全网唯一支持裁剪图片任意角度旋转、交互体验媲美原生客户端的全平台图片裁剪组件。
和目前流行的图片裁剪组件相比,其优势在于以下几点:
- 裁剪图片支持任意角度旋转;
- 支持 Script 标签、微信小程序、React、Vue;
- 支持移动和 PC 设备;
- 支持边界判断、当裁剪框里出现空白时,图片自动吸附至完全填满裁剪框;
- 移动端缩放以双指中心为基准点;
- 交互体验媲美原生客户端。
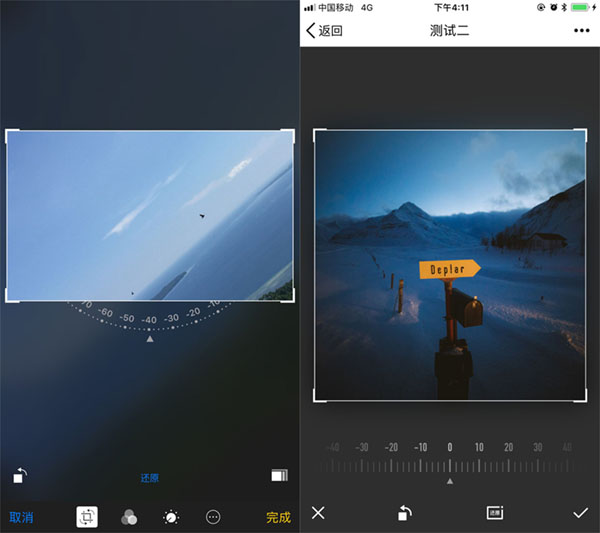
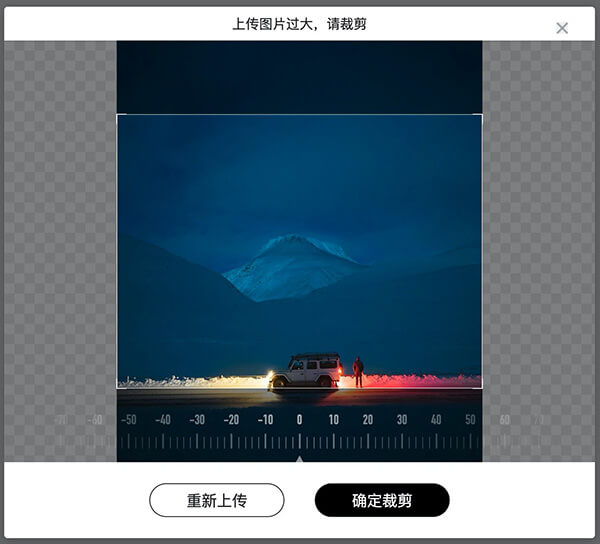
npm install simple-crop左侧是 IOS 系统相册中原生的图片裁剪功能,右侧为 SimpleCrop 移动端示例。
可以扫描二维码体验:
或者访问以下链接:
https://newbieyoung.github.io/Simple-Crop/examples/test-2.html
链接如下:
https://newbieyoung.github.io/Simple-Crop/examples/test-1.html
MIT License.
| 名称 | 说明 | 平台 |
| src | 图片地址 | 全部 |
| visible | 组件是否可见 | 全部 |
| size | 裁剪尺寸 | 全部 |
| positionOffset | 裁剪框偏移,一般默认裁剪框在画布中心,如果不想在中心则需要设置这个属性来对其位置进行一定的偏移 | 全部 |
| borderWidth | 裁剪框边框宽度 | 全部 |
| borderColor | 裁剪框边框颜色 | 全部 |
| boldCornerLen | 裁剪框边角加粗长度 | 全部 |
| cropSizePercent | 裁剪框占裁剪显示区域的比例,0.9 表示所占比例为 90% | 全部 |
| coverColor | 遮罩背景颜色 | 全部 |
| funcBtns | 默认功能按钮(目前支持 upload 重新上传、crop 裁剪图片、close 取消、around 90度旋转、reset 重置) | 全部 |
| rotateSlider | 是否开启旋转刻度盘(默认开启) | 全部 |
| startAngle | 旋转刻度盘开始角度 | 全部 |
| endAngle | 旋转刻度盘结束角度 | 全部 |
| gapAngle | 旋转刻度盘间隔角度 | 全部 |
| lineationItemWidth | 旋转刻度盘间隔宽度(单位 px) | 全部 |
| borderDraw | 裁剪框自定义边框绘制函数 | 全部 |
| coverDraw | 裁剪框自定义辅助线绘制函数 | 全部 |
| uploadCallback | 重新上传裁剪图片回调函数 | 全部 |
| closeCallback | 关闭裁剪组件回调函数 | 全部 |
| cropCallback | 图片裁剪完成回调函数 | 全部 |
| debug | 是否开启调试模式(开启调试模式会动态显示内容图片自动吸附填满裁剪框的过程) | 非微信小程序 |
| title | 标题 | 非微信小程序 |
| $container | 容器(如果不设置容器那么裁剪组件会默认添加到 body 元素中) | 非微信小程序 |
| scaleSlider | 是否开启缩放滑动控制条(PC建议开启,移动端默认会启动双指滑动缩放方式) | 非微信小程序 |
| maxScale | 最大缩放倍数,如果裁剪图片放大至设置的最大缩放倍数仍然不能完全填满裁剪框,则最大缩放倍数会强制等于 Math.ceil(填满裁剪框的初始化缩放倍数) | 非微信小程序 |
| 方法 | 说明 | 平台 |
| setImage | 设置裁剪图片 | 全部 |
| initRotateSlider | 初始化旋转刻度盘 | 全部 |
| initFuncBtns | 初始化功能按钮 | 全部 |
| updateBox | 初始化裁剪框 | 全部 |
| initBoxBorder | 初始化裁剪框边框以及遮罩 | 全部 |
| initScaleSlider | 初始化滑动控制条 | 非微信小程序 |
| show | 显示组件 | 非微信小程序 |
| hide | 隐藏组件 | 非微信小程序 |
| initTitle | 初始化标题 | 非微信小程序 |
-
transformation-matrix https://github.com/chrvadala/transformation-matrix 处理位移变换矩阵;
-
exif-js https://github.com/exif-js/exif-js 获取图片元数据;
-
prefix-umd https://github.com/newbieYoung/prefix-umd 处理 css 属性前缀。
全平台(Vue、React、微信小程序)任意角度旋转 图片裁剪组件 https://newbieweb.lione.me/2019/05/16/simple-crop/