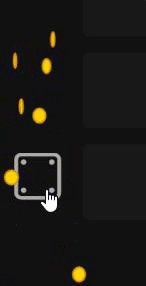
Canvas Confetti in TypeScript!
This small package provides some simple particle animations in TypeScript.
✅ Spawn particles on your website
✅ Control the size, color, rotation, velocity and acceleration of the particles
✅ Extendable particle shapes (Add your own particles!)
✅ Framework independent
✅ Strongly typed (when using TypeScript)
✅ ESM & CJS exports
✅ Lightweight: Zero dependencies
// Minimal example
import { CircleParticle } from 'cofetti.ts';
CircleParticle.draw({
position: {
x: 50,
y: 300
},
radius: 20,
color: 'red'
});
// Moving example
CircleParticle.draw({
position: {
x: 100,
y: 300
},
radius: 20,
color: 'red',
movementXY: {
velocity: {
y: 0.5 // Slowly moves down
}
}
});
// Accelerating example
CircleParticle.draw({
position: {
x: 150,
y: 300
},
radius: 20,
color: 'red',
movementXY: {
velocity: {
y: -7, // Moves upwards initially
x: 1 // Slightly moves right all the time
},
acceleration: {
y: 0.1 // But then "gravity" pulls it down
}
}
});
// Example with angled movement
CircleParticle.draw({
position: {
x: 200,
y: 300
},
radius: 20,
color: 'red',
movementAngle: {
angle: 35,
velocity: {
x: 1
},
acceleration: 0.05
}
});
// Example with rotation
RectParticle.draw({
position: {
x: 250,
y: 300
},
width: 20,
height: 10,
color: 'magenta',
rotation: {
velocity: {
x: 3,
z: 4
}
}
});--- TODO ---
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue with the tag "enhancement". Don't forget to give the project a star! Thanks again!
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
Distributed under the MIT License. See LICENSE.txt for more information.
Janik Schumacher - @LoaderB0T - linkedin
Project Link: https://github.com/LoaderB0T/confetti.ts