React Performance Tool
Nominated for React Open Source Awards 2020
Reactime is a performance and debugging tool for React developers (Beta version for Gatsby and Next.js). It records a snapshot whenever a target application's state is changed and allows the user to jump to any previously recorded state. It also detects the amount of renders of each component and average time of rendering.
🇷🇺 РУССКАЯ ВЕРСИЯ • 🇫🇷 VERSION FRANÇAISE
How To Use • Features • Website • Read More
Currently, Reactime supports React apps using stateful components and Hooks, including frameworks like Gatsby and Next.js, with beta support for Recoil and Context API.
Reactime version 9.0 allows you to run A/B testing on your application by storing a "series" of state data snapshots. At any stage in the dev cycle, devs could run Reactime again and select any past series to do an A/B test with the current series of snapshots. With Save Series, developers have access to view trends in their App's component render times during development by comparing the previous series of snapshots.
Reactime 9.0 fixes previous version bugs and incorporates improved user experience for saved snapshot series.
After installing Reactime, you can test its functionalities with your React application in development mode.
Please note, the time jumping feature will ONLY work when your application is running in development mode. In production mode, you are able to view your application’s component map but no additional features.
Installation
To get started, install the Reactime extension from Chrome Web Store.
NOTE: The React Developer Tools extension is also required for Reactime to run, if you do not already have it installed on your browser.
Alternative Installation
Use src/extension/build/build.zip for manual installation in Developer mode. Turn on 'Allow access to file URLs' in extension details page if testing locally.
How to Use
After installing the Chrome extension, just open up your project in the browser.
Then open up your Chrome DevTools and navigate to the Reactime panel.
Troubleshooting
❓ Why is Reactime telling me that no React application is found?
Reactime initially runs using the dev tools global hook from the Chrome API. It takes time for Chrome to load this. Try refreshing your application a couple times until you see Reactime running.
❓ There is a black screen instead of the Reactime extension
Try refreshing the application you want to test and refresh the DevTools by clicking the right mouse button “Reload frame”.
❓ I found a bug in Reactime
Reactime is an open source project, and we’d really appreciate your help with improving user experience. Please, create a pull request (or issue) to propose and collaborate on changes to a repository.
Features
🔹 Re-render Optimization
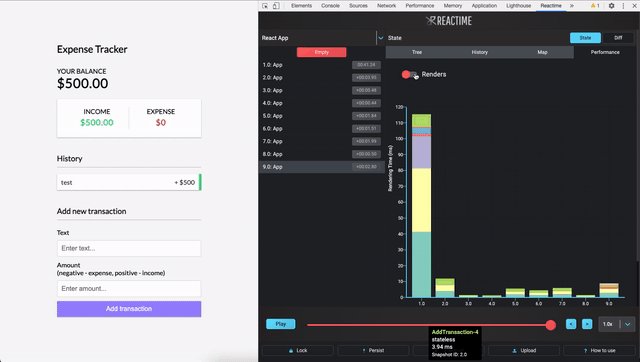
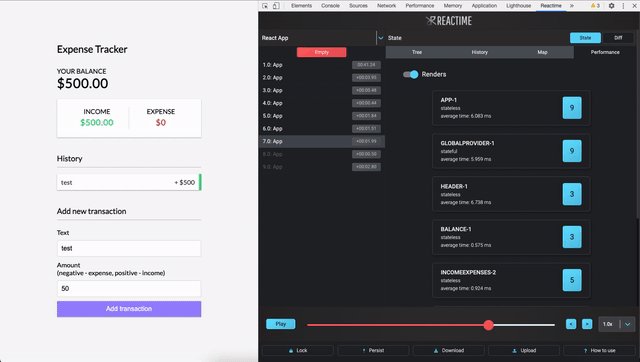
One of the most common issues that affects performance in React is unnecessary render cycles. This problem can be fixed by checking your renders in the Performance tab in Chrome DevTools under the Reactime panel.
🔹 Gatsby
Reactime offers fully support for Gatsby applications. You would be able to identify unnecessary renders, duration of each rendering, travel-debugging features and visual representation of the tree components.
🔹 Next.js
Reactime offers debugging and performance tools for Next.js apps: time-traveling debugging, preventing unnecessary components re-renders and making your application faster.
🔹 Recording
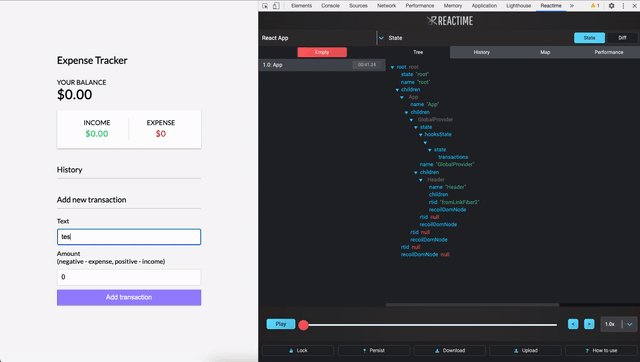
Whenever state is changed (whenever setState, useState is called), this extension will create a snapshot of the current state tree and record it. Each snapshot will be displayed in Chrome DevTools under the Reactime panel.
🔹 Snapshot Comparison
You can save a series of state snapshots and use it to analyze changes in component render performance between current and previous series of snapshots.
🔹 Viewing
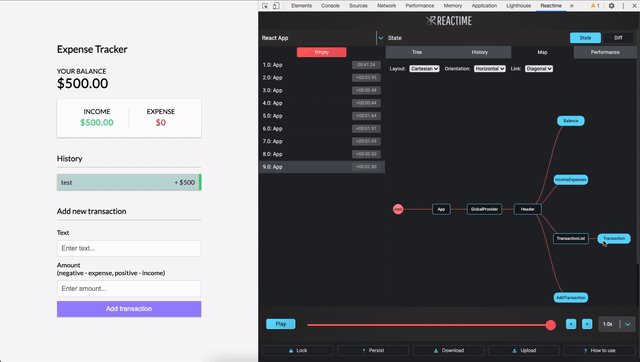
You can click on a snapshot to view your app's state. State can be visualized in a Component Graph, JSON Tree, or Performance Graph. Snapshots can be diffed with the previous snapshot, which can be viewed in Diff mode.
🔹 Jumping
Using the actions sidebar, a user can jump to any previous recorded snapshots. Hitting the jump button on any snapshot will allow a user to view state data at any point in the history of the target application.
🔹 TypeScript Support
Reactime offers beta support for TypeScript applications using stateful class components and functional components. Further testing and development is required for custom hooks, Context API, and Concurrent Mode.
🔹 Documentation
After cloning this repository, developers can simply run npm run docs at the root level and serve the dynamically generated /docs/index.html file on a browser. Doing so will provide a readable, extensible, and interactive GUI view of the structure and interfaces of the codebase.
Additional Features
- identifying unnecessary re-renders
- hover functionality to view tooltip details on state visualizations
- ability to pan and zoom on state visualizations
- a dropdown to support development of projects on multiple tabs
- a slider to move through snapshots quickly
- a play button to move through snapshots automatically
- a lock button, which stops recording each snapshot
- a persist button to keep snapshots upon refresh (handy when changing code and debugging)
- download/upload the current snapshots in memory
- declarative titles in the actions sidebar
Read More
- Time-Travel State with Reactime
- React Fiber and Reactime
- Meet Reactime - a time-traveling State Debugger for React
- Deep in Weeds with Reactime, Concurrent React_fiberRoot, and Browser History Caching
Authors
- Harry Fox - @StackOverFlowWhereArtThou
- Nathan Richardson - @BagelEnthusiast
- David Bernstein - @dangitbobbeh
- Joseph Stern - @josephiswhere
- Dennis Lopez - @DennisLpz
- Cole Styron - @colestyron
- Ali Rahman - @CourageWolf
- Caner Demir - @demircaner
- Kevin Ngo - @kev-ngo
- Becca Viner - @rtviner
- Caitlin Chan - @caitlinchan23
- Kim Mai Nguyen - @Nkmai
- Tania Lind - @lind-tania
- Alex Landeros - @AlexanderLanderos
- Chris Guizzetti - @guizzettic
- Jason Victor - @theqwertypusher
- Sanjay Lavingia - @sanjaylavingia
- Vincent Nguyen - @VNguyenCode
- Haejin Jo - @haejinjo
- Hien Nguyen - @hienqn
- Jack Crish - @JackC27
- Kevin Fey - @kevinfey
- Carlos Perez - @crperezt
- Edwin Menendez - @edwinjmenendez
- Gabriela Jardim Aquino - @aquinojardim
- Greg Panciera - @gpanciera
- Nathanael Wa Mwenze - @nmwenz90
- Ryan Dang - @rydang
- Bryan Lee - @mylee1995
- Josh Kim - @joshua0308
- Sierra Swaby - @starkspark
- Ruth Anam - @peachiecodes
- David Chai - @davidchaidev
- Yujin Kang - @yujinkay
- Andy Wong - @andywongdev
- Chris Flannery - @chriswillsflannery
- Rajeeb Banstola - @rajeebthegreat
- Prasanna Malla - @prasmalla
- Rocky Lin - @rocky9413
- Abaas Khorrami - @dubalol
- Ergi Shehu - @Ergi516
- Raymond Kwan - @rkwn
- Joshua Howard - @Joshua-Howard
License
This project is licensed under the MIT License - see the LICENSE file for details