Web Page | Built With | About | How to Use | Pages | How to Contribute | Author
- React
- React router
- Material UI
- Chroma JS
- React Beautiful DND
- Emoji Mart
- React Sortable HOC
- React Copy to Clipboard
- React Form Validation
- React Transition Group
This is a project I've made to learn React. A clone of websites like Flat UI Colors and Material UI Colors. It was important so I managed to learn patterns to deal in a big project with React and how to make a Responsive App.
I've also learned how to deal with Draggable boxes even up and down and also side to side. React Sortable HOC in order to sort the boxes after the user drag and drop. Material UI Icons and Components. ChromaJS to get the Luminance of each color box and chance the text colors to make it visible. Emoji Picker so the user can select and emoji the add to the Color Palette. Also I've learned to with JSS in React to style the Application and much more.
You can use the App in this site: https://color-palettes-react-app.now.sh/
- Clone the project:
git clone https://github.com/Lukazovic/color-palettes-react-app.git; - Go to the project folder:
cd color-palettes-react-app; - Download the dependencies:
npm install; - Start the application:
npm start.
It will open a browser page (if it doesn't, go to http://localhost:3000).
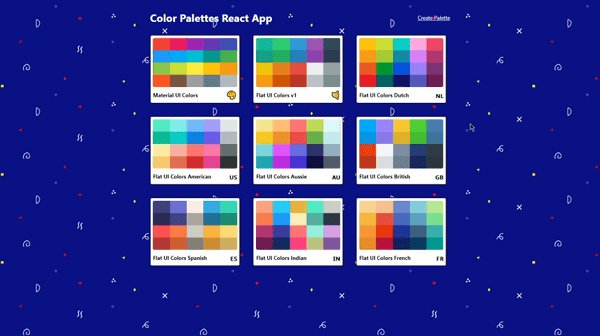
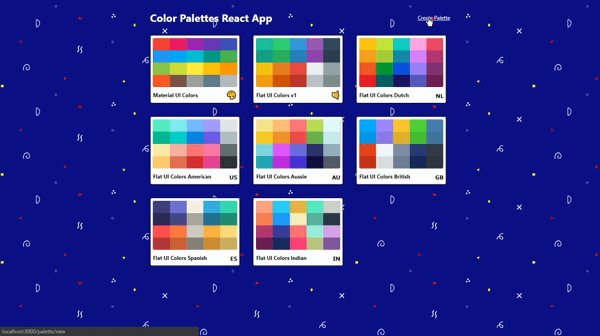
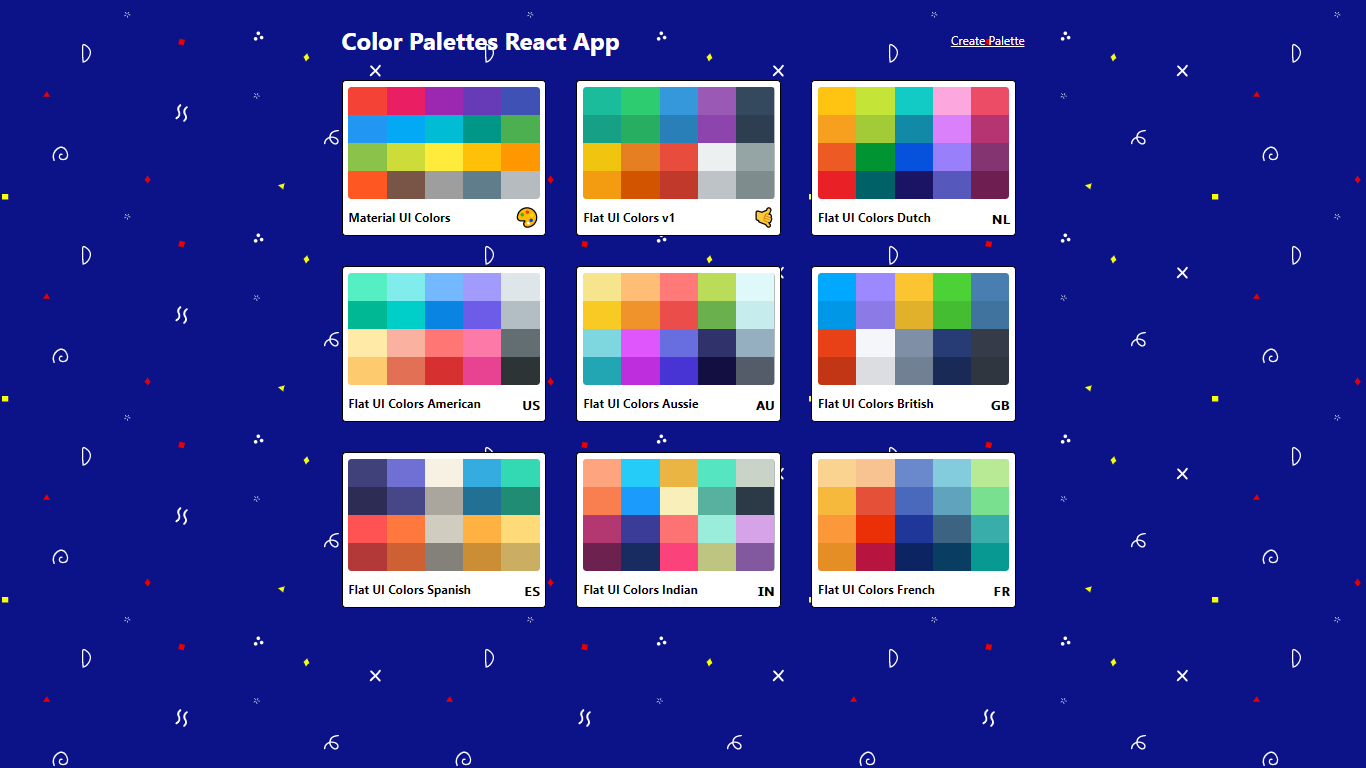
In this page you will be able to see all the Palettes including the ones you created. Also, here's where you can delete the Palettes.
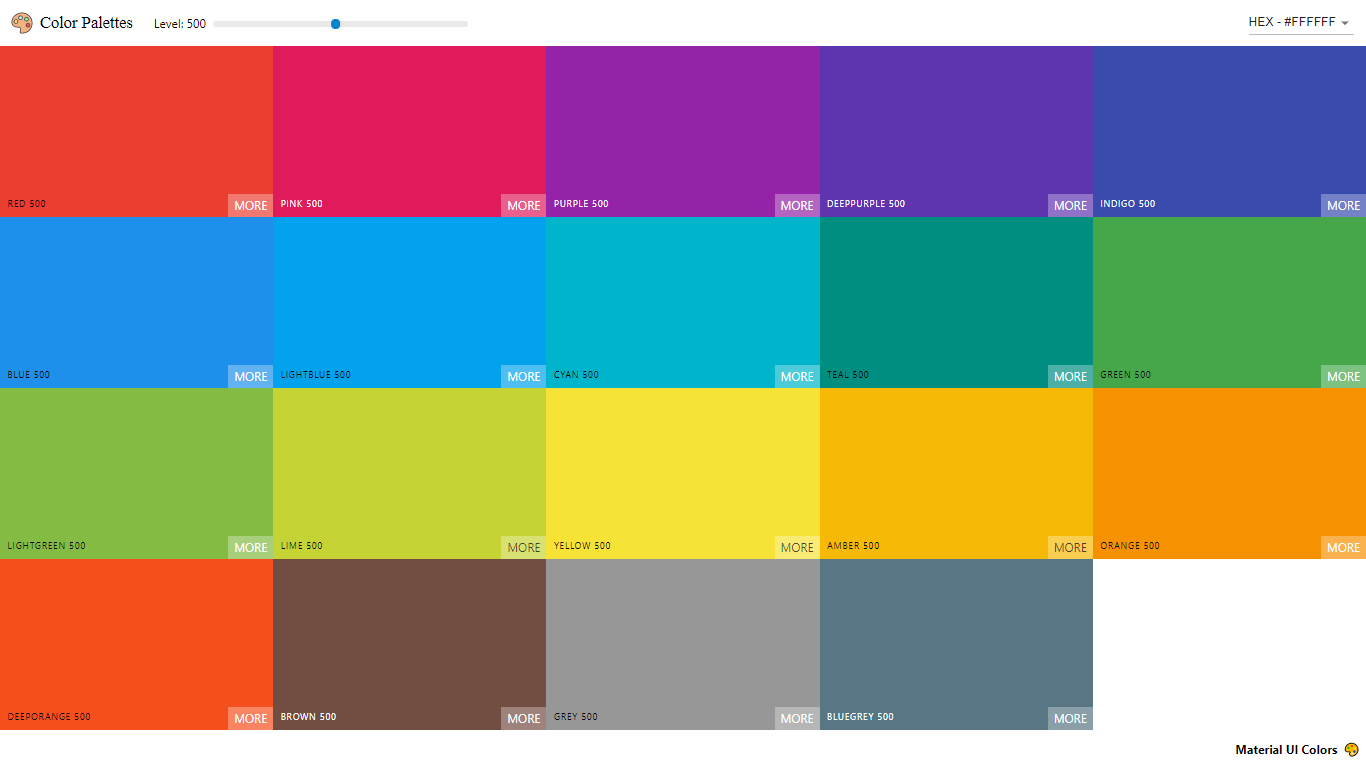
In this page you can see all the colors in a specific Palette. You can copy the color you want by click in the box and select if you want it in HEX, RGB or RGBA. Also you can make the colors lighter or darker.
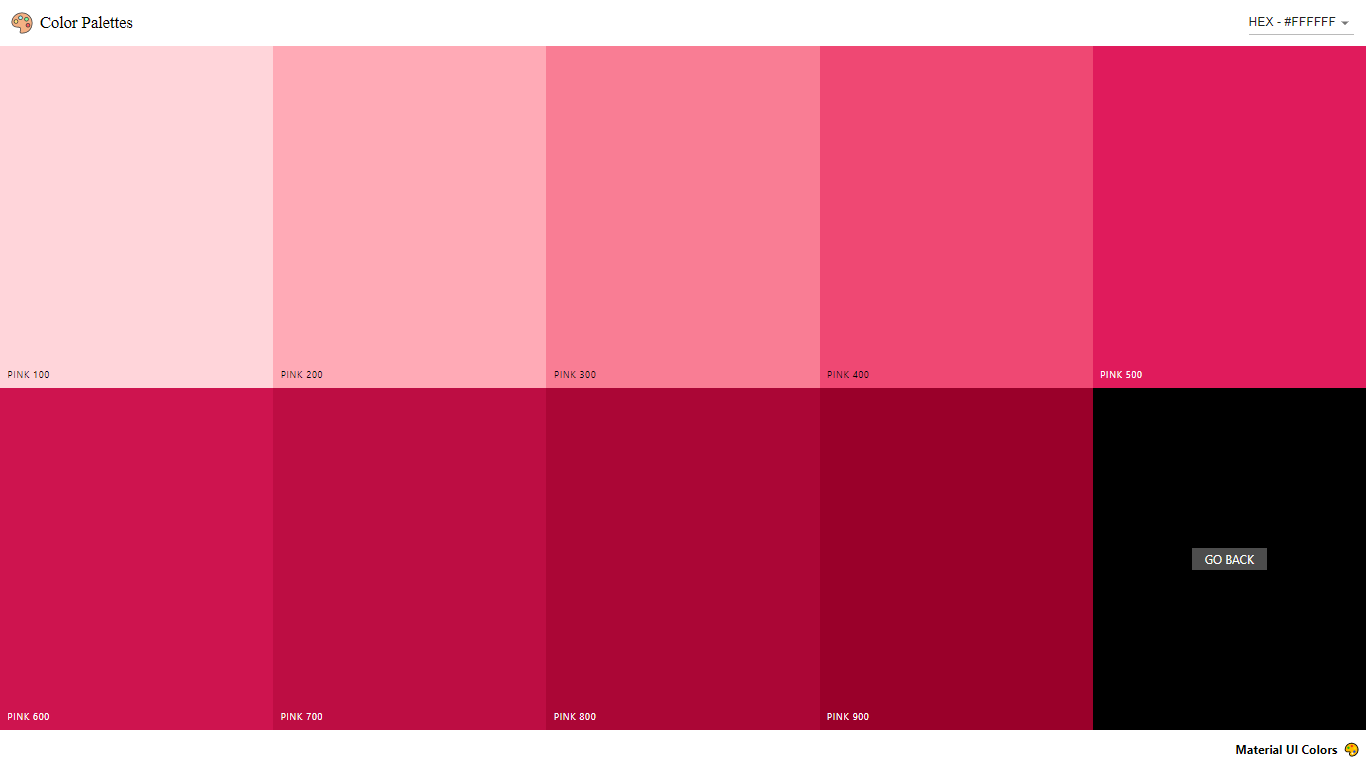
In this page you can see all the shades of a specific color and copy just like the previous one.
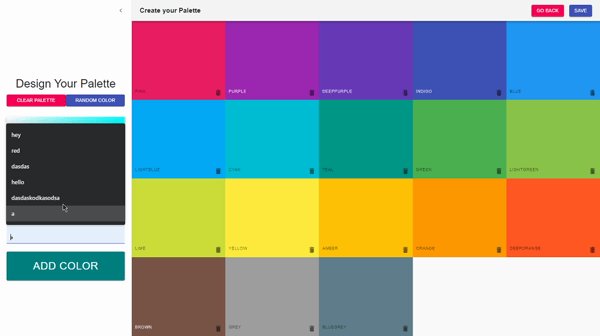
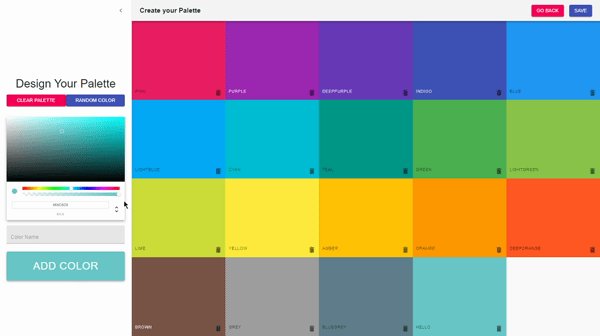
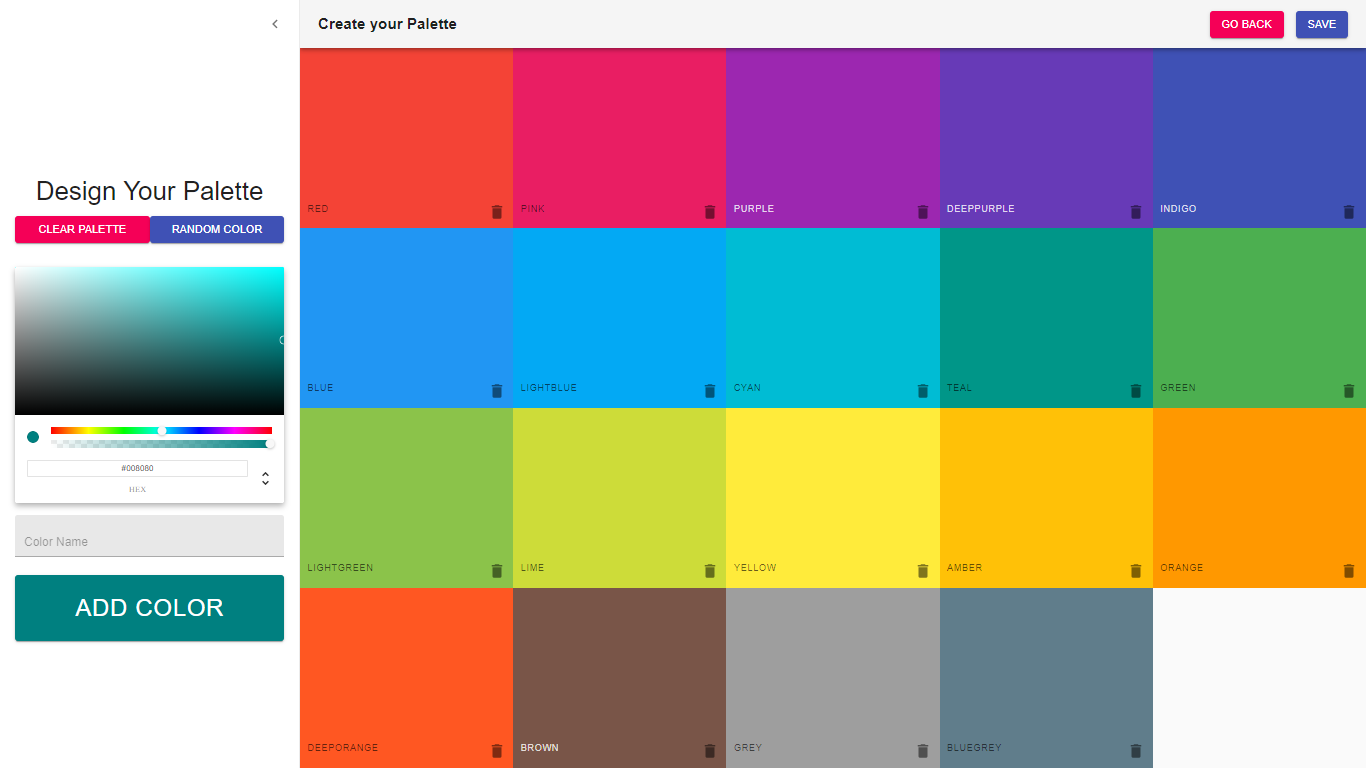
This is the page where you can create your Palette. You are able to select the color in a Color Picker and give it a name or even generate Random Colors to get some ideas of colors. You can even organize the color boxes by dragging and drop them in the place you want.
After select the colors you want in your pallete and how they are organized, you can choose a Name and an Emoji to your Palette.
- Fork this repository;
- Create your branch with your feature:
git checkout -b my-feature; - Commit your feature:
git commit -m 'feat: My new feature'; - Push to your branch:
git push origin my-feature.
Then merge your pull request, you can now delete your branch
Lucas Vieira |