계산기와 함께하는 Onboarding NEXTSTEP with React
미션보다는 React를 체험하며 정말 기본적인 개념들을 습득하는 것에 초점을 두고 있습니다.
✔️ Boilerplate는 CRA를 표준 사용을 추천합니다.
✔️ NEXTSTEP 온보딩이 주 목적이므로 기본적인 요구사항만 구현 후 리뷰 받는 것을 추천합니다.
✔️ 불필요한 Third-Party 없이 React에서 제공되는 것만으로 구현합니다.
✔️ 테스트 도구 사용 및 테스트 코드 작성은 필수가 아닙니다.
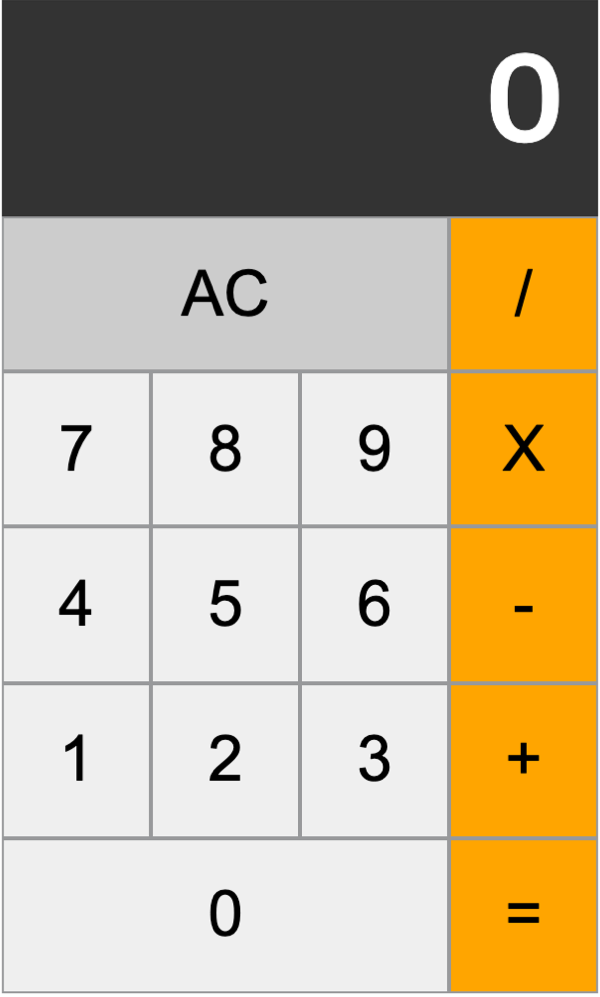
- 2개의 숫자에 대해 덧셈이 가능하다.
- 2개의 숫자에 대해 뺄셈이 가능하다.
- 2개의 숫자에 대해 곱셈이 가능하다.
- 2개의 숫자에 대해 나눗셈이 가능하다.
- AC(All Clear)버튼을 누르면 0으로 초기화 한다.
- 숫자는 한번에 최대 3자리 수까지 입력 가능하다.
- 계산 결과를 표현할 때 소수점 이하는 버림한다.
- 연산의 결과값이
Infinity일 경우오류라는 문자열을 보여준다. (아이폰 참고)
숫자 입력은 클릭으로만 가능하다.
만약 미션 수행 중에 개선사항이 보인다면, 언제든 자유롭게 PR을 보내주세요.
버그를 발견한다면, Issues에 등록해주세요.
This project is MIT licensed.