BlockSuite is a toolkit for building collaborative editing applications. It embraces the document-centric approach to facilitate the development of more flexible, diverse, and scalable editable interfaces.
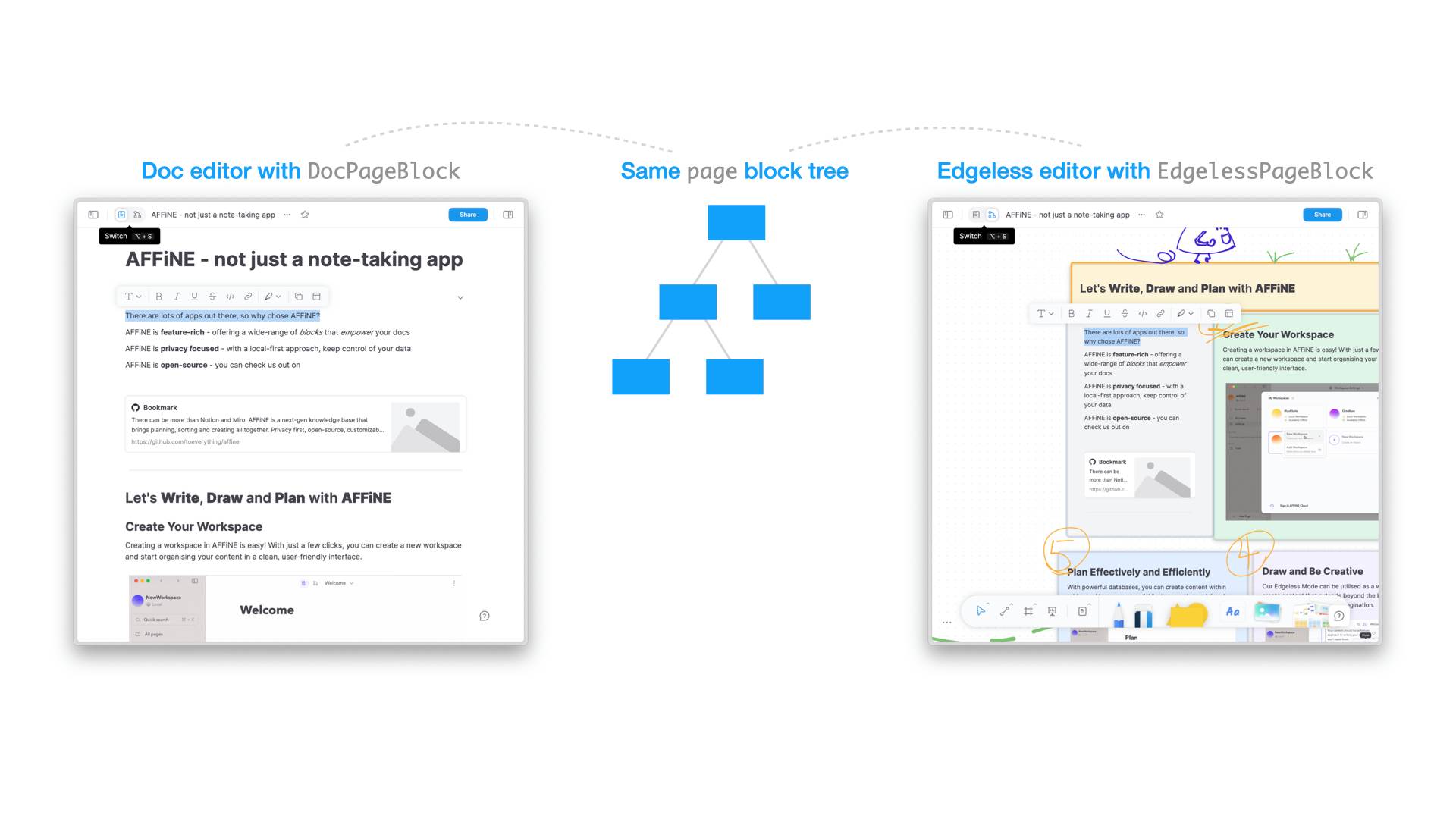
In developing modern collaborative editing applications, the challenge lies not only in the internal implementation of the editor but also in the complex state management across many UI components. This means that the overall data flow of such applications should be consistently modeled and reused on a larger scale, reducing the interoperability cost between editor and non-editor components. This is why BlockSuite completely separates the document model of collaborative content from the editor. This allows any UI component, whether part of an editor or not, to simply attach to the same block tree document, composing a more flexible editing experience.
Based on this concept, BlockSuite starts with a foundational block-based document model and independently implements a series of collaborative editing infrastructures, including editors. This means that with BlockSuite, you can choose to:
- Build a new editor from scratch based on the BlockSuite framework.
- Or, reuse multiple first-party editors based on BlockSuite right out of the box:
DocEditor: Built entirely from scratch,DocEditoris a comprehensive block-based document editor, offering extensive customization and flexibility.EdgelessEditor: Featuring canvas-based graphics rendering at its core with sophisticated rich-text features,EdgelessEditoroffers unique functionalities and decent performance in whiteboard editing.
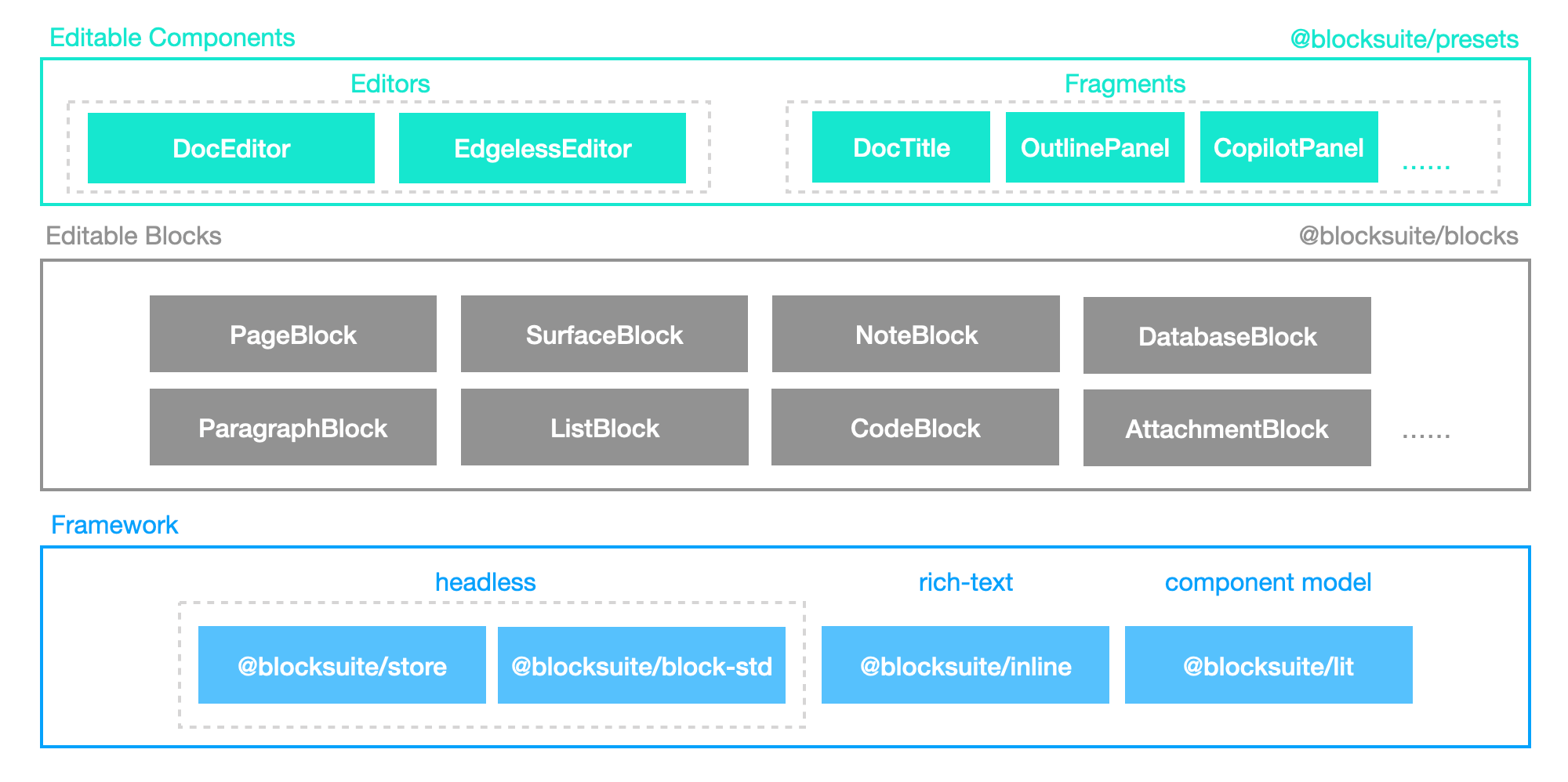
The BlockSuite project is structured around key packages that are categorized into two groups: a headless framework and prebuilt editing components.
| Headless Framework | |
|---|---|
@blocksuite/store |
Data layer for modeling collaborative document states. It is natively built on the CRDT library Yjs, powering all BlockSuite documents with built-in real-time collaboration and time-travel capabilities. |
@blocksuite/inline |
Minimal rich text components for inline editing. BlockSuite allows spliting rich text content in different block nodes into different inline editors, making complex content conveniently composable. This significantly reduces the complexity required to implement traditional rich text editing features. |
@blocksuite/block-std |
Framework-agnostic library for modeling editable blocks. Its capabilities cover the structure of block fields, events, selection, clipboard support, etc. |
@blocksuite/lit |
Intermediate layer for adapting the block tree to the lit framework component tree UI. BlockSuite uses lit as the default framework because lit components are native web components, avoiding synchronization issues between the component tree and DOM tree during complex editing. |
| Prebuilt Components | |
|---|---|
@blocksuite/blocks |
Default block implementations for composing preset editors, including widgets belonging to each block. |
@blocksuite/presets |
Plug-and-play editable components including editors (DocEditor / EdgelessEditor) and auxiliary UI components named fragments (CopilotPanel, DocTitle...). |
This can be illustrated as the diagram below:
In addition to extending custom blocks, here are what you can also conveniently achieve with BlockSuite:
- Writing type-safe complex editing logic based on the command mechanism, similar to react hooks designed for document editing.
- Persistence of documents and compatibility with various third-party formats (such as markdown and HTML) based on block snapshot and transformer.
- Incremental updates, real-time collaboration, local-first state management, and even decentralized data synchronization based on the document's provider mechanism.
- State scheduling across multiple documents and reusing one document in multiple editors.
🚧 BlockSuite is currently in its early stage, with some extension capabilities still under refinement. Hope you can stay tuned, try it out, or share your feedback!
To try out BlockSuite, refer to the Quick Start document and start with the preset editors in @blocksuite/presets.
- 🎁 Examples
- 📝 Documentation
- 📍 Good First Issues
- 🎙️ GitHub Discussions
- 💬 Discord Channel
- 🚀 Releases
See BUILDING.md for instructions on how to build BlockSuite from source code.
BlockSuite accepts pull requests on GitHub. Before you start contributing, please make sure you have read and accepted our Contributor License Agreement. To indicate your agreement, simply edit this file and submit a pull request.