真正的网页版北邮出入校通行证,自定义任何信息,与真实网页完全相同,随意检查。
每个请求均可以自定义姓名,学院,学号,出入校类型 或使用随机生成的身份信息。
若你打算使用本工具,请知悉:使用者将自行承担使用本工具产生的所有后果!
该软件“按原样”提供,不提供任何形式的明示或暗示的保证,包括但不限于适销性、特定用途的适用性和不侵权的保证。在任何情况下,无论是在合同诉讼、侵权行为或其他方面,作者或版权持有人均不对直接或间接产生于本软件、使用本软件的过程中或对本软件做其他处理产生的任何索赔、损害或其他后果承担任何责任。(译者(本人)不对中文译文的准确性做任何保证,任何信息请以原文为准,详见 LICENSE 文件或 MIT 许可协议。)
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
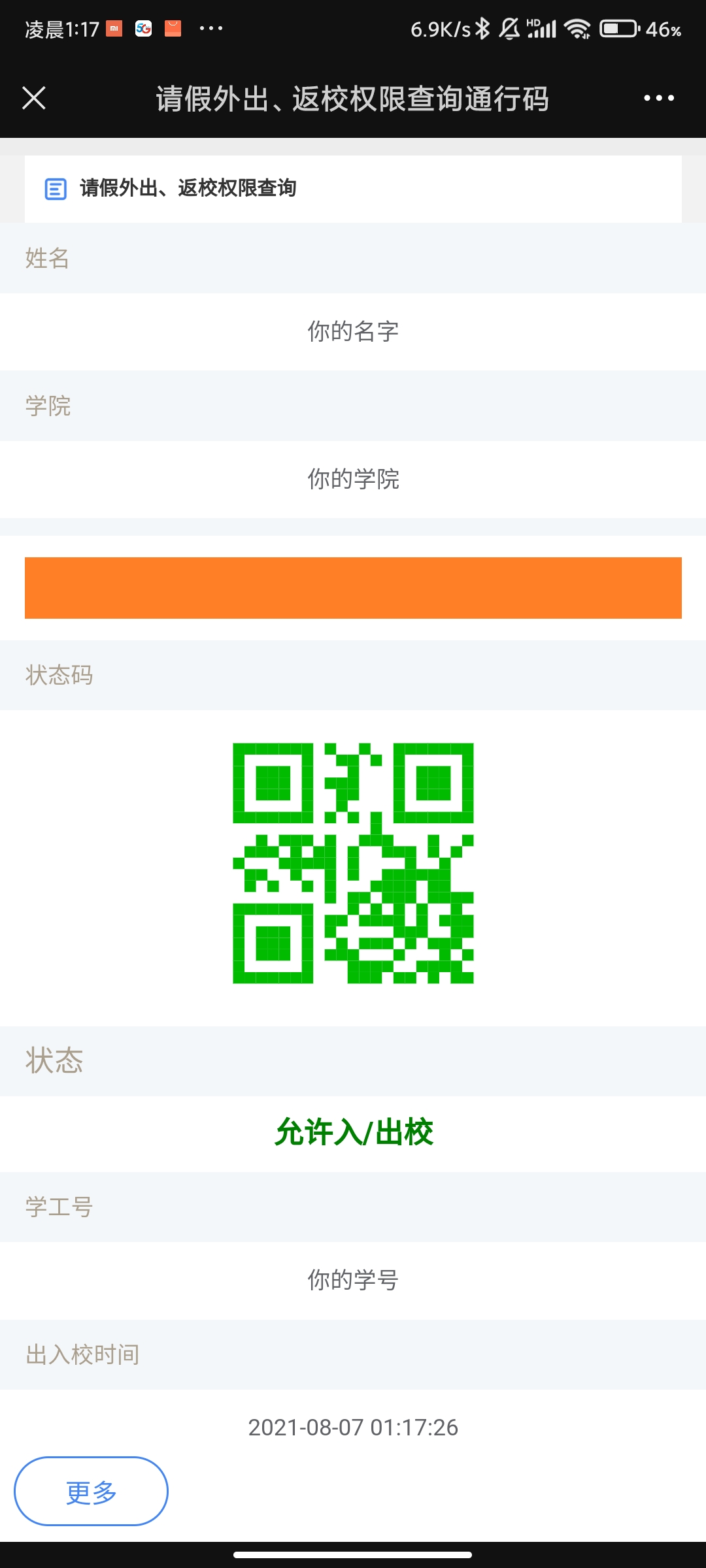
示例:
觉得有用可以点点 star 哈
首先将 .example.env 复制一份为 .env,将 config/example.config.json 复制一份为 config/config.json 它们是配置文件,你可以根据需要修改内容
-
确保
node已正常安装(版本需要>= 14),通过node --version检查是否安装成功 -
进入本项目根目录,
npm install安装依赖 -
chmod +x runner.sh; ./runner.sh start dev --verbose开始运行,你应该会看到控制台输出App listening at 10985(10985是默认端口) -
现在你可以在浏览器
localhost:10985访问它。桌面端样式不对和字体不对是正常现象,因为学校官方网站也是这样的,真正的完全相同(笑😂,微信访问就正常了 -
根据你的需要部署至你自己的服务器上(以便用手机移动网络访问),在服务器上运行时可以使用
./runner.sh start dev --verbose --detach运行,方便在后台长期运行。(./runner.sh stop dev来停止)如果你好奇那个 runner.sh 是个啥玩意,你可以在这里找到它 charlie0129/server-app-runner
- 确保安装了
docker和docker-compose docker-compose up --build --file docker-compose-general.yml --env-file .env来 build 并运行- 如果你的服务器上使用
traefik反向代理,你可以使用默认的 docker-compose 配置,docker-compose up --build,记得在.env文件中的WEBSITE_URL说明你的域名和路由
- 如果你的服务器上使用
- 现在你可以在浏览器
localhost:10985访问它。桌面端样式不对和字体不对是正常现象,因为学校官方网站也是这样的,真正的完全相同(笑😂,微信访问就正常了 - 在服务器上部署时加上
--detach参数即可在后台运行
- 建议部署在有公网 IP 服务器上,方便在外使用移动网络访问。以下所有网址均使用你自己服务器地址 or 域名
- 参考下面的 API 说明,填好信息(你也可以不填,若
config.json中isRandomIdentityEnabled设置为true或使用相关 API 开启随机信息生成后服务器会自动生成随机值,接下来跳至第6步)。在电脑浏览器(Chromium 内核)上打开你填好信息的URL(我们要把中文 escape 掉,不然微信不认) - 打开网页之后再复制一遍地址栏的URL,这时你的剪贴板里面会是 escape 过的 URL,它看起来像这样
http://localhost:10985/?school=%E4%BD%A0%E7%9A%84%E5%AD%A6%E9%99%A2&type=%E5%85%A5/%E5%87%BA&id=%E4%BD%A0%E7%9A%84%E5%AD%A6%E5%8F%B7&name=%E4%BD%A0%E7%9A%84%E5%90%8D%E5%AD%97 - 把这串地址复制并发送给自己的手机微信,方便以后在手机上直接打开
- 用同样的方法生成自己的出校和入校的 URL
- 完事👏👏 现在你可以在手机微信里打开刚刚的 URL 获取出入校通行证了
| URL Param | 含义 | 默认值 |
|---|---|---|
| name | 你的名字 | 随机姓名 |
| school | 你的学院 | 随机学院 |
| type | 出校或入校,填 出 或 入 |
入 |
| id | 你的学号 | 随机学号 |
最终你的 URL 看起来会是这样:http://localhost:10985/?school=你的学院&type=出&id=你的学号&name=你的名字
需要鉴权,记得设置
AUTH_USERNAME和AUTH_PASSWORD环境变量或在.env中配置用户名和密码
需要鉴权,记得设置
AUTH_USERNAME和AUTH_PASSWORD环境变量或在.env中配置用户名和密码
Request body 使用 JSON
| JSON Property | Type | 含义 |
|---|---|---|
| alert | string |
用户能看到的提醒信息 |
需要鉴权,记得设置
AUTH_USERNAME和AUTH_PASSWORD环境变量或在.env中配置用户名和密码
需要鉴权,记得设置
AUTH_USERNAME和AUTH_PASSWORD环境变量或在.env中配置用户名和密码
Request body 使用 JSON
| JSON Property | Type | 含义 |
|---|---|---|
| enabled | boolean |
开启/关闭随机信息生成 |
需要鉴权,记得设置
AUTH_USERNAME和AUTH_PASSWORD环境变量或在.env中配置用户名和密码
Request body 使用 JSON
| JSON Property | Type | 含义 |
|---|---|---|
| enabled | boolean |
开启/关闭匿名访问 |
需要鉴权,记得设置
AUTH_USERNAME和AUTH_PASSWORD环境变量或在.env中配置用户名和密码
Request body 使用 JSON
| JSON Property | Type | 含义 |
|---|---|---|
| enabled | boolean |
开启/关闭白名单 |
| whitelist | string[] |
在白名单中的姓名(将覆盖原有的) |
需要鉴权,记得设置
AUTH_USERNAME和AUTH_PASSWORD环境变量或在.env中配置用户名和密码
Request body 使用 JSON
| JSON Property | Type | 含义 |
|---|---|---|
| whitelist | string[] |
在白名单中的姓名(将添加至原有的) |
需要鉴权,记得设置
AUTH_USERNAME和AUTH_PASSWORD环境变量或在.env中配置用户名和密码
会获取全局提醒和随机信息生成的配置