As people who are passionate about writing great code we display "badges" in our code repositories to signal to fellow developers that we set ourselves high standards1 for the code we write, think of them as the software-equivalent of the brand on your jeans or other reliable product.
We use the following badges (listed in order of importance):
-
Documentation -
most people don't think of documentation as the "priority" for their (technical) project, instead people focus on solving the
problemchallenge e.g. by writing some code, andifit works, they add aTODOto "improve the docs" ... It may initially be counter-intuitive to think of Documentation as being the highest priority or first activity in a technical project but there are several reasons why it is:- Clearly setting out your own understanding of "the challenge"
and then formulating a Question to be answered is the basis for
"The Scientific Method". Without it you are like a blind-folded camel in the desert; unlikely to go straight to the oasis! - Describing your "success factors" or "acceptance criteria" before you start so you know when you've achieved your goal!
- Communicating with current collaborators what problem you are/were trying to solve.
- Making it immediately clear to everyone if you have succeeded in solving the challenge
- Saves time in the short-run because you are immediately focused on the challenge and don't waste time on distractions.
- Clearly setting out your own understanding of "the challenge"
and then formulating a Question to be answered is the basis for
-
Security -
- Snyk Dependency Security Vulnerability Checking for your project: https://snyk.io/ is a free service provided by the lovely people at Snyk that checks if any of your
dependencieshave a security vulnerability. This badge is a great way to reassure people using your app/site that security is being checked.
Top tip: Guy Podjarny @guypod the founder of Snyk hosts "The Secure Developer" Podcast.
It's a "must" for all devs! Subscribe if you aren't already: https://www.heavybit.com/library/podcasts/the-secure-developer
-
Continuous Integration -
- "build passing" indicates that the project's tests all pass as expected. If you see that the build for a project is "broken" it means the software does not work as advertised! This is a clear sign that you should not be using it (until it gets fixed!) ... check the repo's issues to see if it's a known problem, if not, report it!
We use Travis CI for our CI. We wrote a little how-to/tutorial to help you (and your team) get started: https://github.com/dwyl/learn-travis -
Test/Code Coverage -
- coverage is the measure of how much of the code in a project is tested. Anything below 100% coverage means the module/library has potential bugs which are unknown to the authors/users. We avoid using modules with less than 100% coverage and encourage others to question why the authors did not put in the time to test their code... ALL our code is tested. we cannot guarantee every line is "bug-free", (and always welcome people reporting any issues!) however we are meticulous about testing our work and always add regression/edge test cases where bugs are discovered!
-
CodeClimate -
- is the code quality score for a project measured on a number of factors including Complexity/Simplicity, Readability, Maintainability, Repetition and Line-count-per-file . The maximum score is 4.0 and we obviously strive to achieve this level in all our work. https://github.com/dwyl/learn-codeclimate
-
JavaScript the
goodparts(code style/linting) -... "Third Party" Code analysis services like CodeClimate (above) are really useful to have an "objective" (impartial) measure for the complexity/maintainability of your codebase, however you may want to take code-style/readability to the next level by using a specific style across all your projects ... Having harmony in your codebase is really useful/practical because it reduces the "thinking time". People working on the project need in order to understand (and thus maintain/extend) existing code. There are a few JavaScript "style guides" which help you & your team write consistent JS. We like
goodpartsbecause of these reasons, however we encourage you to make up your own mind as to which style to use (preferably based on sound reasoning not fashion...) -
Dependencies -
- knowing your module/project has (and works with) the latest versions of all its dependencies is a good way to signal that any bug-fixes/performance improvements/security patches etc in the component modules/libraries are considered in by the authors. We use https://david-dm.org/ to track our dependencies. david-dm is lovingly maintained by @alanshaw of TableFlip (a fellow dwyler!) and is a great resource for the node.js community!
-
devDependencies -
- your devDependencies are the modules used in testing/building your project. These do not need to be the latest versions because you will typically not install your devDependencies on your production server (so there aren't security vulnerabilities in production of having out-of-date devDependencies...) however, we encourage use of latest devDependencies because it means better stability in the build (fewer bugs in our tools!) and it makes it easier for new people joining the project because when they
npm installthey know everything is the latest version. -
NPM Module Version -
this is a simple convenience to signal to fellow developers which version is the latest for your module. (saves them having to look at the package.json) If you want to include one in your readme, go to: http://badge.fury.io/for/js and type in your npm package name.
-
NPM Module Download Stats -
- while this can be seen as a "vanity metric" it can also be useful to know if your project is actually being used by people in the community to know if you need keep supporting it.
While including a badge from "Inch-CI" in no way "guarantees" that your project is "comprehensively" documented it serves to remind you (and your team) that documentation (i.e. communication) is a priority and signals to others if you have the solution to their "challenge".
Visit: http://inch-ci.org/learn_more and paste your GitHub username (or organisation name) and repository name into the form then click
Evaluate.
Then you can copy the badge directly from the resulting page. e.g:
[](http://inch-ci.org/github/{ORG-or-USERNAME}/{REPO-NAME})[](https://travis-ci.org/{ORG-or-USERNAME}/{REPO-NAME})You'll need to setup your project on Travis-CI and write unit tests (preferably TDD!) for this to work ... if you're stuck ask us how!
Setup your repository by adding it on code climate then copy the badge markdown from them!
For more detailed instructions see: https://github.com/dwyl/learn-codeclimate
The new kid on the block for Test Coverage is "CodeCov": https://codecov.io/#features
We love their features especially the fact that they check
coverage for pull requests! see: https://github.com/dwyl/learn-istanbul#tracking-coverage-as-a-service
To setup codecov simply add the following lines to your
.travis.yml file:
before_install:
- pip install --user codecov
after_success:
- codecov --file coverage/lcov.info --disable searchAnd remember to output a coverage report in your tests using istanbul,
by adding it to your test script in your package.json
so that travis can send the coverage report to codecov
e.g:
"scripts": {
"test": "./node_modules/.bin/istanbul cover ./node_modules/tape/bin/tape ./test/*.js"
}If you are new to test coverage using istanbul check out: learn-istanbul
Working example: hits/.travis.yml
Note: you can still use CodeClimate for Coverage if you prefer,
we're excited that there is more choice in the JS testing space!
Once you have installed goodparts and used it to lint your code,
see: https://github.com/dwyl/goodparts#how you can include a badge in your repo to inform others of your choice of code style.
[](https://github.com/dwyl/goodparts "JavaScript The Good Parts")## Why? [](http://www.ted.com/talks/simon_sinek_how_great_leaders_inspire_action)
[](http://nodejs.org/download/)To show download stats for your NPM package, use https://nodei.co/ e.g:
If you want the image to be clickable use the following Markdown:
[](https://www.npmjs.com/package/YOUR-MODULE-NAME)If you want to encourage people to contribute to your project, by reminding them that you welcome their input use this badge!
## Contributing [](https://github.com/dwyl/esta/issues)
[](https://gitter.im/dwyl/?utm_source=badge&utm_medium=badge&utm_campaign=pr-badge&utm_content=badge)If you are working on a project in the dwyl organisation and want
to include the button to let people join our public chat channel,
copy paste this markdown snippet into the README.md
of the project you are working on:
[](https://gitter.im/dwyl/chat?utm_source=badge&utm_medium=badge&utm_campaign=pr-badge&utm_content=badge)Ever wanted to know how many people have viewed your GitHub Repo?
We did ...
So we wrote a tiny script that counts views! 😮
Visit: http://hits.dwyl.com to get your "Hit Count" badge.
Template:
[](http://hits.dwyl.com/{username}/{project-name})Example:
[](http://hits.dwyl.com/dwyl/start-here)
Yes, we know that for some people, "hits" = "How Idiots Track Success" ... but, in the absence of better analytics, page views are a good metric to be aware of! 📈
- Visit: https://snyk.io
- Click the "Signup with GitHub" button/link:
- Click the button to "Athorise Snyk":
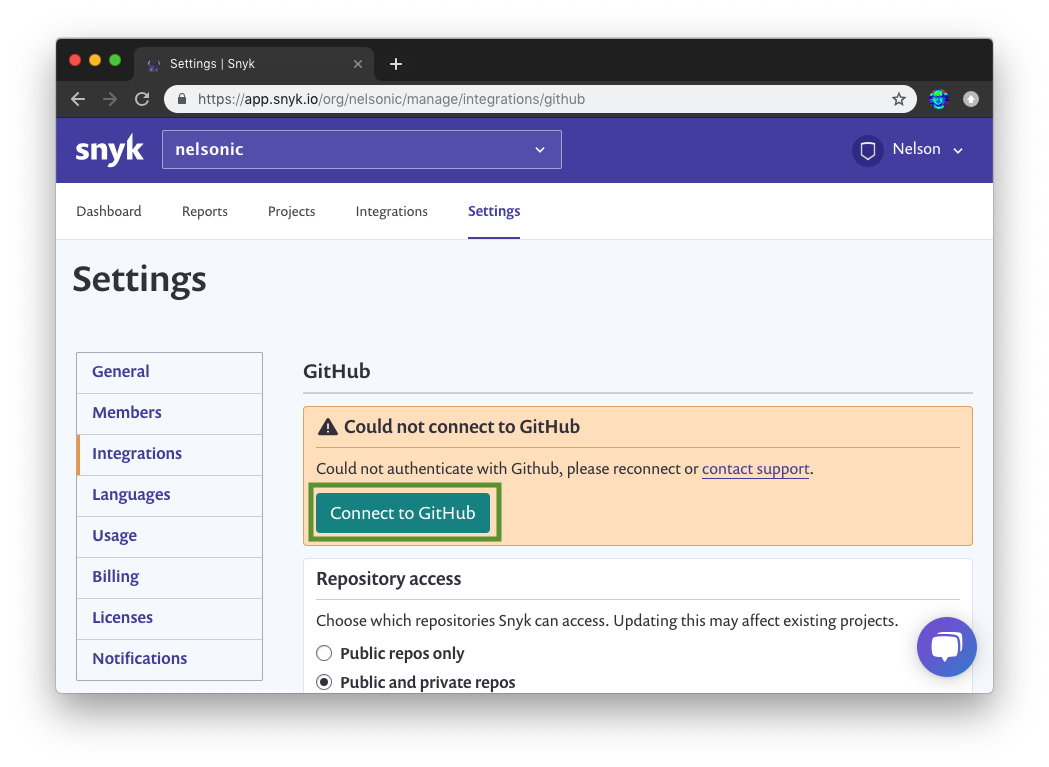
- Click to "Connect with GitHub":
- Again click "Connect with GitHub":
- By default Snyk requests access to both
publicandprivaterepos, Select whatever is relevant to you and continue:
- I selected only
publicrepositories as I always follow the "principle of least privilege":
- Confirm the access that Snyk is requesting:
- Connect to Snyk to a GitHub Repository:
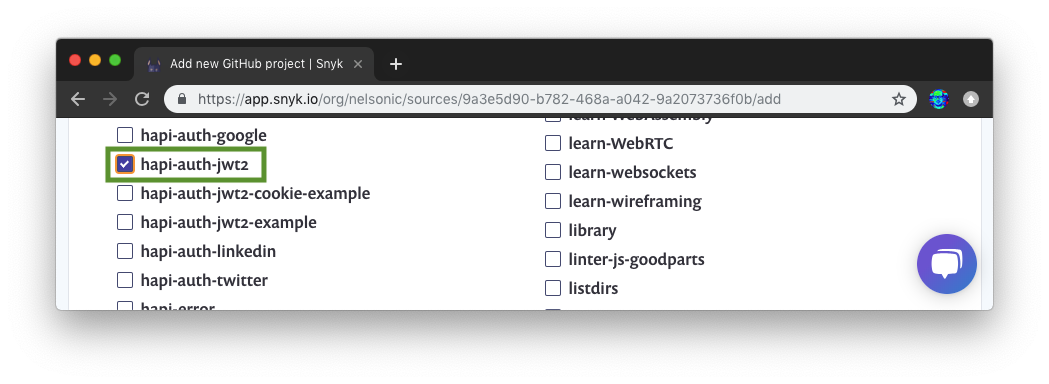
- Select the desired repository: (in this case
hapi-auth-jwt2...)
- Add selected repo:
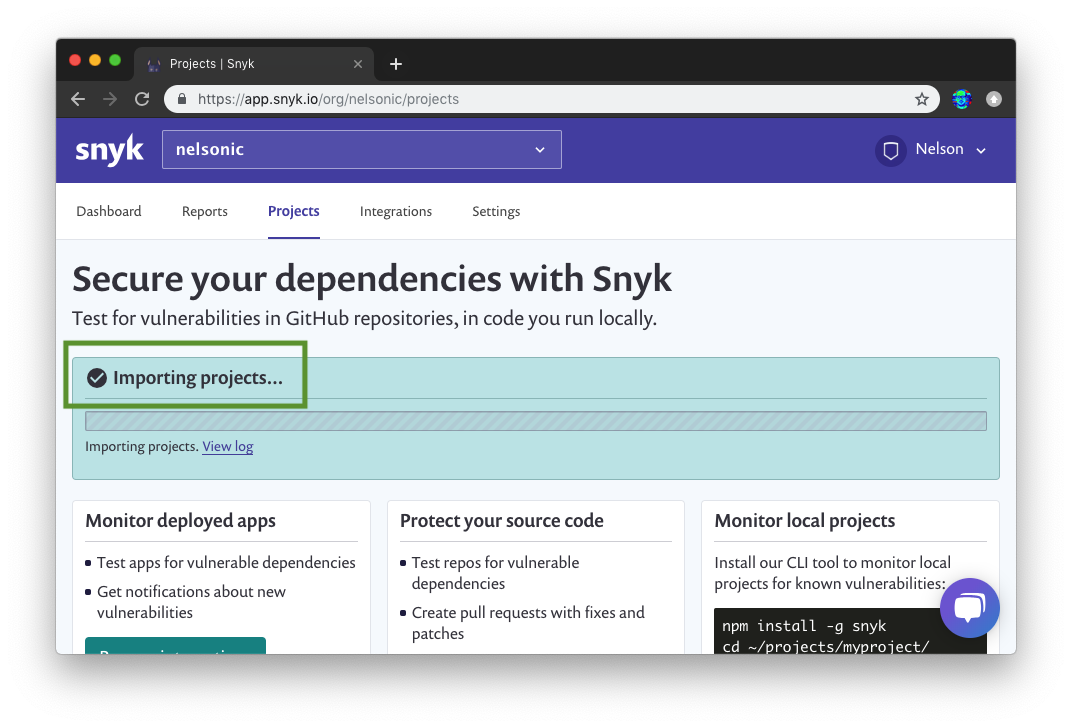
- Wait for the repo to be imported by Snyk:
- Once the repo has finished importing, refresh the page to see your dashboard:
- From the Snyk dashboard. Click on the project you want to view:
- Copy the Snyk "Badge" for inclusion in your project:
Badge Format:
[](https://snyk.io/test/github/{username}/{repo})
[](https://snyk.io/test/github/dwyl/hapi-auth-jwt2?targetFile=package.json)
[](https://snyk.io/test/github/dwyl/hapi-auth-jwt2?targetFile=package.json)
Note: just having a 3rd party service telling you there aren't any know vulnerabilities does not guarantee that your app is "secure"! You still need to write good code that escapes all input and follows "best practice"! But the
snykbadge & service is a useful early warning system.
Help spread the Code Quality Love! ❤️
Please ⭐ this repo and share it with others by re-tweeting:
If you need to adapt any of the images or create your own: http://shields.io
We needed High-resolution versions of the coding badges for a presentation about testing so we made PNGs from the SVGs ...
These are in the folders in this repo in case they are useful to someone else.
1Other repositories that do not have these badges are not necessarily "worse" or have "low standards", they simply are not making them explicit .