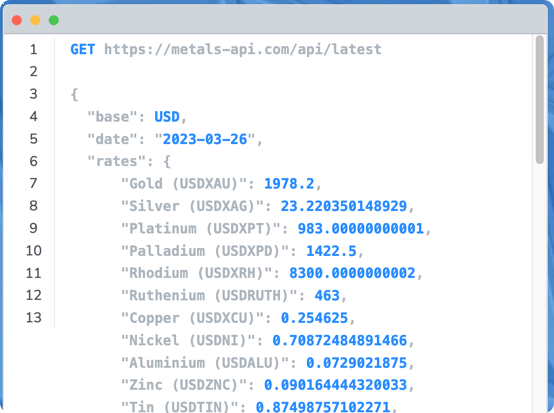
Projet Simple d'affichage des cours des métaux précieux.
- Node.JS
- npm
- Vue
npm installCopiez et renommez le fichier .env.sample en .env.local et saisissez y la clé API de https://metalpriceapi.com.
Quand l'application sera déployée, elle pourra être dans un sous répertoire. Il faut le configurer en amont dans le fichier vue.config.js
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
// Pour définir le futur sous répertoire de l'application
publicPath: process.env.NODE_ENV === 'production'
? '/bijoubijou/'
: '/'
})npm run servenpm run buildLa compilation se fait normalmeent dans un dossier dist.
Mais, la configuration dans vue.config.js définit le output dans docs

npm run lint