Flutter Curve library is inspired by Dynamic.js
This library lets you easy to customize your own curve animation.
Use them like you use Curve, because flutter_curve is a subclass of Curve.
Like this:
late final animation = CurvedAnimation(
parent: _controller,
curve: CubicCurve.easeIn(frition: 30),
);final scrollController = ScrollController();
scrollController.animateTo(0, duration: const Duration(milliseconds: 500),
curve: CubicCurve.easeIn(frition: 30));dependencies:
flutter_curve: ^0.0.1Run flutter packages get in the root directory of your app.
import 'package:flutter_curve/flutter_curve.dart';late final _controller = AnimationController(
vsync: this,
duration: widget.duration,
);
late final animation = CurvedAnimation(
parent: _controller,
curve: CubicCurve.easeIn(frition: 30),
);- SpringCurve
- CubicCurve.easeIn
- CubicCurve.easeOut
- CubicCurve.easeInOut
- BounceCurve
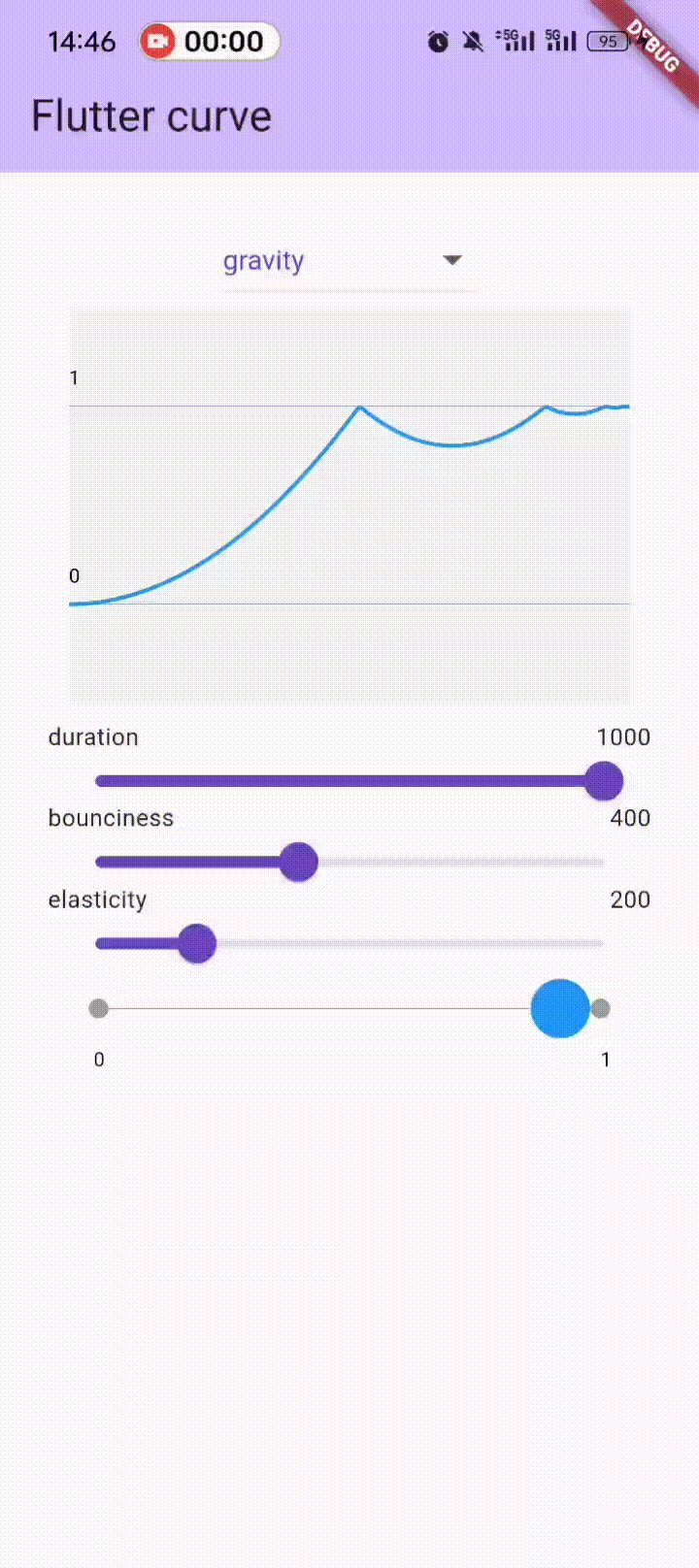
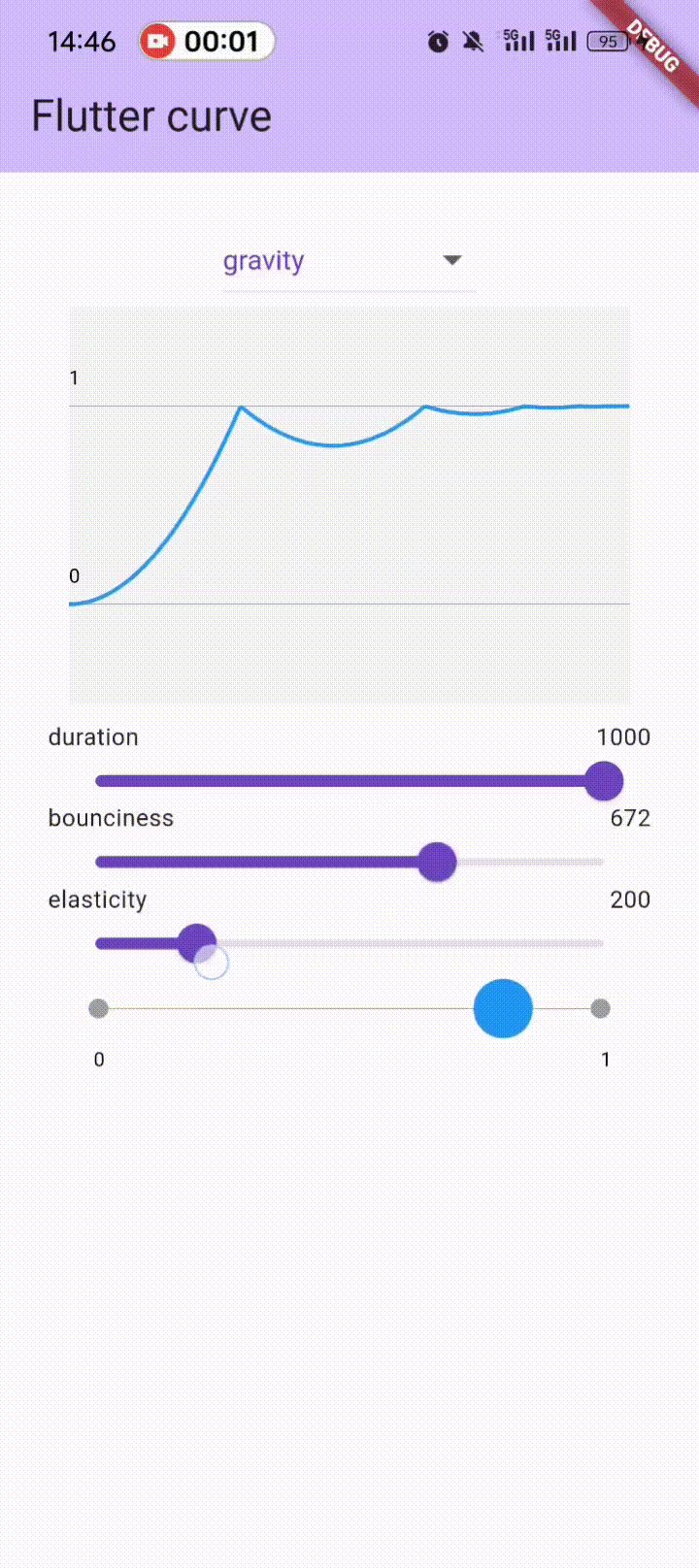
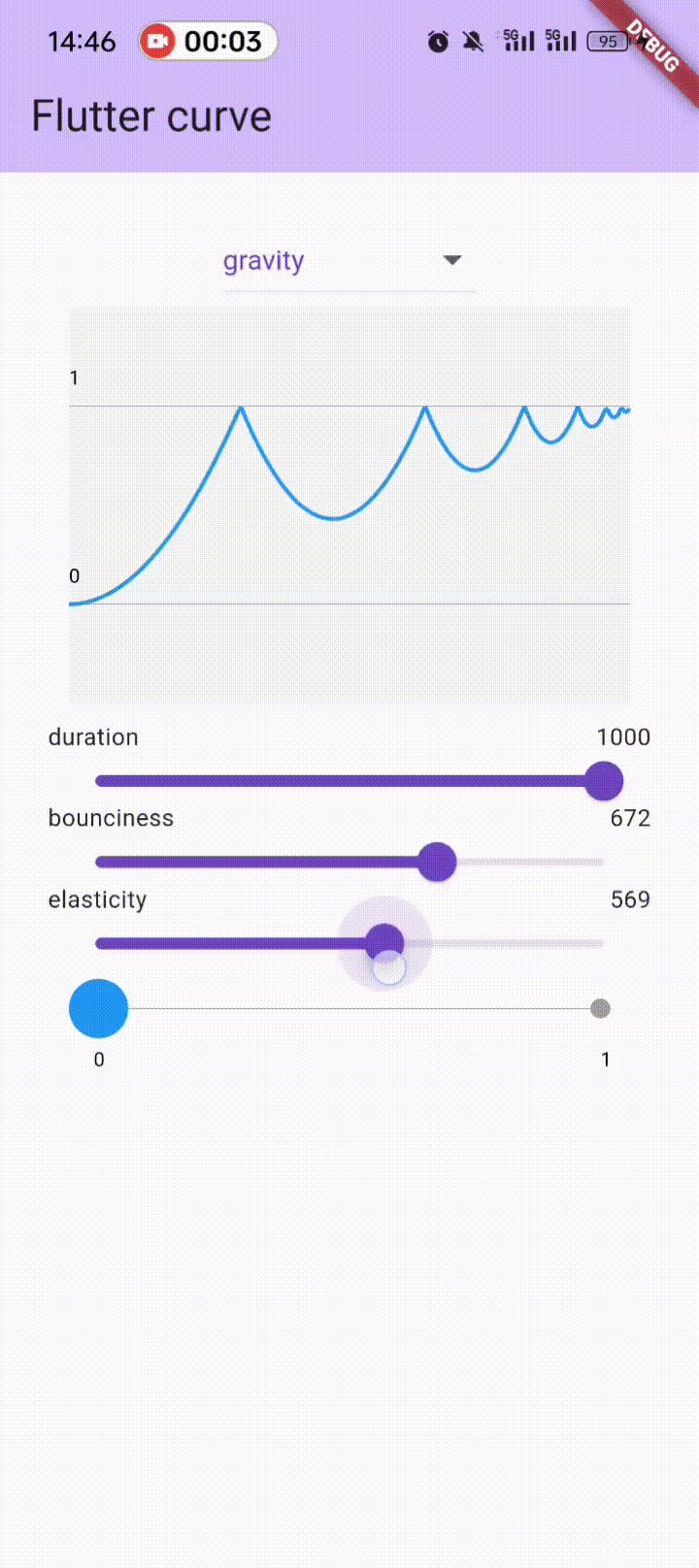
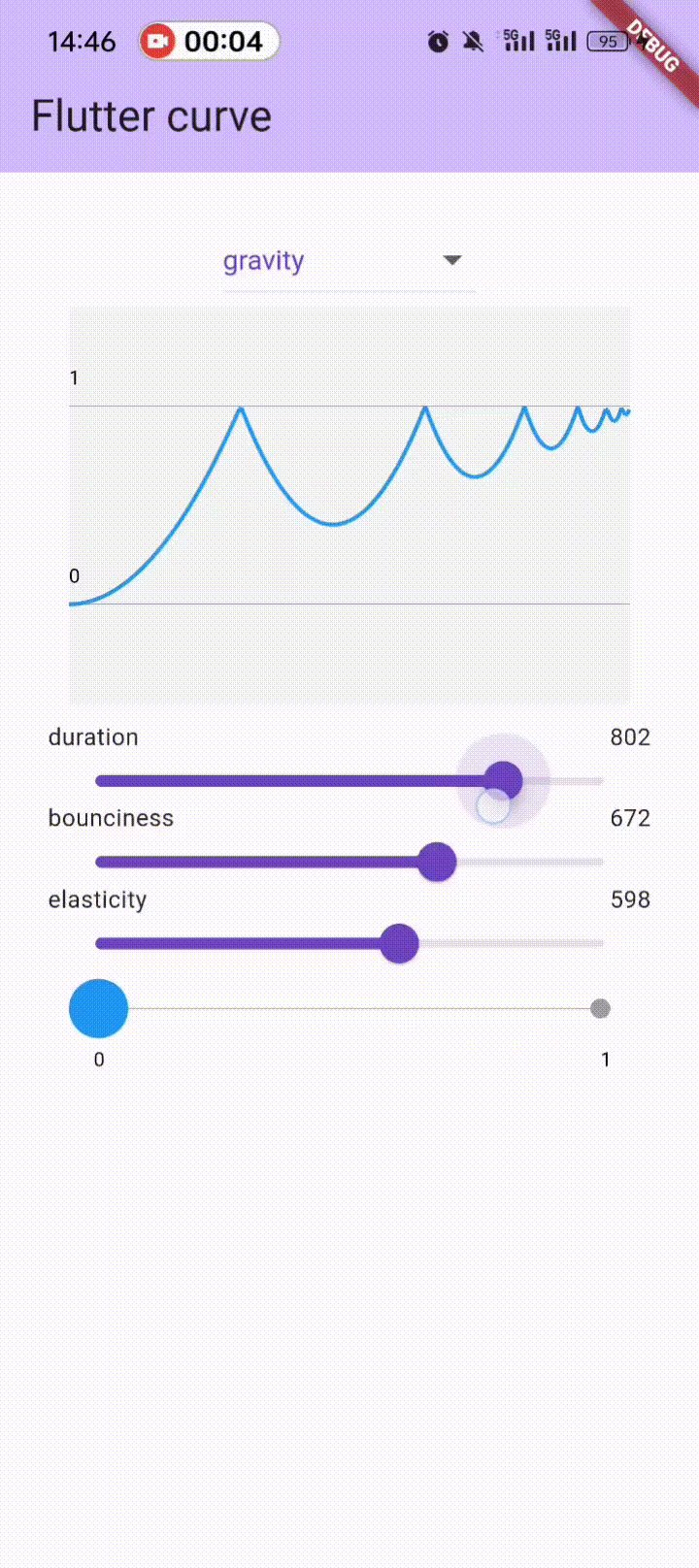
- GravityCurve
- ForceWithGravityCurve