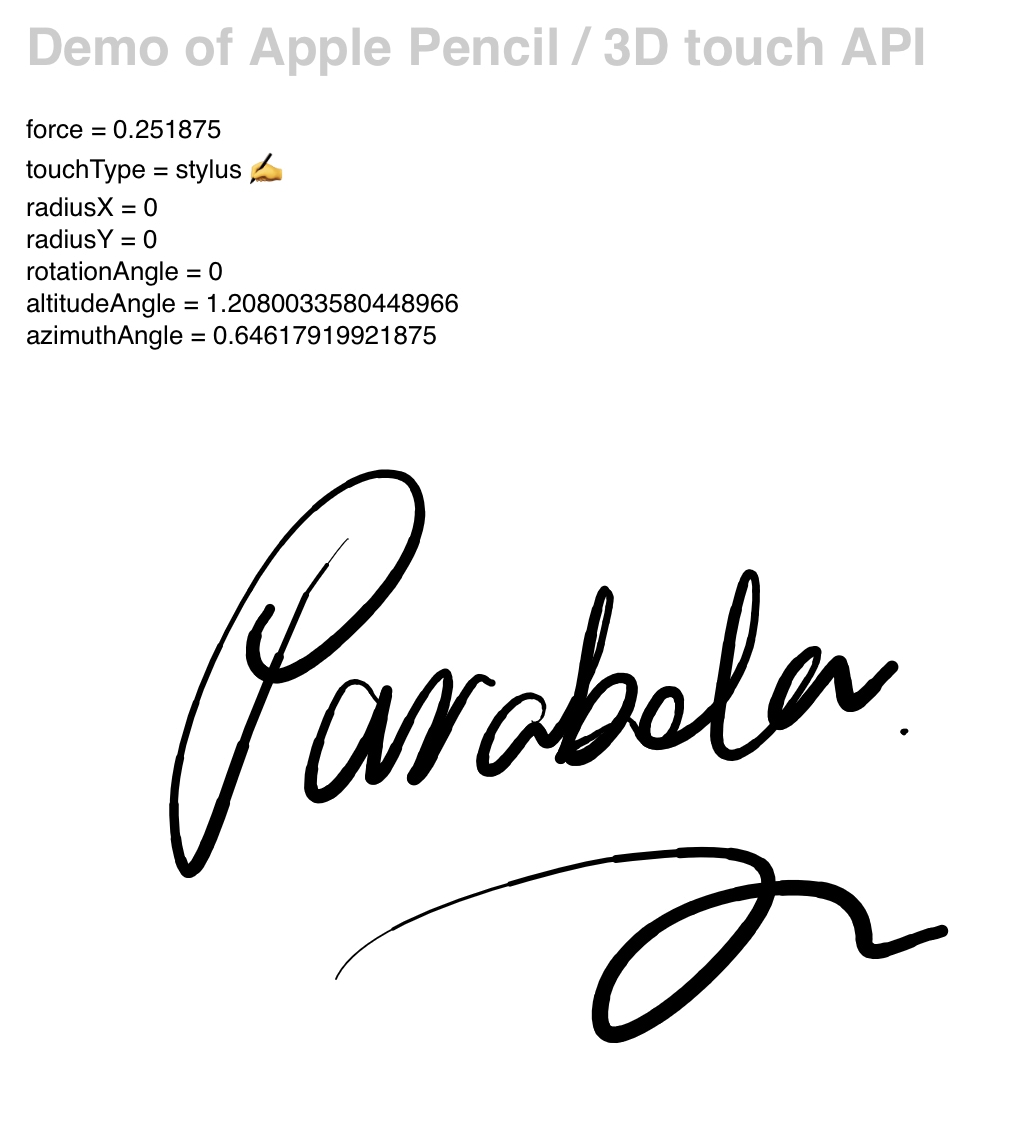
3D Touch / Force Touch API Demo
A canvas demo featuring:
- Apple Pencil and 3D Touch pressure detection
- smooth Bezier curve drawing
In vanilla JS. Tested in Safari & Google Chrome on iOS 9.3.
Help me test on Android/Windows/macOS devices and leave an issue please!
| API | Capability (Apple devices with iOS 9) | Capability (Apple devices with iOS 13) |
|---|---|---|
| force | ✅ | ✅ |
| radiusX | ❌ | ✅ |
| radiusY | ❌ | ✅ |
| rotationAngle | ❌ | ❓ |
| touchType | ❓ | ✅ |
| altitudeAngle | ❓ | ✅ |
| azimuthAngle | ❓ | ✅ |
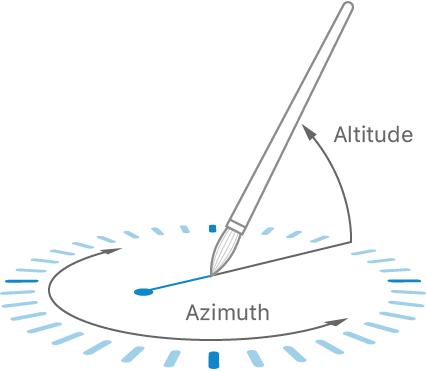
To visualize altitudeAngle and azimuthAngle (source: Apple):
- Touch Events - Level 2, W3C Draft
- The
TouchObject on MDN radiusX- Illustrating the Force, Altitude, and Azimuth Properties of Touch Input
- Pointer Events on W3C
- Microsoft Edge
- Hand.js -> jQuery PEP.
- MSPointerXXX: MSDN Blog