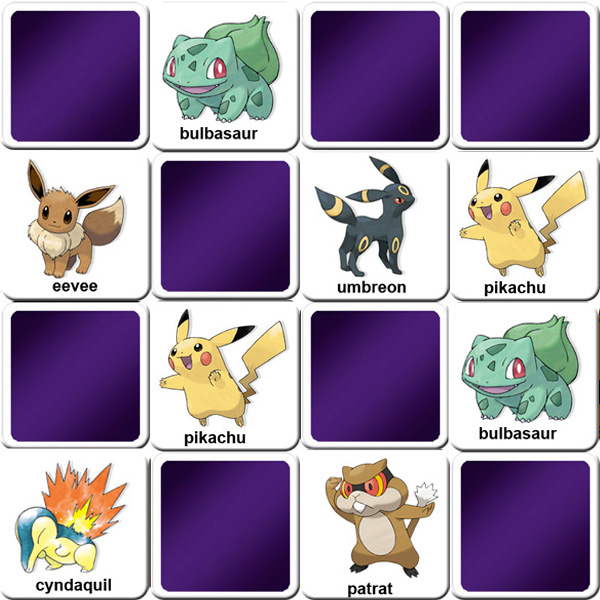
Crear un juego de memoria de cartas como este (usar como referencia): https://codecanyon.net/item/casino-cards-memory-html5-game-mobile-vesionadmob-construct2-capx/17355203
Demo:
Este proyecto se debe "resolver" de forma individual.
Se deberá desarrollar con una de estas tres herramientas: Angular, React o Vue; previamente elegida por ti.
Se puede replicar el diseño propuesto o crear su propio estilo.
Agregar pruebas unitarias a tus componentes.
Eres libre de agregar detalles al juego si deseas.
El tiempo estimado de este proyecto es 3 a 4 días.
- El
README.mddebe contener un resumen de lo que encontraremos en tu proyecto y las instrucciones del juego.
- Debe mostrar 8 cartas sobre la mesa al iniciar cada partida.
- Las cartas siempre deben de tener pareja, ningun queda sola.
- Las cartas cargan aleatoriamente, tanto el tipo como el orden sobre la mesa.
- Si encontramos un par, las cartas desaparecerán en su mismo sitio sin moverse las demás. Solo son pares las cartas del mismo tipo.
- Si se encontraron todos los pares mostrar un mensaje de juego terminado.
- Deberá contener mínimo 3 componentes.
- Deberá ser desplegado en gh-pages, Heroku, Firebase Hoisting, etc.