Lots of websites, including Facebook and Airbnb, use a grid layout to display common elements, such as information cards, photos, and other information. The best way to learn how to create these different layouts is to try them ourselves. So let's try recreating a portion of Airbnb's website.
- Fork and clone this repository to your computer
- A HTML file (
index.html) and CSS file (css/style.css) have been created for you. Content is also provided in a folder calledimg
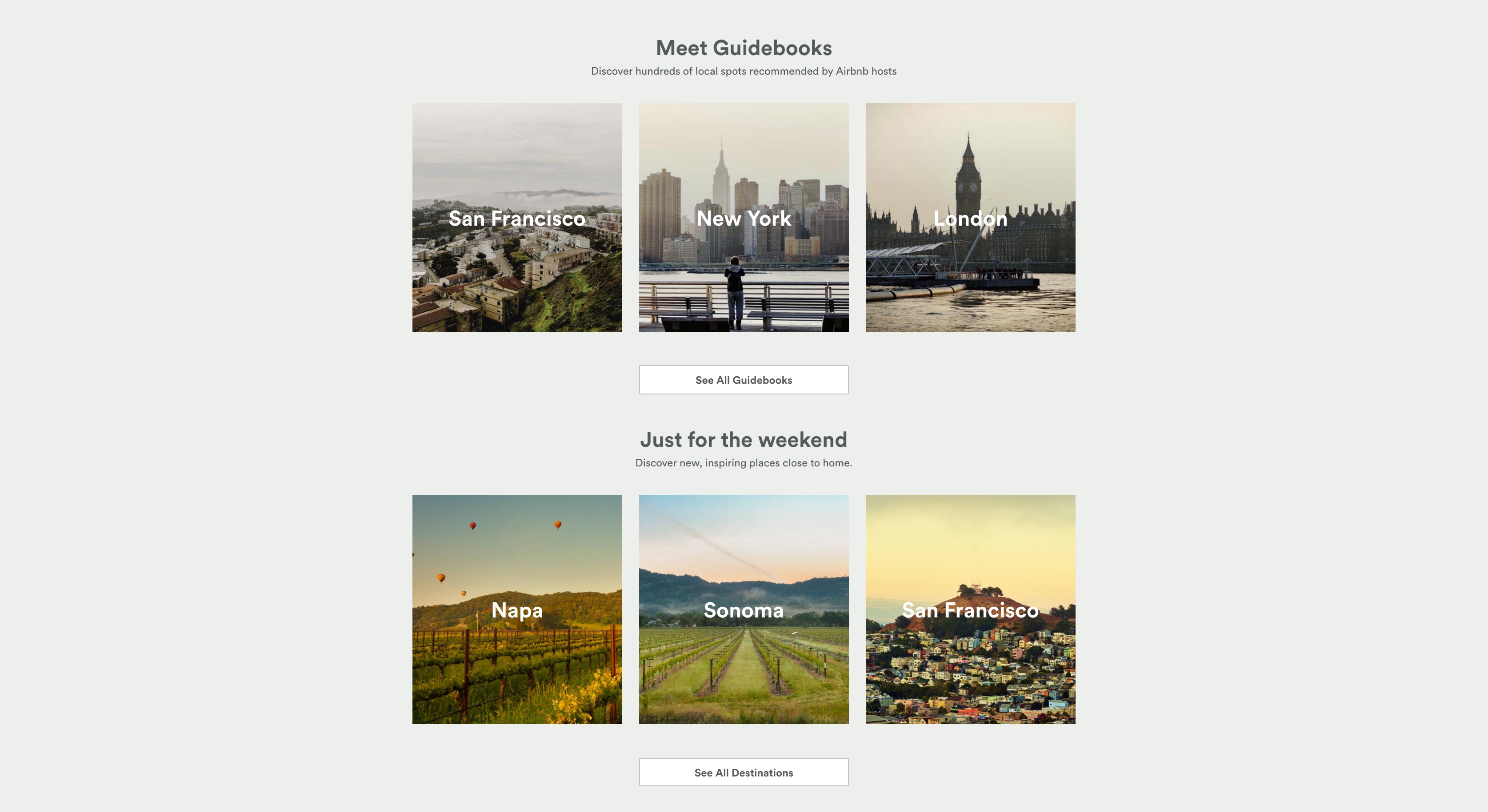
- Look at the deliverable screenshot and see how well you can match it.
- Keep the following in mind when recreating the screenshot
- Using the right font
- Obtaining and using relevant images
- Aligning the text in the center of each image
- Aligning the images in the center of each page
- Thinking of the layout in terms of rows and columns
Here's a screenshot of the portion that should be replicated. Deliver the mockup as close as possible. In addition, code should be well-indented and follow best practices, including no linter errors.
Caveat: Yeah, we know, the home page doesn't look like this anymore. How dare they! The old home page has some elements preserved on this alternate version of the home page, but no trace is left on the main home page. Bummer! Go ahead and just emulate the screenshot below of the old home page!
- You can take a shot at designing the alternate home page. Try to narrow your focus to a few parts and get as realistic of a copy as you can!
- All content is licensed under a CC-BY-NC-SA 4.0 license.
- All software code is licensed under GNU GPLv3. For commercial use or alternative licensing, please contact legal@ga.co.