30 dias de CSS3, é um desafio que visa ajudá-lo a melhorar suas habilidades de codificação fazendo mini projetos diários utilizando HTML5 e CSS3
- Realizar 30 projetos, (para mim, não necessariamente por 30 dias seguidos)
- Compartilhe seu progresso nas mídias sociais (Twitter, Facebook, Linkedin etc.) usando a hashtag #30diasDeCSS
- O projeto deve ser concluído até 23:59
Gostou da ideia? Clique aqui para participar
- Dia 01 - Ícone de mídia social em camadas
- Dia 02 - Loading animado
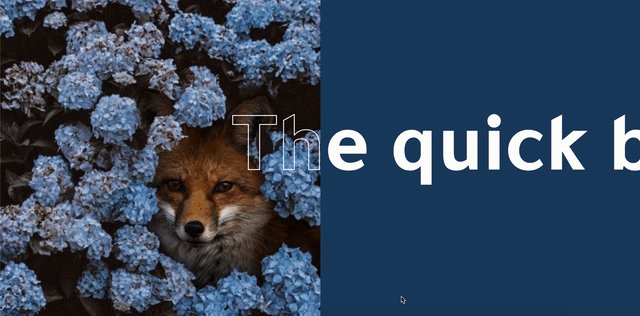
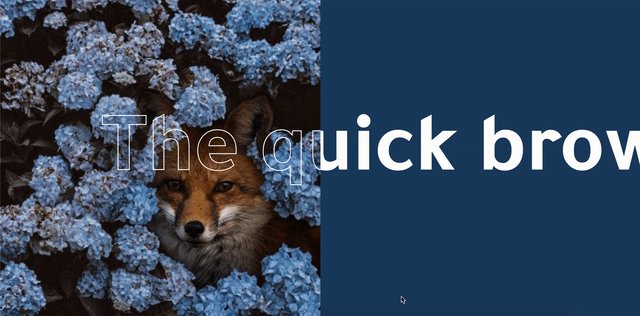
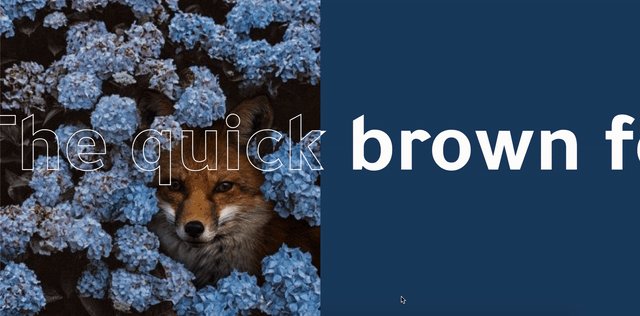
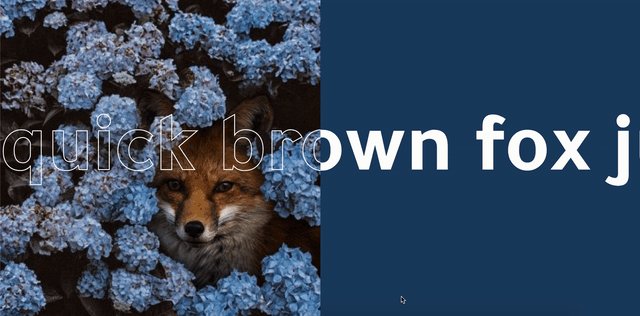
- Dia 03 - Efeito banner com mudança de cor do texto
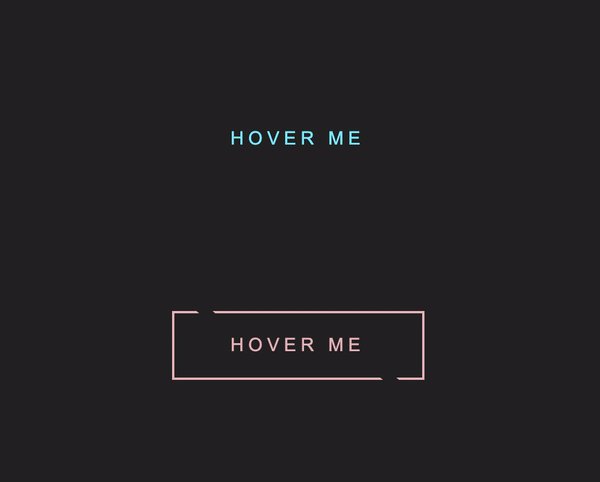
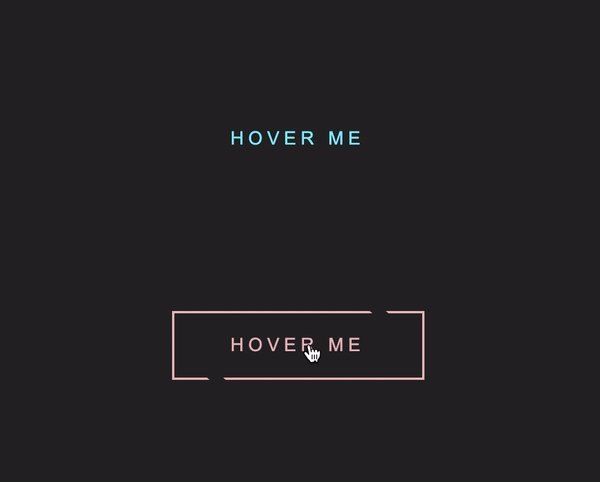
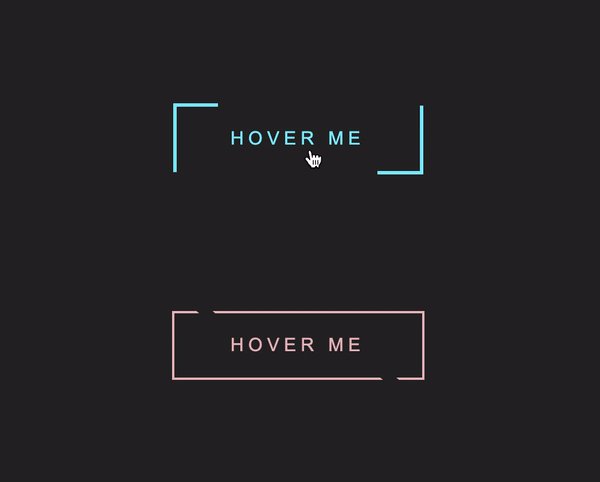
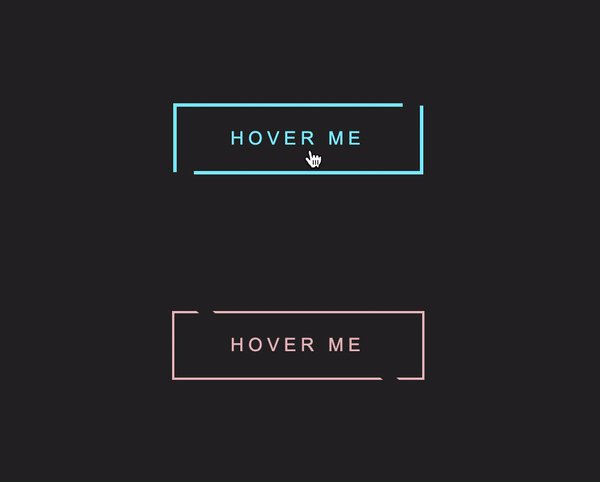
- Dia 04 - Botão com borda animada
- Dia 05 - Botão com efeito pulse
- Dia 06 - Texto com efeito líquido
- Dia 07 - Ícone para menu hamburguer
- Dia 08 - Relógio utilizando neomorfismo
- Dia 09 - Menu bubble
- Dia 10 - Loading animado
- Dia 11 - Botão On/Off
- Dia 12 - Polaroid
- Dia 13 - Linear-gradient animado
- Dia 14 - Indicador de chat
- Dia 14 - Dia ensolarado