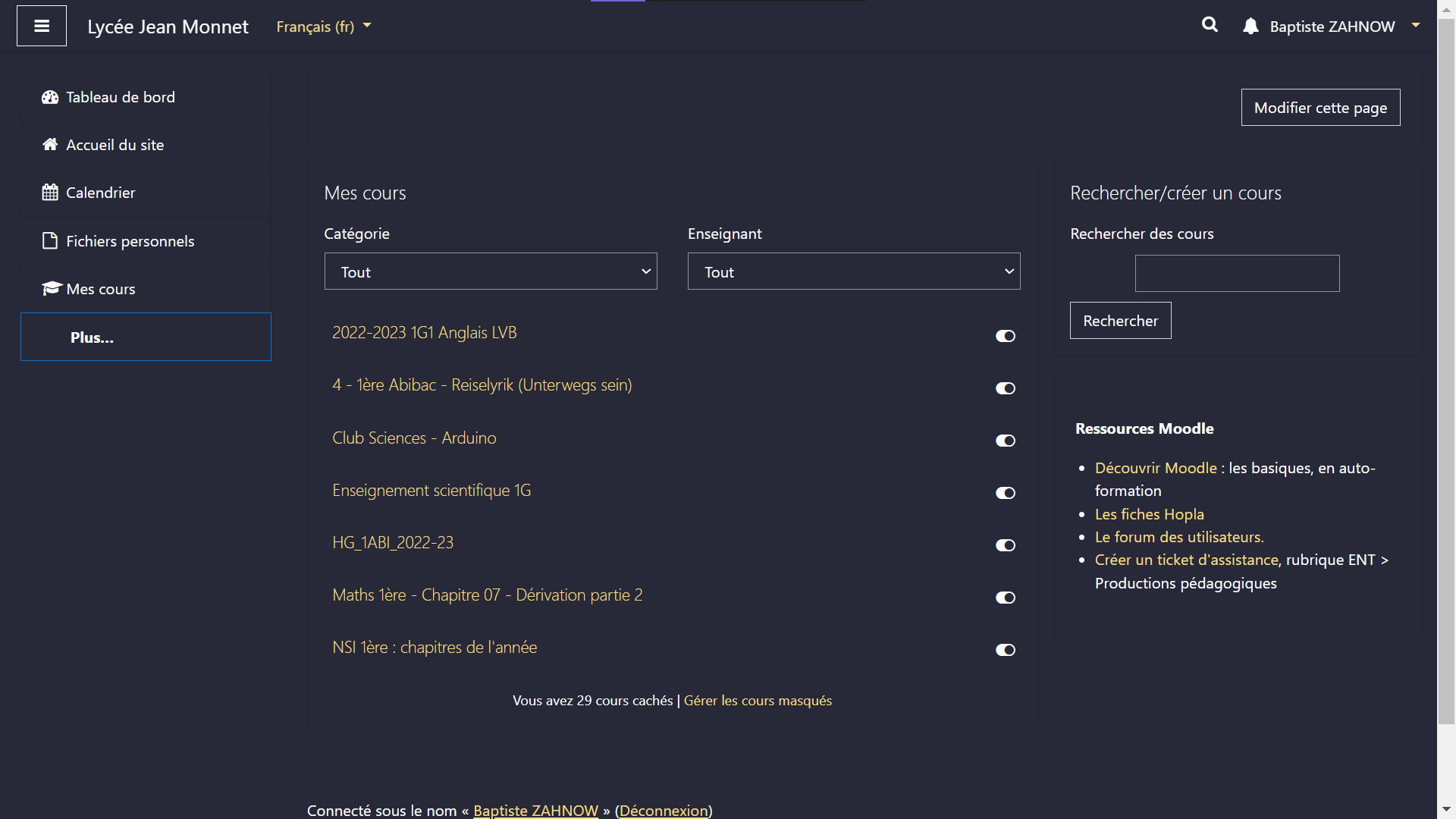
Tu as tes yeux qui sont en décomposition dès que tu ouvres Moodle ?
Maintenant plus!
Installer l'extension Google Chrome
- Introduction
- Bien fait de l'utilisation de l'extension
- Comment télécharger et executer l'extension
- Explications du code
L'extension Moodle Darkmode est un mini-projet pour le site internet Moodle.
Utilisez cette extension sur Google Chrome pour une utilisation plus Sympathique et ne pas sursauter quand c'est le soir et que vous devez aller sur moodle pour rendre un devoir, cela ne vous arrivera plus grâce à Moodle Darkmode.
L'utilisation de l'extension fait augmenter de beaucoup la durée de vie de votre batterie, elle contribue à économiser la batterie de l'appareil due à la luminosité qui est réduite grâce à la palette de couleurs utilisées.
Le mode sombre utilise des couleurs plus sombres ce qui peut réduire la fatigue oculaire, surtout lorsqu'on utilise Moodle à longueur de journée, notamment le soir. Le mode sombre est souvent considéré comme esthétiquement moderne et élégant, ce qui peut donner une impression de sophistication et de qualité à Moodle.
L'extension est simple à installer, vous avez juste besoin d'installer le dossier Extension pour ensuite suivre les étapes suivantes:
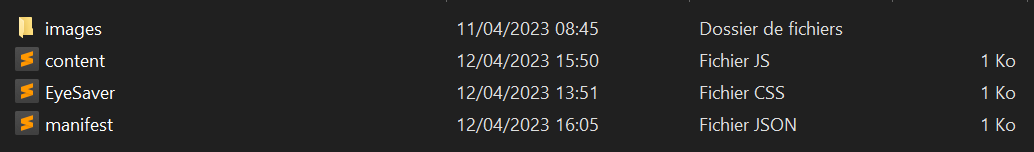
Pour pouvoir mettre l'extension correctement, il faut bien respecter l'arborescence des fichiers, qui est:
extension
| images
| 16x16.png
| 24x24.png
| 32x32.png
| content.js
| MoodleDarkMode.css
| manifest.json
version imager:
dans le dossier images:
Pour ajouter l'extension à chrome, aller sur ce lien pour vous retrouver où il y a vos extensions, après être allez dessus, n'oublier surtout pas d'activer le Mode développeur
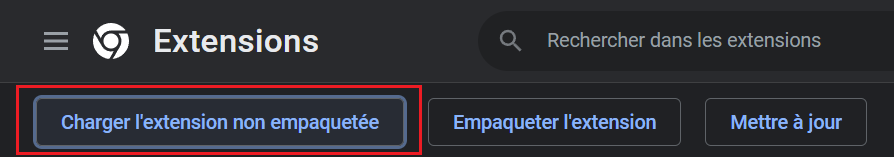
Ensuite apppuyer sur Charger l'extension non empaquetée:
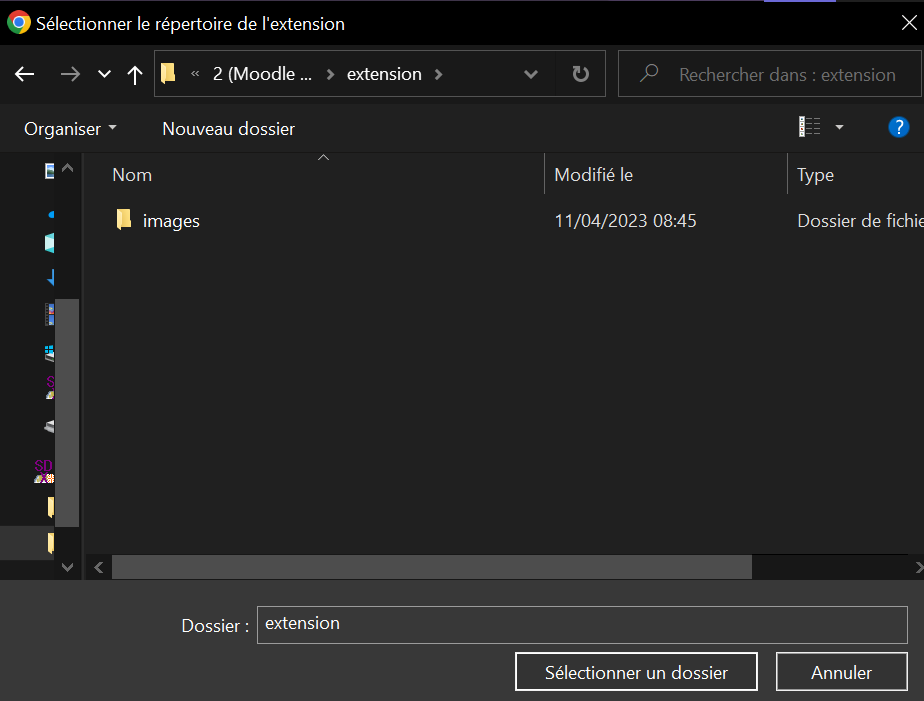
vous avez plus qu'a allez dans le dossier de l'extension et cliquer jusqu'à plus que voir le dossier images (les fichiers ne sont pas montrés, seulement les dossiers) Et pour finir appuyer sur "Sélectioner un dossier".
Pour vous assurer que l'extension est simplement ici pour changer des couleurs et enlever quelque element du site internet, pourquoi pas vous expliquer comment les fichiers fonctionnent et comment vous pouvez les modifier pour par exemple mettre les couleurs que vous voulez ?
"name": "Moodle DarkMode"s'agit du nom de votre extension, qui sera affiché dans la liste des extensions de navigateur.
La clé
"description"est là pour faire une brève description de ce que fait votre extension. Elle peut être affichée dans la liste des extensions ou dans la page de détails de l'extension dans le navigateur.
"author": "Baptiste Zahnow"s'agit de moi :P
"version": "1.2.5"est le numéro de version actuel de l'extension. Vous pouvez le mettre à jour chaque fois que vous publiez une nouvelle version de l'extension.
"manifest_version": 3est très important. la version 2 n'est bientôt plus utilisable pour google chrome, donc en version 3, l'extension n'aura aucun souci de compatibilité pour la suite de ses jours
"action": {}est obligé d'y être sinon l'extension est inutilisable et crée une erreur.
"content_scripts"s'agit d'un tableau qui spécifie les scripts JavaScript et les fichiers CSS à injecter dans les pages web correspondant à certains modèles d'URL, définis dans la propriété "matches". Dans notre cas, le script JavaScript "content.js" et le fichier CSS "MoodleDarkMode.css" seront injectés dans les pages web correspondant à l'URL "https://.moodle.monbureaunumerique.fr/", c'est-à-dire les pages web de Moodle hébergées sur le domaine "moodle.monbureaunumerique.fr".
Le fichier MoodleDarkMode est utilisé pour styliser la page moodle comme on le souhaite mais juste quelques choses sont à respecter, vous ne pouvez pas enlever les choses qui y sont déjà, vous pouvez seulement modifier les choses qui sont déjà écrites dedans sans oublier de mettre le !important pour la spécificité (plus sur la spécificité ici). vous pouvez ajouter du css comme vous le voulez mais pour le bon fonctionnement de l'extension, il est préférable de ne pas changer la toute première ligne du fichier css, qui est:
*, *:has(:not(.vjs-poster, .vjs-text-track-display, .vjs-text-track-display > div, .vjs-iframe-blocker, .video-js)), nav.bg-white, button.bg-gray, footer.bg-darkLe fichier JavaScript est simplement là pour enlever des éléments de la page, comme par exemple la pub pour le portail de l'unistra, vous pouvez le modifier à votre guise.