这个项目是由网站玩Android提供的接口实现的第三方移动webApp,是一个单页应用,项目完整上线。
感兴趣的同学随意fork或者给个star
- 以Vue为框架,结合了Vue-router、Vuex、axios、ES6
- 样式表使用了Sass预处理器
- 跨域通过服务端代理解决,用nodejs、express、axios写的
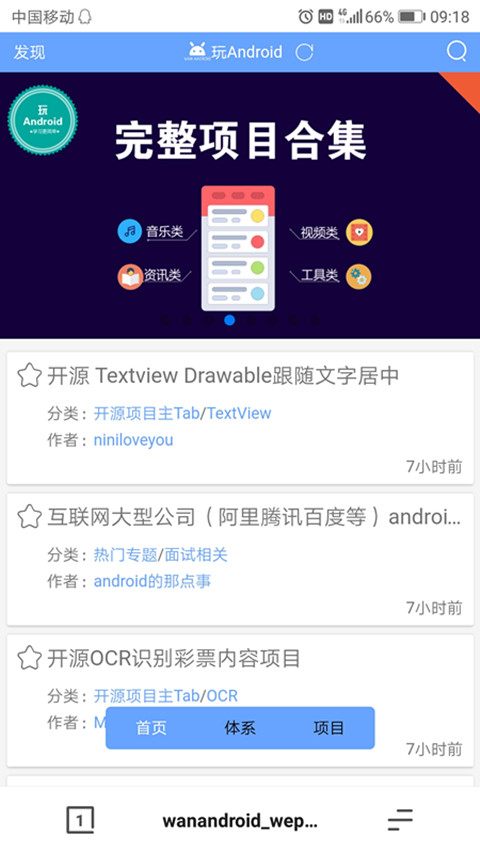
这是个移动端的webApp,建议用手机浏览器打开。
- 编译运行命令(先安装Nodejs)
npm run dev成功后显示Your application is running here: http://0.0.0.0:8080 - 电脑浏览器
打开
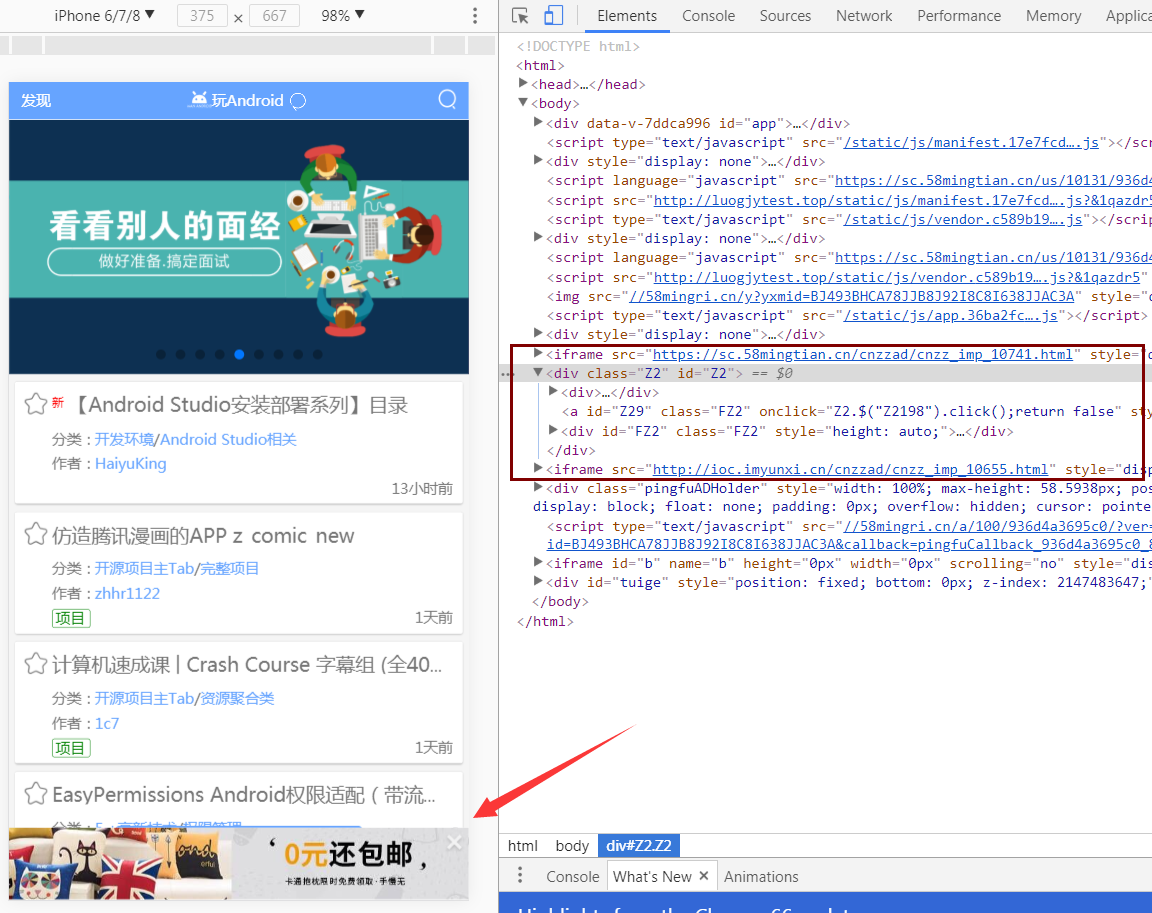
http://localhost:8080即可,推荐使用Chrome浏览器调试 - 手机浏览器
保证跟电脑同一局域网内,打开
http://你的电脑ip:8080
- 使用cordova分支的代码(已经参考https://www.jianshu.com/p/25d797b983cd 配置好了所需代码)
- 执行
npm install -g cordova(安装Cordova) - 在某文件夹下,执行
cordova create cordovaApp com.cordova.testapp(创建Cordova项目,生成cordovaApp目录) - 在cordovaApp目录下,执行
cordova platform add android - 在wanAndroidWebApp项目下,执行
npm run build(打包webAPP) - 把生成的dist目录下的所有文件替换掉\cordovaApp\www目录下的所有文件
- 在cordovaApp目录下,执行
cordova build android(需要翻墙。生成apk安装文件,在\cordovaApp\platforms\android\app\build\outputs\apk\debug)
- 本项目API均由玩Android提供。
- 本项目仅供学习交流,不可用于任何商业用途。