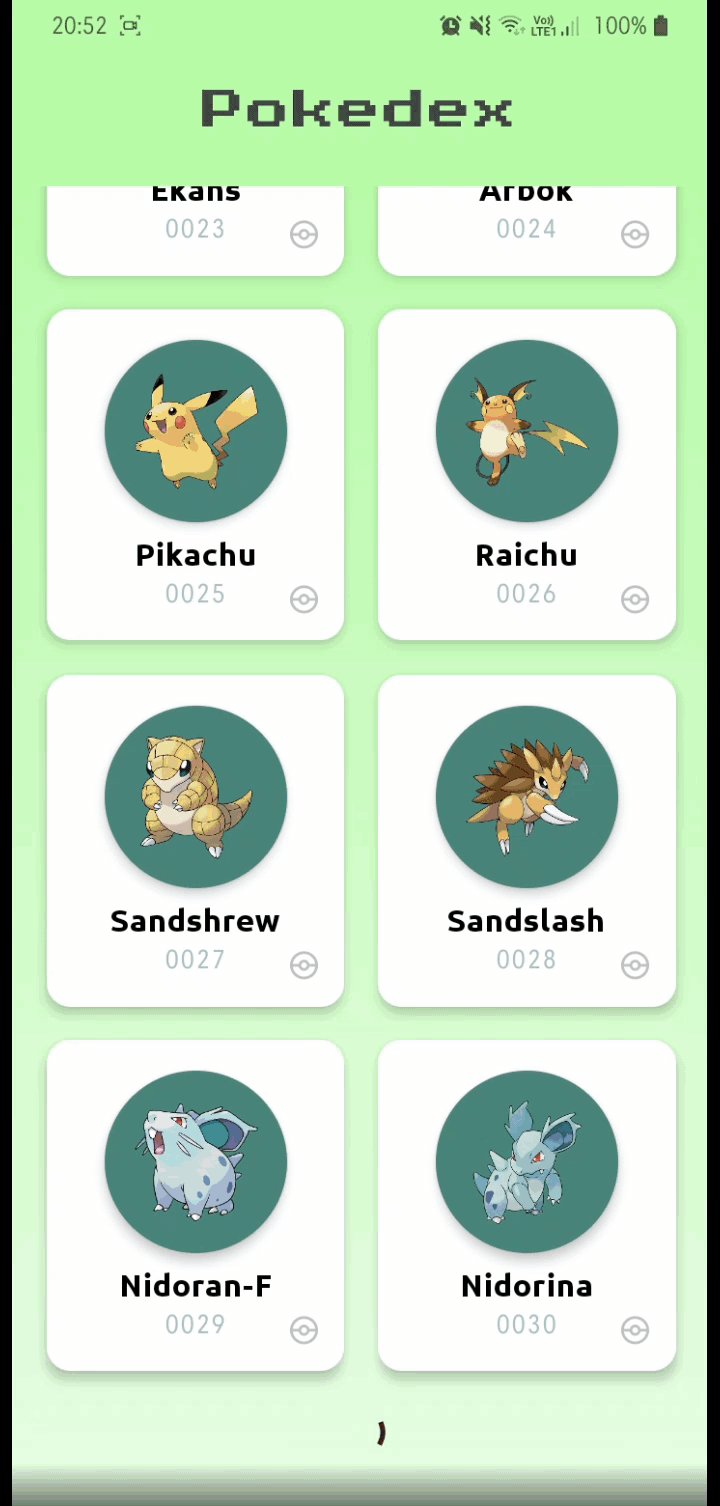
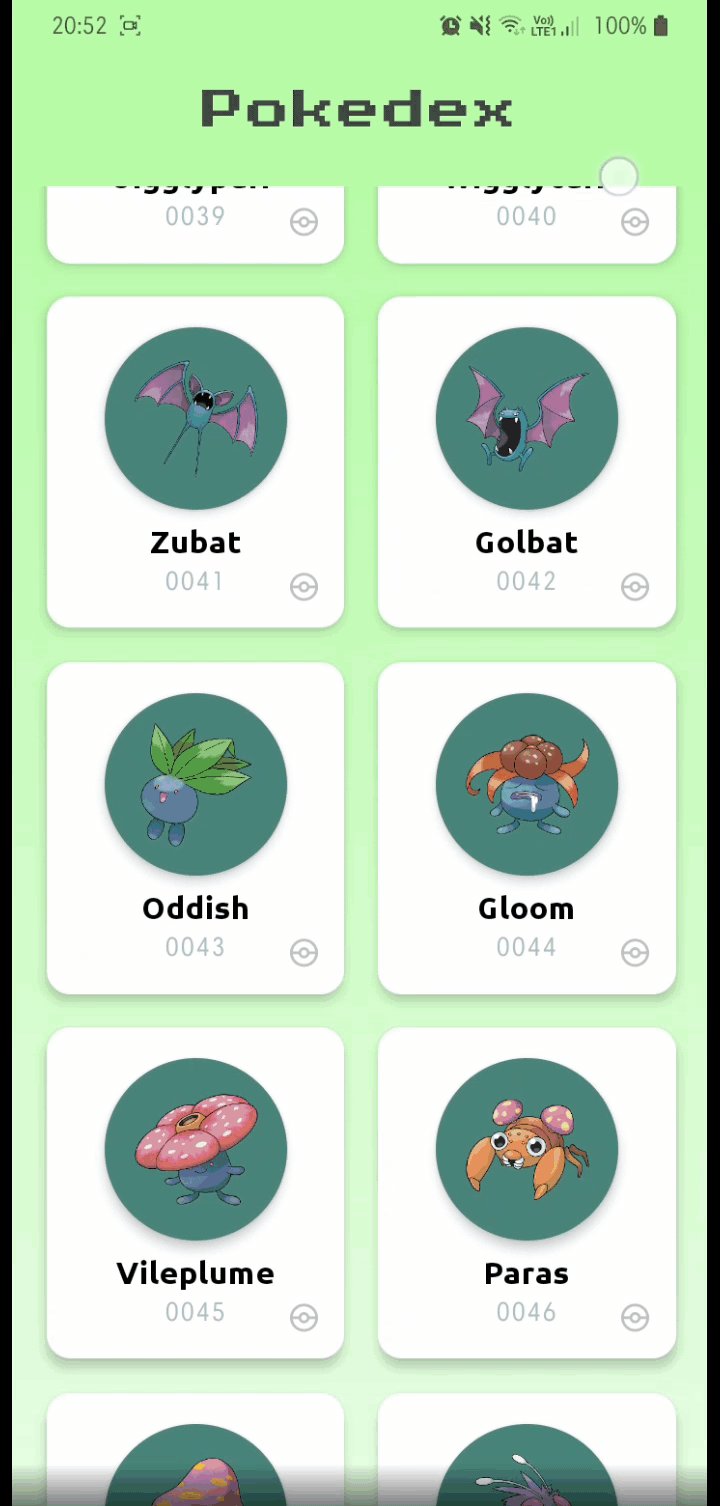
- Consume the endpoint https://pokeapi.co/api/v2/pokemon/ and create a screen with a list of pokemons using pagination.
- Consume the endpoint https://pokeapi.co/api/v2/pokemon/{id or name}/ and create a pokemon details screen.
✅ React Native
✅ Native Base
✅ Styled-components
✅ Axios
✅ React-native-linear-gradient
✅ SWR
✅ React-navigation
✅ Context API
✅ Lottie
✅ Git-commit-msg-linter
✅ React-native-animatable
✅ React Hooks
✅ Babel-plugin-root-import
✅ Vector Icons
✅ react-native-fast-image
✅ Animated
✅ Typescript
✅ Jest
✅ @testing-library/jest-native
✅ @testing-library/react-hooks
✅ @testing-library/react-native
Before proceeding, it is ideal that you have the environment set up to create applications in React Native, for this you can follow the guide of the link below:
React Native's Environment (Android/iOS)
$ git clone https://github.com/MRLSK8/Pokedex.git && cd Pokedex$ yarn install$ yarn start$ yarn android$ yarn android:buildIt will generate an APK on android/app/build/outputs/apk/app-release.apk, copy into your cellphone and install it.
$ yarn test $ yarn test:coverageThe file structure are in the following way:
├── src/
│ ├── @types/
│ │ └── index.d.js
│ ├── assets/
│ │ └── LottieJsonFiles
│ │ ├── pikachu.json
| | └── pokeball.json
│ ├── components/
│ │ ├── GoBackButton/
| | | ├── index.tsx
| | | └── style.ts
| | ├── LoadingWrapper/
| | | ├── index.tsx
| | | └── style.ts
│ │ ├── PokemonItem/
| | | ├── index.tsx
| | | └── style.ts
| | ├── SafeAreaWrapper/
| | | ├── index.tsx
| | | └── style.ts
│ │ └── index.ts
│ ├── config/
│ │ └── statusBarConfig.ts
│ ├── hooks/
│ │ └── pokemonContext.tsx
│ ├── routes/
│ │ └── index.ts
│ ├── screens/
│ │ ├── PokemonDetails/
| | | ├── index.tsx
| | | └── style.ts
| | ├── PokemonsList/
| | | ├── index.tsx
| | | └── style.ts
│ │ └── index.tsx
│ ├── services/
│ │ └── api.ts
│ ├── utils/
│ │ ├── addPadLeftToNumber.ts
│ │ ├── getPokemonIdByUrl.ts
│ │ ├── getPokemonImageById.ts
│ │ ├── index.ts
│ │ └── showErrorAlert.ts
│ ├── index.tsx
├── .buckconfig
├── .editorconfig
├── .eslintrc.js
├── .eslintrc.json
├── .gitattributes
├── .gitignore
├── .prettierrc.js
├── .watchmanconfig
├── app.json
├── babel.config.js
├── index.js
├── LICENSE
├── metro.config
├── package.json
├── react-native.config.js
├── tsconfig.js
├── yarn.lockThis project is licensed under the MIT License - see the LICENSE file for details.
Facebook | Instagram | Linkedin