This is a solution to the Launch countdown timer challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
- See hover states for all interactive elements on the page
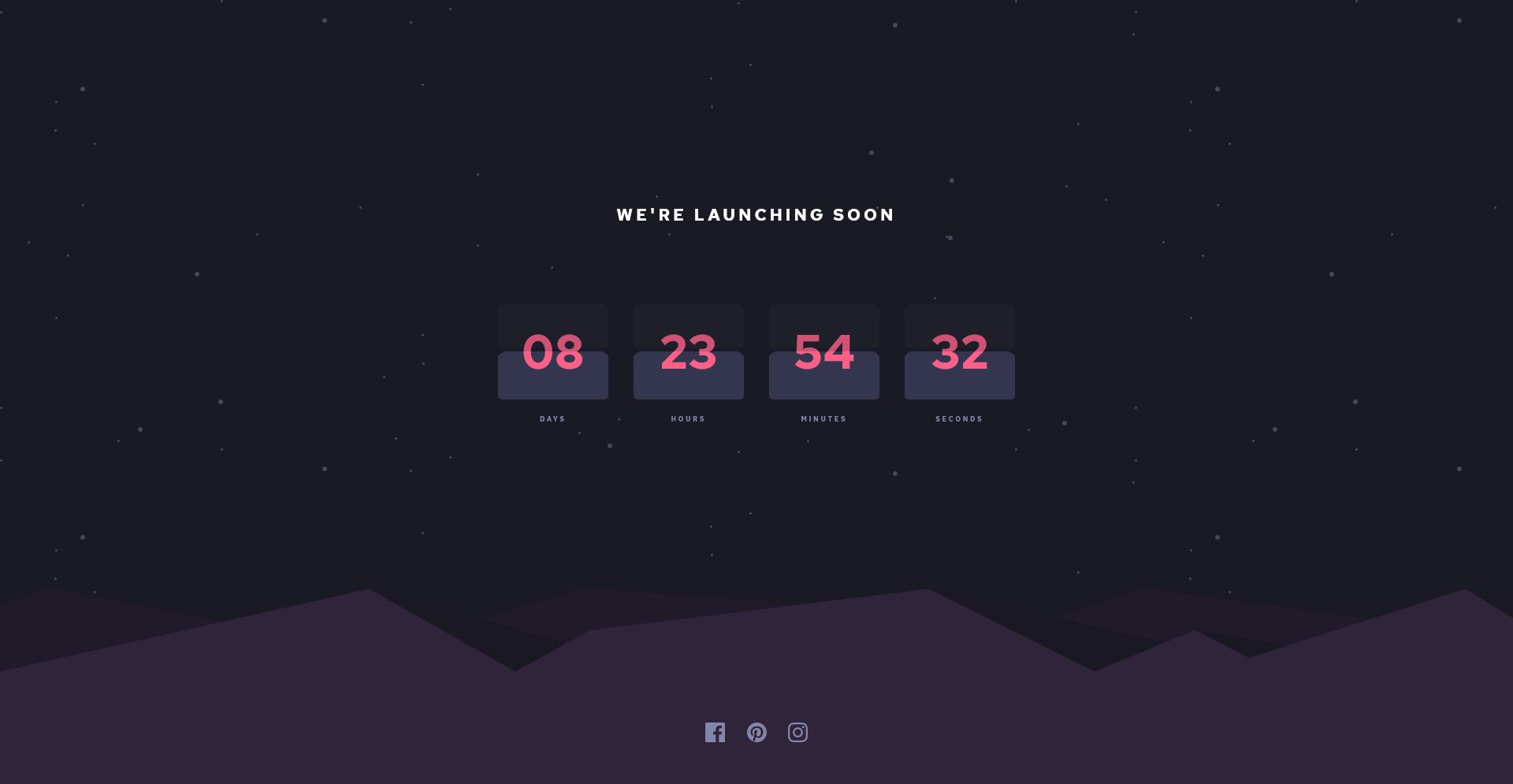
- See a live countdown timer that ticks down every second (start the count at 14 days)
- Bonus: When a number changes, make the card flip from the middle
- Solution URL: Frontend mentor solution
- Live Site URL: Live URL
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- Mobile-first workflow
I work with CSS custom properties and intervals from JS.
:root {
--grayish-blue: hsl(237, 18%, 59%);
--soft-red: hsl(345, 95%, 68%);
}And intervals with JavaScript
let myInterval = setInterval(() => ...)- DOM manipulation - A useful resource for making changes within the DOM with JS
I thank Toro for the moral support