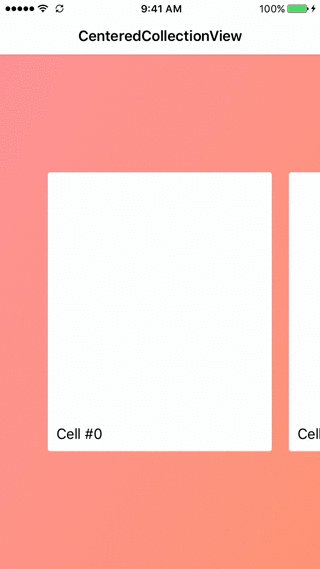
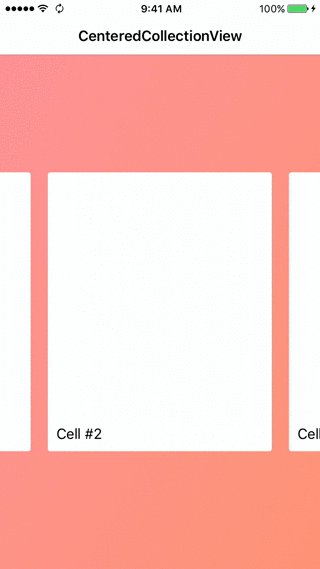
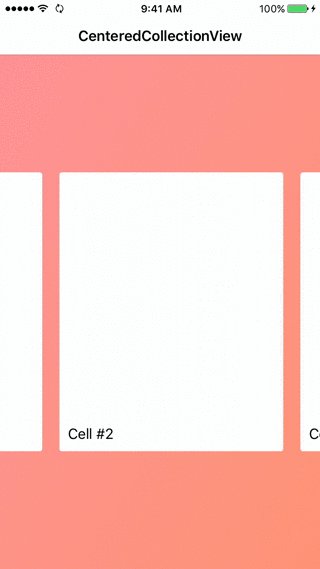
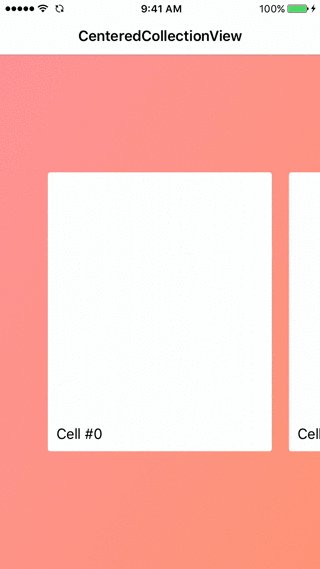
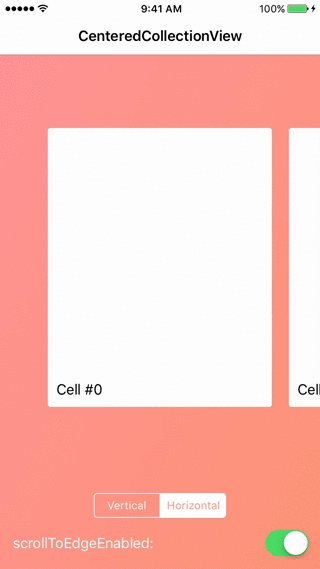
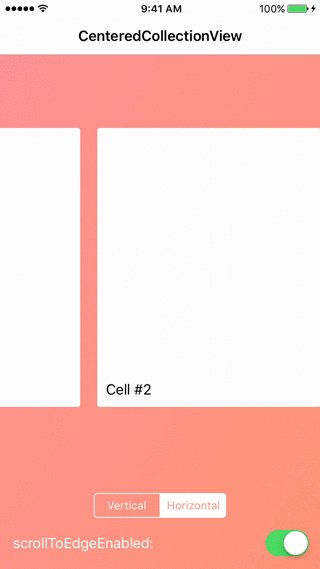
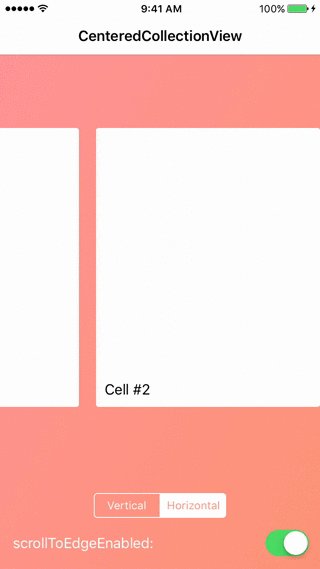
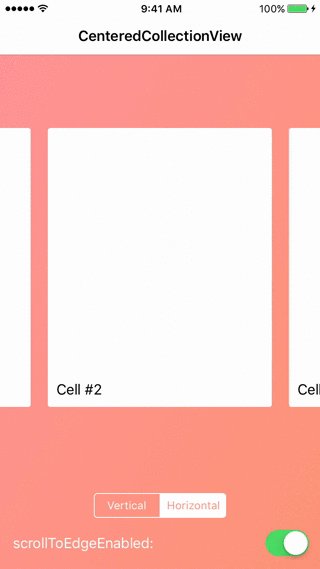
CenteredCollectionView is a lightweight drop in place UICollectionViewFlowLayout that pages and keeps its cells centered, resulting in the "carousel effect" 🎡
To try the example using Cocoapods:
pod try CenteredCollectionViewThis pod requires a deployment target of iOS 9.0 or greater
CenteredCollectionView is available through CocoaPods and Carthage.
To install it with Cocoapods, add the following line to your Podfile:
pod "CenteredCollectionView"To install it with Carthage, add the following line to your Cartfile:
github "BenEmdon/CenteredCollectionView"
let centeredCollectionViewFlowLayout = CenteredCollectionViewFlowLayout()
let collectionView: UICollectionView
override init(nibName nibNameOrNil: String?, bundle nibBundleOrNil: Bundle?) {
collectionView = UICollectionView(centeredCollectionViewFlowLayout: centeredCollectionViewFlowLayout)
super.init(nibName: nibNameOrNil, bundle: nibBundleOrNil)
}
...
override func viewDidLoad() {
super.viewDidLoad()
// implement the delegate and dataSource
collectionView.delegate = self
collectionView.dataSource = self
// layout subviews (not shown)
...
// register collection cells
collectionView.register(UICollectionViewCell.self, forCellWithReuseIdentifier: String(describing: UICollectionViewCell.self))
// configure CenteredCollectionViewFlowLayout properties
centeredCollectionViewFlowLayout.itemSize = CGSize(width: 100, height: 100)
centeredCollectionViewFlowLayout.minimumLineSpacing = 20
// get rid of scrolling indicators
collectionView.showsVerticalScrollIndicator = false
collectionView.showsHorizontalScrollIndicator = false
}
// delegate and datasource extensions
...Heres how you could trigger a scroll animation when a touch happens on an item that isn't the currentCenteredPage:
extension ViewController: UICollectionViewDelegate {
func collectionView(_ collectionView: UICollectionView, didSelectItemAt indexPath: IndexPath) {
// check if the currentCenteredPage is not the page that was touched
let currentCenteredPage = centeredCollectionViewFlowLayout.currentCenteredPage,
currentCenteredPage != indexPath.row {
// trigger a scrollTo(index: animated:)
centeredCollectionView.scrollTo(index: indexPath.row, animated: true)
}
}
}You can use all properties inherited from UICollectionView.
CenteredCollectionViewFlowLayout specific properties:
-
minimumLineSpacingamount of space between each cellvar minimumLineSpacing: CGFloat { get set } // default: 10
-
itemSizesize of each cell.⚠️ required for usevar itemSize: CGSize { get set }
-
currentCenteredPagecalculates the current centered pagevar currentCenteredPage: Int? { get }
-
scrollDirectiondirection of scrolling (supports vertical)var scrollDirection: UICollectionViewScrollDirection { get set } // default: .horizontal
-
scrollTo(index: animated:)programatically scrolls to a cell at a specified index.func scrollTo(index: Int, animated: Bool)
All contributions are welcome! If you make a pull request or an issue, you're likely to get a swift response!
CenteredCollectionView is available under the MIT license. See the LICENSE file for more info.