This project was generated with Angular CLI version 9.0.7.
- 基于 AngularV8,Ng-Zorro 开发的后台管理系统
- 【源码地址】https://github.com/LeonardoRain/OA-System
预览效果图 - 登录页
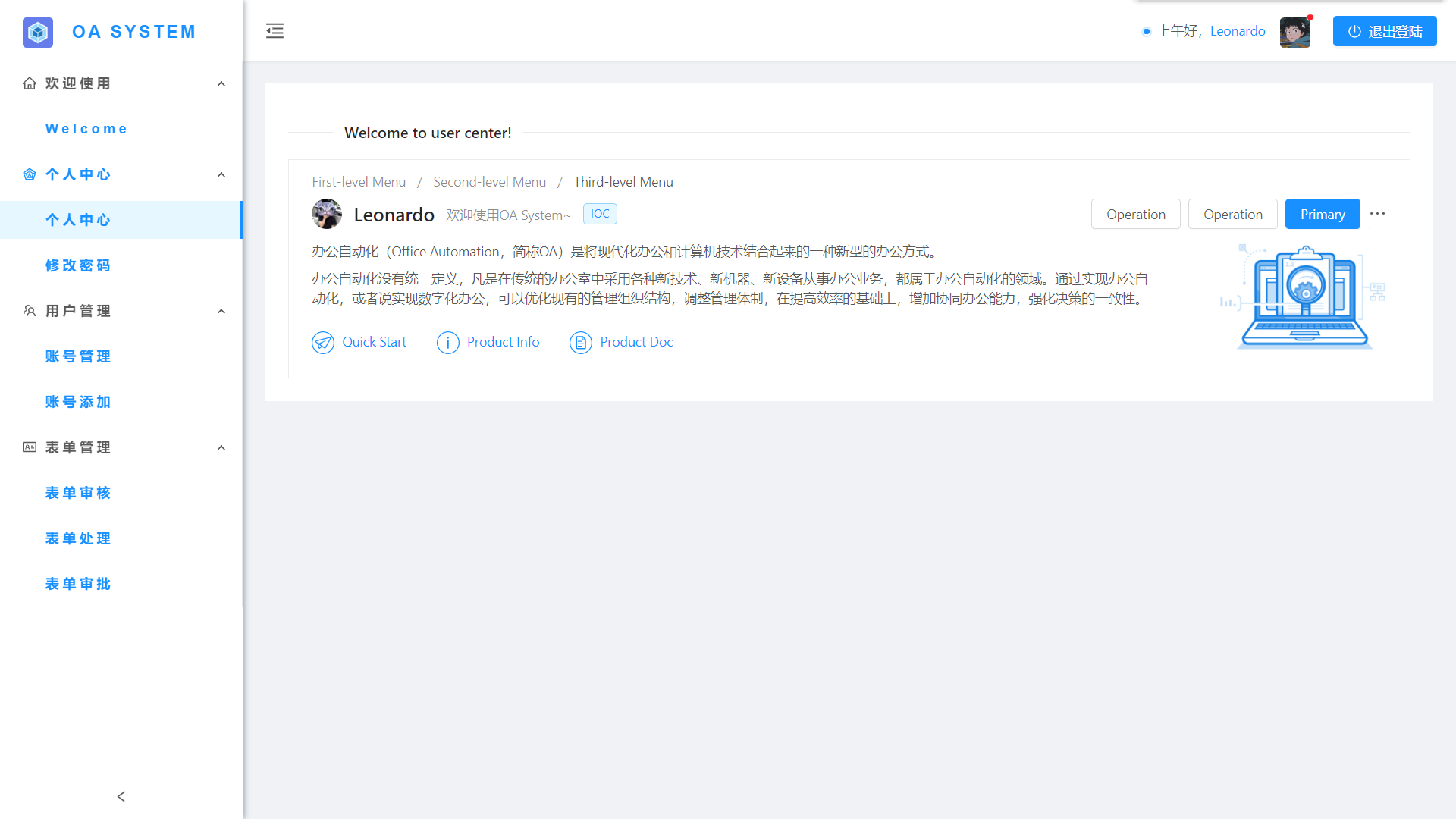
预览效果图 - 个人中心
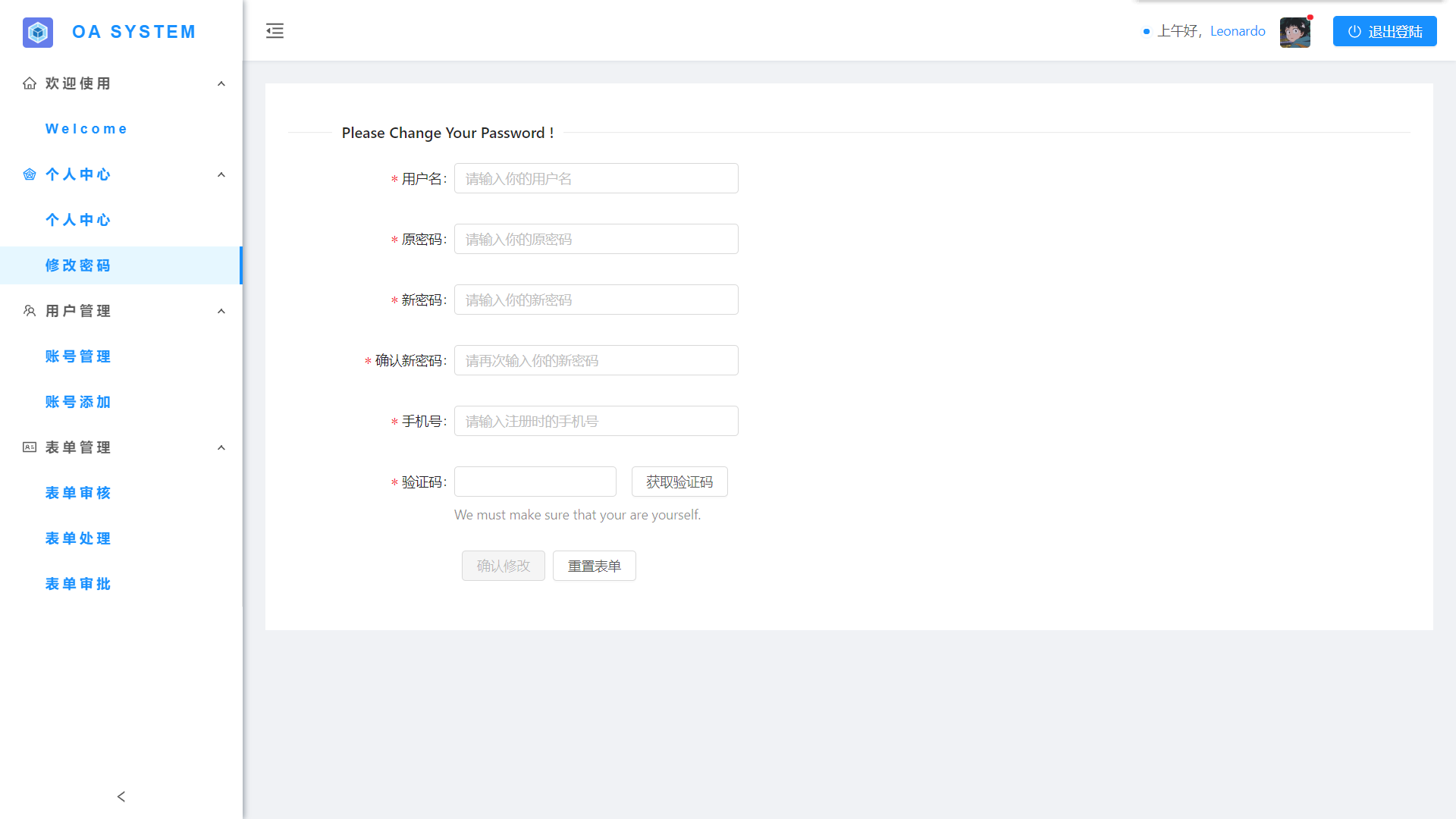
预览效果图 - 修改密码
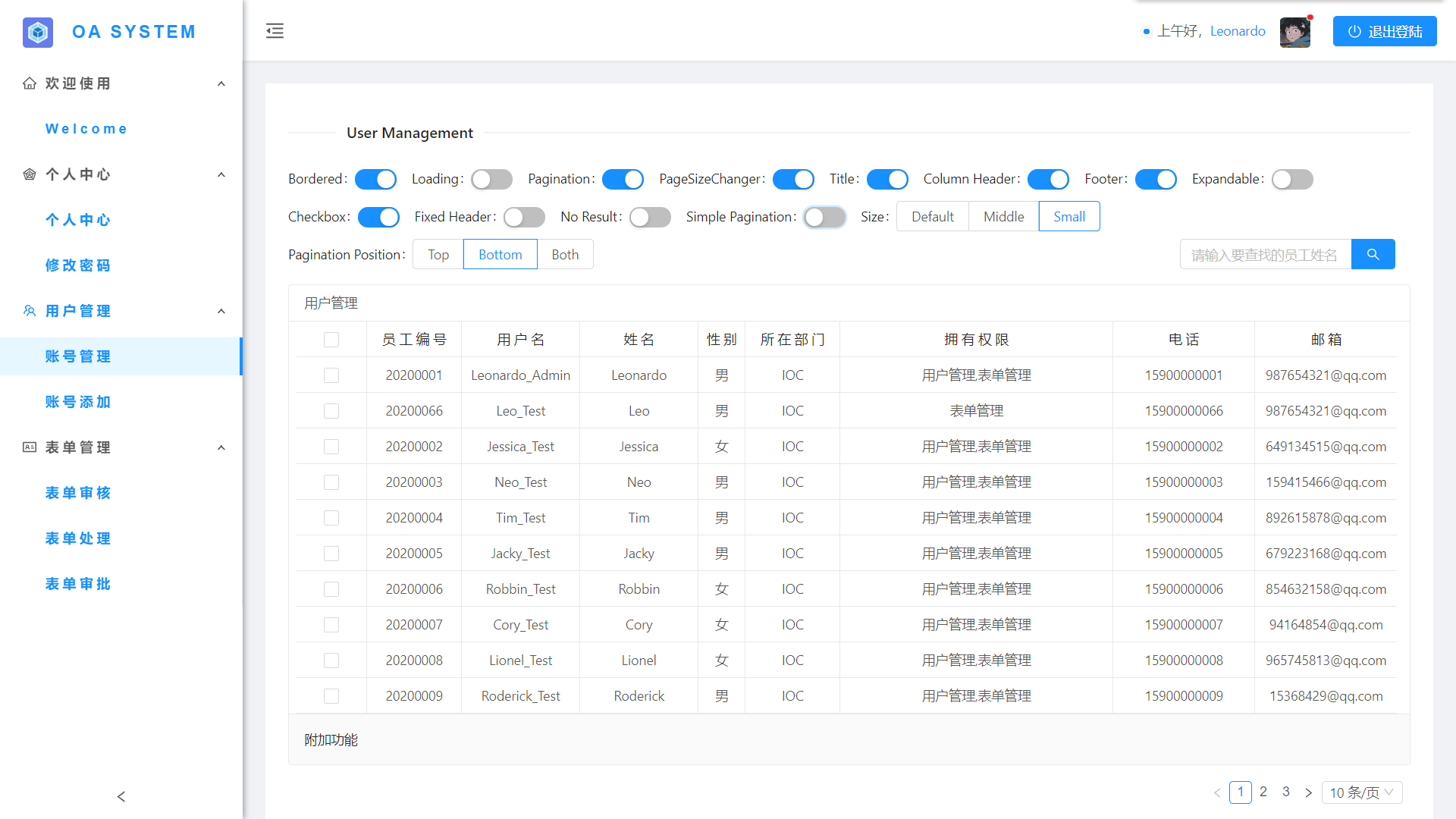
预览效果图 - 账号管理
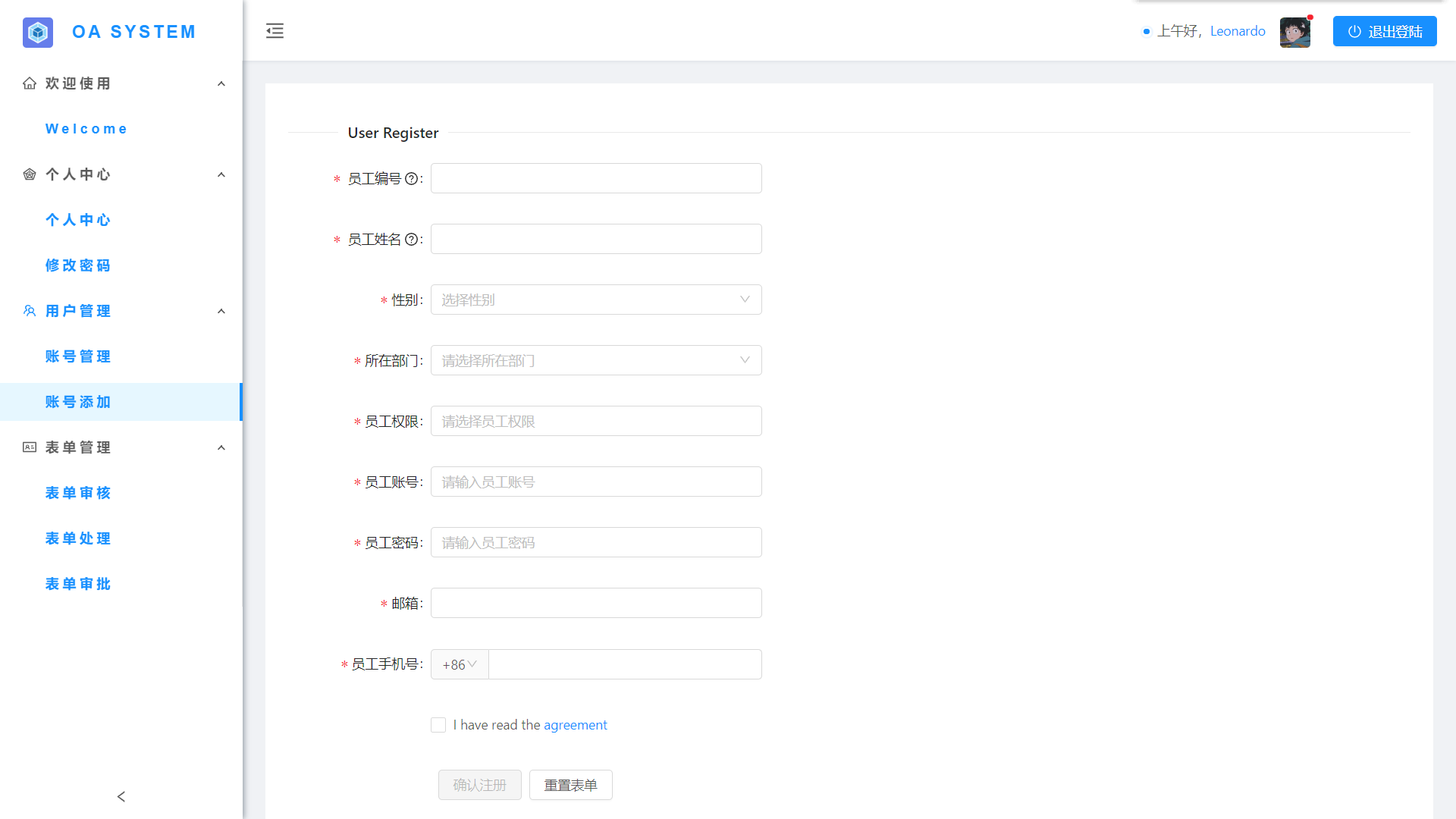
预览效果图 - 账号添加
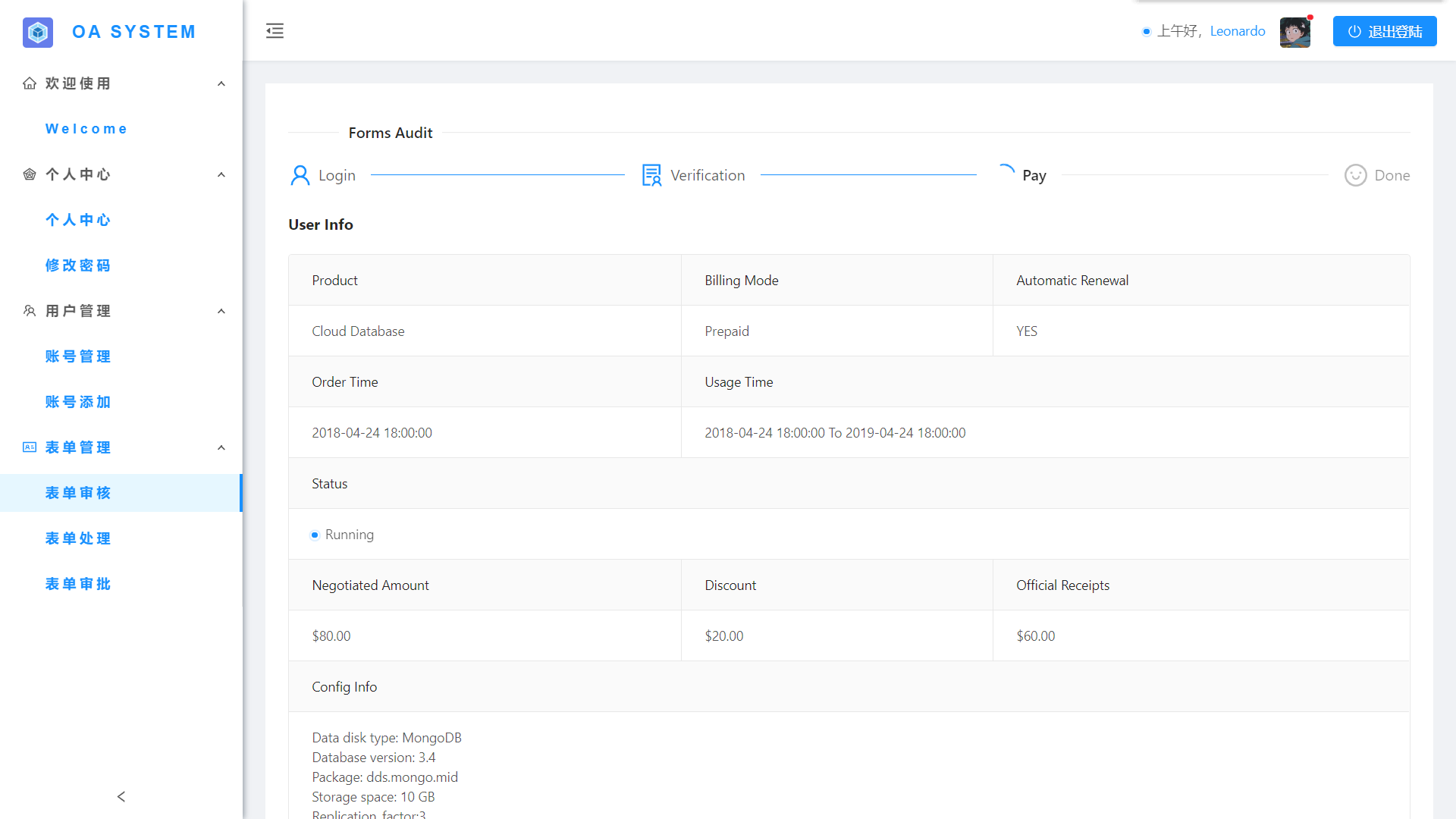
预览效果图 - 表单审核
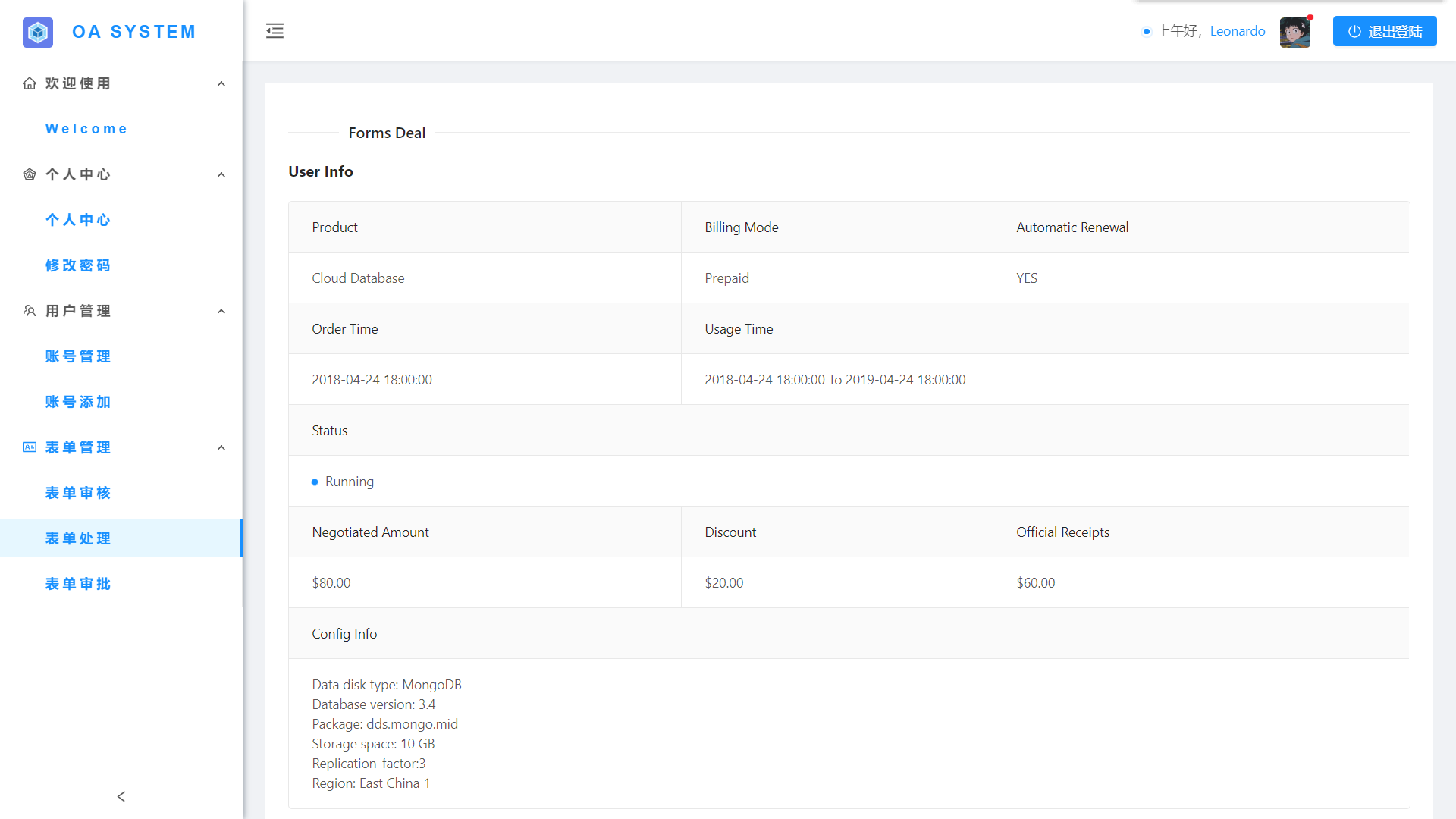
预览效果图 - 表单处理
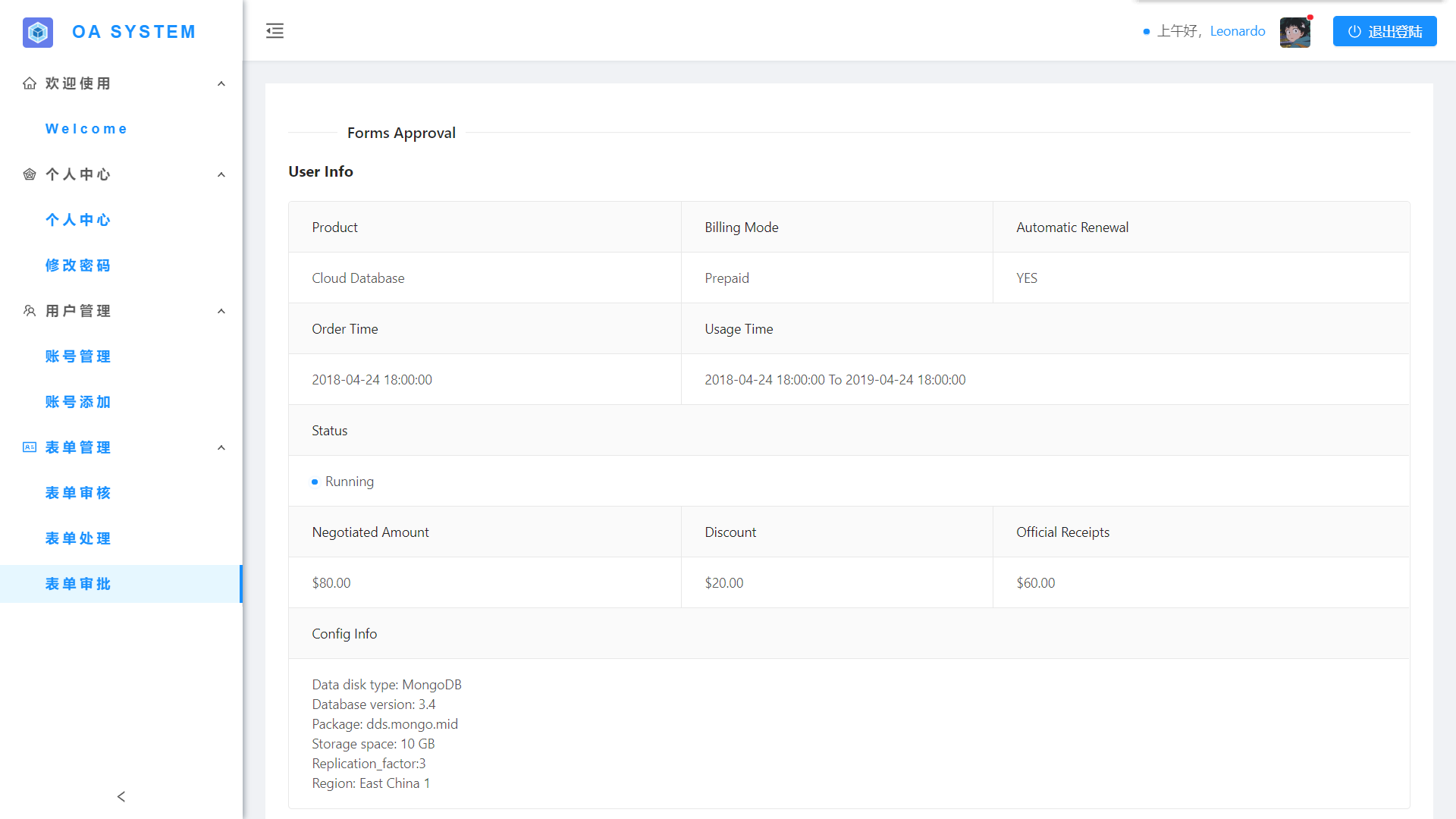
预览效果图 - 表单审批
- 登录(用户名、密码)
- 首页
- layout
- 多 tab 页路由复用策略
- 退出登录
- 修改密码
- 系统消息(侧边栏消息)
- UI 控件(Ant Design)
- 引入阿里图标库
- 清除本地缓存
- 模版页面(列表、表单、详情、树列表)
- 在
git、node、npm、vscode配置好多前提下,克隆代码,命令如下:
克隆代码: git clone https://github.com/LeonardoRain/OA-System.git
安装依赖: npm install
启动项目: ng serve
启动Json Server: npm run start:devserver-
在浏览器中输入
http://localhost:4200,项目启动成功, 在package.json中可修改端口号 -
查看 JsonServer 服务器登陆数据可访问
http://localhost:3200/users样例登录信息:用户名: Leonardo_Admin 密码: 12345678
用户名: Leo_Test 密码: 12345678
- 按照 angular 官网提出的
风格指南开发代码
【风格指南】https://angular.cn/guide/styleguide#prevent-re-import-of-the-core-module
【使用 httpClient 以及 JsonServer】https://angular.cn/guide/http
- 【angular 官网】
- 【typescript 官网】
- 【ng.ant.design 官网】
- 【if 我是前端团队 Leader,怎么制定前端协作规范?】
- 【优雅的提交你的 Git Commit Message】
1、 如何修改组件内部样式?
注意 由于 Angular 的样式隔离,修改 ant.design 组件内的样式 需要用::ng-deep 来覆盖 NgZorro 的样式
- 打包如何优化?
开启
aot打包,输入以下命令
npm run aotaot 打包时,优化编译时对 ts 语法检查非常严谨,如果有错误就一个一个的去改,直到错误修改完成,aot打包才能通过
.prettierrc、.editorconfig 文件配置参考自 Ng-Zorro 官方源码