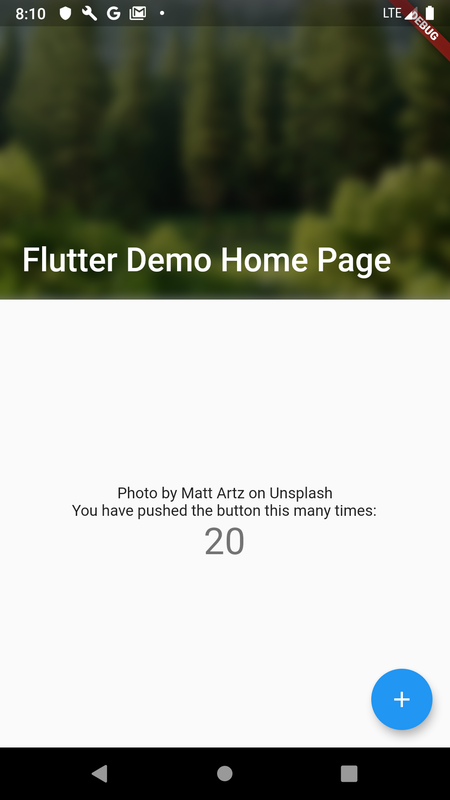
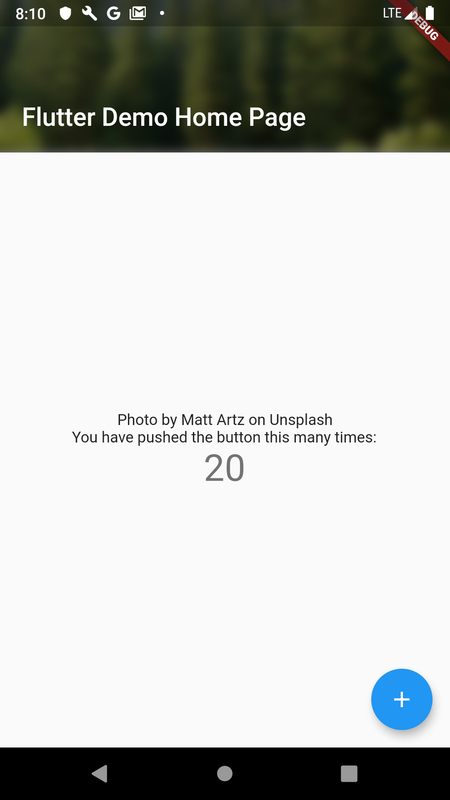
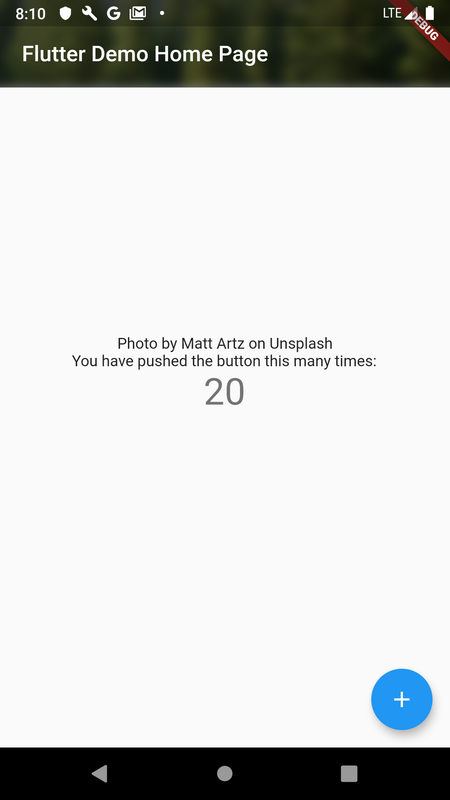
A background app bar plugin, use this plugin if you want to preserve background of sliver app bar when scrolling,
inspired by GradientAppBar GitHub
Don't forget to tap + button 5 times
-
Depend on it by adding this to your pubspec.yaml file:
background_app_bar: ^1.0.0 -
Import it:
import 'package:background_app_bar/background_app_bar.dart' -
Replace your current FlexibleSpaceBar (In the AppBar or SliverAppBar) to BackgroundFlexibleSpaceBar.
SliverAppBar(
expandedHeight: _kAppBarSize,
floating: false,
pinned: true,
snap: false,
elevation: 0.0,
backgroundColor: Colors.transparent,
flexibleSpace: BackgroundFlexibleSpaceBar(
title: widget.title != null ? Text(widget.title!) : null,
centerTitle: false,
titlePadding: const EdgeInsets.only(left: 20.0, bottom: 20.0),
background: ClipRect(
child: Container(
child: BackdropFilter(
filter: ImageFilter.blur(sigmaX: 5.0, sigmaY: 5.0),
child: Container(
decoration: BoxDecoration(
color: Colors.black.withOpacity(0.5),
),
),
),
decoration: const BoxDecoration(
image: DecorationImage(
image: AssetImage("images/bg.jpg"),
fit: BoxFit.fill,
),
),
),
),
),
)