Frontend Mentor challenges help you improve your coding skills by building realistic projects
This is an entry-level Junior(Free) challenge that uses only HTML & CSS
- View the optimal layout for the site depending on their device's screen size
- built the component almost close to the design provided.
- set hover states for interactive elements using CSS
- mobile-version
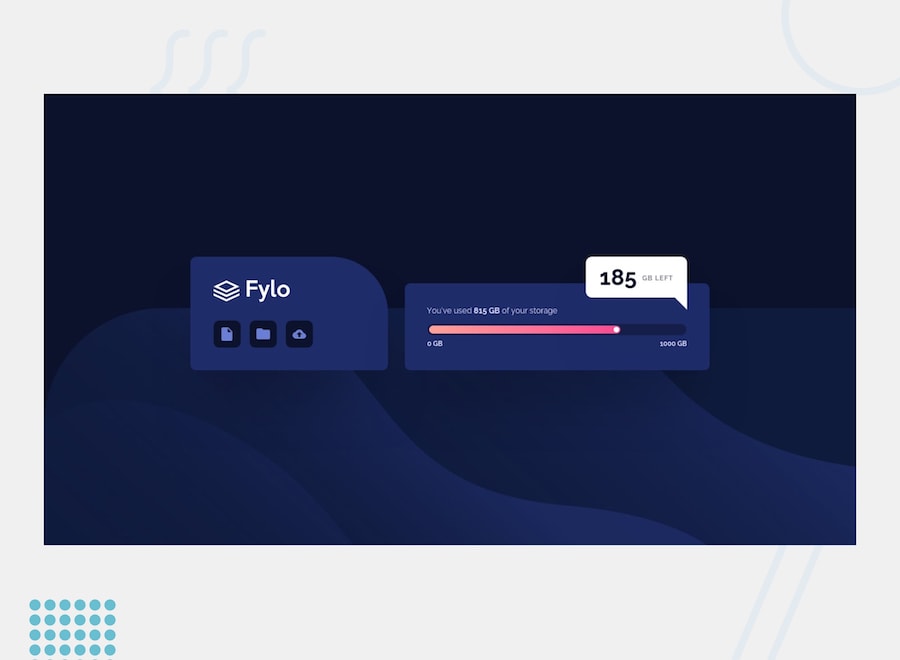
- desktop-version
- Solution URL: Frontend Mentor Solution Page
- Live Site URL: GitHub Pages
- Semantic HTML5 markup
- CSS custom properties
- CSS Flexbox & Grid
- Mobile-first workflow
- custom interactions & validations using JS
- with Visual Studio Code Editor
- Frontend Mentor - @M-lakshan
- Dev.to - @mlakshan